springMVC通过ajax传参到后台
JSON对象和JSON字符串
在SpringMVC环境中,@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,用 JSON.stringify(data)的方式就能将对象变成字符串。
同时ajax请求的时候也要指定dataType: "json",contentType:"application/json" 这样就可以轻易的将一个对象或者List传到Java端!
Content-Type
服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,
普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。
jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
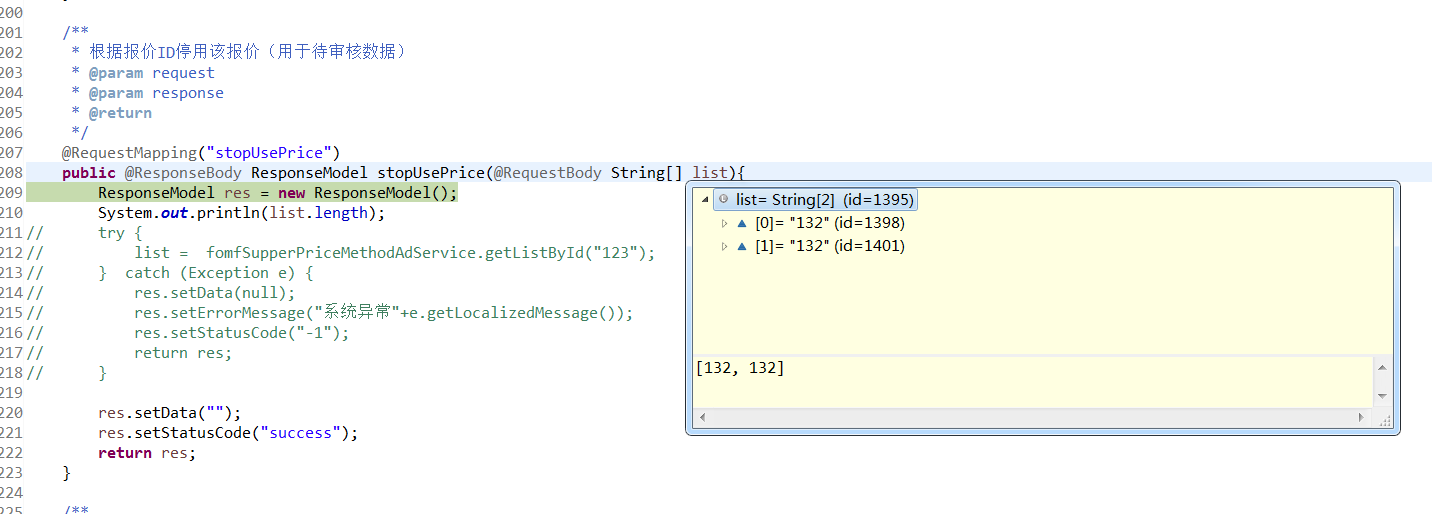
一、传数组
var list=[];
list.push('132');
list.push('132');
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/json",
data:JSON.stringify(list),
dataType:'json',
success:function(data){ }
})

