npm run dev 报错:Error: Cannot find module 'webpack-cli/bin/config-yargs'
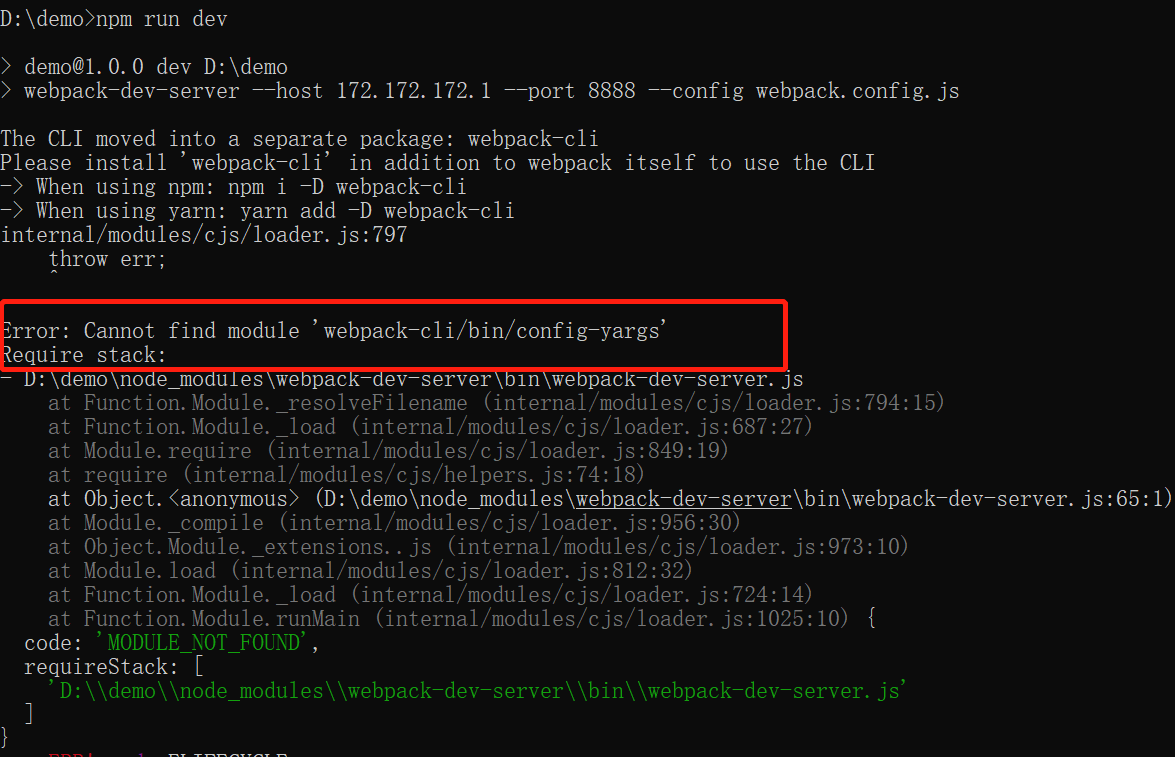
使用 npm run dev 时报错:
Error: Cannot find module 'webpack-cli/bin/config-yargs'

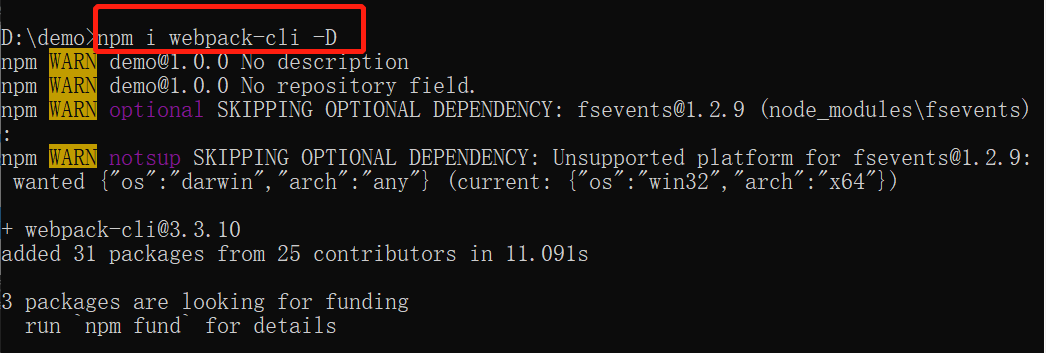
原因是找不到webpack-cli这个包,使用npm添加此包即可:
cnpm/npm i webpack-cli -D

然后再执行:npm run dev 就不会报错了!
npm run dev 报错:Error: Cannot find module 'webpack-cli/bin/config-yargs'的更多相关文章
- npm run dev报错--Error: Cannot find module 'yargs-parser'
Error: Cannot find module 'yargs-parser' ---报错不知何解??? 百度了很久没找到方法,是缺少“ yargs-parser ”模块,需要安装一下即可:cnp ...
