Visual Studio Code预览版Ver 0.3.0试用体验
当你开始阅读这篇文章时,请先不要把Visual Studio Code和.net、Windows联想到一起,因为VS Code是一个跨平台,支持30多种语言的开箱代码编辑器。不管你是.Net、Java、PHP、Python、TypeScript、Objective-C...还是前端开发者,你都值得拥有。下面,让我们来看一看Visual Studio Code 这个神器吧~
Visual Studio Code最新版下载地址,https://www.visualstudio.com/,文件不到60M,如图:

点击右边的下载,大家根据自己的系统下载对应的版本就好了。下载后,windows双击exe文件会自动安装,其他系统我想大家都会的。下载安装完成后,我们打开Visual Studio Code,点击help > about,会看到如下窗口:

到这里,就说明你已经安装的是最新版本的Visual Studio Code了。
安装完成后,我们看到的Visual Studio Code界面如下,当然不同的系统界面边框略有不同,基本布局如图:

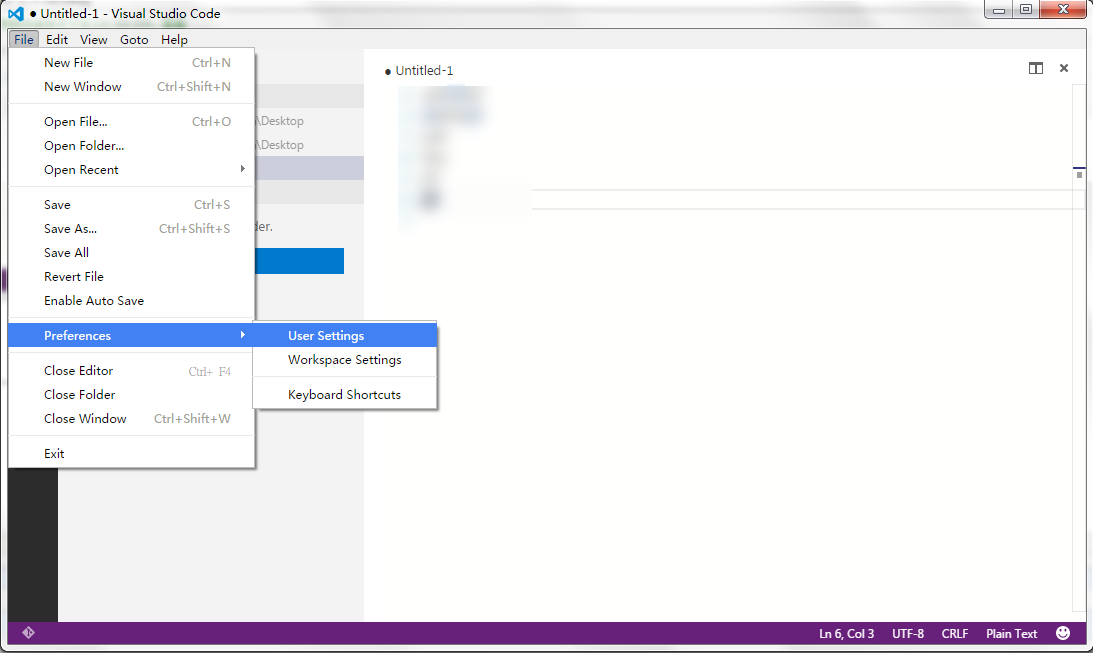
下面我们来进行一些简单的设置,下面就拿大家最关心的字体大小设置来说吧,其他的都类似,点击如图菜单:

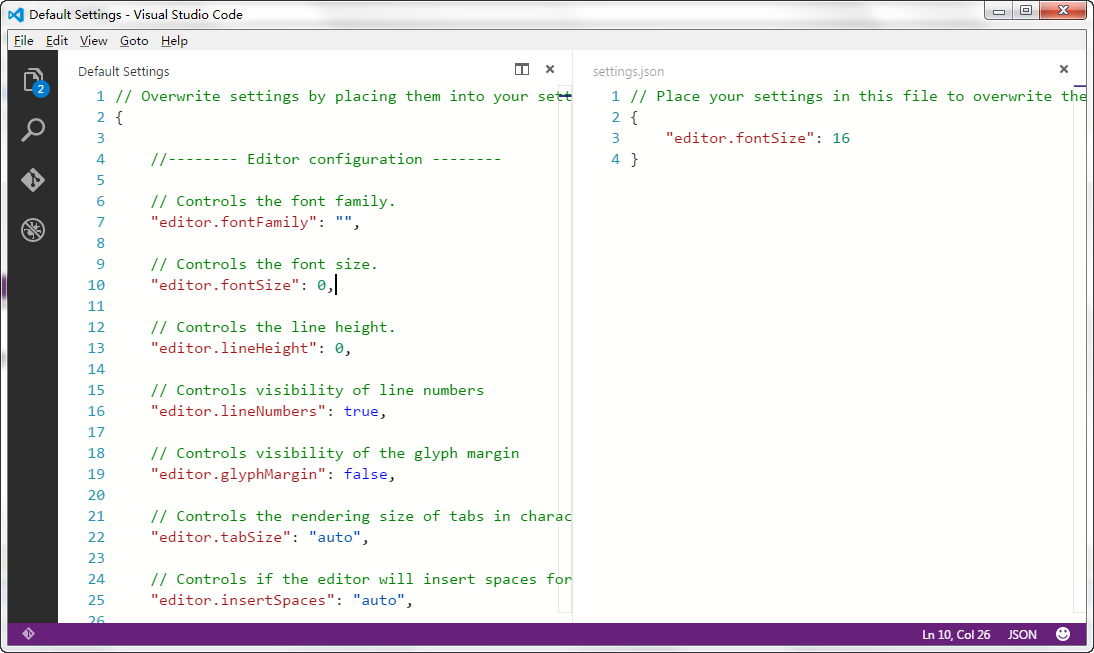
我们会看到如下页面,VS Code会打开两个文件:

左边的是默认设置,右边的是用户设置,其他的一些设置都可以在左边的默认设置里面找到,我们要修改什么设置,拷贝到右边的窗口中修改即可。例如,我们要修改字体大小,如图修改就好了,注意这是个json文件。
工具栏简介
1、资源管理器
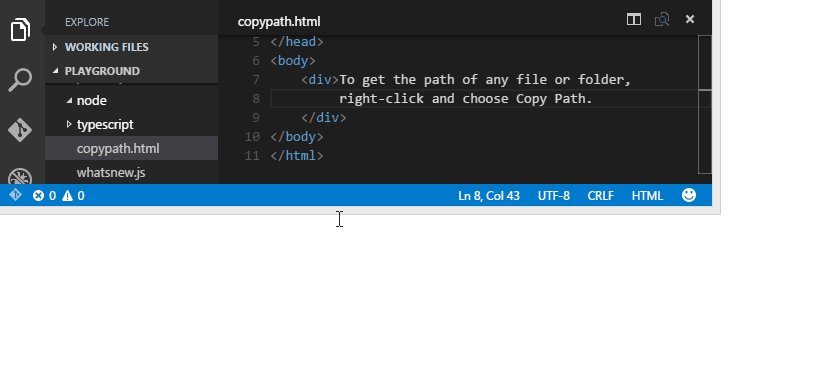
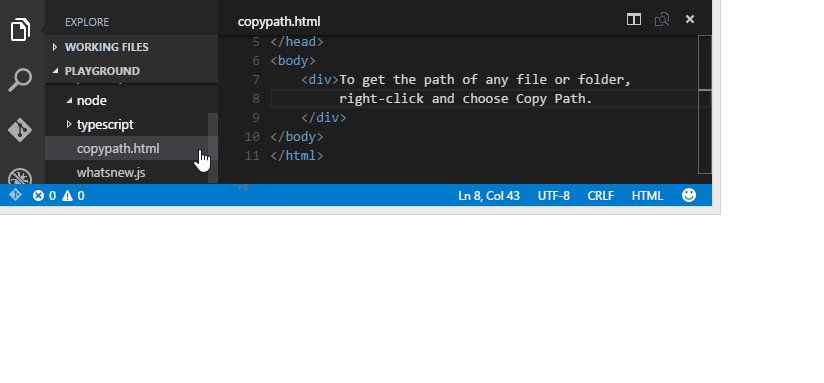
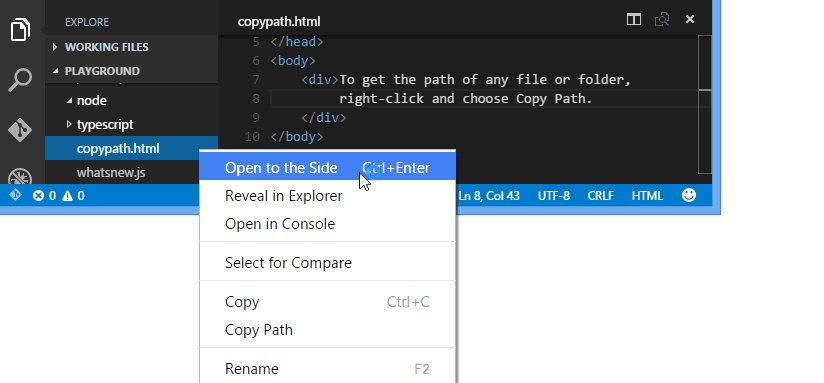
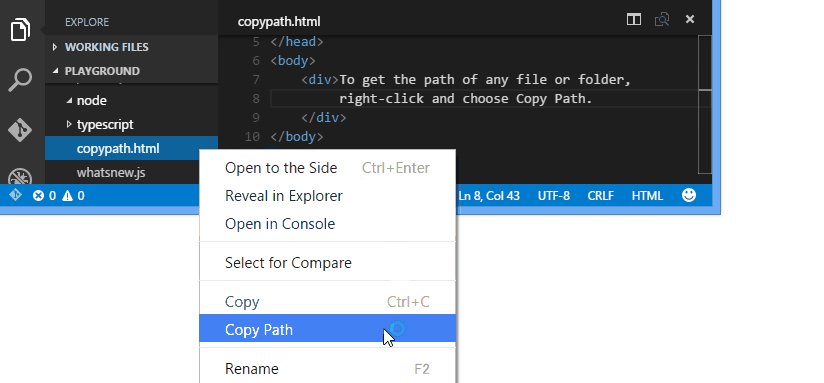
下面来看一下右边的工具栏,资源管理器就不用多说了很简单,只是这里有个功能值得注意一下,如图:

在文件上面点击鼠标右键,有个Copy Path,可以复制文件的物理路径。当然,你会想为什么不是打开文件位置啊,其实这个功能已经有了,就是Reveal in Explorer.记住啦,不要再无知的吐槽了~
其他的菜单,自己点点就知道了,比较简单,我就不废话了。
2、搜索
下面来说说这个搜索,为什么要在这个地方加一个搜索的工具栏呢?如果你熟悉Visual Studio的话,你会发现按快捷键Ctrl + F会出现一个搜索框,如图:

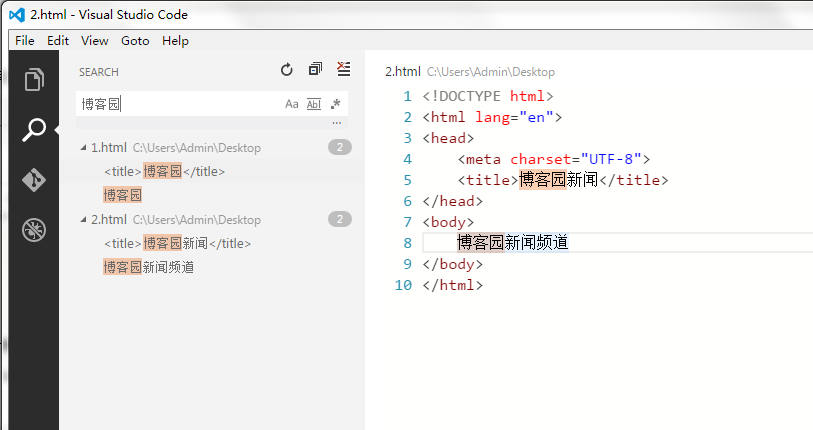
细心的你也许会发现,当你按下Ctrl + Shit + F的时候,会激活这个工具栏的搜索功能,没错,这个功能就是类似Visual Studio中的全局搜索功能,如图:

看到了吧,这里的搜索结果,在1.html中和2.html中都搜索出来了"博客园"这个关键字。看到这里,已经心动了吧~~
还有Ctrl + G键,输入行号可以跳转到指定的行!
3、Git版本控制
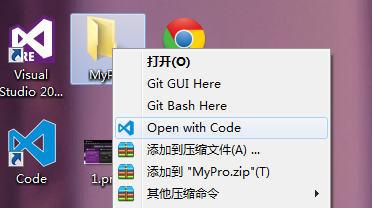
这个功能,用过Git大家都清楚,Git的初始化必须在一个空的文件夹里面,所以要使用这个功能,也是要先有一个文件夹的,下面我们来看看怎么操作,如图:

