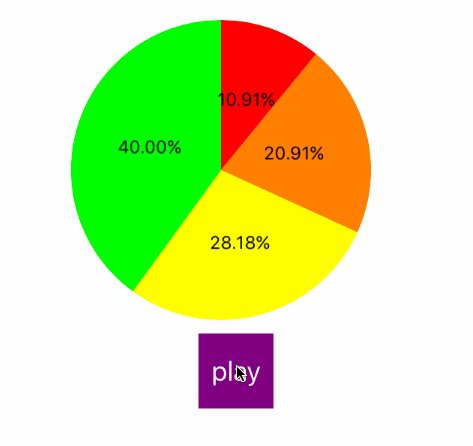
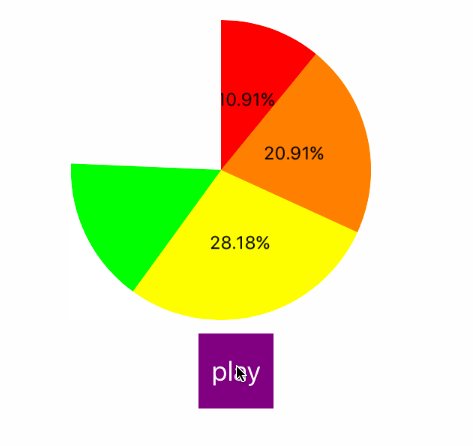
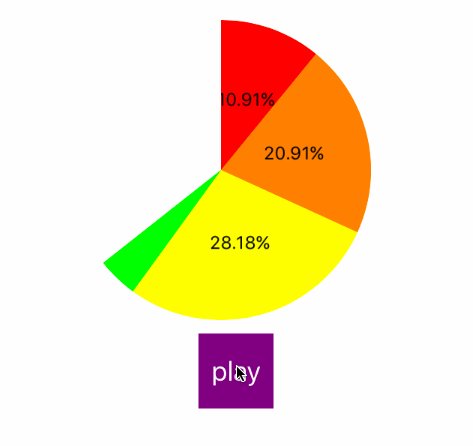
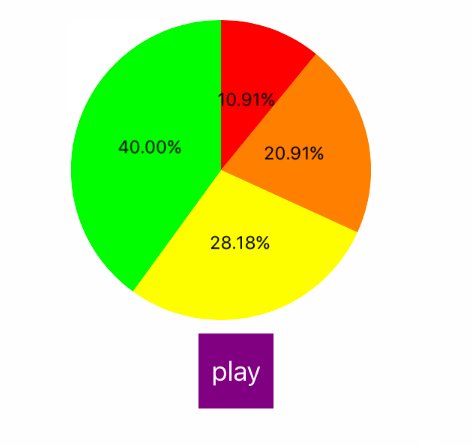
用CAShapeLayer实现一个简单的饼状图(PieView)

is contained in a path if it is inside the painted region when the path
is filled; if `eoFill' is true, then the even-odd fill rule is used to
evaluate the painted region of the path, otherwise, the winding-number
fill rule is used. If `m' is non-NULL, then the point is transformed by
`m' before determining whether the path contains it. */
CG_EXTERN bool CGPathContainsPoint(CGPathRef __nullable path,
const CGAffineTransform * __nullable m, CGPoint point, bool eoFill)
CAShapeLayer *shapeLayer = self.subLayerArray[i];
if (CGPathContainsPoint(shapeLayer.path, &transform, location, 0)) {
index = i;
break;
}
用CAShapeLayer实现一个简单的饼状图(PieView)的更多相关文章
- 简单excel饼状图怎么做,bi工具怎么做饼状图
饼状图是为了在一个整体体现个体所占的比例,比如一块蛋糕每人各分多大份.了解了饼状图的含义,就来学习饼状图怎么做吧. 首先,我们准备excel表格饼状图的初始数据 然后选择excel表格上方的插入,选择 ...
- ExtJS 饼状图报表
简单的ExtJS饼状图报表. 先上源码,咱再慢慢解析: Ext.onReady(function(){ var store = Ext.create('Ext.data.JsonStore', { f ...
- D3.js的v5版本入门教程(第十三章)—— 饼状图
D3.js的v5版本入门教程(第十三章) 这一章我们来绘制一个简单的饼状图,我们只绘制构成饼状图基本的元素——扇形.文字,从这一章开始,内容可能有点难理解,因为每一章都会引入比较多的难理解知识点,在这 ...
