flex embed 使用
Flex 软件中经常需要使用一些外部的资源,如图片、声音、SWF或字体,虽然你也可以在软件运行的时候引入和载入,但是也可能经常需要直接将这些资源编译(Compile)到软件中,也就是直接嵌入资源(Embedding Assets)。 Flex 中可以直接嵌入图片image,影片movie,MP3,和TrueType文字。
嵌入资源的利处:
1、比起在运行时访问资源,对嵌入资源的访问速度更加快速;
2、可以用简单的变量访问方式,在多个地方引用所嵌入的资源。这是变量就代表资源,提高写代码的效率;
嵌入资源的弊处:
1、增大了SWF文件的大小,因为是将资源直接包含;
2、由于SWF文件增大,将使得初始化的速度变慢;
3、当资源改变后,需要重新编译SWF文件;
Flex Embed嵌入资源
[Embed(source = "training.xml",mimeType = "application/octet-stream")]
1. 用[Embed]元数据标签可以嵌入GIF,PNG,JPEG,或者MP3文件。ActionScript代码的顺序非常重要。你必须在声明变量前添加[Embed]元数据标签,而且这个变量的类型会是Class。如下:
package
{
import flash.display.*;
public class GIFEmbed extends Sprite
{
[Embed(source = "../assets/talapetra.gif")]
private var theClass:Class;
public function GIFEmbed ()
{
var displayObj:DisplayObject = new theClass();
addChild (displayObj);
}
}
}
[Embed]元数据标签带有两个属性:
Source:(必选的)使用这个属性来确认嵌入资源的名称和路径。如果你嵌入了一个元件,你可以用元件的关键词确定元件嵌入到SWF中的名字。
mimeType:(可选的)使用这个属性来确定嵌入资源的MIME类型。如果这个属性没有设置,Flash会在源属性中根据导入资源文件的扩展名载入合
适的类型。
Flash CS4专业版支持与Flex一样的一系列MIME类型:
application/x-font
application/x-font-truetype
application/x-shockwave-flash
audio/mpeg
image/gif
image/jpeg
image/png
image/svg
image/svg-xml
2.元数据也可以应用到帧脚本。
3.除了嵌入图片文件,SWFs,还有SWFs中的元件以外,[Embed]元数据标签还可以嵌入OpenType和TrueType字体到
Flash文件中。在这个段落中,我将演示怎么使用[Embed]元数据标签在Flash CS4中嵌入字体。这篇文章将定你已经安装了Arial
Bold字体在你的系统中。如果你没有这个字体,你可以从 SearchFreeFonts.com或者类似网站上购买它。[Embed]元数据标签仅仅支持类和成员变量,如果你尝试在函数前使用[Embed]标签,如下的编译错误将会显示: "Embed is only supported on classes and member variables."(Embed仅仅支持类和成员变量)
package
{
import flash.text.*;
import flash.display.MovieClip;
public class FontClass extends MovieClip
{
[Embed(source="Arial
Bold.ttf", fontName="myFont", fontWeight="bold",
advancedAntiAliasing="true", mimeType="application/x-font")]
private var theClass:Class;
public function FontClass ()
{
var t:TextField=new TextField();
t.embedFonts = true;
var textFormat:TextFormat=new TextFormat();
textFormat.size = "30";
textFormat.font = "myFont";
t.text = "[Embed] metadata rocks!!!";
t.width = 500;
t.setTextFormat (textFormat);
addChild (t);
}
}
}
Source: 这个参数指出了font文件的位置。如果愿意,你可以使用systemFont参数确认名称而不是source来嵌入系统字体。
fontName: 这个参数指明了嵌入字体的名称,字体的名称是一个唯一标识,所以你可以通过名称来调用字体。 mimeType:
这个参数描述了嵌入元数据的MIME类型。因为你在这个例子中嵌入了一种字体,你可以设置MIME类型为"application/x-font"。
fontWeight: 这个参数表明了字体的粗细,如粗体或者正常。
注意:如果字体有粗细,并且你没有在[Embed]元数据标签中包含fontWeight参数,当测试SWF文件是,你会看到如下编译错误:
Exception during transcoding: Font for alias 'myFont' with plain weight and style was not found at... (意外的转换:带有粗细和样式的别名为'myFont'的字体没有被找到在...)
