在Android Studio中使用shareSDK进行社会化分享(图文教程)
【声明】
欢迎转载,但请保留文章原始出处→_→
生命壹号:http://www.cnblogs.com/smyhvae/
文章来源:http://www.cnblogs.com/smyhvae/p/4585340.html
【前言】
如今的app当中,几乎都包含了社会化分享的功能,来两张图see 一 see:


好在这种分享功能已经有第三方平台帮我们做好了,我们直接调用其SDK即可。市面上做社会化分享平台的比较好平台的有:mob等。
今天我们就用mob的平台做分享吧,官网地址是:http://www.mob.com/

怎么样?光看这个网站的首页就碉堡了吧?好了不废话,进入正题。
开发环境:
IDE版本:Android Studio 1.2
物理机版本:Win7旗舰版(64位)
一、获取SDK并解压:
打开网站首页后,上图中的箭头处正是我们所需要的shareSDK。那我们就先将SDK下载下来吧。

上图中,点击箭头处,进行下载。

上图中的箭头处所示,我们需要的是Android的SDK,所以将其下载下来。

上图中,单机箭头处正式下载,弹出如下界面:

上图中,选择我们所需要的社交平台进行下载吧,这里面,我选择:新浪微博、微信、QQ、QQ空间。
下载完了之后,解压,就是下面这个样子:

ShareSDK在“ShareSDK for Android”目录下,此目录中的“Libs”包含了“MainLibs”文件夹(核心库)和“OnekeyShare”文件夹(快捷分享库)。截图如下:

“ShareSDK for Android Services”包含ShareSDK已经发布的“插件服务”,暂时只提供了“评论与赞”服务,我们不需要这个哈。
二、在ShareSDK官网进行注册:
在官网注册账号获得ShareSDK的Appkey:

然后选择应用名称和平台:

应用创建成功后,效果如下:

上图中的App Key要记住,因为我们稍后要用。
单击红框部分的“应用信息”,可以添加一些信息,这些信息可有可无哈。
二、在各大社交平台注册:
如果你想分享到新浪微博,就必须在新浪开放平台上将这个app注册一下,不然新浪是不会无缘无故让你分享的;分享到微信和QQ的道理是一样的。
参考链接:
ShareSDK各社交平台申请APPkey 的网址及申请流程汇总:http://bbs.mob.com/forum.php?mod=viewthread&tid=275
1、新浪开放平台注册:
参考链接:http://bbs.mob.com/thread-89-1-4.html
登陆微博开放平台:http://open.weibo.com/
图文操作如下:




上图中,填好应用名称,选好“应用平台”(当然也可以同时勾选"iPhone",这样的话,android平台和ios平台就可以共用同一个appId了),然后单击“创建”即可。

上图中,单击左侧的“基本信息”,可以看到新浪微博的App Key、App Secret(红框部分),这个信息稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签中去。

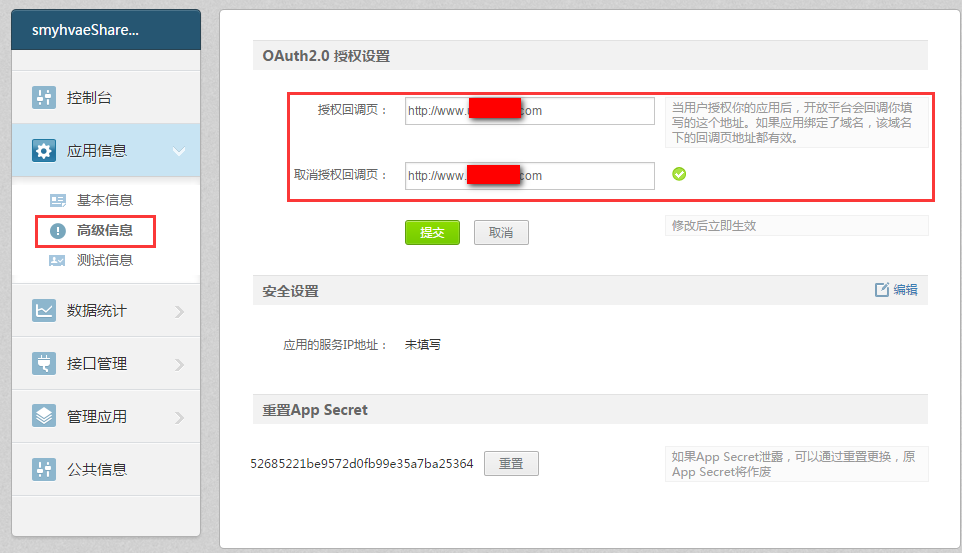
上图中,单击左侧的“高级信息”,然后填写红框部分的网址,填的这个网址稍后需要填到我们工程中的ShareSDK.xml中对应的<SinaWeibo>标签的RedirectUrl属性中去。
上图的网址中,需要填写一个可以打开的网址即可,比如这个:http://www.baidu.com/
,不然分享的时候很可能会报下面的错误:

这个错误可以参考下面这个链接:
新浪微博error:redirect_uri_mismatch的解决方法:http://bbs.mob.com/forum.php?mod=viewthread&tid=50
至于微信开放平台、QQ空间开放品台的申请是类似的,只不过微信开放平台的审核是需要时间的。
另外需要说明的是:
在新浪微博和QQ的开放平台注册的应用,即使审核不通过,也可以得到AppKey进行分享;而微信开放平台申请的应用需要审核成功之后才能得到AppKey进行分享(我自己是等了一天的时间才得到了app审核通过的通知)
2、微信开放平台注册:
我们需要在微信开放平台进行注册:http://open.weixin.qq.com/