- 4.5Python数据处理篇之Matplotlib系列(五)---plt.pie()饼状图
目录 目录 前言 (一)简单的饼状图 (二)添加阴影和突出部分 (三)显示图例和数据标签: 目录 前言 饼状图需要导入的是: plt.pie(x, labels= ) (一)简单的饼状图 (1)说明: ...
- extjs开发———用extJS简单写一个饼状图
先上效果图: js编写部分简单如下,先插入一个模块,然后给模块中添加内容. var myChart1 = echarts.init(document.getElementById('myChart1' ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- JavaScript+svg绘制的一个饼状图
结果: svg参考:https://www.w3.org/TR/SVG/<body onload='document.body.appendChild( pieChart([12,23,34,4 ...
- [BOT]自己动手实现android 饼状图,PieGraphView,附源码解析
本文要介绍的是一个参照手机支付宝app里面记账本功能里的"饼状图"实现的控件.通常app中可能的数据展示控件有柱状图,折线图,饼状图等,如果需要一个包含多种View控件的库,那么 ...
- arcgis api for flex之专题图制作(饼状图,柱状图等)
最近公司给我一个任务,就是利用arcgis api for flex实现在地图上点(业务数据)直接显示饼状图以及柱状图的专题图制作,而不是通过点击点显示气泡窗口的形式来实现,这个公司已经实现了. 经过 ...
随机推荐
- MVVM框架下 WPF隐藏DataGrid一列
最近的一个项目,需要在部分用户登录的时候,隐藏DataGrid中的一列,但是常规的绑定不好使,在下面举个例子. XAML部分代码 <Window x:Class="DataGridCo ...
- ASP.NET MVC之路由特性以及母版页呈现方式(十二)
前言 这一节我们开始讲讲基础的东西也就是如题目所言,个人觉得当学习或者利用MVC时,必须得知道最新迭代版本新增了什么,至少得知道MVC 3.MVC 4或者MVC 5有什么区别,而不至于当利用到低版本时 ...
- 使用Genymotion调试出现错误INSTALL_FAILED_CPU_ABI_INCOMPATIBLE解决办法
需要下载Genymotion-ARM-Translation_v1.1.zip ARM插件包 用于安装ARM架构的程序,将下载好的zip包用鼠标拖到虚拟机窗口中,出现确认对跨框点OK就行.然后重启你 ...
- 搭建AngualarJS开发环境
1.选择Web浏览器 Chrome和Firefox浏览器 2.选择代码编辑器 Subline Text和Visual Studio Code 3.安装Web服务器 3.1Apache HTTP Ser ...
- 关于Repository、IUnitOfWork 在领域层和应用服务层之间的代码分布与实现
本来早就准备总结一下关于Repository.IUnitOfWork之间的联系以及在各层中的分布,直到看到田园里的蟋蟀发表的文章:<DDD 领域驱动设计-谈谈 Repository.IUnitO ...
- 响应式web布局中iframe的自适应
困境 在响应式布局中,我们应该小心对待iframe元素,iframe元素的width和height属性设置了其宽度和高度,但是当包含块的宽度或高度小于iframe的宽度或高度时,会出现iframe元素 ...
- 【知识积累】SBT+Scala+MySQL的Demo
一.背景 由于项目需要,需要在Sbt+Scala项目中连接MySQL数据库.由于之前使用Maven+Java进行依赖管理偏多,在Sbt+Scala方面也在不断进行摸索,特此记录,作为小模块知识的积累. ...
- CSS魔法堂:Box-Shadow没那么简单啦:)
前言 说起box-shadow那第一个想法当然就是用来实现阴影,其实它还能用于实现其他好玩的效果的,本篇就打算说说box-shadow的那些事. 二话不说看效果 3D小球 <style typ ...
- Sublime插件支持Sass编译和Babel解析ES6 & .sublime-build文件初探
用Sublime Text蛮久了,配置配来配去的,每次换电脑都得重头再配过,奈何人老了脑子不中用了,得好好整理一些,下次换电脑就有得参考了.. 同事说,他的WebStorm简直太方便,自身集成了很多方 ...
- JavaScript填坑史
说明: 这是笔者平时积累的一些觉得比较有意思或是比较有难度的JavaScript题目理解和心得,会保持长期更新. 1.setTimeout和setInterval深入理解 在setTimeout和s ...