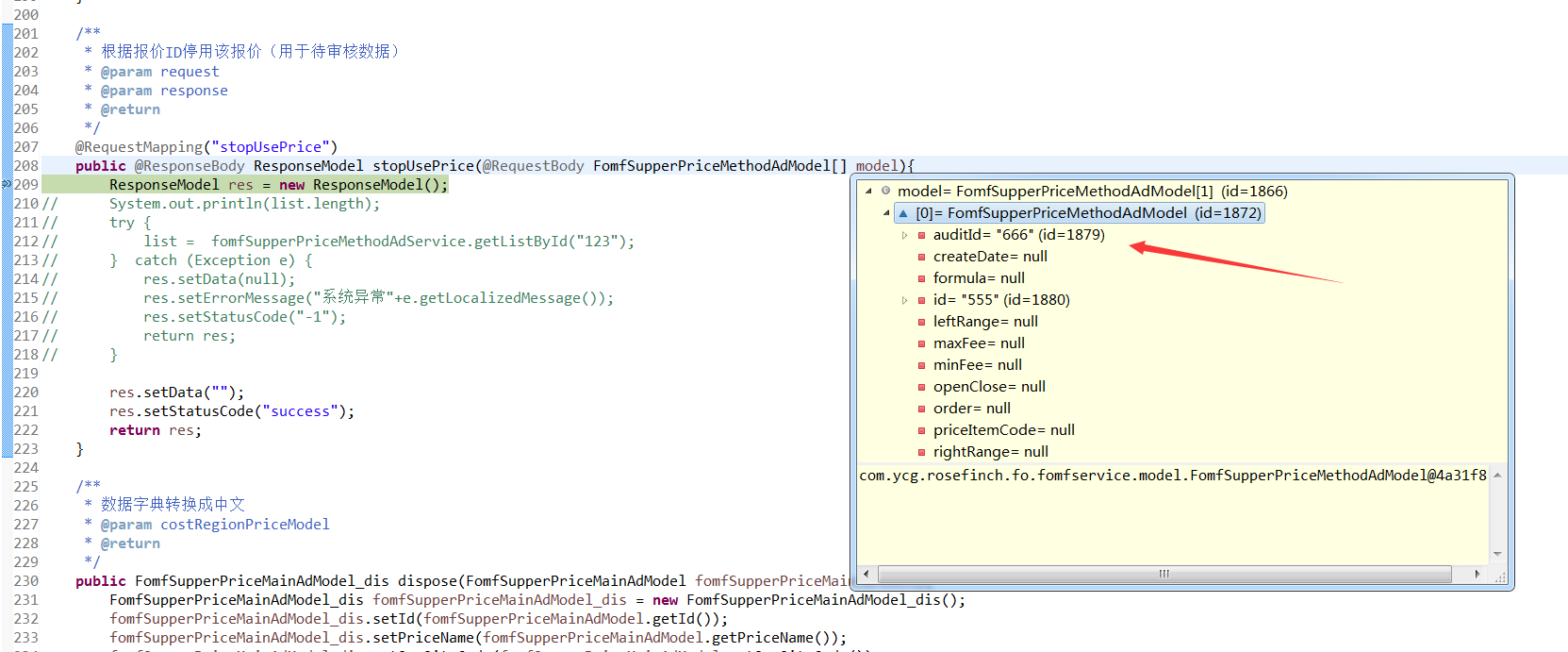
二、对象集合
var model;
model={"Id":"555","AuditId":"666"};
var saveDataAry=[];
saveDataAry.push(model);
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/json",
data:JSON.stringify(saveDataAry),
dataType:'json',
success:function(data){ }
})
public class FomfSupperPriceMethodAdModel implements IModel {
/** 版本号 */
private static final long serialVersionUID = 1L;
/** 主键ID */
@JsonProperty("Id")
private String id;
/** 报价主表ID */
@JsonProperty("AuditId")
private String auditId;
}

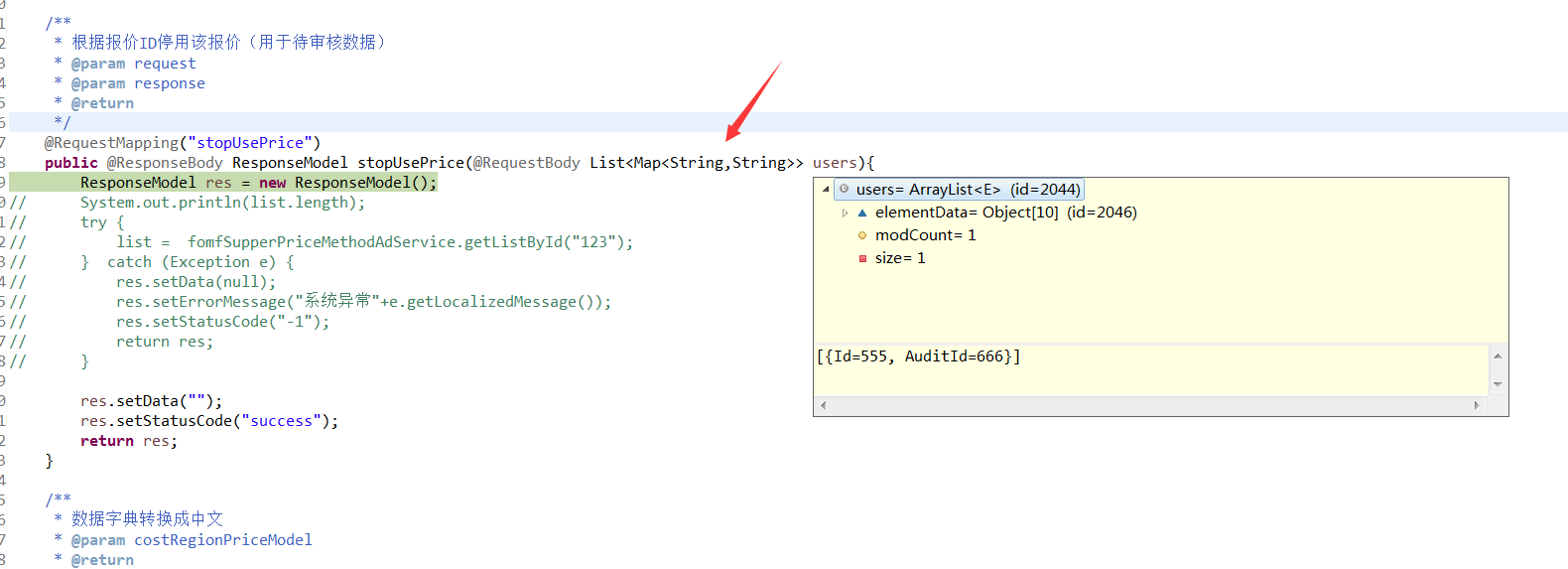
也可以用键值对来接收

三、组合参数
var model;
model={"Id":"555","AuditId":"666"};
var saveDataAry=[];
