看看这些JavaScript题目你会做吗?
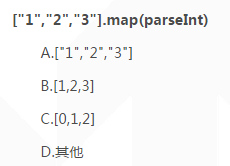
题目1

咋一看这题目,还以为答案选择B呢,其实正确答案为D,知道原因吗?接着往下看
map对数组的每个元素调用定义的回调函数并返回包含结果的数组,咋一看还以为它会像如下这样执行:
function testFuc(a){
return parseInt(a);
}
console.info(["1","2","3"].map(testFuc));
但事实上,map中回调函数的语法如下所示:function callbackfn(value, index, arr),可使用最多三个参数来声明回调函数。第一参数value,数组元素的值;第二个参数index,数组元素的数组所以;arr,包含该元素的数组对象。
所以事实上题目执行的原理如下所示:
function testFuc(a,x){
return parseInt(a,x);
}
console.info(["1","2","3"].map(testFuc));
也就是[parseInt(1,0),parseInt(2,1),parseInt(3,2)] 所以最终答案是[1, NaN, NaN]
题目2

这个题目相对来说比较简单,答案为A
typeof用以获取一个变量或者表达式的类型,typeof一般只能返回如下几个结果:number,boolean,string,function(函数),object(NULL,数组,对象),undefined。
instanceof 表示某个变量是否是某个对象的实例,null是个特殊的Object类型的值 ,表示空引用的意思 。但null返回object这个其实是最初JavaScript的实现的一个错误
题目3

其实这个题目前面一部分的执行原理如下所示(pow() 方法可返回 x 的 y 次幂的值):
function testFuc(x,y){
console.info(x +" : "+y);
return Math.pow(x,y);
}
console.info([3,2,1].reduce(testFuc));
但是要注意pow的参数都是必须的,[].reduce(Math.pow),等同于执行Math.pow();会导致错误
所以题目的答案为A
题目4

这个题目相信大家多会,题目会先执行字符串拼接,再执行三则运算,所以答案为A
题目5

相信大家看到汤姆大叔的JavaScript系列文章就知道js有变量提前声明,但不会提前赋值
所以上述的答案是A
题目6

这个题目,我到现在也没明白原因,但是书上解释是说:
filter会接触到没有被赋值的元素,即在arr中,长度为10但实际数值元素列表为[0, 1, 2, 10],因此,最终返回一个空的数组[]
所以正确的答案为C
题目7

题目答案是C
大家都知道两个浮点数相加或者相减,将会导致一定的正常的数据转换造成的精度丢失问题eight-six = 0.20000000000000007。
JavaScript中的小数采用的是双精度(64位)表示的,由三部分组成: 符 + 阶码 + 尾数,在十进制中的 1/10,在十进制中可以简单写为 0.1 ,但在二进制中,他得写成:0.0001100110011001100110011001100110011001100110011001…..(后面全是 1001 循环)。因为浮点数只有52位有效数字,从第53位开始,就舍入了。这样就造成了“浮点数精度损失”问题。
更严谨的做法是(eight-six ).toFiexd(1)或者用用Math.round方法回归整数运算。
判断两个浮点数是否相等,还是建议用逼近的比较,比如if((a-b) < 1E-10)
题目8

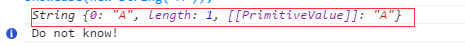
可能大家都认为答案是A,可偏偏答案是C,为什么呢,事实上你可以在函数内把value的值打印出来就知道传进去的到底是一个什么

使用new String(),使用构造函数调用,将一个全新的对象作为this变量的值,并且隐式返回这个新对象作为调用的结果
题目9

相信如果弄懂上面一题,这题目根本就太容易了,答案是A
直接调用String("A")创建的变量和"A"无异。
题目10

看了这题目有点晕,但是事实上
function isSane(num){
return isEven(num)||isOdd(num);
}
该函数判断num是否为正整数,'13'被强制转换为数值13,-9%2结果为-1,Infinity %2为NaN
所以答案为C
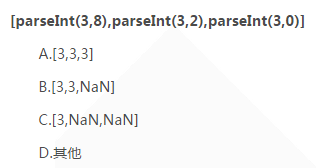
题目11

答案为D

parseInt() 函数可解析一个字符串,并返回一个整数。当参数 radix 的值为 0,或没有设置该参数时,parseInt() 会根据 string 来判断数字的基数。
题目12