还有另外一种类型的文件也可以采用 [Embed] 元数据标签嵌入到SWF中:XML文件。
package
{
import flash.display.*;
import flash.utils.ByteArray;
public class XMLLoader extends Sprite
{
[Embed(source = "training.xml",mimeType = "application/octet-stream")]
private var theClass:Class;
public function XMLLoader ()
{
var xmlObj:Object = new theClass();
trace(xmlObj);
}
}
}
注意:当嵌入XML数据时,你必须将mimeType参数设置为"application/octet-stream"。 Flash不能通过XML文件的扩展名检测正确的MIME类型,所以无论什么时候你嵌入XML数据时都要设置mimeType参数。
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
在开发 Flex 或 AIR 应用程序的时候,如果需要把图片、声音等资源嵌入到目标文件中的时候,一般需要使用到 Embed
Embed 标记的功能就是把资源生成一个相应的类,以下是 Embed 标记应的地情况说明:
1、在代码中使用 Embed 标记
[Embed(source="../assets/hello.png")]
public var Hello:Class;
上面的代码声明了一个 Hello 类,但由于应用了 Embed 标记,所以编译后, 编译器会把资源与 Hello 类关联起来,并把
Hello 类生成为 mx.core.BitmapAsset 类的子类(根据资源的不同,将有不会同的父类),所以可以在代码中这样使用:
var myHello:Hello = new Hello() as BitmapAsset;
myHello.smooting = true; // smooting 属性为 BitmapAsset 类的属性
2、代码 CSS 和 MXML 中使用 Embed 标记
下面分别是在 CSS 和 MXML 中使用 Embed 标签的代码:
CSS:
Application {
backgroundImage:Embed(source="../assets/hello.png");
}
MXML:
<mx:Application backgroundImage='@Embed("../assets/hello.png")'>
</mx:Application>
上面的两段代码看起来 Embed 没有与相关的类关联,但我想 FLEX 编辑器把生成一个匿名类,然后把生成的类设置给属性或样式
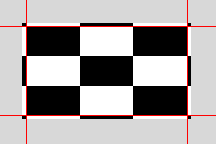
图片 九宫格
Embed 标记除了 source
参数外,还有其他参数,如果是图片资源,可以设置
scaleGridTop、scaleGridLeft、scaleGridRight、scaleGridBottom 四个参数,如果资源为
swf,可以设置 symbol 参数。
scaleGridTop、scaleGridLeft 等参数是配制一种叫做 9 切片的缩放技术,就是把图片切成 9 块,如下图:

(原图是 ,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果)
上图在四条红线的位置把图片块成的 9
块,四个角,四条边和中间一块,在缩放的时候,四个角始终不变,两条横向边只缩放宽度,高度不变,两条纵向的边只缩放高度,宽度不变,中间一块宽和高同时
缩放,这就是 9
切片缩放的原理。使用这种技术一般是在使用图片做控件的皮肤时使用,很多控件的样式四个角是圆的或不规则的,所以使用这种缩放技术可以保证控件与图片的大
小不一致的时候,图片看起来也不变形。
上面图片的交图对 Embed 标签的设置是:
Embed(source="../assets/msk.gif", scaleGridTop="4", scaleGridLeft="4", scaleGridRight="16", scaleGridBottom="16");
symbol 属性配全 swf 资源一起使用,symbol 属性是设置为 swf 里面的 MovieClip 对象的名称,就是指定资源只使用 swf 中特定的 MovieClip 对象
flex embed 使用的更多相关文章
- [Flash&Flex] AS3.0 如何利用[Embed(source="...")]嵌入资源
在flex和flashIDE中我们可以[Embed(source="...")]嵌入图片和swf等资源,但两者之间的嵌入方式又有所区别. flex示例: [Embed(source ...