saveDataAry.push(model);
saveDataAry.push(model);
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
//这里不是application/json,可以不写
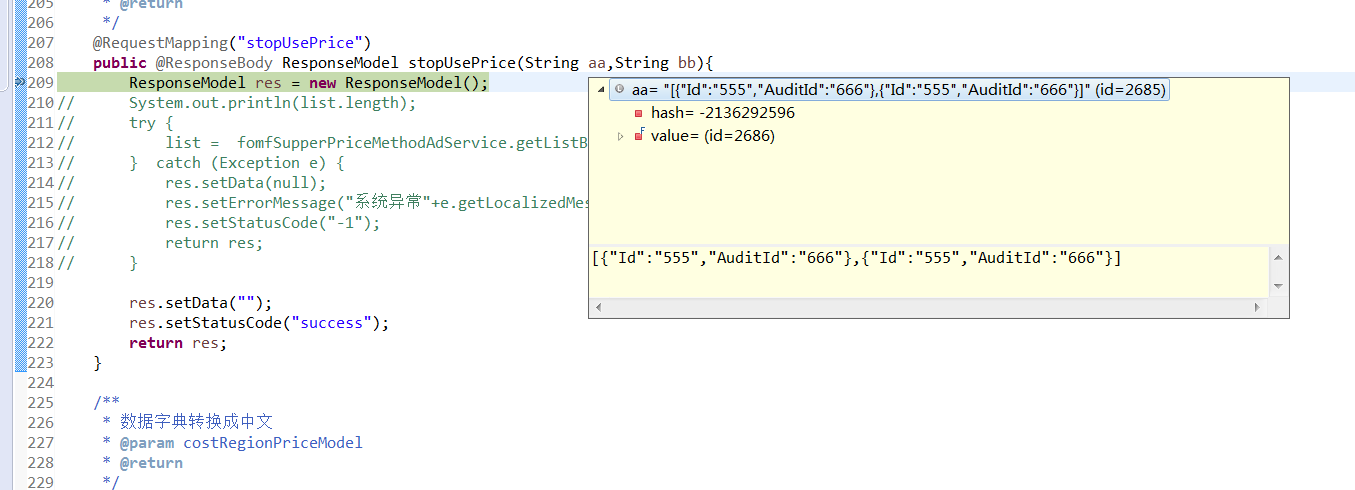
data:{aa:JSON.stringify(saveDataAry),bb:"bb"},
// 可以传递多个参数,但此时的users内容与另外一个参数:aa 的内容一起传递,所以后台解析为字符串
// 后台接收的aa内容:[{"Id":"555","AuditId":"666"},{"Id":"555","AuditId":"666"}]
// 后台接收的bb内容:"bb"
//data:JSON.stringify(saveDataAry),
dataType:'json',
success:function(data){ }
})

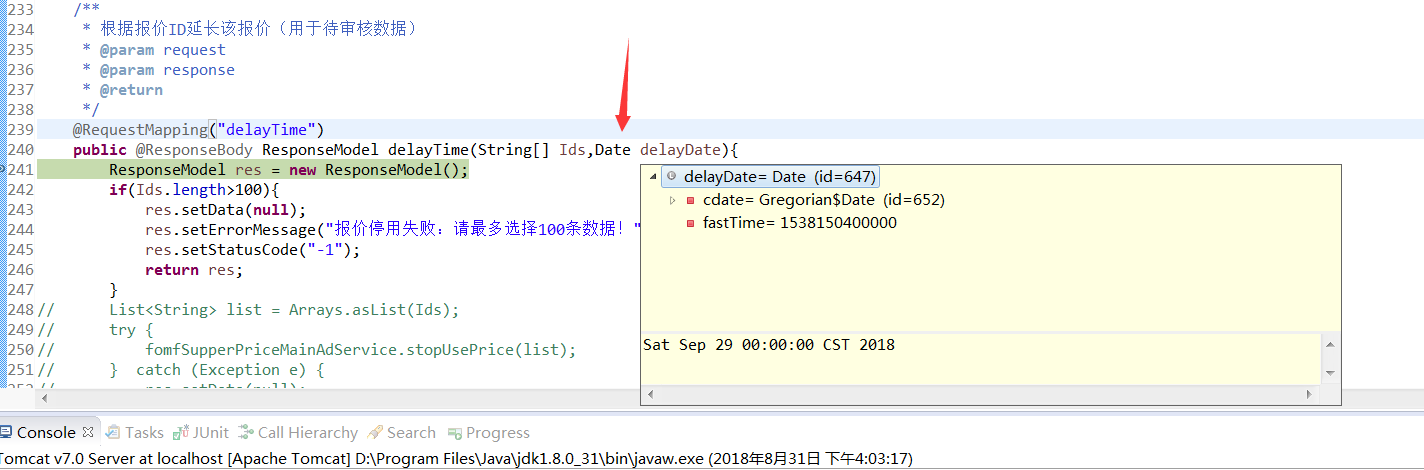
组合参数优化
var delayDate = $("#delay_date").val();
var delayDateDis=new Date(Date.parse(delayDate.replace(/-/g,"/")));
var ids=[];
ids.push("cee1c898d3384800acee6b5fdd1bad31");
ids.push("cee1c898d3384800acee6b5fdd1bad32");
layer.confirm('是否确定延长报价名称为【'+ names +'】的报价至 : <br><br>'+delayDate, {
btn: ['确定', '取消']
},
function(index, layero){
$.ajax({
url:'delayTime.do?isdebug=true',
type:'POST',
//contentType:"application/x-www-form-urlencoded; charset=UTF-8",
data:{Ids:JSON.stringify(ids),delayDate:delayDateDis},
dataType:'json',
success:function(data){
layer.close(index);
if(data.StatusCode == 'success'){
alert(data.Data);
select_q();
}
}
})
},
function(index){
layer.close(index);
});

springMVC通过ajax传参到后台的更多相关文章
- jq中的ajax传参
一. jq中的Ajax传参有两种 1.通过url地址来传参 2.通过data来传递参数 1. url来传递参数 function GetQuery(id) { | ...
