个人学习对UIView动画的总结
我的博客之前已经开通五个月了,但是一直没有写东西。一是不敢写,二是也不知道写啥。毕竟是一个刚刚入行大半年的菜鸟,现在总想通过各种办法提高自己。之前总感觉用到一些东西,只是当时搞懂了一点,加上并没有总结。一段时间后,再次用到还得学习。所以现在就想到通过博客来写下自己的总结。方便以后自己查阅,本文是我第一次写博客,以后如果条件允许的话,会记录更多的学习心得。如果能够帮到一些像我一样的新手,那也很荣幸。高手路过,有错就指出来哈,不喜欢也不要喷啊,谢谢啦。
前几天,在开发中,产品经理开发中提出要加入一个小的动画效果。由于之前没有接触过动画,只能硬着头皮看了一些关于动画的博客,发现很多博客都是讲的是关于 Core Animation 的动画。但是总感觉这种动画很麻烦,(以后有机会再学吧)。发现还有一种动画,比较通俗一点的,UIView动画,这种动画基本上也能满足大部分的基础动画需求。
下面就简单介绍一下:
UIView动画主要分为两类方式:
1.通过UIView类实现动画的
- [UIView beginAnimations:nil context:nil]; // 开始动画
- [UIView setAnimationDuration:10.0]; // 动画时长
- // Code...
- [UIView commitAnimations]; // 提交动画
把所要执行的动画需求都写在中间就行了,例如
- [UIView beginAnimations:nil context:nil];
- [UIView setAnimationDuration:3.0];
- [_imageView setAlpha:0.0];
- CGPoint point = _imageView.center;
- point.y += ;
- [_imageView setCenter:point];
- [UIView commitAnimations];
简单列举一些方法和属性
- // 开始动画
- + (void)beginAnimations:(NSString *)animationID context:(void *)context;
- // 提交动画
- + (void)commitAnimations;
- // 设置动画曲线,默认是匀速进行:
- + (void)setAnimationCurve:(UIViewAnimationCurve)curve;
- // 设置动画时长:
- + (void)setAnimationDuration:(NSTimeInterval)duration;
- // 默认为YES。为NO时跳过动画效果,直接跳到执行后的状态。
- + (void)setAnimationsEnabled:(BOOL)enabled;
- // 设置动画延迟执行(delay:秒为单位):
- + (void)setAnimationDelay:(NSTimeInterval)delay;
- // 动画的重复播放次数
- + (void)setAnimationRepeatCount:(float)repeatCount;
- // 如果为YES,逆向(相反)动画效果,结束后返回动画逆向前的状态; 默认为NO:
- + (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses;
- // 设置动画代理:
- + (void)setAnimationDelegate:(id)delegate;
- // 动画将要开始时执行方法××(必须要先设置动画代理):
- + (void)setAnimationWillStartSelector:(SEL)selector;
- // 动画已结束时执行方法××(必须要先设置动画代理):
- + (void)setAnimationDidStopSelector:(SEL)selector;
- /**
- * 设置动画过渡效果
- * @param transition 动画的过渡效果
- * @param view 过渡效果作用视图
- * @param cache 如果为YES,开始和结束视图分别渲染一次并在动画中创建帧;否则,视图将会渲染每一帧。例如,你不需要在视图转变中不停的更新,你只需要等到转换完成再去更新视图。
- */
- + (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache;
- // 删除所有动画层
- // 注意:层指的是layout,例:[_imageView.layer removeAllAnimations];
- - (void)removeAllAnimations;
2.通过UIView的动画block实现的,个人感觉这种比上面的简洁,使用起来更方便一点
下面简单介绍一下,其实在xcode中 打出[UIView animation.....],就会提示出这几个方法,如果可以自己可以试一下每个方法。
- [UIView animateWithDuration:4.0 // 动画时长
- animations:^{
- // code 需要执行的动画
- }];
- [UIView animateWithDuration:4.0 // 动画时长
- animations:^{
- // code... 需要执行的动画
- }
- completion:^(BOOL finished) {
- // 动画完成后执行
- // code...