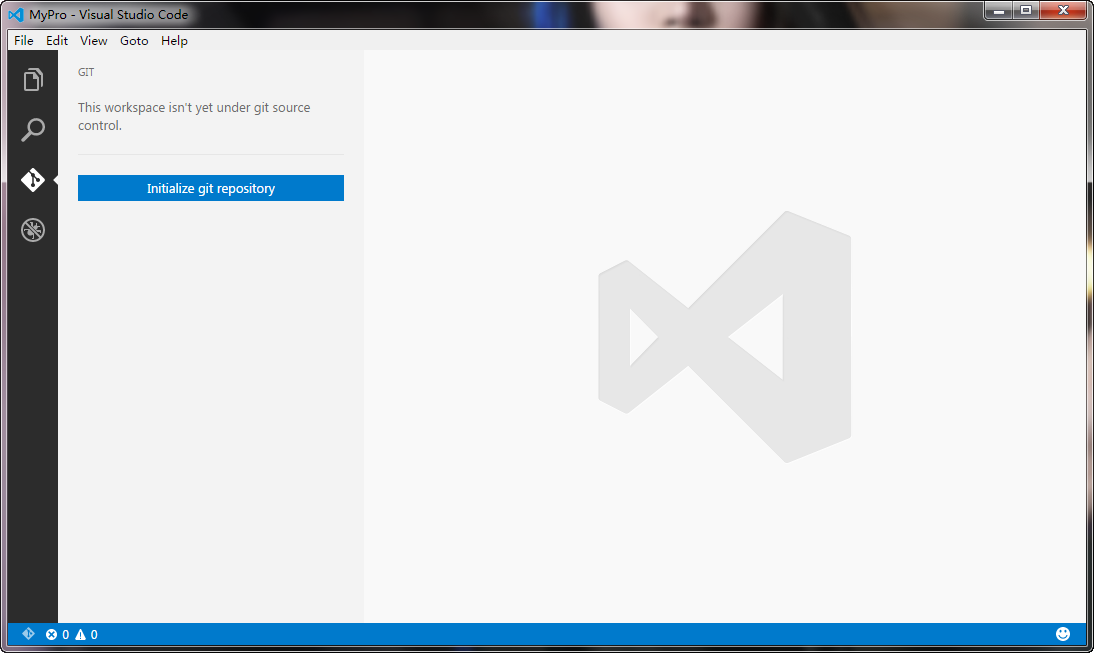
是不是感觉很流弊,右键文件夹都可以直接打开,打开后,我们继续看,如图:

到了这里,很明显了,点击那个Initialize git repository按钮,初始化Git仓库。然后,我们新建一个文件,名字为index.html,保存到这个文件夹下。接下来,注意啦,注意啦,我们要输入以下内容,如图:

如果你还一行一行的敲,那就太low了,这里先交给大家一个方法,在空白的文档里面输入一个感叹号!,注意是英文的哦,然后,点击Tab键,看看发生了什么,是不是duang的以下就出来了~~
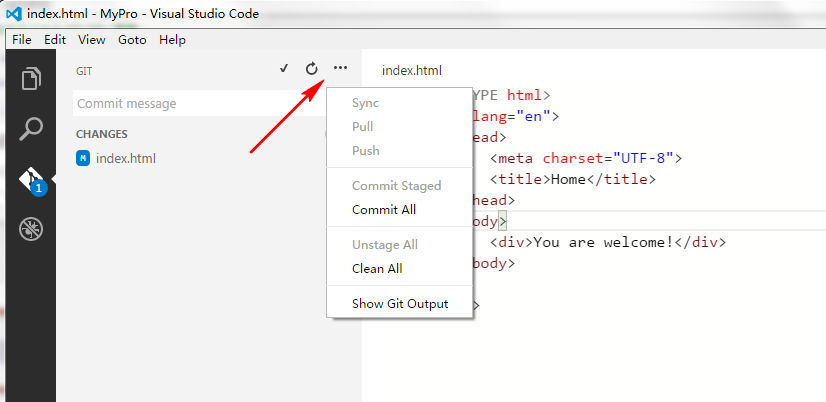
然后,我们按Ctrl + S保存文件,再来看Git这个工具栏的变化,如图:

我们看到了,changes里面出现了index.html,然后,我们输入commit message,点击上面的对勾提交,然后,我们会看到changes下面的文件都消失了,并且右边的1变成了0。

点击那个...按钮,会弹出菜单,这里有更多的Git的操作,我就不一一介绍了,相信使用过Git的都看的懂的!
4、调试
这个功能简单的说就是调试代码,如果要使用的话还要进行一些配置,具体大家看官方文档Debugging,我就不再细说了,大家有兴趣就自己去研究吧~~
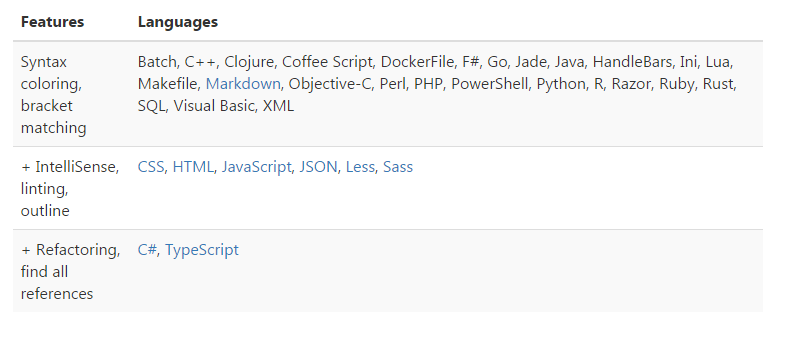
VS Code支持多种语言,我们先来看一下官方的说明:

这里大概说的是对CSS, HTML, JavaScript, JSON, Less, Sass几种语言有智能提示,其他的语言都是语法高亮和重构。就是说你写C#、Java等一些代码都是没有智能提示的,但是都会有语法高亮。这些代码查看,大家可以打开一些相关的代码文件看看,我就不一一演示了。
1、文件类型
下面我们来看看VS Code编写代码是否顺手,点击菜单新建文件或者使用快捷键Ctrl + N,这个时候会新建一个Untiled-1的文件,默认为文本文件,不高亮和提示任何代码,这个时候我们可以通过保存文件来改变文件类型,或者直接告诉Vs Code文件类型,如图:

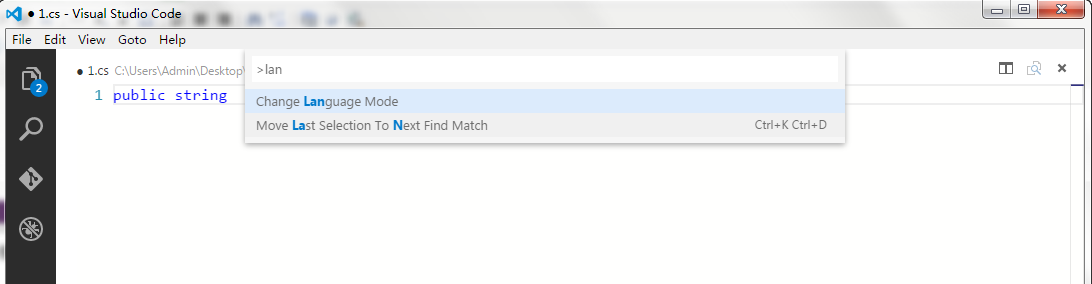
点击Plain Text,然后在弹出的输入框输入你想要的语言就好了。或者我们使用快捷键,Ctrl + Shift + P,打开命令输入框,输入language,如图:

选择第一个Change Language Mode,也可以打开这个语言选择框。
这里首先要说的是VS Code对html的支持,当然Vs Code对html支持是非常好的,上面我们已经看到了,输入一个感叹号,然后按下tab键就一下子完成了html5文档的基本结构。其实,这是VS Code里面添加了Emmet snippet expansion,官方文档地址http://docs.emmet.io/cheat-sheet/,我们大概来看一下:

看到了吧,第一个就是我们上面使用的,同理如果我们输入<a>标签,我们只要输入a,然后按tab键就可以了。这里就不再多说了,就留给大家去好好探索了~
另外,VS Code也支持Html5和AngularJs的智能提示,可以说是前端神器啊~~哈哈,目前我知道的也只有VS2015支持AngularJS的智能提示了。
2、文件编码
文件编码当然是很重要的,有时候我们要查看和修改文件编码,在介绍VS Code的时候,已经告诉大家,在哪里显示文件的编码了,下面我们来说一下如何修改文件编码,还是Ctrl + Shift + P打开命令面板,输入encoding,如图:

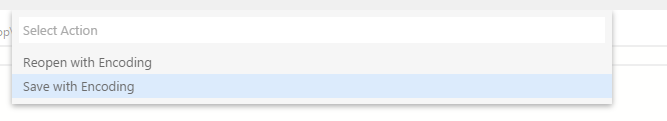
选择以后,会出现如下选项:

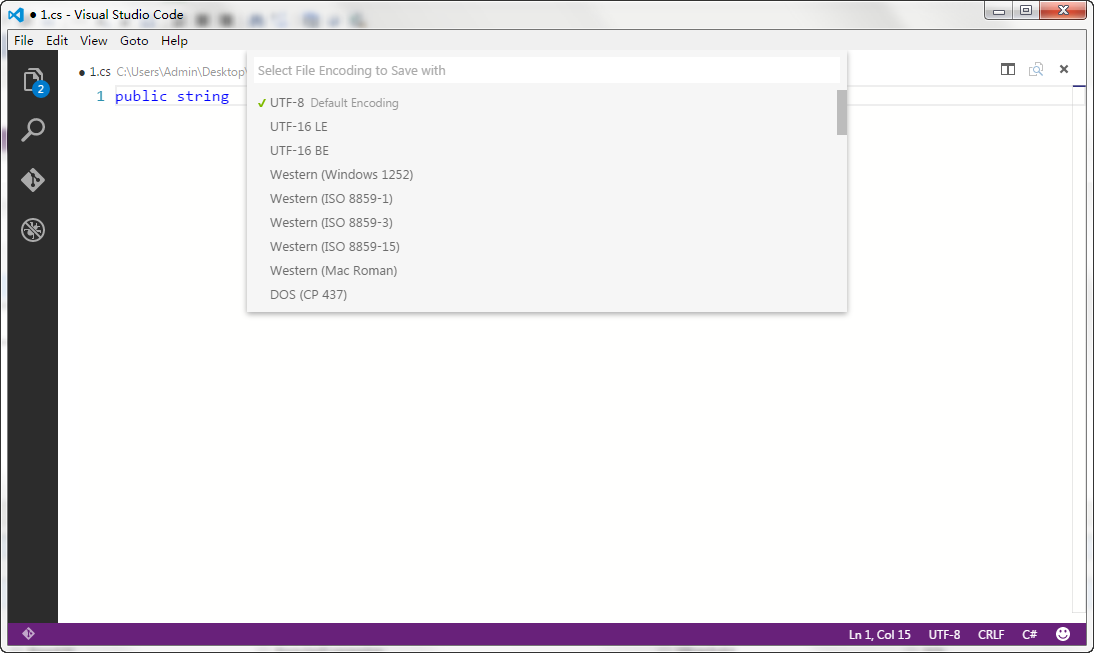
我们可以根据需要选择,这里我们选择保存的编码格式,如图:

3、MarkDown
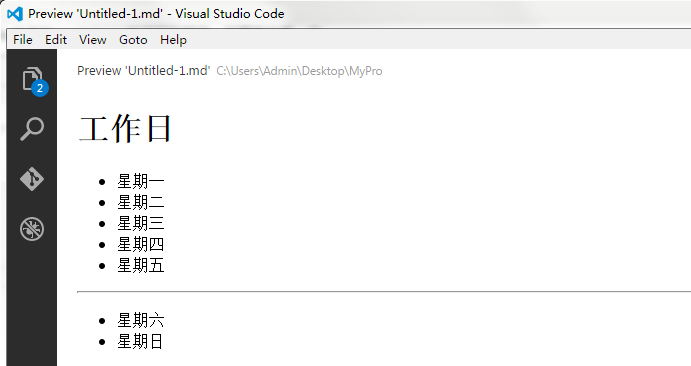
还有一个比较让人喜欢的一点就是VS Code也支持markdown的书写和预览,下面我们看一下:

如果要预览的话,要先保存文件,然后按下快捷键Ctrl + Shift + V,就可以预览了。如图:

4、文件的切换
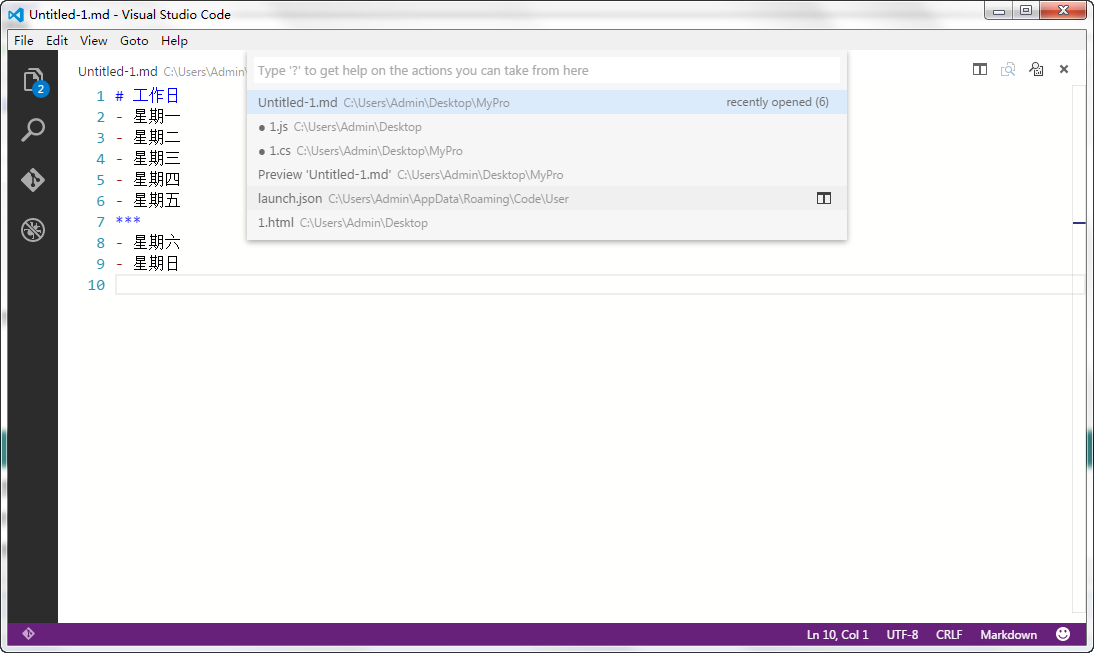
当我们编写多个文档时,经常需要在多个文件直接切换,用鼠标点击来切换是一个很奢侈的做法,我们通常都喜欢用快捷键。在Vs Code中,我们可以用Ctrl + Tab键来快速的切换文件,如图:

按住Ctrl键不要松,不断的按下Tab键来切换选择文件。当然,这只适用于比较少的文件时,文件多了,这样就不好用了。
文件多的时候,我们可以使用Ctrl + p快捷键,打开和上面一样的输入框,不过这个时候我们可以输入内容来搜索文件,然后选择打开。如图:

看到这里,现在感觉VS Code怎么样呢?当然,这只是VS Code的一小部分功能,还有更多的等待大家去发现!等到正式版出来的时候,估计会更加的好~~
由于篇幅的关系,关于VS Code就先介绍到这里了,下面来简单的总结一下Vs Code的有点:
1、支持30多种常用语言的语法高亮,并对html、js、css、Angular等很好的语法支持,并且还支持MarkDown的预览!
2、体积小,功能强大,当然性能也是很好的,打开超大型的文本文件也不会卡死,大家可以和其他的一些文本编辑器对比一下。
3、支持命令操作(Ctrl + Shift + P)和鼠标操作,还有大量的快捷键,可以适应各种开发者的操作习惯。
4、支持Git版本控制器,可以完成创建分支、解决冲突、提交修改等操作;
5、强大的搜索功能,并且支持多文件搜索;
6、最大的有点,当然是跨平台、免费;
作者:雲霏霏
QQ交流群:243633526
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。
如果大家感觉我的博文对大家有帮助,请推荐支持一把,给我写作的动力。
Visual Studio Code预览版Ver 0.3.0试用体验的更多相关文章
- 【译】Visual Studio 15 预览版更新说明
序:恰逢Build2016大会召开,微软发布了VS2015的update2更新包和VS2016预览版.本人正在提升英文水平中,于是在这里对VS2016预览版的官方文档进行了部分翻译.因为VS有些功能使 ...
- visual studio 2015预览版系统需求
visual studio 2015预览版的系统需求跟visual studio 2013的一样. 支持visual studio 2015 preview的操作系统:Windows 8.1(x86 ...
- 它来了!!!有史以来第一个64位Visual Studio(2022)预览版将在今夏发布!
美国时间2021年4月19日,微软产品研发部一位负责人Amanda Silver在其博客上发布一则<Visual Studio 2022>的消息,表示将在今年(2021年)夏天发布Visu ...
- Visual Studio 2022 预览版3 最新功能解说
我们很高兴地宣布Visual Studio 2022 的第三个预览版问世啦!预览版3 提供了更多关于个人和团队生产力.现代开发和持续创新等主题的新功能.在本文中,我们将重点介绍Visual Studi ...
- Visual Studio 2022 预览版下载来了(x64位)
Visual Studio 2022 预览版下载:https://visualstudio.microsoft.com/zh-hans/vs/preview/vs2022/
- 关于在Visual Studio 2019预览版中的用户体验和界面的变化
原文地址:https://blogs.msdn.microsoft.com/visualstudio/2018/11/12/a-preview-of-ux-and-ui-changes-in-visu ...
- Visual Studio 2015 预览版 - 支持跨平台开发Android/iOS应用程序(内置安卓模拟器)
微软最近的惊人举动真多,对普通消费者Office 移动版宣布免费,对开发者也发布了完全免费的 VS2013 社区版! 不仅如此,就连 .Net 开发框架环境也竟然「开源」并且跨平台支持 Mac 及 L ...
- 乘风破浪,遇见Visual Studio 2022预览版(Preview),宇宙最强开发者工具首次迎来64位版本
简介 众所周知,我们从官方新闻来看,对Visual Studio 2022最大的期待莫过于:其是首个64位的Visual Studio,这个宇宙最强开发者工具一脚迈入了新的阶段. https://vi ...
- Visual Studio 2019预览,净生产力
本文章为机器翻译. https://blogs.msdn.microsoft.com/dotnet/2018/12/13/visual-studio-2019-net-productivity/ 该文 ...
随机推荐
- RabbitMq应用二
在应用一中,基本的消息队列使用已经完成了,在实际项目中,一定会出现各种各样的需求和问题,rabbitmq内置的很多强大机制和功能会帮助我们解决很多的问题,下面就一个一个的一起学习一下. 消息响应机制 ...
- 如何一步一步用DDD设计一个电商网站(二)—— 项目架构
阅读目录 前言 六边形架构 终于开始建项目了 DDD中的3个臭皮匠 CQRS(Command Query Responsibility Segregation) 结语 一.前言 上一篇我们讲了DDD的 ...
- 继电器是如何成为CPU的(1)
继电器是如何成为CPU的(1) ——<穿越计算机的迷雾>整理和总结 究竟是如何设计的电路,具有计算和控制的智力? 这一点也不高深.本系列文章从初中学的最简单的电路图说起,看看能不能从最初的 ...
- 探索ASP.NET MVC5系列之~~~4.模型篇---包含模型常用特性和过度提交防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- InnoDB关键特性学习笔记
插入缓存 Insert Buffer Insert Buffer是InnoDB存储引擎关键特性中最令人激动与兴奋的一个功能.不过这个名字可能会让人认为插入缓冲是缓冲池中的一个组成部分.其实不然,Inn ...
- Hawk 4.7 单步调试
单步调试的意义 已经编写的工作流,可能会因为某些外界环境的变化而出错,此时需要排除错误,我们可以使用单步调试. 单步调试的本质,相当于只使用前n个模块,这样就能看到每个步骤下,流的改变. 例子 还是上 ...
- ASP.NET中常用的优化性能的方法
1. 数据库访问性能优化 数据库的连接和关闭 访问数据库资源需要创建连接.打开连接和关闭连接几个操作.这些过程需要多次与数据库交换信息以通过身份验证,比较耗费服务器资源.ASP.NET中提供了连接池( ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
- 编写简单的Makefile文件
makefile中的编写内容如下: www:hello.c x.h gcc hello.c -o hello clean: rm hello www:hello.c x.h 表示生成www这个文件需 ...
- Tomcat之APR错误
在发布Apache Tomcat的时候,突然出现如下错误: An incompatible version 1.1.31 of the APR based Apache Tomcat Native l ...
