HTML5基础-Mark标签高亮显示文本
1、mark标签使用
<mark></mark>
2、mark作用
使用mark标签元素,可以高亮显示文档中的文字以达到醒目的效果。
3、mark使用代码
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body> <article>
<header>
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
</html>
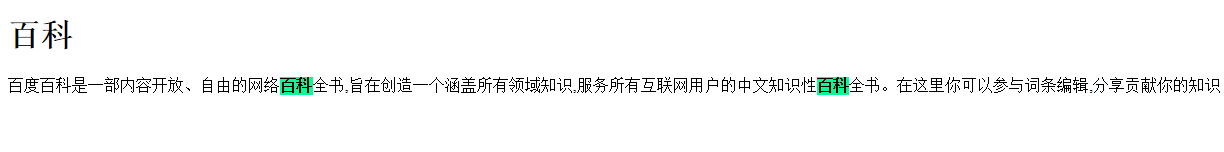
4、示例效果

5、备注
使用strong、em元素同样能达到这样的效果,不推荐使用strong、em元素,因为strong、em元素的作用是强调文本,并非仅仅是高亮显示文本。
HTML5基础-Mark标签高亮显示文本的更多相关文章
- HTML5基础-新增标签+新增属性+布局案例
html5中常用的结构标签 article 文章 header 头部 nav 导航 section 区域 aside 侧边栏 hgroup 区块的相关信息 figure 定义一组内容及标题 figca ...
- HTML5 基础知识(1)——基本标签
## HTML**概念**:是最基础的网页开发语言(Hyper Text Markup Langage 超文本标记语言) > 1.超文本:超文本是用超链接的方式i,将各种不同空间的文字组织在一起 ...
- HTML5 基础
1.HTML5 简介 HTML5 是最新的 HTML 标准,他是万维网的核心语言.标准通用标记语言下的一个应用“超文本标记语言”. HTML 的上一个标准 HTML4.01 诞生于 1999年,他的第 ...
- html5基础的常用的技巧
html5基础的常用的技巧 1. 新的Doctype声明 XHTML的声明太长了,我相信很少会有前端开发人员能手写出这个Doctype声明. <!DOCTYPE html PUBLIC &quo ...
- HTML5基础——笔记
HTML5基础——笔记 近几年来,互联网+.大数据.云计算‘物联网‘虚拟现实‘人工智能.机器学习.移动互联网等IT相关新名词.新概念层出不穷,相关产业发展如火如荼.互联网+移动互联网已经深入到人民日常 ...
- HTML5新的标签和属性
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. HTML5:<arti ...
- HTML5之新增标签用途及应用场景
把自己的学习笔记整理一下,今天是HTML5第一篇,明天是css3选择器,给自己提个醒!哈哈 新的页面结构以及宽松的语法规范,标签可以不用闭合,可以省略head,body等标签 <!DOCTYPE ...
- html5 基础入门
html5 基础入门 前言介绍 HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML工作团队. 如果从狭 ...
- 你不得不知道的HTML5的新型标签
<article>标签定义外部的内容.比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本.亦或是来自其他外部源内容. <aside>标 ...
随机推荐
- [转载] Android中Xposed框架篇---利用Xposed框架实现拦截系统方法
本文转载自: http://www.wjdiankong.cn/android%E4%B8%ADxposed%E6%A1%86%E6%9E%B6%E7%AF%87-%E5%88%A9%E7%94%A8 ...
- Spring 通过工厂配置Bean
1.通过静态工厂方法配置Bean 要声明通过静态方法创建的 Bean, 需要在 Bean 的 class 属性里指定拥有该工厂的方法的类, 同时在 factory-method 属性里指定工厂方法的名 ...
- cmd.ExecuteReader(CommandBehavior.CloseConnection)
有些开发人员坚持认为,如果您设置 CommandBehavior.CloseConnection 选项,则 DataReader 及其相关联的连接会在 DataReader 完成数据读取时自动关闭.这 ...
- 第二章 第二个spring-boot程序(转载)
本编博客转发自:http://www.cnblogs.com/java-zhao/p/5336369.html 上一节的代码是spring-boot的入门程序,也是官方文档上的一个程序.这一节会引入s ...
- Word-wrap&Text-overflow
- 苹果会在明后年推出13寸屏iPad吗?
摘要:苹果推大屏iPad的传闻由来已久,近日有国外媒体再次撰文称,这种大屏iPad不仅是苹果Mac继任者,同时也是Surface的有利竞争者……这真的可能吗?这只是分析师的捕风捉影,还是真有这种可能? ...
- c# 框架学习(nop )总结-------编辑功能
一.在js中配置列: <script> $(document).ready(function () { $("#enterprise-grid").kendoGrid( ...
- [VBS]脚本中的字典、动态数组、队列和堆栈
今天用VBS脚本写了几个程序,用到了字典(Dictionary).动态数组(ArrayList).队列(Queue)和堆栈(Stack).现在写篇Blog总结一下 :-) 1.编写环境 今天突发奇想下 ...
- Intellij Idea 12 开发Android 报Caused by: java.lang.UnsatisfiedLinkError: FindLibrary return null;
这次开发是用的百度地图api,导入两个so文件,结果启动的时候总是报Caused by: java.lang.UnsatisfiedLinkError: findlibrary return null ...
- Spring MVC 上传文件
Spring MVC上传文件需要如下步骤: 1.前台页面,form属性 method设置为post,enctype="multipart/form-data" input的typ ...