- }];
- [UIView animateWithDuration:4.0 // 动画时长
- delay:2.0 // 动画延迟
- options:UIViewAnimationOptionCurveEaseIn // 动画过渡效果
- animations:^{
- // code...
- }
- completion:^(BOOL finished) {
- // 动画完成后执行
- // code...
- }];
Spring Animation,带有弹性效果的动画
在IOS7开始,系统动画效果广泛应用Spring Animation:
- [UIView animateWithDuration:4.0 // 动画时长
- delay:0.0 // 动画延迟
- usingSpringWithDamping:1.0 // 类似弹簧振动效果 0~1
- initialSpringVelocity:5.0 // 初始速度
- options:UIViewAnimationOptionCurveEaseInOut // 动画过渡效果
- animations:^{
- // code...
- CGPoint point = _imageView.center;
- point.y += ;
- [_imageView setCenter:point];
- } completion:^(BOOL finished) {
- // 动画完成后执行
- // code...
- [_imageView setAlpha:];
- }];
- duration: 动画时长
- delay: 决定了动画在延迟多久之后执行
- options:用来决定动画的展示方式,接下来会进行讲解
- animations:转化成动画表示的代码
- completion:动画结束后执行的代码块
usingSpringWithDamping:它的范围为 0.0f 到 1.0f ,数值越小「弹簧」的振动效果越明显。
initialSpringVelocity:初始的速度,数值越大一开始移动越快。值得注意的是,初始速度取值较高而时间较短时,也会出现反弹情况。
3.关键帧动画
UIView动画已经具备高级的方法来创建动画,而且可以更好地理解和构建动画。IOS7以后苹果新加了一个animateKeyframesWithDuration的方法,我们可以使用它来创建更多更复杂更酷炫的动画效果,而不需要去使用到核心动画(CoreAnimatino)。
- /**
- * 添加关键帧方法
- *
- * @param duration 动画时长
- * @param delay 动画延迟
- * @param options 动画效果选项
- * @param animations 动画执行代码
- * @param completion 动画结束执行代码
- */
- + (void)animateKeyframesWithDuration:(NSTimeInterval)duration
- delay:(NSTimeInterval)delay
- options:(UIViewKeyframeAnimationOptions)options
- animations:(void (^)(void))animations
- completion:(void (^)(BOOL finished))completion;
- /**
- * 添加关键帧
- *
- * @param frameStartTime 动画相对开始时间
- * @param frameDuration 动画相对持续时间
- * @param animations 动画执行代码
- */
- + (void)addKeyframeWithRelativeStartTime:(double)frameStartTime
- relativeDuration:(double)frameDuration
- animations:(void (^)(void))animations;
举个例子:
- -(void)setkeyanimation
- {
- /*关键帧动画
- options:
- */
- [UIView animateKeyframesWithDuration:5.0 delay: options: UIViewAnimationOptionCurveLinear| UIViewAnimationOptionCurveLinear animations:^{
- //第二个关键帧(准确的说第一个关键帧是开始位置):从0秒开始持续50%的时间,也就是5.0*0.5=2.5秒
- [UIView addKeyframeWithRelativeStartTime:0.0 relativeDuration:0.5 animations:^{
- self.view1.center=CGPointMake(80.0, 220.0);
- }];
- //第三个关键帧,从0.5*5.0秒开始,持续5.0*0.25=1.25秒
- [UIView addKeyframeWithRelativeStartTime:0.5 relativeDuration:0.25 animations:^{
- self.view1.center=CGPointMake(45.0, 300.0);
- }];
- //第四个关键帧:从0.75*5.0秒开始,持所需5.0*0.25=1.25秒
- [UIView addKeyframeWithRelativeStartTime:0.75 relativeDuration:0.25 animations:^{
- self.view1.center=CGPointMake(55.0, 400.0);
- }];
- } completion:^(BOOL finished) {
