Windows通用应用开发手记-Behavior SDK概述
随着Visual Studio 2013的发布,New Behavior SDK也一起出现了。和Expression Blend SDK相似,包括各种内置行为(behavior和action),可以用来为你的应用增加交互性,和Blend一起使用时可以无需编写任何代码。Behavior SDK使用时唯一要做的就是实现他们的接口。
Behavior和Action
- 在应用中,能够给UI元素添加多个behavior,其中,每个行为(behavior)都有一个方法,当行为被附加到依赖对象时会被调用,从依赖对象移除时也会调用。
- 而对于action,每个action只有一个确定的方法,且仅当符合特定条件是才会被调用,条件可能是事件(event),也可能是数据状态,甚至是任何东西。
使用时behavior和action会一起使用,behavior指定了action被执行的原因和条件,取代了旧版SDK中的触发器(Trigger)。
命名空间
SDK内容
Behavior SDK内容主要有两个部分,分别是:
- 少量通用的Behavior和Action,可以直接拿来使用,主要在Microsoft.Xaml.Interactions.Core及Microsoft.Xaml.Interactions.Media命名空间下,他们包括:
Actions:
l CallMethodAction : 当被执行时可以在特殊对象上调用一个方法。
l ChangePropertyAction :当被执行时可以改变特定属性的值。
l GoToStateAction : 当被执行时可以改变特定FrameworkElement的VisualStatus。
l InvokeCommandAction : 当被执行时可以调用特定的ICommand命令。
l NavigateToPageAction : 当被执行时可以跳转到特定的Page页面。
l ControlStoryboardAction : 当被执行时可以改变特定故事板的状态。
l PlaySoundAction : 当被执行时可以播放特定声音。
Behaviors:
l DataTriggerBehavior : 当绑定的数据满足特定条件时,执行相应的Action。
l EventTriggerBehavior :当侦听的事件被触发时,执行相应的Action。
l IncrementalUpdateBehavior :允许ListView和GridView的内容增量更新的行为,可以在他们的ItemTemplate中使用,以提供平滑的体验。
2.用于实现自定义behavior的接口和工具,主要在Microsoft.Xaml.Interactivity命名空间下,主要使用的接口为IBehavior及IAction。
如何使用?
最简单的方法是使用Blend自动生成,当然在xaml中手写也是完全可以的。

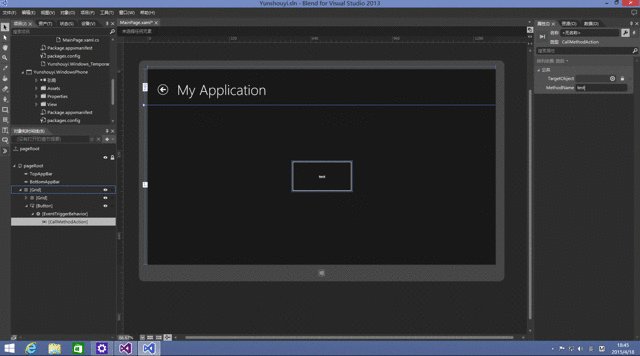
Blend生成的代码如下,这里我们使用的是CallMethodAction:
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Click">
<Core:CallMethodAction
TargetObject="{Binding Mode=OneWay}"
MethodName="SayHello"/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
其他Action使用示例,示例代码如下:
- NavigateToPageAction
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Click">
<Core:NavigateToPageAction TargetPage="BehaviorDemo.CallMethodActionDemo"/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
2.InvokeCommandAction
<Interactivity:Interaction.Behaviors>
<Core:DataTriggerBehavior Binding="{Binding InputText}"
ComparisonCondition="NotEqual" Value="">
<Core:InvokeCommandAction Command="{Binding
ChangeColorCommand, Mode=OneWay}"/>
</Core:DataTriggerBehavior>
</Interactivity:Interaction.Behaviors>
3.ChangePropertyAction
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="GotFocus">
<Core:ChangePropertyAction PropertyName="Background"
Value="Purple"/>
</Core:EventTriggerBehavior>
<Core:EventTriggerBehavior EventName="LostFocus">
<Core:ChangePropertyAction PropertyName="Background"
Value="LightGray "/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
4.ControlStoryboardAction
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="Click">
<Media:ControlStoryboardAction
Storyboard="{StaticResource myStoryboard}"
ControlStoryboardOption="TogglePlayPause"/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
5.GoToStateAction
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior EventName="PointerPressed">
<Core:GoToStateAction StateName="Pressed"/>
</Core:EventTriggerBehavior>
<Core:EventTriggerBehavior EventName="PointerReleased">
<Core:GoToStateAction StateName="UnPressed"/>
</Core:EventTriggerBehavior>
</Interactivity:Interaction.Behaviors>
6.PlaySoundAction
<Interactivity:Interaction.Behaviors>
<Core:EventTriggerBehavior>
<Core:CallMethodAction MethodName="StartTimer"
TargetObject="{Binding Mode=OneWay}"/>
</Core:EventTriggerBehavior>
<Core:DataTriggerBehavior Binding="{Binding CurrentTime.Second}"
ComparisonCondition="GreaterThanOrEqual" Value="0">
<Media:PlaySoundAction Source="Assets/beep.wav"/>
</Core:DataTriggerBehavior>
</Interactivity:Interaction.Behaviors>
总结
Behavior SDK的behavior和action组件能够将特定元素的事件和参数传递到相应模型上,这对于使用MVVM框架来说是十分方便的。
更为详细的内容,可以观看官方的Behavior SDK文档,分别如下:
API参考:https://msdn.microsoft.com/zh-cn/library/dn458350.aspx
MSDN博客:http://blogs.msdn.com/b/hanxia/archive/2013/10/17/windows-8-1-store-behavior.aspx
其他资源:http://julmar.com/blog/programming/behaviors-in-windows-8-1-store-apps/
http://www.timmykokke.com/2013/09/behaviors-sdk/
Windows通用应用开发手记-Behavior SDK概述的更多相关文章
- windows安装安卓开发环境Eclipse+SDK+ADT
准备条件 操作系统:win7 64位 需要的资源:JDK.Eclipse.SDK.ADT 步骤简介: 第一步:下载安装最新版JDK 第二步:下载安装Eclipse 第三步:下载安装SDK 第四步:安装 ...
