VueJs - 世界地图(根据返回国家value值的大小来展示颜色的深浅分布)
一、实现功能
1、画出世界各国的世界地图
2、根据返回name->国家全称、value->数量,渲染对比世界各国成功的国家,予以值域范围的高亮
3、滑入国家地图,出现tooltip框,提示当前国家和访问量
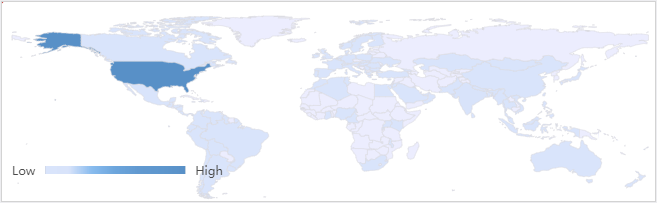
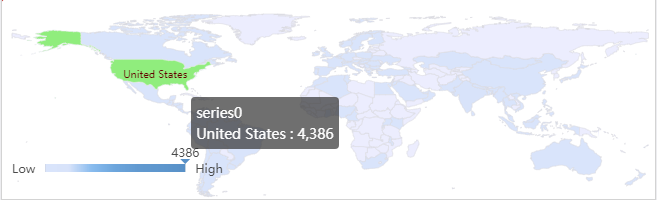
二、demo展示
根据value的number大小,各国家颜色深浅不一 滑入某国,会提示当前国家和访问量


三、实现思路
1、下载echarts
2、全局引入echarts(如果项目中还需要绘制其他图表,建议引用在全局。或者分别在各个vue文件中引入echarts小模块)
3、绘制地图
a、在没有任何视觉交互的情况下,也没有任何返回的国家和value的情况下,我们需要默认画出所有国家。颜色统一,这就需要我们本地有一个 world.js 存放或引入世界各国的json数据,宝包括国家名称、经纬度等信息。
b、准备一个dom,设置好宽高。
c、初始化echarts对象并且和dom进行绑定
d、编写最后需注入echarts的set方法的options对象
e、xxxxx.setOption(options) 注入完成,地图显示出来
三、实现方法
1、安装echarts
npm install echarts --save
2、在main.js中引入
import Vue from 'vue'
import App from './App'
import router from './router' // 引入echarts
import echarts from 'echarts' //将echarts对象挂在vue实例的原型对象上
//在全局可通过this.$echarts调用echarts对象
Vue.prototype.$echarts = echarts Vue.config.productionTip = false /* 实例化vue对象 */
let gvm = new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
3、map.vue 初始化,绘制世界地图
<template>
<div>
<el-container>
<!-- 为echarts准备的dom -->
<div id="map"></div>
</el-container>
</div>
</template>
模板
drawLine(data) {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('map'))
//因后台返回的格式value是string类型,前端需要number类型的value,再此处理数据。
var map1 = []
for(var i = 0; i < data.data.map.length; i++) {
var obj = {}
obj.name = data.data.map[i].name;
obj.value = [parseInt(data.data.map[i].value[0]), data.data.map[i].name]
map1.push(obj)
}
myChart.setOption({
baseOption: {
visualMap: [{
dimension: 0,
left: 10,
bottom: 35,
orient: 'horizontal',
itemWidth: 12,
min: map1[0].value[0],
max: map1[max1].value[0],
text: ['High', 'Low'],
textStyle: {
color: '#4a4a4a'
},
inRange: {
color: ['#d9e4fb', '#d8e3fa', '#88bbee', '#6ca5dc', '#6199d0', '#5d96cd', '#5890c7']
}
}],
animationDurationUpdate: 1000,
animationEasingUpdate: 'quinticInOut',
timeline: {
show: false
},
backgroundColor: '#ffffff',
title: [{
text: 'Total Visits Count',
left: 45,
bottom: 65,
textStyle: {
fontSize: 12,
color: 'rgba(255,255,255, 0.9)'
}
}],
tooltip: {},
grid: {
left: '10%',
right: '45%',
top: '70%',
bottom: 20
},
xAxis: {
show: false
},
yAxis: {
show: false
},
series: [{
id: 'map',
type: 'map',
mapType: 'world',
right: "1%",
top: "7%",
bottom: "1%",
left: 10,
itemStyle: {
normal: {
areaColor: "#ecedfe", //地图模块未选中颜色
borderColor: "#d8d8de" //地图模块边框
},
emphasis: {
label: {
show: true
},
areaColor: "#90ed7d" //选中模块颜色
}
},
data: data.data.map
}]
},
});
window.onresize = () => {
myChart.resize();
myChart1.resize();
};
}
script
//贴出json格式,
"map":[
{
"name": "United States",
"value": [345,"United States"]
},{
"name": "China",
"value": [200,"China"]
}
]
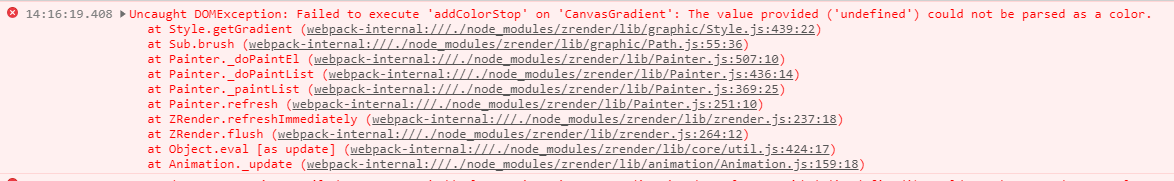
四、遇到的问题
在此特别强调一下。因为这部分在做项目的时候报错,找不到原因,也没有想到是这部分原因,废了好大的功夫才找到。贴出错误:

原因:
1、返回数据的name的值和value数组的第二项一定要对应并且这里name的要求是国家全称,要和本地渲染地图的world.js对应上,否则会报错。
2、value的第一项一定是number类型,否则也会报错。
a、在此声明一下,echarts map在series里的data的要求返回格式没有那么严格。只有值域缩放控件(baseOption)的value第一项必须是number类型。
解决方案:
1、请把node_modules/echarts/map/js/ 下面找找world.json给他,让他按照这个name返回。否则v8 console会报错。
2、value的第一项的类型挺简单,后台如果不返回number类型的话自己使用如下代码处理一下。以下是处理方法:
var map1 = []
for(var i = 0; i < data.data.map.length; i++) {
var obj = {}
obj.name = data.data.map[i].name;
obj.value = [parseInt(data.data.map[i].value[0]), data.data.map[i].name]
map1.push(obj)
}
data.data.map是上面json对象
VueJs - 世界地图(根据返回国家value值的大小来展示颜色的深浅分布)的更多相关文章
- JS 获取JSON返回的时间值转换为通常格式展示
var date = new Date(parseInt(数据源.slice(6))); //获取到时间 年月日时分秒 var result = date.getFullYear() + '/' ...