- NSLog(@"Animation end.");
- }];
- }
上面代码,在添加关键帧的方法中,时间都是按总时间(5.0s)的比例计算的,当时看的时候也有点懵逼,
可实现动画的属性
现在你已经可以制作简单的动画了,但要记住:不是所有修改属性的操作放到animations代码块中都是变成动画实现的 —— 不管你怎么修改一个视图的tag,或者是delegate。因此,可实现动画的属性必定会导致视图的重新渲染。
这些可以生成动画的属性大致可以分成这么三类:坐标尺寸、视图显示、形态变化
坐标尺寸类
- bounds:修改这个属性会结合
center属性重新计算frame。建议通过这个属性修改尺寸 - frame:修改这个属性通常会导致视图形变的同时也发生移动,然后会重新设置
center跟bounds属性 - center: 设置后视图会移动到一个新位置,修改后会结合
bounds重新计算frame
形态变化类
- transform:修改这个属性可以实现旋转、形变、移动、翻转等动画效果,其通过矩阵运算的方式来实现,因此更加强大
视图显示类
- backgroundColor: 修改这个属性会产生颜色渐变过渡的效果,本质上是系统不断修改了tintColor来实现的
- alpha:修改这个属性会产生淡入淡出的效果
- hidden:修改这个属性可以制作翻页隐藏的效果
在动画方法中有一个option参数,UIViewAnimationOptions类型,它是一个枚举类型,动画参数分为三类,可以组合使用
1.常规动画属性设置(可以同时选择多个进行设置)
UIViewAnimationOptionLayoutSubviews:动画过程中保证子视图跟随运动。
UIViewAnimationOptionAllowUserInteraction:动画过程中允许用户交互。
UIViewAnimationOptionBeginFromCurrentState:所有视图从当前状态开始运行。
UIViewAnimationOptionRepeat:重复运行动画。
UIViewAnimationOptionAutoreverse :动画运行到结束点后仍然以动画方式回到初始点。
UIViewAnimationOptionOverrideInheritedDuration:忽略嵌套动画时间设置。
UIViewAnimationOptionOverrideInheritedCurve:忽略嵌套动画速度设置。
UIViewAnimationOptionAllowAnimatedContent:动画过程中重绘视图(注意仅仅适用于转场动画)。
UIViewAnimationOptionShowHideTransitionViews:视图切换时直接隐藏旧视图、显示新视图,而不是将旧视图从父视图移除(仅仅适用于转场动画)
UIViewAnimationOptionOverrideInheritedOptions :不继承父动画设置或动画类型。
2.动画速度控制(可从其中选择一个设置)
UIViewAnimationOptionCurveEaseInOut:动画先缓慢,然后逐渐加速。
UIViewAnimationOptionCurveEaseIn :动画逐渐变慢。
UIViewAnimationOptionCurveEaseOut:动画逐渐加速。
UIViewAnimationOptionCurveLinear :动画匀速执行,默认值。
3.转场类型(仅适用于转场动画设置,可以从中选择一个进行设置,基本动画、关键帧动画不需要设置)
UIViewAnimationOptionTransitionNone:没有转场动画效果。
UIViewAnimationOptionTransitionFlipFromLeft :从左侧翻转效果。
UIViewAnimationOptionTransitionFlipFromRight:从右侧翻转效果。
UIViewAnimationOptionTransitionCurlUp:向后翻页的动画过渡效果。
UIViewAnimationOptionTransitionCurlDown :向前翻页的动画过渡效果。
UIViewAnimationOptionTransitionCrossDissolve:旧视图溶解消失显示下一个新视图的效果。
UIViewAnimationOptionTransitionFlipFromTop :从上方翻转效果。
UIViewAnimationOptionTransitionFlipFromBottom:从底部翻转效果。
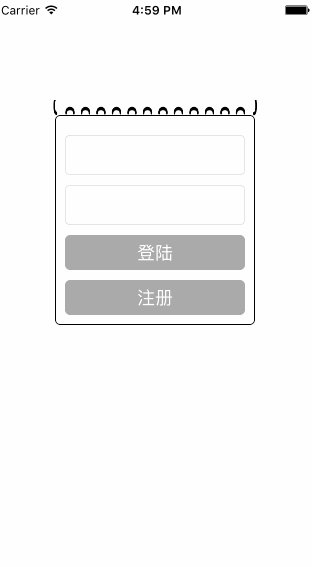
在最后,发现window的阿里旺旺的登陆打印机吐纸的动画效果, 还挺好玩的,正好可以试一下手
- - (void)createUI{
- UIImageView *backimageView=[[UIImageView alloc]init];
- backimageView.image =[UIImage imageNamed:@"1.png"];
- backimageView.frame = CGRectMake(, , LBSCREEN_WIDTH-, );
- [self.view addSubview:backimageView];
- backView = [[UIView alloc]initWithFrame:CGRectMake(, , LBSCREEN_WIDTH-, )];
- backView.layer.cornerRadius = ;
- backView.backgroundColor = [UIColor whiteColor];
- backView.layer.borderWidth = ;
- backView.layer.borderColor = [UIColor blackColor].CGColor;