- 运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs', 原因是
webpack@3.X运行项目npm run dev时报错: ~Error: Cannot find module 'webpack-cli/bin/config-yargs' 我的原因是: web ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: Error: Cannot find module 'babel-plugin-syntax-jsx'
问题: vue 项目npm run dev运行时报错,如下图: 原因: 缺少相应的组件 解决办法: 安装相应组件: npm install babel-plugin-syntax-jsx --sav ...
- vue项目npm run dev 报错error in ./src/main.js Module build failed: ReferenceError: Unknown plugin "transform-vue-jsx" specified in......
问题: vue项目npm run dev运行时报错,如下图: 原因: 缺少组件 解决办法: 安装相应的组件: npm install babel-plugin-transform-vue-jsx ...
- 巨坑npm run dev 报错 终于找到正确答案 Error: EPERM: operation not permitted, open '/data/public/build/css/add.p
Windows10环境 npm run dev 报错 终于找到正确答案 Error: EPERM: operation not permitted, open '/data/public/build ...
- vue项目初始化时npm run dev报错webpack-dev-server解决方法
vue项目初始化时npm run dev报错webpack-dev-server解决方法 原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好webpack-dev- ...
- nuxt.js 初始化 npm run dev 报错
在初始化 npm install 了基本依赖后: npm run dev 报错: error in ./server/index.js Module build failed: Error: Plug ...
- npm run dev 报错 iview TypeError [ERR_INVALID_CALLBACK]: Callback must be a function
运行npm run dev报这个错 然后找到 D:\text\vue\iview-admin\build\webpack.dev.config.js打开 将这一行代码: fs.write(fd, bu ...
- Vue 项目: npm run dev 报错 webpack-dev-server
从码云上下载vue项目,运行npm run dev 时报错: > webpack-dev-server --inline --progress --config build/webpack.de ...
随机推荐
- DDD领域驱动设计初探(一):聚合
前言:又有差不多半个月没写点什么了,感觉这样很对不起自己似的.今天看到一篇博文里面写道:越是忙人越有时间写博客.呵呵,似乎有点道理,博主为了证明自己也是忙人,这不就来学习下DDD这么一个听上去高大上的 ...
- Synchronized锁升级
Synchronized锁升级 锁的4中状态:无锁状态.偏向锁状态.轻量级锁状态.重量级锁状态(级别从低到高) 为什么要引入偏向锁? 因为经过HotSpot的作者大量的研究发现,大多数时候是不存在锁竞 ...
- [洛谷 P1013] NOIP1998 提高组 进制位
问题描述 著名科学家卢斯为了检查学生对进位制的理解,他给出了如下的一张加法表,表中的字母代表数字. 例如: L K V E L L K V E K K V E KL V V E KL KK E E K ...
- python-列表元祖字典集合
列表 list = ["a", "b", "c", "d"]元祖 tup = (1, 2, 3, 4, 5 ) 1.元组 ...
- 回归平方和 ESS,残差平方和 RSS,总体平方和 TSS
https://zhidao.baidu.com/question/565190261749684764.html 回归平方和 ESS,残差平方和 RSS,总体平方和 TSS 总变差 ...
- [CSP-S模拟测试]:Silhouette(数学)
题目描述 有一个$n\times n$的网格,在每个格子上堆叠了一些边长为$1$的立方体. 现在给出这个三维几何体的正视图和左视图,求有多少种与之符合的堆叠立方体的方案.两种方案被认为是不同的,当且仅 ...
- 孔浩老师的 Struts2 教程听课笔记(思维导图)
最近有空重头学习了一遍孔浩老师的 Struts2 教程,重新写了一份听课笔记.后面常用 form 标签.服务器端验证.异常处理因为时间问题,没有来得及整理.后续我会抽空补上.最近忙着准备笔试.面试. ...
- oracle SQL in plsql
刚安装好的oracle和plsql,以oracle11g为例 1.刚安装好后有两个默认的系统账号和初始密码:sys/change_on_install,system/manager 2.如果忘记了或不 ...
- execute、executeQuery和executeUpdate之间的区别 转
转:http://blog.csdn.net/colin_fantasy/article/details/3898070 execute.executeQuery和executeUpdate之间的区别 ...
- (转)Centos7 yum 源安装nginx
转:https://www.cnblogs.com/fuhai0815/p/8522868.html 一.建立nginx源 vim /etc/yum.repos.d/nginx.repo [nginx ...