参考链接:
微信开放平台申请流程:http://bbs.mob.com/thread-95-1-4.html
核心是要填“应用签名”,也就是下面这张图:(签名工具的apk安装包见附件)

3、腾讯开放平台的注册:
参考链接:
腾讯开放平台申请流程:http://bbs.mob.com/thread-98-1-4.html
申请网址:http://open.qq.com/

四、各种配置:
1、导入SDK到工程文件:
打开Android Studio,先新建一个名为ShareDemo的project,然后开始导入sdk。
这里面我们就不用复制jar包的方式了,因为jar包不方便改源码。我们采用新建Library module的方式来导入SDK。当然了,如果你非要用复制jar包的方式来做,可以参考官方链接:http://mob.com/Index/mediaItem/id/158
还记得新建Library module以及引用library的步骤吗?不清楚的话,可以去参考本人之前的博文:这里重复一下,新建一个module形式的第三方library的通用步骤是:
- 新建一个library形式的module,删掉这个module中src/main目录里面的所有文件(包括删掉java、res、AndroidManifest.xml)
- 复制第三方库的AndroidMainfest.xml、res、src文件(夹)到库目录的src/main目录中
- 将src/main目录下的src目录重命名(Shift+F6)为java

我们将上图中的两个工程文件新建为两个Library module:ShareSDK和OneKeyShare,记得要将下面的这个文件夹中的东西也要拷到MainLibs这个module的libs文件夹下:

然后,需要注意的是,OneKeyShare这个module是依赖于ShareSDK这个module;而app这个module是依赖于OneKeyShare这个module。
2、添加应用信息:
先在app这个module(即我们这个项目的module)下新建一个assets文件夹(即第三方资产目录),操作如下:


然后,我们将上图中的ShareSDK.xml文件复制到assets目录下。
紧接着开始修改ShareSDK.xml文件中的代码。这里以新浪微博为例:
<ShareSDK
AppKey = "修改成你在sharesdk后台注册的应用的appkey"/> <!-- ShareByAppClient标识是否使用微博客户端分享,默认是false -->
<SinaWeibo
Id="1" (自定义字段,整型,用于您项目中对此平台的识别符)
SortId="1" (此平台在您分享列表中的位置,整型,数值越大越靠后)
AppKey="568898243" (填写您在新浪微博上注册到的AppKey)
AppSecret="38a4f8204cc784f81f9f0daaf31e02e3" (填写您在新浪微博上注册到的AppSecret)
RedirectUrl="http://www.sharesdk.cn" (填写您在新浪微博上注册的RedirectUrl)
ShareByAppClient="false" (是否使用客户端进行分享)
Enable="true" /> (布尔值,标记此平台是否有效)
代码解释:
02行:还记得之前说过AppKey有用吗?这里就派上用场了,填上去就行了。
08行:需要先事先在新浪微博的开发者平台注册得到AppKey。也就是上面第三段中提到的内容。
12行:如果不想用这个分享平台,可以将其设置为false。
总结:
ShareSDK的每一个平台都具备SortId、Id、Enable字段,除此之外的字段(如新浪微博的AppKey、AppSecret、RedirectUrl、ShareByAppClient等字段)需要到目标平台上注册应用以后得到,请正确填写这些字段的数据,否则ShareSDK无法完成授权,则后续的其它操作也将无法执行。
3、配置AndroidManifest.xml:
(1)添加如下权限:(和application节点并列)
<uses-permission android:name="android.permission.GET_TASKS"/>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.READ_PHONE_STATE"/>
<uses-permission android:name="android.permission.MANAGE_ACCOUNTS"/>
<uses-permission android:name="android.permission.GET_ACCOUNTS"/>
(2)在application节点下注册下面的Activity:
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateHidden|adjustResize" >
<intent-filter>
<data android:scheme="tencent1104646053" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
注意: MobUIShell的路径是固定的,一定要在“cn.sharesdk.framework”下,因为它在Share-Core中。
之后,需要对上面的代码进行以下修改:

上图中,将红框部分的数字改成在腾讯开放平台申请到的AppId即可。
如果项目集成了微信,还需要添加以下WXEntryActivity,不然的话,mob后台无法做微信的分享统计:(在工程的包下新建wxapi目录再放置WXEntryActivity)
WXEntryActivity.java的代码如下:
/*
* 官网地站:http://www.mob.com
* 技术支持QQ: 4006852216
* 官方微信:ShareSDK (如果发布新版本的话,我们将会第一时间通过微信将版本更新内容推送给您。如果使用过程中有任何问题,也可以通过微信与我们取得联系,我们将会在24小时内给予回复)
*
* Copyright (c) 2013年 mob.com. All rights reserved.
*/
package com.smyhvae.sharedemo.wxapi;
import android.content.Intent;
import android.widget.Toast;
import cn.sharesdk.wechat.utils.WXAppExtendObject;
import cn.sharesdk.wechat.utils.WXMediaMessage;
import cn.sharesdk.wechat.utils.WechatHandlerActivity;
/** 微信客户端回调activity示例 */
public class WXEntryActivity extends WechatHandlerActivity {
/**
* 处理微信发出的向第三方应用请求app message
* <p>
* 在微信客户端中的聊天页面有“添加工具”,可以将本应用的图标添加到其中
* 此后点击图标,下面的代码会被执行。Demo仅仅只是打开自己而已,但你可
* 做点其他的事情,包括根本不打开任何页面
*/
public void onGetMessageFromWXReq(WXMediaMessage msg) {
Intent iLaunchMyself = getPackageManager().getLaunchIntentForPackage(getPackageName());
startActivity(iLaunchMyself);
}
/**
* 处理微信向第三方应用发起的消息
* <p>
* 此处用来接收从微信发送过来的消息,比方说本demo在wechatpage里面分享
* 应用时可以不分享应用文件,而分享一段应用的自定义信息。接受方的微信
* 客户端会通过这个方法,将这个信息发送回接收方手机上的本demo中,当作
* 回调。
* <p>
* 本Demo只是将信息展示出来,但你可做点其他的事情,而不仅仅只是Toast
*/
public void onShowMessageFromWXReq(WXMediaMessage msg) {
if (msg != null && msg.mediaObject != null
&& (msg.mediaObject instanceof WXAppExtendObject)) {
WXAppExtendObject obj = (WXAppExtendObject) msg.mediaObject;
Toast.makeText(this, obj.extInfo, Toast.LENGTH_SHORT).show();
}
}
}
同时,在清单文件中进行声明:
<!--微信分享回调-->
<activity
android:name=".wxapi.WXEntryActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar"/>
如果项目继承了易信,方法类似,这里就不贴出来了,现在谁还用易信啊,哈哈哈···
4、添加代码:
集成ShareSDK至少需要在两个位置添加代码,包括:
(1)在项目的入口Activity,在其onCreate方法中插入下面的代码进行初始化:(这个方法越早调用越好)
ShareSDK.initSDK(this);
如果不在所有的ShareSDK的操作之前调用这行代码,就会抛出空指针异常。
(2)在项目出口Activity的onDestroy方法中第一行插入下面的代码:
ShareSDK.stopSDK(this);
上方这行代码会结束ShareSDK的统计功能并释放资源。如果这行代码没有被调用,那么“应用启动次数”将会不准确,因为应用可能从来没有被关闭过(注:这一行代码我还是没用到,不知道会造成什么实质性的后果)。
注意:initSDK是可以重复调用的,其实ShareSDK建议在不确定的时候调用这个方法来保证ShareSDK被正确初始化。而stopSDK一旦被调用了,就必须重新调用initSDK才能使用ShareSDK的功能,否则会出现空指针异常。
在代码中调用此方法,即可打开一键分享功能进行分享:
private void showShare() {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle(getString(R.string.share));
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本,啦啦啦~");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}
上面的这些代码是官方给的,实际项目中可以放在按钮的点击事件中,根据需要去填写。
代码解释:
14行:setText是需要分享的文本内容
16行:setImagePath是需要分享的本地图片。(如果是在真机当中,需要通过api去拿sd卡的路径,即Environment.getExternalStorageDirectory()这个api)
五、正式开始写代码:
(1)activity_main.xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"/> <Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="分享按钮"/> </LinearLayout>
其实就是加了个button按钮,用做分享的事件触发。
(2)ShareSDK.xml中和新浪微博、微信、QQ有关的配置:
新浪微博:
<SinaWeibo
AppKey="858316951"
AppSecret="52685221be9572d0fb99e35a7ba25364"
Enable="true"
Id="1"
RedirectUrl="http://www.baidu.com"
ShareByAppClient="true"
SortId="1"/>
02行和03行的AppKey和AppSecret要换成你自己在新浪开放平台注册的信息。
06行:RedirectUrl里面的网址要改成可用的url地址,并且与新浪开放平台的授权回调页的网址一致,也就是下面这个:(在第三段中已经强调过了)