- backView.clipsToBounds = YES;
- [self.view addSubview:backView];
- login_btn = [UIButton buttonWithType:UIButtonTypeCustom];
- login_btn.frame = CGRectMake(, , LBSCREEN_WIDTH-, );
- [login_btn setTitle:@"登陆" forState:UIControlStateNormal];
- login_btn.backgroundColor = [UIColor lightGrayColor];
- login_btn.layer.cornerRadius = ;
- login_btn.layer.borderWidth = ;
- login_btn.layer.borderColor = [UIColor lightGrayColor].CGColor;
- [login_btn addTarget:self action:@selector(passwordClick:) forControlEvents:UIControlEventTouchUpInside];
- login_btn.clipsToBounds = YES;
- pass_btn = [UIButton buttonWithType:UIButtonTypeCustom];
- pass_btn.frame = CGRectMake(, , LBSCREEN_WIDTH-, );
- [pass_btn setTitle:@"注册" forState:UIControlStateNormal];
- pass_btn.backgroundColor = [UIColor redColor];
- [pass_btn addTarget:self action:@selector(passwordClick:) forControlEvents:UIControlEventTouchUpInside];
- pass_btn.layer.cornerRadius = ;
- pass_btn.layer.borderWidth = ;
- pass_btn.layer.borderColor = [UIColor lightGrayColor].CGColor;
- pass_btn.clipsToBounds = YES;
- Name_textfield = [[UITextField alloc]initWithFrame:CGRectMake(, , LBSCREEN_WIDTH-, )];
- Name_textfield.placeholder = @"帐号";
- Name_textfield.borderStyle = UITextBorderStyleRoundedRect;
- Pass_textfield = [[UITextField alloc]initWithFrame:CGRectMake(, , LBSCREEN_WIDTH-, )];
- Pass_textfield.borderStyle = UITextBorderStyleRoundedRect;
- Pass_textfield.placeholder = @"密码";
- //2秒后开始一个持续一分钟的动画
- [UIView animateWithDuration: delay: options:UIViewAnimationOptionBeginFromCurrentState animations:^{
- backView.frame=CGRectMake(, , LBSCREEN_WIDTH-, );
- } completion:^(BOOL finished) {
- [backView addSubview:Name_textfield];
- dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
- [backView addSubview:Pass_textfield];
- dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
- [backView addSubview:login_btn];
- dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.3 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
- [backView addSubview:pass_btn];
- });
- });
- });
- }];
动画效果:

暂时对UIView动画 就总结这么多,感觉这些就暂时可以应付项目中简单动画需求了,以后需要再深入学习吧。
再次说明,我还是只菜鸟,本文主要目的只是个人总结记录。不喜勿喷!
个人学习对UIView动画的总结的更多相关文章
- UIView动画学习笔记
UIView的动画是通过修改控件的属性来达到动画的效果,如:渐变, 移动. 废话不多说,直接上代码: - (void)loadView{ [super loadView]; _leftView = [ ...
- iOS学习笔记10-UIView动画
上次学习了iOS学习笔记09-核心动画CoreAnimation,这次继续学习动画,上次使用的CoreAnimation很多人感觉使用起来很繁琐,有没有更加方便的动画效果实现呢?答案是有的,那就是UI ...
- iOS 动画总结—UIView动画
1.概述 UIKit直接将动画集成到UIView类中,实现简单动画的创建过程.UIView类定义了几个内在支持动画的属性声明,当这些属性发生改变时,视图为其变化过程提供内建的动画支持. 执行动画所需要 ...