- 函数返回多个值(c/c++)
当我们在处理一个数组的时候常常会碰到这样的问题:输入一个数组,和数组的一个元素,返回该元素所在行数和列数.这样就需要返回多组两个值,且组数不定.上述类型的函数在c语言程序里面存在两个问题.第一,函数只 ...
- 在JS方法中返回多个值的三种方法
在使用JS编程中,有时需要在一个方法返回两个个或两个以上的数据,用下面的几种方法都可以实现: 1 使用数组的方式,如下: <html> <head> <title> ...
- ZeroMQ接口函数之 :zmq_errno – 返回errno的值给调用此函数的线程
ZeroMQ 官方地址 :http://api.zeromq.org/4-0:zmq_errno zmq_errno(3) ØMQ Manual - ØMQ/3.2.5 Name zm ...
- h5的radio和check选中和不选中返回的checkd值
h5的radio和check选中和不选中返回的checkd值 alert($('input[type=checkbox]').attr('checked')); //存在返回checked,不存在返回 ...
- C#一个方法返回多个值
示例代码: static void Main(string[] args) { //声明 int value; string strOutValue; //调用函数 //函数的参数有两个返回的值 Re ...
- Python学习教程(learning Python)--2.3.5 Python返回多个值问题
本节主要学习Python的函数是如何同时返回多个值的问题. 在学习Python的时候惊奇的发现,Python的函数可以同时返回多个值,很有意思. #define function sum def su ...
- c,c++函数返回多个值的方法
最近遇到一个问题,需要通过一个函数返回多个值.无奈C,C++不能返回多个值.所以就想有什么方法可以解决. 网上方法比较杂乱,一般有两种替代做法: 1. 利用函数的副作用, 返回值在函数外定义, 在函数 ...
- Go语言示例-函数返回多个值
Go语言中函数可以返回多个值,这和其它编程语言有很大的不同.对于有其它语言编程经验的人来说,最大的障碍不是学习这个特性,而是很难想到去使用这个特性. 简单如交换两个数值的例子: package mai ...
随机推荐
- HDU - 5050 (大数二进制gcd)
It's time to fight the local despots and redistribute the land. There is a rectangular piece of land ...
- Flask之flask-migrate 数据库迁移
简介 flask-migrate是flask的一个扩展模块,主要是扩展数据库表结构的. 官方文档:http://flask-migrate.readthedocs.io/en/latest/ 使用fl ...
- 计算机插U盘没用了
今天遇到一个神奇的状况,我想把台机上面的文件通过U盘拷贝到我的笔记本上.文件拷到U盘上没问题,然后把U盘插到笔记本上,一点反应都没有.我想了下,这U盘肯定没坏.然后我笔记本又是新买没多久,一直爱护有加 ...
- Scala 中 for 循环 和 generator 的使用例子
这个例子是,从每个list中,找到age最大的那个node. class Node(vName: String, vAge: Int) { // Entity class var name: Stri ...
- SQL注入(过滤空格和--+等注释符)
1.地址:http://ctf5.shiyanbar.com/web/index_2.php(过滤了空格和--+等注释符) 思路:确定注入参数值类型,直接输入单引号,根据报错信息确定参数值类型为字符型 ...
- C++ GUI Qt4编程(08)-3.2spreadsheet-resource
1. C++ GUI Qt4编程第三章,图片使用资源机制法. 2. 步骤: 2-1. 在resource文件夹下,新建images文件,存放图片. 2-2. 新建spreadsheet.qrc文件,并 ...
- DB Intro - MongoDB Basic
mongoDB basic from:http://www.tutorialspoint.com/mongodb prject:https://github.com/chenxing12/l4mong ...
- Ace教你一步一步做Android新闻客户端(五) 优化Listview
今天写存货了 调试一些动画参数花了些时间 ,嘿嘿存货不多了就没法做教程了,今天来教大家优化listview,等下我把代码编辑下 这次代码有些多 所以我把条理给大家理清楚.思路就是把加载图片的权利交给O ...
- linux下统计文本行数的各种方法(二)
上一篇讲的都是统计单个文件的方法,直接在命令行执行就可以.现在试试脚本的方式,统计多个文件的行数 一.统计目录下所有文件的文件数及所有行数 脚本暂时命名为count.sh,代码如下: #!/bin/b ...
- java程序: 倒计时的小程序 (GridPane, Timer, Calendar, SimpleDateFormat ...)
倒计时程序 涉及到的东西: javafx简单的界面,布局,按钮,文本框,事件响应 java.util.Timer,用于定时 SimpleDateFormat用于在String和Date之间转换. ja ...
