js创建元素
js创建多条数据,插入到页面中的方法。
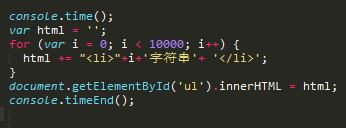
方法一:

执行时间大概在35ms左右。
这个就属于使用字符串拼接之后,再一次性的插入到页面中。缺点是,容易导致事件难以绑定。
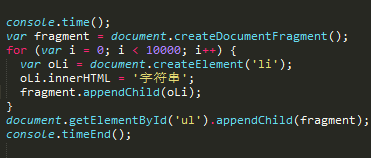
方法二:

执行时间不定,最少的在80ms左右,做多的达到了180ms左右。
这个方法是创建文档碎片保存需要插入的节点,然后一次性插入到页面中。
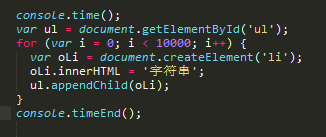
方法三:

执行时间基本维持在80ms左右。
这个方法就是每次创建节点之后,就立即插入到页面中,会频繁导致页面的reflow和repaint。不建议使用该方法进行DOM读写。
使用jquery创建文档碎片的时候,方法类似于js创建,需要将jquery对象转为DOM对象,再进行操做。

居然需要300多毫秒。
js创建元素的更多相关文章
- JS 创建元素的三种方法
1.动态创建元素一 document.write() 例如向页面中输出一个 li 标签 <pre class="html" name="code"> ...
- js和jQuery创建元素和把元素插入到文档中所用的方法
js创建元素: document.createElement(" 创建的元素"); //“创建的元素”指:p ,h1,div,span........ js插入元素: docu ...
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- js,javascript,删除元素,创建元素,插入子元素
删除元素示例代码 <html> <head> </head> <body> <div> <div id="delId&quo ...
- js创建与追加元素
用javascript创建元素 : var NewNode = document.creatElement('div'); 结合appendChild与insertBefore插入到DOM树中 ins ...
- JS动态创建元素
动态添加标签,可从服务器获取标签文本,然后加载到指定div中,可用于权限控制. 1.添加标签字符串方式 var str='<div>5555555555555555555555555555 ...
- JS动态创建元素(两种方法)
前言 创建元素有两种方法 1)将需要创建的元素,以字符串的形式拼接:找到父级元素,直接对父级元素的innnerHTML进行赋值. 2)使用Document.Element对象自带的一些函数,来实现动态 ...
- js中改变文档的层次结构(创建元素节点,添加结点,插入子节点,取代子节点,删除子节点)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 原生JS和jQuery创建元素的方法
jQ创建元素的方法 1.原生代码 .creatElement('tr')` .innerHTML = '<h1>加油</h1>' document.write('<h1& ...
随机推荐
- LCS(打印路径) POJ 2250 Compromise
题目传送门 题意:求单词的最长公共子序列,并要求打印路径 分析:LCS 将单词看成一个点,dp[i][j] = dp[i-1][j-1] + 1 (s1[i] == s2[j]), dp[i][j] ...
- DataTable排序的一般方法
一.重生法dstaset.Tables.Add(dt)dataset.Tables(0).DefaultView.Sort = "id desc" 二.直接法dv = New Da ...
- ZOJ 3903 Ant ZOJ Monthly, October 2015 - A
Ant Time Limit: 1 Second Memory Limit: 32768 KB There is an ant named Alice. Alice likes going ...
- Sublime Text 2的快速入门和常用技巧
1. 安装扩展器包管理器Package Control组件 点击菜单 View -> Show Console 调出控制台或者按快捷键 “Ctrl + `”(1左边的符号,可能和QQ拼音输入法和 ...
- python基础数据类型
整形:(不可变类型) >>> a = 123>>> type(a)<class 'int'> 长整形:(在python3中已经废弃了) >> ...
- C# - 事物回滚
该功能依赖dbhelp.cs 传送门:http://www.cnblogs.com/CyLee/p/5324652.html 起始点,不能放在try语句中 this.DbHelp.BeginTrans ...
- PHP显示日期、周几、农历初几、什么节日函数编程代码
<?function rili($style,$Atime){ $debug = false; $glmonth = date("n",$Atime); //1-12 ...
- 如何"格式化"用过的磁带,让他被新磁带机重复利用
1. 2. 套用翁磊的话: 勾上表示和之前的磁带信息进行协商(但是会失败), 不勾则表示强行擦除.
- PHP 设计模式 笔记与总结(3)SPL 标准库
SPL 库的使用(PHP 标准库) 1. SplStack,SplQueue,SplHeap,SplFixedArray 等数据结构类 ① 栈(SplStack)(先进后出的数据结构) index.p ...
- ThinkPHP 学习笔记 ( 三 ) 数据库操作之数据表模型和基础模型 ( Model )
//TP 恶补ing... 一.定义数据表模型 1.模型映射 要测试数据库是否正常连接,最直接的办法就是在当前控制器中实例化数据表,然后使用 dump 函数输出,查看数据库的链接状态.代码: publ ...