答案为A
在此特意说明一下,
Array.prototype为[],Array.isArray(a)是一个判断a是否为数组的方法
判断对象是否为数组的方法:
1)ES5函数isArray(),该函数测试对象的内部[[Class]]属性是否为Array:
Arrray.isArray(a);
2)判断对象的构造函数是否为Array:
a.constructor === Array
3)使用对象内部[[Class]]属性创建结果字符串:
Object.prototype.toString.call(a)
4)使用instanceof操作符测试对象是否继承自Array:(但由于,一个页面的iframe不会继承自另外一个页面的iframe,该方法不可靠)
a instanceof Array
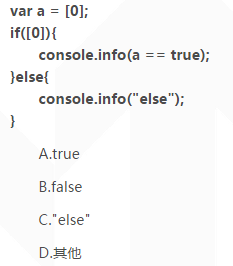
题目13

这个相对来说挺简单的,你稍微仔细一点就会了,看看你做对了没
在if条件判断语句相对于==比较宽松中,只要if(n),n不为null,0,undefined数值,都会转换为true。进入console.info(a == true);最终返回false
也就是说答案为B
题目14

这个答案为B,是因为数组在 Javascript 中是对象,对象使用 == 比较都是比较的引用。简单的说,就是,如果是同一个对象,就相等,如果不是同一个对象,就不等。每次使用 [] 都是新建一个数组对象,所以 [] == [] 这个语句里建了两个数据对象,它们不等。
题目15

这个相信你只要懂JavaScript中的+号运算肯定能做对答案,答案是A
执行'5'+3,加号具备拼接字符串功能,会将3强制转换为字符串'3'和'5'拼接。
执行'5'-3,减号只具备数值运算的功能,因此会将'5'转化为数值,进行5-3的数值运算
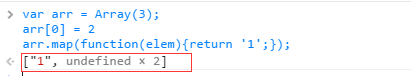
题目16

答案为D
区分赋值和声明。虽然var arr = Array(3);但它只创建一个长度为3的数组,后面的那句话才只为第一个元素赋值,因此arr的实际长度为1,即最终参与map的只有一个元素,结果返回

题目17

最终结果为10+1+10
所以答案为D
题目18

答案为B,您猜对了吗??
原因是javascript的精确整数最大为:Math.pow(2,53)-1 =9007199254740991.
var a = 111111111111111110000,
max = 9007199254740992;
a的值大于javascript所能表示的最大整数精度,因此和任何数值相加将会导致失真。
题目19

大家在控制台里面一测试就知道了

所以正确的调用方式应该是:x.call([])
答案不言而喻为C
题目20

在JavaScript中,Number.MIN_VALUE表示的最小值为5e-324,MIN_VALUE代表的并不是负最小,而是最接近0的一个数,因此Number.MIN_VALUE>0。
负最小值可以使用-Number.MAX_VALUE表示。
答案为A
题目21

这个不多说,答案为A
1<2,返回true,执行true<3,会强制将true转换为1,1<3,最终返回true。
3<2,返回false,执行false<1,会强制将false转换为0,0<1,最终返回true。
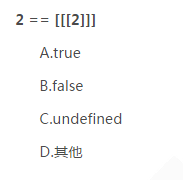
题目22

使用a==b判断a和b对象是否相等,可以会将b对象强制转换为a对象的类型,即执行2 == [[[2]]],会隐式调用parseInt([[[2]]])将[[[2]]]强制转化为数字基本量,即2,2==2,最终返回true。
引用评论的一番话:
console.info([[2]]==2); //true
console.info([[2,2]]==2); //false
console.info(parseInt([[2,2]])); //2
可以说
如果数组中只有单个字符的话 隐式调用parseInt
答案为A
题目23