- HoloLens开发手记 - HoloLens shell概述 HoloLens shell overview
使用HoloLens时,shell是由你周围的世界和来自系统的全息图像构成.我们将这种空间成为混合世界(mixed world). shell包含了一个可以让你将全息图像和应用放置在世界中的开始菜单( ...
- 《Windows IoT 应用开发指南》
物物互联的时代已经到来,智能家居.智慧校园.智慧交通.可穿戴.无人机.全息投影,各种各样的新名词.黑科技层出不穷.当我们为五年前能够通过手机控制家电而欣喜若狂的时候,可曾憧憬过当前使用增强现实设备完成 ...
- 《深入浅出Windows 10通用应用开发》
<深入浅出Windows 10通用应用开发>采用Windows 10的SDK进行重新改版,整合了<深入浅出Windows Phone 8.1应用开发>和<深入解析 ...
- Windows 通用应用尝试开发 “51单片机汇编”总结
一.前言 终于完成windows通用应用“51单片机汇编”,半年前开始玩WindowsPhone开发的第一个真正意义上的App(还很多缺点=_=).开发从1月中旬考完试到今天,期间实习了半个月,玩了几 ...
- 一、Microsoft Dynamics CRM 4.0 SDK概述
Chapter 1. Microsoft Dynamics CRM 4.0 SDK Overview(SDK概述) You are probably reading this book because ...
- Windows phone应用开发[17]-xap提交异常处理
在windows phone 应用提交操作上早在2011年时就写过一篇Windows phone 应用开发[4]-应用发布,那时wp应用提交官方市场的流程繁杂[超过了5步].因为上传和填写应用信息页面 ...
- Windows统一平台: 开发小技巧
Windows统一平台: 开发小技巧 技巧一: 在手机端拓展你应用的显示区域.(WP8.1中也适用) 对于Windows Phone系统的手机, 手机屏幕最上方为系统状态栏(System Tray), ...
- Microsoft Tech Summit 2018 课程简述:利用 Windows 新特性开发出更好的手绘视频应用
概述 Microsoft Tech Summit 2018 微软技术暨生态大会将于10月24日至27日在上海世博中心举行,这也会是国内举办的最后一届 Tech Summit,2019 年开始会以 Mi ...
随机推荐
- 解决Tomcat catalina.out 不断成长导致档案过大的问题
Tomcat的网站上的说法http://wiki.apache.org/tomcat/FAQ/Logging#Q6: System.out 和 System.err 都被打印到 catalina.ou ...
- (转)DataGridView多维表头及其扩展功能
dataGridView1.RowHeadersVisible = false;把整行选中那一列去掉.如果需要整行选中,新增一按钮列模拟实现.上源码:多维DataGridView 有个简易的方法: 1 ...
- su和su-命令的本质区别
su命令和su -命令最大的本质区别就是:前者只是切换了root身份,但Shell环境仍然是普通用户的Shell: 而后者连用户和Shell环境一起切换成root身份了.只有切换了Shell环境才不会 ...
- VBA_Excel_教程:表,格
Sub 表和格() '定义工作表 Dim ws As Worksheet 'get sheet by name[看到的表名,或序号1,2,3,...],要加Set Set ws = Worksheet ...
- C#(Winform) Http 发送数据
Get方式 private string HttpGet(string url, string postData) { HttpWebRequest request = (HttpWebRequest ...
- lintcode-【简单题】链表求和
题目: 你有两个用链表代表的整数,其中每个节点包含一个数字.数字存储按照在原来整数中相反的顺序,使得第一个数字位于链表的开头.写出一个函数将两个整数相加,用链表形式返回和. 样例: 给出两个链表 3- ...
- iOS软件开发架构理解
这个东西是硬伤,框架?自带的mvc? 自带的UIViewController UIView UINavigationController 这些算不算?当然算的,cocoa框架嘛,大家都知道. 其实,我 ...
- 第一波实习的前端笔记(2)——js.md
1.如何解决移动端点透问题? $('xx').on('touchend', function(event){ event.preventDefault(); }) 但是,存在滑动页面会触发问题.期待更 ...
- JavaScript Function(函数表达式)
创建函数 创建函数的方式有两种:1.函数声明,2.函数表达式 函数声明的语法为 functionName(); //不会报错,函数声明提升function functionName(arg0,arg1 ...
- centos7.2上实践cgoup
基本介绍 CGroups 是一种对进程资源管理和控制的统一框架,它提供的是一种机制,而具体的策略(Policy)是通过子系统(subsystem)来完成的.子系统是CGroups对进程组进行资源控制的 ...