- FCC---CSS Flexbox: Add Flex Superpowers to the Tweet Embed
To the right is the tweet embed that will be used as the practical example. Some of the elements wou ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(十三)台风模块
config.xml文件的配置如下: <widget label="台风" icon="assets/images/typhoon.png" config ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(十一)路径导航模块
config.xml文件的配置如下: <widget label="路径导航" icon="assets/images/lujingdaohang.png" ...
- 利用Flex组件birdeye绘制拓扑关系图
birdeye绘制拓扑关系图 1.flex简单介绍 Flex 是一个高效.免费的开源框架,可用于构建具有表现力的 Web应用程序,这些应用程序利用Adobe Flash Player和Adobe AI ...
- Flex:自定义滚动条样式/隐藏上下箭头
Flex组件自定义滚动条的实现 .scrollBar{ downArrowUpSkin:Embed(source="img/mainLeftScrollBar/bar_bottom.png& ...
- ArcGIS API for Flex实现GraphicsLayer上画点、线、面。
目的: ArcGIS API for Flex实现GraphicsLayer上画点.线.面. 准备工作: 1.这次地图数据就用Esri提供的http://server.arcgisonline.com ...
- Flex 4中组件背景设置(填充方式)group为例子
以下以Group为例子讲述如何在Flex 4中填充背景颜色.图片: 1.图片填充方式: <s:Group x="0" y="0" height=" ...
- AS3 Embed用法笔记
1. 用[Embed]元数据标签可以嵌入GIF,PNG,JPEG,或者MP3文件.ActionScript代码的顺序非常重要.你必须在声明变量前添加[Embed]元数据标签,而且这个变量的类型会是Cl ...
随机推荐
- 如何将数据库导入到本地MySQL
有两个方法:(1)在MySQL的客户端进行导入,比如: http://jingyan.baidu.com/article/6dad507517c11aa123e36ea0.html (2)方法:常用s ...
- 行内元素(例如)设置float之后才能用width调整宽度
因为只有块元素才会有物理属性,在css世界里边,有三种形态的东西, 1. 块元素. 特性:有物理属性,width,height写值起作用,而且要占据一行.2. 内联元素. 特性:没有物理属性.但是ma ...
- php设置错误级别
ini_set('display_errors', 1); error_reporting(E_ALL);
- nginx 安装 thinkphp5 配置
nginx.conf server { listen ; server_name s.huailaixx.com; charset utf-; location ~ \.php { root /dat ...
- qthread线程
一般调用quit()函数之后可以紧接着调用wait()函数确保线程退出.sleep()等让线程休眠的函数不需要调用,因为Qt中线程是事件驱动机制.但是如果是继承的QTHread类,在run()函数中使 ...
- Comet OJ - 模拟赛 #2 Day1 比赛总结
比赛情况 40 + 60 + 0 = 100pts 哎,T1做错了,没有对拍.如果发现错误 \(=>\) 改正 \(=>\) 40->100pts,160pts \(=>\) ...
- java 中的编码(二)
UTF-16编码规则: 按照UTF-16编码规则计算下Unicode码位为 U+10002 (十进制:65538)的字符的UTF-16编码表示. U+10002落在 [U+10000, U+10FFF ...
- BZOJ2160 拉拉队排练 PAM
题意简述 询问一个串中所有奇回文按照长度降序排列,前k个奇回文的长度乘积. 做法 回文自动机(PAM)模板题. 维护每个回文自动机的结点回文串出现次数,跳fail得到每个长度的出现次数,双关键字排序后 ...
- java:序列化Serializable 接口
java:序列化Serializable 接口 public class SerializePerson implements Serializable { private String name; ...
- day02项目配置代码
一.maven相互依赖结构 1.parent(pom)[父类]2.common(jar)[工具类]3.pojo(jar)[实体类] 依赖 common(jar)4.dao(jar)[CRUD] 依赖 ...
