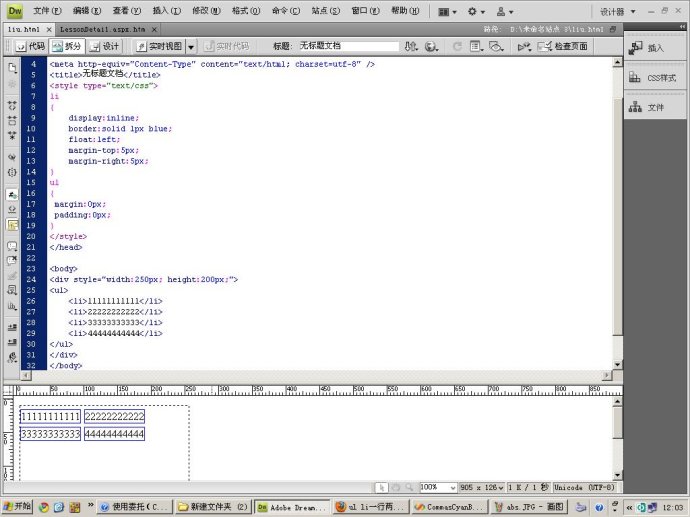
ul li一行两个显示

ul li一行两个显示的更多相关文章
- 如何将文章列表用<li>分两列显示
我们平时用ul或ol标签来罗列文章列表时默认是一列,为了美观起见,想把它们两列显示要如何操作呢?怎么用css定义它们? 其实相对比较简单,用几行css样式定义一下就够了,可以用div + css来控制 ...
- li分两列显示
只要控制了li的宽度,利用浮动就能实现<style type="text/css"> .my ul { width: 210px; } .my li { width: ...
- css中的 nav ul li ul 与 nav>ul>li 这两种写法的区别
<nav> <ul id="a"> <li>a1</li> <li>a2</li> <li>a3 ...
- 为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性
会布局的都知道网站导航条布局非常重要,可能一个导航条最终布局效果有时可以使用ul li列表标签布局,有时可以不用ul li布局,而是直接一个div盒子里直接放锚文本超链接的栏目名称,也能实现,看下图. ...
- CSS + ul li 横向排列的两种方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html ul li 显示数据库
方法1: function insert() { var str=""; var data="你的数据库数据"; str="<ul>< ...
- ul li内的文字水平居中显示
head><style rel="stylesheet" type="text/css" >#top{height:140px;}#top u ...
- html ul li的学习
DIV+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等. <div id="menu"> <ul> <li><a href ...
- css控制UL LI 的样式详解
用<ul>设置导航 <style> #menu ul {list-style:none;margin:0px;} #menu ul li {float:left;} </ ...
随机推荐
- (转)IPC相关的命令
IPC相关的命令 原文:http://www.cnblogs.com/jjzd/p/6773090.html 进程间通信概述 进程间通信有如下的目的: 1.数据传输,一个进程需要将它的数据发送给另一个 ...
- Ace教你一步一步做Android新闻客户端(五) 优化Listview
今天写存货了 调试一些动画参数花了些时间 ,嘿嘿存货不多了就没法做教程了,今天来教大家优化listview,等下我把代码编辑下 这次代码有些多 所以我把条理给大家理清楚.思路就是把加载图片的权利交给O ...
- TOJ 3031 Multiple
Description a program that, given a natural number N between 0 and 4999 (inclusively), and M distinc ...
- Find command usage in Linux with excellent examples--reference
http://www.coolcoder.in/2014/02/find-command-usage-in-linux-with.html find searches the directory tr ...
- 跨域策略文件crossdomain.xml文件
使用crossdomain.xml让Flash可以跨域传输数据 一.crossdomain.xml文件的作用 跨域,顾名思义就是需要的资源不在自己的域服务器上,需要访问其他域服务器.跨域策略文件 ...
- LintCode刷题小记491
题目: 判断一个正整数是不是回文数. 回文数的定义是,将这个数反转之后,得到的数仍然是同一个数. 样例: 11, 121, 1, 12321 这些是回文数. 23, 32, 1232 这些不是回文数. ...
- 解决:用nvm成功安装nodejs,却无法使用nvm和node命令
问题 一个前端朋友,用Macbook pro成功安装nvm以及node环境,系统查询不到 $ nvm $ -bash: nvm: command not found $ node $ -bash: n ...
- js控制字符处理
使用js在对json字符串转json对象时,如果遇到一些控制(特殊)字符会出现转化失败的情况 处理方法:通常我们可以把这些控制字符替换成空 function character(str) { retu ...
- 序列化json和protobuf大小比较
使用protobuf序列化为二进制和json序列化字符串大小比较 代码demo package com.gxf.demo; import java.io.*; public class Ptotobu ...
- CSS垂直居中的四种方法
写在前面的话 最近在Stack Overflow上看到 一个不错的回答 ,以下是我对其的总结,分享给大家. 垂直居中的四种方法 ①基础的方法 设置父元素的line-height等于height,这种方 ...
