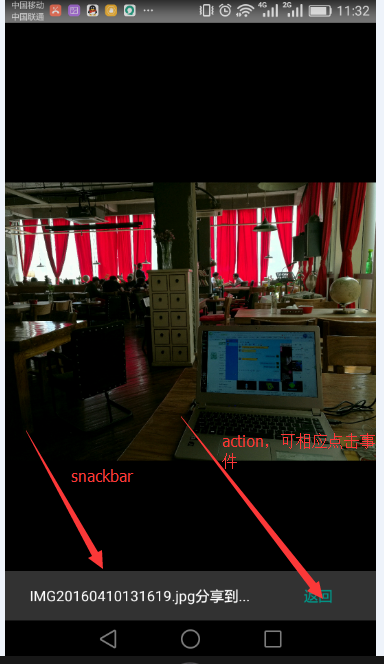
snackbar初体验
底部弹出的部分就是snackbar的,右侧可添加一个action响应点击事件,遗憾的时貌似只能添加一个
这是华为mate8上面运行出来的效果,颜色之类的都是默认。不同的android版本样式稍有差异
snackbar有一系列的属性,可以更改背景色、设置文字,设置action文字颜色等。

//使得snackbar可以点击退出,如果不判断,当sanckbar处于显示状态,点击图片时,会先消失再出现
//另外snackbar跟toast一样,有一个显示时长可以设置,时间到了自动消失
if(snackBar !=null&& snackBar.isShown()){
snackBar.dismiss();
return;
}
//需要设置一个容器,snackbar是在view上显示的,所以要设置一个view给它依附,这里设置的gestureImageview,是一个开源的图片浏览控件。
snackBar = Snackbar.make(gestureImageview, "SnackbarTest", Snackbar.LENGTH_LONG); //给snackbar设置背景色 //snackBar.getView().setBackgroundColor(getResources().getColor(R.color.snackColor)); snackBar.setText(fileInfo.fileName + "分享到..."); // snackBar.setActionTextColor();//给action文字设置颜色 snackBar.getView().setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MobUtils.showShare(act,fileInfo.path); } }); snackBar.setAction("返回", new View.OnClickListener() { @Override public void onClick(View v) { act.finish(); } }); snackBar.show();
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:gesture-image="http://schemas.polites.com/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black"
tools:context="com.chuangyuan.qdocument.activity.ShowPhotoActivity">
<com.polites.android.GestureImageView
android:id="@+id/gestureImageview"
android:layout_width="fill_parent"
android:layout_height="match_parent"
gesture-image:max-scale="10.0"
gesture-image:min-scale="0.1"
gesture-image:strict="false" />
<--使用coordinatorLayout包裹,可以实现右滑消失-->
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordlayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
/>
</RelativeLayout>
snackbar初体验的更多相关文章
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验
Python导出Excel为Lua/Json/Xml实例教程(二):xlrd初体验 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出E ...
随机推荐
- UIImageView属性
1.Image 设置图片,默认显示 UIImageView *_imageView = [[UIImageViewalloc]init]; _imageView.image = [UIImag ...
- javascript 内部函数的定义及调用
内部函数:定义在另一个函数中的函数 例如: <script> function outer(){ function inner(){ } } </script> inner() ...
- C# 模拟并发
每次写博客,第一句话都是这样的:程序员很苦逼,除了会写程序,还得会写博客! 当然,题外话说多了,咱进入正题! 在处理大数据的时候,经常会发生并发,并发的情况发生后,会出现数据污读,从而产生脏数据. 首 ...
- data type Migration from MySQL to PostgreSQL
MySQL PostgreSQL tinyint smallint smallint smallint mediumint integ ...
- JS小练习 留言功能
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Cocos2d-x游戏开发之计时器
首先写一个计时器的头文件GameTimer.h: #ifndef _GAME_TIMER_H_ #define _GAME_TIMER_H_ #include "cocos2d.h" ...
- angular 自定义指令 link
function link(scope, element, attrs) { ... } where: scope is an Angular scope object. element is the ...
- 夺命雷公狗mongodb之----mongodb---3---比较操作符
$lt < less than 小于 $lte <= less than and equal 小于等于 $gt > greater than 大于 $gte ...
- C#学习总结~~~
0.和java很相似, struct(结构) 实例化出来的对象,是在内存栈中分配: class(类)实例化出来的对象,指向了内存堆中分配的空间: string.object.class,这3个引用类 ...
- 经典SQL
一.基础 1.说明:创建数据库CREATE DATABASE database-name 2.说明:删除数据库drop database dbname3.说明:备份sql server--- 创建 备 ...