07行:如果设置为true,那就会用新浪微博的app来进行分享操作;如果你没有安装新浪微博的app,很可能会导致分享失败。如果设置为false,那就会用网页版的新浪微博进行分享。
微信和QQ的配置信息差不多,就不赘述了。
(3)MainActivity.java:
package com.smyhvae.sharedemo; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button; import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.onekeyshare.OnekeyShare; public class MainActivity extends Activity implements View.OnClickListener { private Button button1; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(this);
} //点击按钮,开始进行分享
@Override
public void onClick(View v) {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
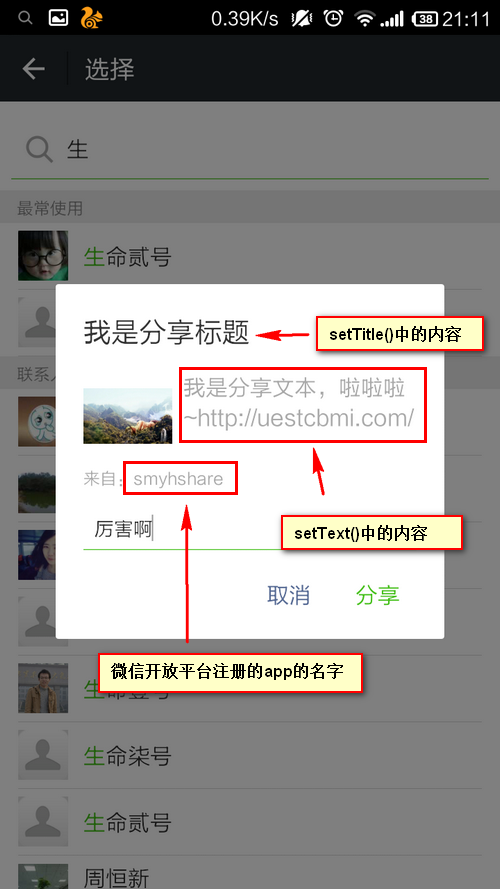
oks.disableSSOWhenAuthorize(); // title标题:微信、QQ(新浪微博不需要标题)
oks.setTitle("我是分享标题"); //最多30个字符 // text是分享文本:所有平台都需要这个字段
oks.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //最多40个字符 // imagePath是图片的本地路径:除Linked-In以外的平台都支持此参数
//oks.setImagePath(Environment.getExternalStorageDirectory() + "/meinv.jpg");//确保SDcard下面存在此张图片 //网络图片的url:所有平台
oks.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul // url:仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情 // Url:仅在QQ空间使用
oks.setTitleUrl("http://www.baidu.com"); //网友点进链接后,可以看到分享的详情 // 启动分享GUI
oks.show(this);
}
}
第39行中,如果不想用本地的图片,而是采用分享网络的图片,可以将这一行去掉,改为第42行。
提示:如果imagePath和imageUrl同时存在,imageUrl将被忽略。
六、运行效果:
1、分享到新浪微博:(不采用客户端进行分享的方式)
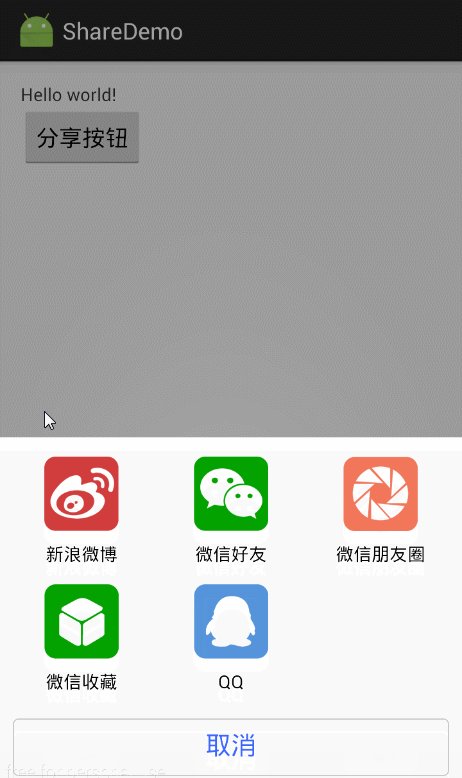
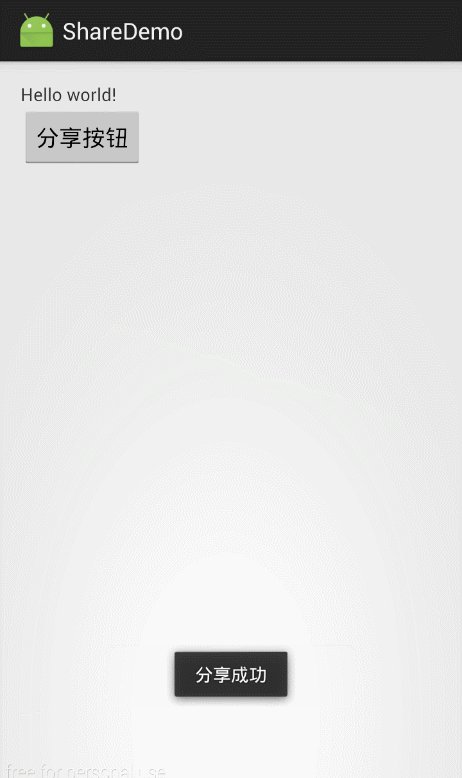
运行效果如下:

第一次分享时,系统会弹出页面让你填写你自己的新浪微博账号,我第一次运行的时候已经填写过了。
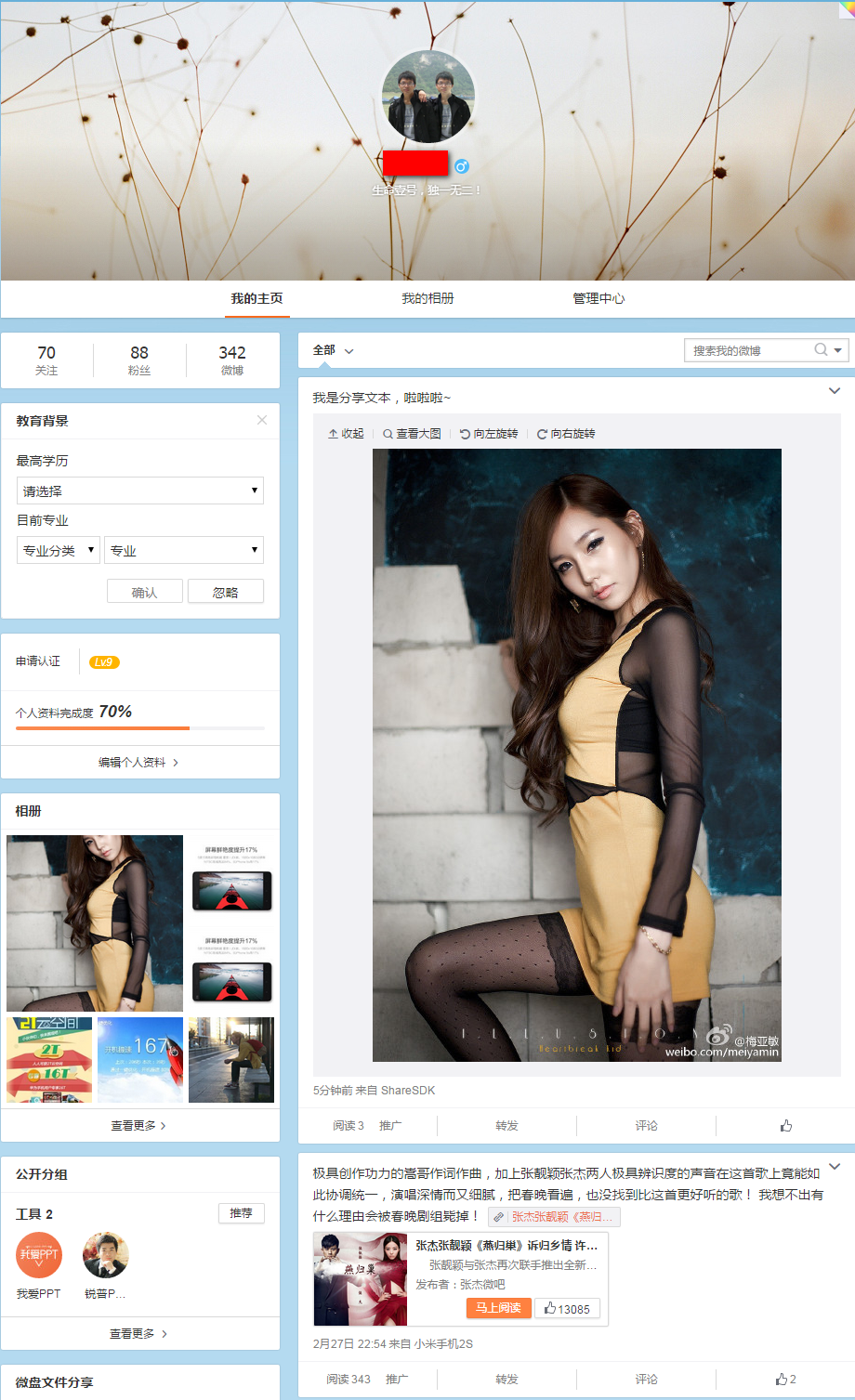
现在打开新浪微博,分享成功了:

什么?你觉得分享的图片太小了不够刺激?那点开大图爽一下吧:(确实是分享成功了滴)

- setText属性对应的是:“我是分享文本,啦啦啦~”
- setImagePath属性对应的是需要分享的图片,也就是上图中的大美女。
2、分享到新浪微博:(采用客户端进行分享的方式)
运行之后,进行分享操作的界面如下:

分享成功之后的效果如下:

上图的左下角显示的是说“来自未通过审核应用”,但有时候会显示手机的名字,很奇怪吧?咨询了一下官方客服(官方客服的解答太耐心了,感激涕零),情况是这样的:
如果不用客户端进行分享(即ShareByAppClient="false"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”
app在新浪开放平台通过了审核,就会显示具体的app的名字
如果用客户端进行分享(即ShareByAppClient="true"):
app在新浪开放平台没通过审核,就会显示“未通过审核应用”或者手机型号
app在新浪开放平台通过了审核,显示的是手机型号。效果如下:

3、分享到微信:
我这里采用的是不绕过审核的方式来进行分享(即ShareSDK.xml中关于微信的部分中,BypassApproval="false")。一般也是采取这种方式进行分享的吧。到底要不要绕过,看官网博客便知:
微信分享(对比及配置):http://mob.com/index.php/share/index/mediaItem/id/112
提示:记得要将生成签名的apk安装到手机,不然无法分享到微信哦(好吧,仔细看微信开放平台的注册流程就行了)。
3.1 分享到微信好友:


留在微信后,效果如下:

3.2 分享到微信朋友圈:


4、分享到QQ、QQ空间:(和分享到微信的过程和界面一致)
运行效果:
4.1、分享到QQ好友:




4.2、分享到QQ空间:



动态效果图如下:

如果你还需要做一些细微的调整,那就需要多看官方的东西了,这里贴出两个链接:
官网博客: http://mob.com/index.php/share/index/media/cid/11
【ShareSDK】常见问题汇总:http://bbs.mob.com/forum.php?mod=viewthread&tid=30&extra=page%3D1
【工程文件】
七、在onekeyshare这个Module中对分享界面进行略微修改:
由于我们使用的是onekeyshare一键分享功能,于是分享界面在onekeyshare这个module中已经定制好了,现在可以进行略微的修改:
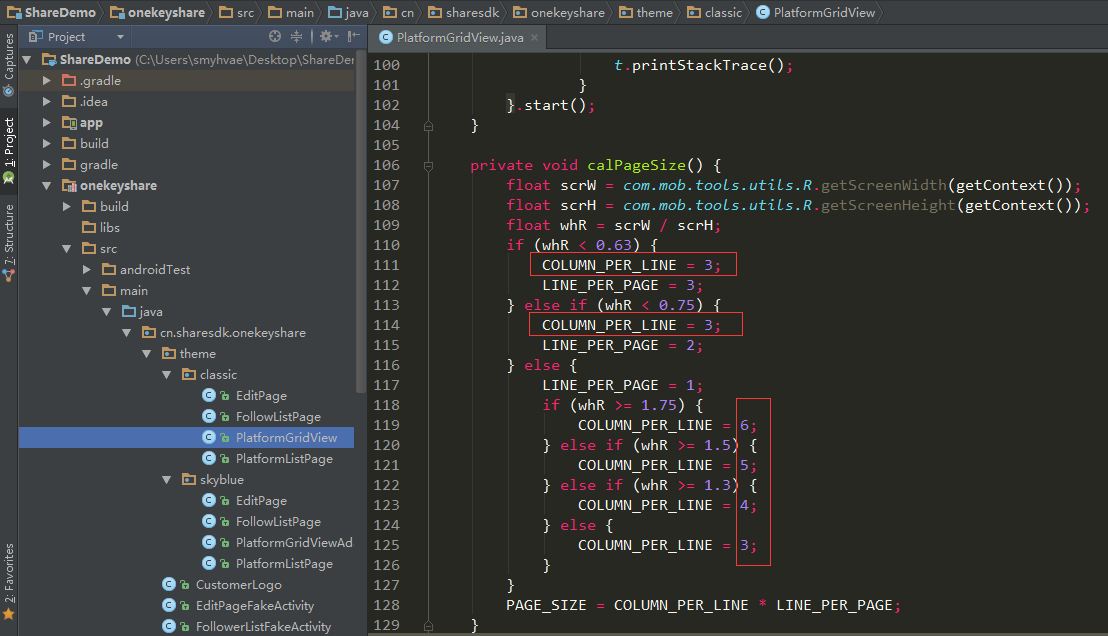
1、将每行多个分享按钮改为每行两个分享按钮:

这样的话,每排就是固定为两个分享按钮:

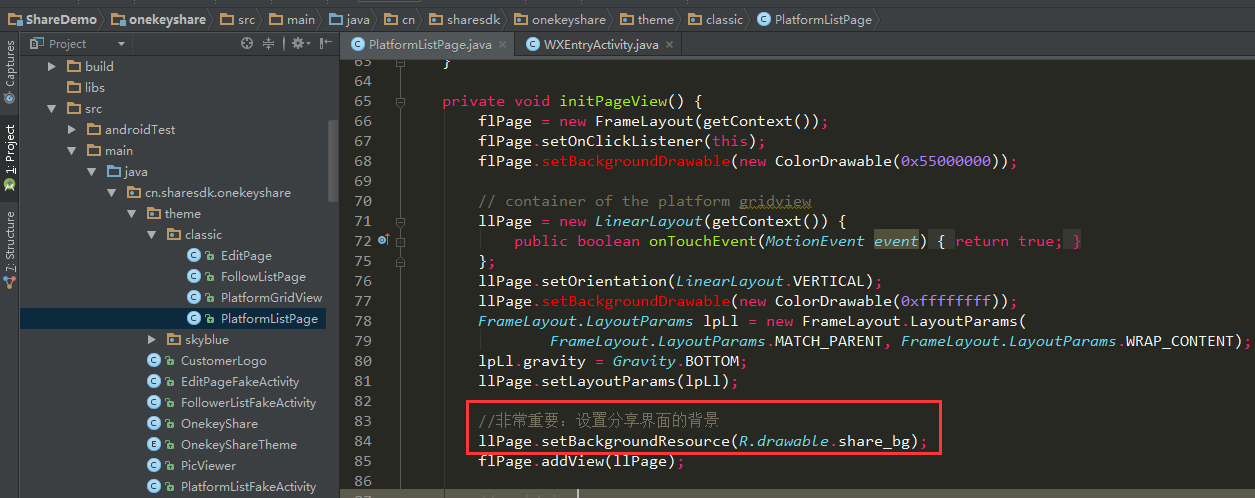
2、修改分享界面的背景:
可以在下面这个位置加背景:

上图中, 添加红框部分的代码即可。
八、完全自定义分享界面:
现在我想自定义成下面的这样的界面:

此时,由于我们是完全自定义界面,所以我们在集成的时候不需要集成onekeyshare模块(快捷分享)。也就是说,我们只需要让app这个module依赖于ShareSDK这个module就行了。
至于自定义的分享按钮的布局,我们需要一个GridView
代码实现:
(1)share_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#00ffffff"
android:padding="30dp" > <ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:src="@mipmap/ic_launcher"/> <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/imageView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="2dp"
android:text="TextView"/> </RelativeLayout>
(2)share_dialog.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ffffff"
android:orientation="vertical"> <GridView
android:listSelector="@android:color/transparent"
android:id="@+id/share_gridView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/share_bg"
android:gravity="center"
android:horizontalSpacing="1dp"
android:numColumns="2"
android:paddingBottom="10dp"
android:paddingTop="15dp"
android:paddingLeft="9dp"
android:paddingRight="8dp"
android:verticalSpacing="1dp">
</GridView> <RelativeLayout
android:id="@+id/share_cancel"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="4dp"
android:layout_marginRight="4dp"
android:layout_marginTop="10dp"
android:background="@mipmap/share_cancle"
android:gravity="center"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:text="取消"
android:textColor="@color/home"
android:textSize="18sp"/> </RelativeLayout> </LinearLayout>
其实就是一个GridView和一个取消按钮。
为了达到UI上的效果,上面这两个布局文件的padding和margin我调了两个小时。唉···
(3)ShareDialog.java:
package com.smyhvae.sharedemo; import android.app.AlertDialog;
import android.content.Context;
import android.view.Gravity;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.RelativeLayout;
import android.widget.SimpleAdapter; import java.util.ArrayList;
import java.util.HashMap;
import java.util.List; public class ShareDialog { private AlertDialog dialog;
private GridView gridView;
private RelativeLayout cancelButton;
private SimpleAdapter saImageItems;
private int[] image = {R.mipmap.share_sina, R.mipmap.share_wechat, R.mipmap.share_wechat_moments, R.mipmap.share_qq};
private String[] name = {"微博", "微信好友", "朋友圈", "QQ"}; public ShareDialog(Context context) { dialog = new AlertDialog.Builder(context).create();
dialog.show();
Window window = dialog.getWindow();
window.setGravity(Gravity.BOTTOM); // 非常重要:设置对话框弹出的位置
window.setContentView(R.layout.share_dialog);
gridView = (GridView) window.findViewById(R.id.share_gridView);
cancelButton = (RelativeLayout) window.findViewById(R.id.share_cancel);
List<HashMap<String, Object>> shareList = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < image.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", image[i]);//添加图像资源的ID
map.put("ItemText", name[i]);//按序号做ItemText
shareList.add(map);
} saImageItems = new SimpleAdapter(context, shareList, R.layout.share_item, new String[]{"ItemImage", "ItemText"}, new int[]{R.id.imageView1, R.id.textView1});
gridView.setAdapter(saImageItems);
} public void setCancelButtonOnClickListener(OnClickListener Listener) {
cancelButton.setOnClickListener(Listener);
} public void setOnItemClickListener(OnItemClickListener listener) {
gridView.setOnItemClickListener(listener);
} /**
* 关闭对话框
*/
public void dismiss() {
dialog.dismiss();
}
}
第31行是设置对话框弹出的位置。
(4)MainActivity.java:
package com.smyhvae.sharedemo; import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Toast; import java.util.HashMap; import cn.sharesdk.framework.Platform;
import cn.sharesdk.framework.Platform.ShareParams;
import cn.sharesdk.framework.PlatformActionListener;
import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.sina.weibo.SinaWeibo;
import cn.sharesdk.tencent.qq.QQ;
import cn.sharesdk.wechat.friends.Wechat;
import cn.sharesdk.wechat.moments.WechatMoments; public class MainActivity extends Activity implements View.OnClickListener,
PlatformActionListener { private Button shareButton;
ShareDialog shareDialog; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//1、分享的初始化
ShareSDK.initSDK(this);
} private void initView() {
shareButton = (Button) findViewById(R.id.shareButton);
shareButton.setOnClickListener(this);
} @Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.shareButton:
shareDialog = new ShareDialog(this);
shareDialog.setCancelButtonOnClickListener(new View.OnClickListener() { @Override
public void onClick(View v) {
shareDialog.dismiss(); }
});
shareDialog.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
HashMap<String, Object> item = (HashMap<String, Object>) arg0.getItemAtPosition(arg2);
if (item.get("ItemText").equals("微博")) { //2、设置分享内容
ShareParams sp = new ShareParams();
sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本
sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul //3、非常重要:获取平台对象
Platform sinaWeibo = ShareSDK.getPlatform(SinaWeibo.NAME);
sinaWeibo.setPlatformActionListener(MainActivity.this); // 设置分享事件回调
// 执行分享
sinaWeibo.share(sp); } else if (item.get("ItemText").equals("微信好友")) {
Toast.makeText(MainActivity.this, "您点中了" + item.get("ItemText"), Toast.LENGTH_LONG).show(); //2、设置分享内容
ShareParams sp = new ShareParams();
sp.setShareType(Platform.SHARE_WEBPAGE);//非常重要:一定要设置分享属性
sp.setTitle("我是分享标题"); //分享标题
sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本
sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul
sp.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情 //3、非常重要:获取平台对象
Platform wechat = ShareSDK.getPlatform(Wechat.NAME);
wechat.setPlatformActionListener(MainActivity.this); // 设置分享事件回调
// 执行分享
wechat.share(sp); } else if (item.get("ItemText").equals("朋友圈")) {
//2、设置分享内容
ShareParams sp = new ShareParams();
sp.setShareType(Platform.SHARE_WEBPAGE); //非常重要:一定要设置分享属性
sp.setTitle("我是分享标题"); //分享标题
sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/"); //分享文本
sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul
sp.setUrl("http://sharesdk.cn"); //网友点进链接后,可以看到分享的详情 //3、非常重要:获取平台对象
Platform wechatMoments = ShareSDK.getPlatform(WechatMoments.NAME);
wechatMoments.setPlatformActionListener(MainActivity.this); // 设置分享事件回调
// 执行分享
wechatMoments.share(sp); } else if (item.get("ItemText").equals("QQ")) {
//2、设置分享内容
ShareParams sp = new ShareParams();
sp.setTitle("我是分享标题");
sp.setText("我是分享文本,啦啦啦~http://uestcbmi.com/");
sp.setImageUrl("http://7sby7r.com1.z0.glb.clouddn.com/CYSJ_02.jpg");//网络图片rul
sp.setTitleUrl("http://www.baidu.com"); //网友点进链接后,可以看到分享的详情
//3、非常重要:获取平台对象
Platform qq = ShareSDK.getPlatform(QQ.NAME);
qq.setPlatformActionListener(MainActivity.this); // 设置分享事件回调
// 执行分享
qq.share(sp); } shareDialog.dismiss(); }
}); break; default:
break;
} } @Override
public void onCancel(Platform arg0, int arg1) {//回调的地方是子线程,进行UI操作要用handle处理
handler.sendEmptyMessage(5); } @Override
public void onComplete(Platform arg0, int arg1, HashMap<String, Object> arg2) {//回调的地方是子线程,进行UI操作要用handle处理
if (arg0.getName().equals(SinaWeibo.NAME)) {// 判断成功的平台是不是新浪微博
handler.sendEmptyMessage(1);
} else if (arg0.getName().equals(Wechat.NAME)) {
handler.sendEmptyMessage(1);
} else if (arg0.getName().equals(WechatMoments.NAME)) {
handler.sendEmptyMessage(3);
} else if (arg0.getName().equals(QQ.NAME)) {
handler.sendEmptyMessage(4);
} } @Override
public void onError(Platform arg0, int arg1, Throwable arg2) {//回调的地方是子线程,进行UI操作要用handle处理
arg2.printStackTrace();
Message msg = new Message();
msg.what = 6;
msg.obj = arg2.getMessage();
handler.sendMessage(msg);
} Handler handler = new Handler() { @Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
Toast.makeText(getApplicationContext(), "微博分享成功", Toast.LENGTH_LONG).show();
break; case 2:
Toast.makeText(getApplicationContext(), "微信分享成功", Toast.LENGTH_LONG).show();
break;
case 3:
Toast.makeText(getApplicationContext(), "朋友圈分享成功", Toast.LENGTH_LONG).show();
break;
case 4:
Toast.makeText(getApplicationContext(), "QQ分享成功", Toast.LENGTH_LONG).show();
break; case 5:
Toast.makeText(getApplicationContext(), "取消分享", Toast.LENGTH_LONG).show();
break;
case 6:
Toast.makeText(getApplicationContext(), "分享失败啊" + msg.obj, Toast.LENGTH_LONG).show();
break; default:
break;
}
} }; }
如果是分享到微信和朋友圈,那么第81行和第97行一定不能少哦,不然分享失败。
运行效果:

【工程文件】
参考链接:
ShareSDK自定义界面+仿搜狐视频弹窗分享详解:http://bbs.mob.com/forum.php?mod=viewthread&tid=3374
2015-11-17-备注:
我开发的app已经上线了,但是客户要求说app要改名字,难以置信。毕竟app涉及到分享功能,所以改起来比较麻烦。
分享这一块儿要做的修改是:
1、新浪平台,可以直接在原来的应用中修改名字,然后提交审核。
2、微信平台,需要重新新建应用,然后提交审核。
3、腾讯平台:如果在原来的应用中改名字比较麻烦,还是重新新建应用吧。
我的公众号
想学习代码之外的软技能?不妨关注我的微信公众号:生命团队(id:vitateam)。
扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:

在Android Studio中使用shareSDK进行社会化分享(图文教程)的更多相关文章
- android studio 中移除module和恢复module
一.移除Android Studio中module 在Android Studio中想要删除某个module时,在Android Studio中选中module,右键发现没有delete,如图: An ...
- Android Studio中Button等控件的Text中字符串默认大写的解决方法
初学Android的时候,在Android Studio中xml里面添加一个Button.EditText等控件后,它的Text总是会显示大写,即使你输入的字符串是小写也不行,控制字符串大小写的属性是 ...
- .Net程序员之不学Java做安卓开发:Android Studio中的即时调试窗口
对学.Net的人来说,JAVA开发是一场噩梦. .net中的即时窗口,调试时直接在里面写代码,对程序中的各种方法/属性进行调用,很方便. Android Studio中找了好久,参考如下网址,也有类似 ...
- 如何将Eclipse中的项目迁移到Android Studio 中
如何将Eclipse中的项目迁移到Android Studio 中 如果你之前有用Eclipse做过安卓开发,现在想要把Eclipse中的项目导入到Android Studio的环境中,那么首先要做的 ...
- Android开发的小技巧,在Android Studio中使用Designtime Layout Attributes
在编写xml文件时,为了预览效果,经常会使用默认填上一些内容,比如TextView时,随便写上一个text <TextView ... android:text="Name:" ...
- 在android studio 中使用applicationid的问题
现在我需要对项目app的某个功能做性能测试,主要测试耗电量的多少. 1.我想到的方式是,我需要在同一台手机测试,同一个应用,需要安装在手机两次,第二次安装不覆盖第一次的安装. 在android stu ...
- Android studio 中的配置编译错误总结
1.编译Andorid 工程的时候,有时候出现gradle 报下面的错误. Error:(1, 0) Cause: com/android/build/gradle/LibraryPlugin : U ...
- Android Studio中清单文件改versionCode和versionName没效果的原因
在Android Studio中,项目的versionCode 和versionName 的控制不是在AndroidManifest.xml清单文件中更改的,而是在项目的build.gradle中更改 ...
- android studio中如何设置注释模板
在开发程序的时候,我们一般都会给文件自动添加上一些关于文件的注释信息,比如开发者的名字,开发的时间,开发者的联系方式等等.那么在android studio中该如何设置呢? 工具/原料 andro ...
随机推荐
- springmvc+mybatis+spring 整合 bootstrap
获取[下载地址] [免费支持更新]三大数据库 mysql oracle sqlsever 更专业.更强悍.适合不同用户群体[新录针对本系统的视频教程,手把手教开发一个模块,快速掌握本系统] ...
- 可怜的js居然没有块级作用域
js中在一个函数中定义一个for循环:for(var i=0;i<5;i++) 其中的i并不会随着for循环的结束就销毁,i会一直存在该函数中,这就是js和其他语言的区别,也就是js没有块级作用 ...
- jQuery UI resizble、draggable的div包含iframe导致缩放和拖拽的不平滑解决方法
前言 不仅仅是jQuery UI resizble的div包含iframe会导致缩放的不平滑,draggable也会出现包含iframe会导致拖放的不平滑,但是因为jQuery UI有为draggab ...
- C# 如何使用 svcutil.exe 创建 WCF 客户端代码
工具:svcutil.exe 参数:指定wsdl.输出源码文件.输出配置文件 示例: D:\>svcutil.exe http://localhost:8087/DataService/?wsd ...
- db2死锁分析与处理
在数据库中,锁的主要功能是为了控制并发数据的完整性而引入的机制,在并发应用中出现锁现象并不可怕,锁现象通常分为死锁和锁等待两种情形. 死锁是因为两个并发的进程或者线程同时各自占有一个资源,又需要占有对 ...
- Windows Azure 上传 VM
One of the great features of Windows Azure is VHD mobility. Simply put it means you can upload and d ...
- mac svn client 设置
经过谷歌和百度N次后,终于搞定SVN的升级,Intellij Idea和Xcode5.1都可以正常使用. 步骤: 1. 下载Subverion的Max安装版.(推荐.使用其他brew和port都试过, ...
- Linux useful command
查看linux系统里面的各个目录.文件夹的大小和使用情况, 先切换到需要查看的目录,如果需要查看所有linux目录的使用情况就直接切换到系统跟目录,然后执行: du -h --max-depth=1 ...
- Python基础(9)--正则表达式
正则表达式是一个很有用的工具,可处理复杂的字符匹配和替换工作.在Python中内置了一个re模块以支持正则表达式. 正则表达式有两种基本的操作,分别是匹配和替换. 匹配就是在一个文本字符串中搜索匹配一 ...
- Android线程管理(二)——ActivityThread
线程通信.ActivityThread及Thread类是理解Android线程管理的关键. 线程,作为CPU调度资源的基本单位,在Android等针对嵌入式设备的操作系统中,有着非常重要和基础的作用. ...
