Vue Router:使用 props 将组件和路由解耦
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性。
可以使用 props 将组件和路由解耦。
一 路由配置(布尔模式):
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import User from "./components/User.vue"; Vue.use(Router); export default new Router({
mode: "hash",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "home",
component: Home
},
{
path: "/user/:id",
component: User,
props: true
}
]
});
二 User组件
<template>
<div>{{id}}</div>
</template>
<script>
export default {
name: "user",
props: ["id"]
};
</script>
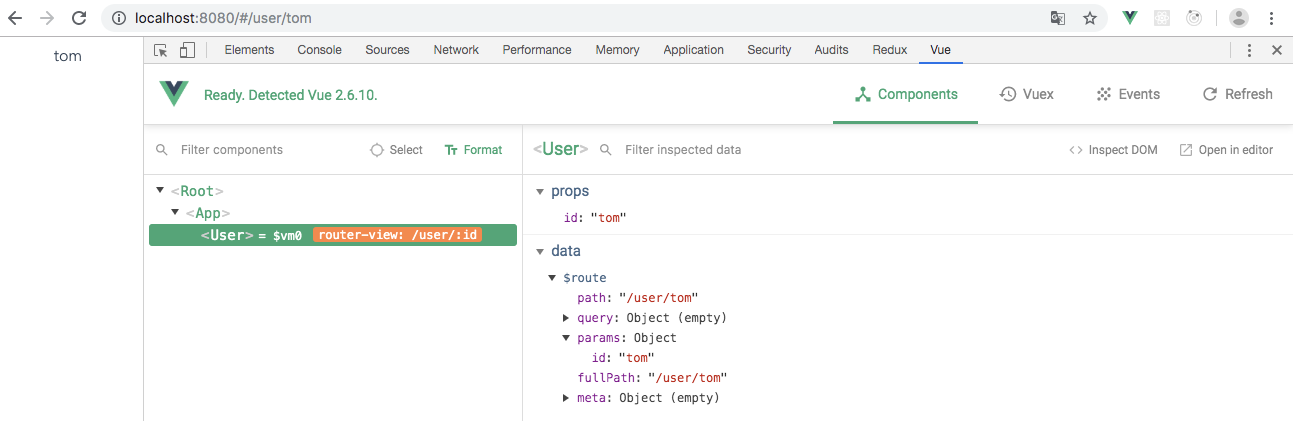
三 运行效果
User 组件通过输入属性,就能访问路由参数。不需要再通过this.$route.params,来访问路由参数。

Vue Router:使用 props 将组件和路由解耦的更多相关文章
- Vue.js 第4章 组件与路由
组件 什么是组件:组件就是一些标签结构的封装,同时为这些结构添加需要的业务逻辑,设置你想要的样式 一个组件中一般可以设置:结构,功能和样式 为什么要使用组件: 使用方便 复用 组件的创建和使用 组件的 ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- Vue躬行记(8)——Vue Router
虽然Vue.js未提供路由功能,但是官方推出了Vue Router(即vue-router库),以插件的形式支持.它与Vue.js深度集成,可快速的创建单页应用(Single Page Applica ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- python2和3的一些区别,编码方式
python2与python3的区别: #python2 print() print'abc' #range() xrange()生成器 #raw_input()#python3 #print('ab ...
- C# Base64加解密
using System; using System.Collections.Generic; using System.Text; using System.Security.Cryptograph ...
- LockSupport详解
concurrent包是基于AQS (AbstractQueuedSynchronizer)框架的,AQS框架借助于两个类: Unsafe(提供CAS操作) LockSupport(提供park/un ...
- Linux下Centos7对外开放端口
转载:https://blog.csdn.net/realjh/article/details/82048492 命令集合: ()查看对外开放的端口状态 查询已开放的端口 netstat -anp 查 ...
- 应用程序不了找到mysql中的表,客户端可以正常打开表
原因是mysql中区分大小写的参数:lower-case-table-names=1 默认是区分大小写的,程序中代码可能是大小写混合的,其中访问数据库的sql是大小写混合的.所以找不到数据库中的表 ...
- java -jar 和 java -cp 区别
原创转载请注明出处:https://www.cnblogs.com/agilestyle/p/12022527.html Project Directory SRC MainTest.java pac ...
- springboot自定义异常视图
一.源码分析 先看源码再写自己的自定义异常视图 resolveErrorView()函数首先调用了一个返回ModelAndView的函数,该函数所需的参数是一个状态码的字符串,和一个m ...
- JavaScript赋值运算符和关系运算符
赋值运算符:用以给变量进行赋值 最常见的赋值运算符就是等号(=),将右侧的值赋给左侧的变量(表达式x=y表示将y赋值给x) x += y // 等同于 x = x + y 还有其他更多的复合赋值运算 ...
- web上传大文件(>4G)有什么解决方案?
众所皆知,web上传大文件,一直是一个痛.上传文件大小限制,页面响应时间超时.这些都是web开发所必须直面的. 本文给出的解决方案是:前端实现数据流分片长传,后面接收完毕后合并文件的思路. 实现文件夹 ...
- 【bzoj3262】陌上花开
题目描述: 有n朵花,每朵花有三个属性:花形(s).颜色(c).气味(m),又三个整数表示.现要对每朵花评级,一朵花的级别是它拥有的美丽能超过的花的数量.定义一朵花A比另一朵花B要美丽,当且仅当Sa& ...