在立即调用函数内执行,var x1 =y1 =1;创建局部变量x1和全局变量y1。函数外部试图访问函数内部的变量,将会导致错误。
所以答案选择C
看看这些JavaScript题目你会做吗?的更多相关文章
- 看看国外的javascript题目,你能全部做对吗?(分享)
本文转自@Aaron的博客,拿过来分享一下.原文:看看国外的javascript题目,你能全部做对吗? 题目一: (function(){ return typeof arguments; })(); ...
- 试试看 ? 离奇古怪的javascript题目
来源地址: http://dmitrysoshnikov.com/ecmascript/the-quiz/#q1 另一篇帖子 看看国外的javascript题目,你能全部做对吗? http://www ...
- 容易出错的JavaScript题目集锦
容易出错的JavaScript题目集锦 1.typeof(null) 会得到什么?object,在JavaScript中null被认为是一个对象. 2.下列代码将输出控制台的是什么?为什么? 1234 ...
- 有人说,即使没有JavaScript,你也可以做网页。在纯HTML
有人说,即使没有JavaScript,你也可以做网页.在纯HTML +服务器端语言理论中也可以完成所有功能,那么,为什么以及在哪里存在JavaScript? JS,全称JavaScript 在 ...
- 看看国外的javascript题目,你能全部做对吗?
叶小钗 的博客最近都在讨论面试题目 正好以前也看过一篇,就借花献佛拿出来分享一下 http://perfectionkills.com/javascript-quiz/ 附带了自己的理解,答案有争议的 ...
- [转]看看国外的javascript题目,你能全部做对吗?
叶小钗 的博客最近都在讨论面试题目 正好以前也看过一篇,就借花献佛拿出来分享一下 http://perfectionkills.com/javascript-quiz/ 附带了自己的理解,答案有争议的 ...
- 30个你 “ 不可能全部会做 ” 的javascript题目-答案解释
题目链接:http://www.cnblogs.com/0603ljx/p/4458127.html 1,D map对数组的每个元素调用定义的回调函数并返回包含结果的数组.["1" ...
- 【面试必读】一不注意就做错的五道JavaScript题目
如果不会,可以存在DW中运行试一下哦~ 1.这段代码会输出什么? function Container( properties ) { var objthis = this; for ( var i ...
- 30个你 “ 不可能全部会做 ” 的javascript题目
1,以下表达式的运行结果是: ["1","2","3"].map(parseInt) A.["1","2&qu ...
随机推荐
- POJ 2406 Power Strings
F - Power Strings Time Limit:3000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u S ...
- android ContentResolver详解
查询出来的cursor的初始位置是指向第一条记录的前一个位置的cursor.moveToFirst()指向查询结果的第一个位置.一般通过判断cursor.moveToFirst()的值为true或fa ...
- [转]仿World Wind构造自己的C#版插件框架——WW插件机制精简改造
很久没自己写东西啦,早该好好总结一下啦!一个大师说过“一个问题不应该被解决两次!”,除了一个好脑筋,再就是要坚持总结. 最近需要搞个系统的插件式框架,我参照World Wind的插件方式构建了个插件框 ...
- Ta-lib 函数一览
import tkinter as tk from tkinter import ttk import matplotlib.pyplot as plt import numpy as np impo ...
- Asp.net用户控件和委托事件
在Asp.net系统制作过程中,门户类型的网站,我们可以用DIV+CSS+JS+Ajax全部搞定,但是一旦遇到界面元素比较复杂的时候,还是UserControl比较方便一些,各种封装,各种处理,然后拖 ...
- Jenkins进阶系列之——16一个完整的JENKINS下的ANT BUILD.XML文件
网上看见的,确实很全,该有的基本都覆盖到了.自己拿来稍微改改就可以用了. 注:property中的value是你自己的一些本地变量.需要改成自己的 <?xml version="1.0 ...
- 分享:大晚上用自己的锤子手机跨系统刷MIUI,跌宕起伏啊!!
序言: 写这篇博客之前问了一下博客园官方,能不能写关于刷机这一方面的,官方还是比较通情达理的,说技术类没有限制的,那样我就放心的写了.今天早上在博客园中稍微逛了一下,感觉似乎很少有关于刷机这一方面的, ...
- 第一个C语言编译器是怎样编写的?
首先向C语言之父Dennis MacAlistair Ritchie致敬! 当今几乎所有的实用的编译器/解释器(以下统称编译器)都是用C语言编写的,有一些语言比如Clojure,Jython等是基于J ...
- jQuery基础之(四)jQuery创建DOM元素
利用DOM方法创建元素节点,通常要将document.createElement().document.createTextNode().appendChild()配合使用,十分麻烦. 而jQuery ...
- 第一章:Javascript语言核心
本节是javascript语言的一个快速预览,也是本书的第一部分快速预览. 读此书之前,感谢淘宝技术团队对此javascript核心的翻译,感谢弗拉纳根写出此书.感谢你们无私的分享,仅以此笔记献给你们 ...
