JS 获取和监听屏幕方向变化(portrait / landscape)
移动设备的屏幕有两个方向: landscape(横屏)和portrait(竖屏),在某些情况下需要获取设备的屏幕方向和监听屏幕方向的变化,因此可以使用Javascript提供的 MediaQueryList 对象接口,使用方法如下:
获取当前屏幕方向(是否是竖屏状态)
var mql = window.matchMedia("(orientation: portrait)");
打印mql,得到MediaQueryList对象如下:

可以通过访问对象的 matches 属性来查看查询结果:
if(mql.matches) {
console.log('portrait'); // 竖屏
}else {
console.log('landscape'); // 横屏
}
监听屏幕方向变化,可以通过 MediaQueryList 对象的 addListener 方法来订阅事件,如下;
var mql = window.matchMedia('(orientation: portrait)');
console.log(mql);
function handleOrientationChange(mql) {
if(mql.matches) {
console.log('portrait'); // 竖屏
}else {
console.log('landscape'); // 横屏
}
}
// 输出当前屏幕模式
handleOrientationChange(mql);
// 监听屏幕模式变化
mql.addListener(handleOrientationChange);
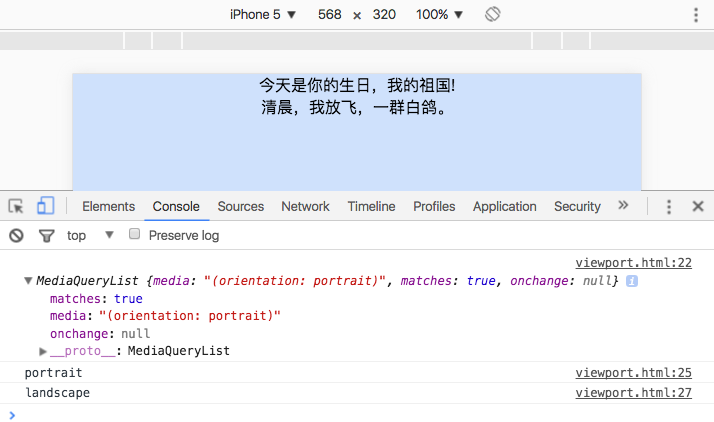
在浏览器中运行代码,并在手机模式下改变屏幕方向,在控制台中得到打印结果如下:

从结果可以知道,屏幕方向从原来的竖屏变成了横屏。
最后,移除订阅者的方法如下:
mql.removeListener(handleOrientationChange);
JS 获取和监听屏幕方向变化(portrait / landscape)的更多相关文章
- js/jquery 实时监听输入框值变化的完美方案:oninput & onpropertychange
(1) 先说jquery, 使用 jQuery 库的话,只需要同时绑定 oninput 和 onpropertychange 两个事件就可以了,示例代码: $('#username').bin ...
- js监听屏幕方向如何第一次默认不监听
this.supportOrientation = typeof window.orientation === 'number'; // 检查屏幕方向 checkScreenOrientation() ...
- Js/jQuery实时监听输入框值变化
前言 在做web开发时候很多时候都需要即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感.而采用onchange时间又往往是在输入框失去焦点(onblur)时候触发,有时候并不能 ...
- JS -判断、监听屏幕横竖屏切换事件
通过监听window.orientationchange事件,当横竖屏切换事件时触发 <!doctype html> <html> <head> <title ...
- vue监听页面大小变化重新刷新布局
在项目中由于某些div元素在布局的时候需要初始化宽高,因为当浏览器缩小屏幕的时候需要重新刷新页面视图. 分析思路: 1.在store中创建state,用于保存当前浏览器的宽.高值. 2.在mounte ...
- HTML5 oninput实时监听输入框值变化的完美方案
在网页开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理组合快 ...
- 【转载】实时监听输入框值变化的完美方案:oninput & onpropertychange
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有 ...
- JS通用事件监听函数
JS通用事件监听函数 版本一 //把它全部封装到一个对象中 var obj={ readyEvent:function (fn){ if(fn==null){ fn=document; } var o ...
- Android 监听屏幕锁屏,用户解锁
在做一个程序的时候,需要时刻保持某一服务是启动的,因此想到了通过监听屏幕SCREEN_ON和SCREEN_OFF这两个action.奇怪的是,这两个action只能通过代码的形式注册,才能被监听到,使 ...
随机推荐
- jad 反编译java
1 安装 解压jad.zip文件到任何的目录.将会创建两个文件,一个是jad.exe另一个是readme文 件,不需要任何别安装2 如何使用jad 如果我们有一个单独的java文件example1.c ...
- Java 读写图像
Java中进行图像I/O(即读图片和写图片,不涉及到复杂图像处理)有三个方法:1. Java Image I/O API,支持常见图片,从Java 2 version 1.4.0开始就内置了.主页:h ...
- Easyui的datagrid结合hibernate实现数据分页
最近在学习easyui的使用,在学到datagrid的时候遇到了一些问题,终于抽点时间整理了一下,分享出来,请各位前辈高手多多指教! 1.先来看看效果,二话不说,上图直观! 2.easyui的data ...
- Java栈与堆一篇好文
http://blog.csdn.net/zhangao0086/article/details/6347342
- bin/bash 和 /bin/sh 的区别
今天在用ssh Secure shell 连接虚拟机中的Ubuntu编写程序时,想比对一下两个源代码有什么差别,但是在一个ssh 客户端下不断的切换很是费劲.于是想着在主机中再添加一个用户.我原本用s ...
- Office and Windows KMS使用帮助
Office KMS Key: http://technet.microsoft.com/zh-cn/library/dn385360.aspx htt ...
- OpenCV学习笔记——形态学梯度操作
代码: #include<cv.h> #include<highgui.h> int main(void) { cvNamedWindow("cmp"); ...
- Codeforeces 617E XOR and Favorite Number(莫队+小技巧)
E. XOR and Favorite Number time limit per test 4 seconds memory limit per test 256 megabytes input s ...
- DS实验题 Dijkstra算法
参考:Dijkstra算法 数据结构来到了图论这一章节,网络中的路由算法基本都和图论相关.于是在拿到DS的实验题的时候,决定看下久负盛名的Dijkstra算法. Dijkstra的经典应用是开放最短路 ...
- 利用Excel画柱状图,并且包含最大最小值
如何利用Excel画出如上样式的图? 1.绘制柱状图.如何绘制柱状图,操作非常简单,选中数据,点击合适的图表样式即可. 2.添加误差线.选中已绘制好的图,添加误差线.如果误差线没有出现,可以使用”更多 ...
