CSS系列:长度单位&字体大小的关系em rem px
em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
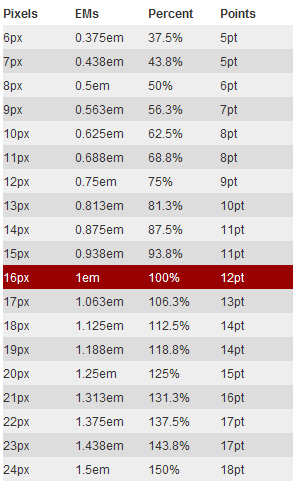
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
em有如下特点:
1、em的值并不是固定的;
2、em会继承父级元素的字体大小。
所以我们在写CSS的时候,需要注意两点:
1、body选择器中声明Font-size=62.5%;
2、将你的原来的px数值除以10,然后换上em作为单位;
3、重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
也就是避免1.2 * 1.2= 1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题 Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其他的解释。
rem
CSS3引入新的字体尺寸单位 rem ,可以简单记忆为root rm。
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
em单位是相对于父节点的font-size,会有一些组合的问题,而rem是相对于根节点(或者是html节点),意思就是说你可以在html节 点定义一个单独的字体大小,然后所有其他元素使用rem相对于这个字体的百分比进行设置,这样就意味着,我们只需要在根元素确定一个参考值,在根元素中设 置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:
我们来看一个简单的代码实例:
- html {
- font-size:62.5%;/*10 ÷ 16 × 100% = 62.5%*/
- }
- body {
- font-size:1.4rem;/*1.4 × 10px = 14px */
- }
- h1 {
- font-size:2.4rem;/*2.4 × 10px = 24px*/
- }
我在根元素中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还 是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8不支持。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用”px”来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。
- 单位英寸像素数(Pixel Per Inch,PPI):现实世界的一英寸内像素数,决定了屏幕的显示质量
- 设备像素比率(Device Pixel Ratio,DPR):物理像素与逻辑像素(px)的对应关系
- 分辨率(Resolution):屏幕区域的宽高所占像素数
CSS系列:长度单位&字体大小的关系em rem px的更多相关文章
- css长度单位学习(em,rem,px,vw,vh)
绝对长度单位 绝对长度单位代表一个物理测量 [像素px(pixels)] 像素,为影像显示的基本单位,译自英文"pixel",pix是英语单词picture的常用简写,加上英语单词 ...
- css颜色,字体大小的设置
设置字体的颜色通过下面的代码: color : #f00; color是颜色的意思,color用来设置一个标签的前景色,表现出来也就是元素文本的颜色. 它的值,一般都是使用#加16进制的颜色值来表示. ...
- CSS知识点之字体大小属性font-size
管理文本的大小在 web 设计领域很重要.但是,不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落.请始终使用正确的 HTML 标题,比如使用 <h1> - <h6&g ...
- em,rem,px的实际应用
看了好多的文章,就只是在看他们的换算,没有实际做出例子所以一直很疑惑,不知道到底是怎么写的.今天写了一个demo.务必彻底弄清楚. 先说三者的区别: 首先是我们常见的px. px: em:相对长度单位 ...
- 在移动端如何选择字体大小和布局的单位,px或dp?
android开发中,文字大小的单位是sp,非文字的尺寸单位用dp,但是我们在设计稿用的单位是px.这些单位如何换算,是设计师.开发者需要了解的关键. 简单理解的话,px(像素)是我们UI设计师在PS ...
- 小胖说事14--------IOS字体大小,字号的问题 PX转化为UIFont
PX和Font之间相互转换公示表: 计算公式为:font=(像素PX)/(96/72).
- em,rem,px的区别,以及实现原理?
px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的.em是相对长度单位.相对于当前对象内文本的字体尺寸举个例子:比如说当前容器`font-size:16px;`则`1em`就 ...
- 响应式布局中为什么要使用em设置字体大小而不用px
px像素(Pixel).相对长度单位.像素px是相对于不同设备显示器屏幕分辨率(pad/phone/pc)而言的.(引自CSS2.0手册) 1em指的是一个字体的大小,它会继承父级元素的字体大小,因此 ...
- em与px区别-CSS教程
在现在的网页设计中,网页设计者都非常注重用户体验.而CSS中,font-size使用em还是px,如果选择不好将会影响到我们的用户体验.大部分的网页设计者认为px比em容易使用,或者有些根本就不知道e ...
随机推荐
- JSTL分类查询
index.jsp <%@ page language="java" import="java.util.*" pageEncoding="UT ...
- git revert 用法
git revert 撤销 某次操作,此次操作之前和之后的commit和history都会保留,并且把这次撤销作为一次最新的提交 * git revert HEAD ...
- CentOS下配置Hadoop集群:java.net.NoRouteToHostException: No route to host问题的解决
我用的是hadoop 1.2.1 遇到的问题是: hadoop中datanode无法启动,报Caused by: java.net.NoRouteToHostException: No route t ...
- JAVA开发第一步——JDK 安装
JDK,Java Development Kit. And JRE ,Java Runtime Environment. jdk分64位和32位,可自行去Oracle官网下载 直接百度下载链接 Win ...
- 【Linux工具】GIT+Gollum在Ubuntu下搭建本地WIKI编辑系统
1 设置淘宝的gem镜像 1.1 不用镜像的痛苦 如果直接用官网的话,会有如下的错误信息,添加源.安装gem都是一样的错误,就算能连上也会很慢: $ gem sources -a https://ru ...
- C++的那些事:const用法面面观
一.const是什么 在 C/C++ 语言中,const关键字是一种修饰符.所谓“修饰符”,就是在编译器进行编译的过程中,给编译器一些“要求”或“提示”,但修饰符本身,并不产生任何实际代码.就 con ...
- HDU 5682/BestCoder Round #83 1003 zxa and leaf 二分+树
zxa and leaf Problem Description zxa have an unrooted tree with n nodes, including (n−1) undirected ...
- 建模算法(十一)——目标规划
求解多目标规划的思路 1.加权系数法 为每一个目标加一个权系数,把多目标模型转化成单一目标模型.但是困难时确定合理的权系数,以反映不同目标之间的重要程度. 2.优先等级法 将各目标按其重要程度分为不同 ...
- P/Invoke .NET调用win32API
项目:无线无源测温软件系统 项目中,用到使用P/Invoke在.NET调用win32API,实现对ini配置文件的读写功能!因为有一些配置信息需要保存下来,以便在下一次启动程序完成初始化,这实际上是一 ...
- 在crontab中动态写日志
45 3 * * * setsid script -c /home/dlht/shell/coreBusiness/coreOpt.sh >> /home/dlht/logs/coreO ...