- 快速上手UIView动画
UIView动画有两种使用方法 UIView [begin commit]模式 //动画开始标记 [UIView beginAnimations:@"changeframe" co ...
- 转一篇简洁的UIView动画编程方法
iOS 中的 UIView 动画编程其实还是很简单的,像 CSS3 一样,在给定的时间内完成状态连续性的变化呈现.比如背景色,Frame 大小,位移.翻转,特明度等. 以前我使用的编程方式都是用下面 ...
- UIView动画
UIView动画 一.commitAnimations方式使用UIView动画 1.commitAnimations方式使用UIView动画 [UIView beginAnimations:@&quo ...
- UIView动画效果
做出UI界面,实现程序功能,是重中之重,但是通过动画提升使用体验,一般人应该不会拒绝吧. 那么问题又来了,怎么做? 一: 稳扎稳打: 一步一步来吧,毕竟,心急吃不了热豆腐. 1.开启一个动画 2,设置 ...
- 【原】iOS学习44之动画
1. 简单动画 1> UIImageView GIF 动画 GIF图的原理是:获取图片,存储在图片数组中,按照图片数组的顺序将图片以一定的速度播放 UIImageView *showGifima ...
- 核心动画和UIView动画的区别
核心动画和UIView动画的区别 1.核心动画制作用在Layer 2.核心动画的修改的属性都是假象,他的真实位置没有发生变化()
随机推荐
- CSS3学习笔记--transform基于原始数据(旋转木马实例)
参考链接:好吧,CSS3 3D transform变换,不过如此! transform-style:preserve-3d属性要在图片所在的容器(父元素)中定义,perspective定义在父子元素上 ...
- 2014年黑金FPGA原创教程规划发布
2014年已经过去快一半了,才出黑金2014年的FPGA原创教程规划,有点对不起大家了,哈哈! 俗话说,亡羊补牢,为时不晚,希望大家谅解啊,对于大家的支持,我们黑金人一向是感激.感恩.感谢! 下面大概 ...
- struts1的ActionForm的作用域(生命周期)
转自:http://biancheng.dnbcw.info/java/240347.html 今天查找一个问题:我在列表页面添加一个查询条件,然后查询符合条件的数据.查询结果正确.然后我进入其它菜单 ...
- UDP网络通信OSC 协议
使用方法 ofxOscMessage mesg; mesg.setAddress("m"); mesg.addIntArg(); mesg.addIntArg(); mesg.ad ...
- CORS(跨来源资源共享协议) 与 http 302状态
昨天遇到的问题 使用ajax请求一个支持CORS的跨域页面(A),此页面返回302状态并且重新定向到页面(B).此时ajax停止不前,并且触发 ajax onerror 事件. 正确的相应应该是:aj ...
- mac vim 使用
再使用Mac编辑文件时感觉非常不爽,没有语法高亮,只能通过设置改变所有字体为同一个颜色,看起来还是别扭, 于是找到方法使用vim时可以实现语法高亮显示,操作步骤如下: 1.进入/usr/share/v ...
- CLR via C#深解笔记六 - 泛型
面向对象编程一个好处就是“代码重用”,极大提高了开发效率.如是,可以派生出一个类,让它继承基类的所有能力,派生类只需要重写虚方法,或添加一些新的方法,就可以定制派生类的行为,使之满足开发人员的需求. ...
- IoC控制反转与DI依赖注入
IoC控制反转与DI依赖注入 IoC: Inversion of Control IoC是一种模式.目的是达到程序的复用.下面的两篇论文是对IoC的权威解释: InversionOfControl h ...
- java 动态创建数据库和动态连接数据库
项目中有一个需求要动态创建数据库并且要动态连接数据库,本来以为还很难实现呢,在网上找了好久,都不是很理想,最后看到有人说创建数据库时,先连接到任意一个数据库,获得连接后用createStatement ...
- MySQL Cluster 集群
本文转载 http://www.cnblogs.com/gomysql/p/3664783.html MySQL Cluster是一个基于NDB Cluster存储引擎的完整的分布式数据库系统.不仅仅 ...