- Ajax传参讲解
客户端和服务器 1.请求:request 2.响应:response 服务器响应事件:onreadystatechange() send() 用于向后台传递参数: Ajax的请求方式 get: ...
- jq ajax传参的两种方式
第一种 在url ? 后通过拼接传参 第二种 通过data传参 (1)第一种方法:(通过url传参) function GetQuery(id) { if (id ==1||id==7) { ...
- angularjs向后台传参,后台收不到数据
angularjs中封装了一个$http服务,用来请求远程资源 参见:HTTP API 其中封装过的$http.post和$http.get使用起来比较方便 后台是php,用$_POST['name' ...
- ajax传参到实体类对应字段
之前看公司的代码,从页面ajax传参数到接口类,接口类用一个实体接收.我一直以为c#会自动识别,赋值到同名的字段. 我曾和朋友讨论过,双方辩论.朋友认为c#没有这种功能,没有这样高级匹配的机制.而我因 ...
- ajax 传参 乱码问题
http://blog.csdn.net/yiyuhanmeng/article/details/7548505 开发一直用firfox网页,调试什么的都很方便.所以遇到了浏览器之间的兼容问题.url ...
- ajax传参data里面的键是一个变量的解决方法
直接用这种方式来传参,比如bean中有字段 username password,则是 data[username] = "用户名"; data[password] = " ...
- 超全table功能Datatables使用的填坑之旅--2:post 动态传参: 解决: ajax 传参无值问题.
官网解释与方法:1 当向服务器发出一个ajax请求,Datatables将会把服务器请求到的数据构造成一个数据对象. 2 实际上他是参考jQuery的ajax.data属性来的,他能添加额外的参数传给 ...
- ajax传数组到后台,后台springmvc接收数组参数
var ids= new Array(); $("input[class='detailCheck']:checked").each(function(i,k){ var ...
随机推荐
- codeforces833B The Bakery
题面传送门 题目大意:将一个长度为n的序列分为k段,使得总价值最大,一段区间的价值表示为区间内不同数字的个数 思路: 显然的dp. 先想到一个朴素的状态转移方程 $dp[i][k]=max(dp[j] ...
- SGU - 495 概率DP
题意:n个带礼物的盒子和m个人,每个人拿一个盒子并放回,如果里面有礼物就拿走(盒子还是留下),问m个人带走礼物的期望 #include<iostream> #include<algo ...
- CAPL编程实现诊断刷写,车联网FOTA流程自动化测试(代码篇)
原创内容,转载请注明出处 接上篇,本文主要讲CAPL编程详细实现,软件环境CANoe 11.0 一.Simulation Setup 1.建模之前,首先创建一个.DBC文件.如果不会,可以用一个 ...
- oracle常用DDL语句
1.添加表字段--咨询表添加内容简介字段 ALTER TABLE s_table ADD intro VARCHAR2(1024); COMMENT ON COLUMN s_table.remarks ...
- CSS3--底部菜单上拉效果
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- zookeper集群
1.vi zoo.cfg server.1= ip:2777:3777 server.2= ip:2888:3888 server.3= ip:2999:3999 开启防火墙端口 2.创建myid文件 ...
- 移动平台的meta标签(转)
1.Meta 之 viewport 说到移动平台meta标签,那就不得不说一下viewport了,那么什么是viewport呢? viewport即可视区域,对于桌面浏览器而言,viewport指的就 ...
- C# 深入理解String
关于C#中的类型 在C#中类型分为值类型和引用类型,引用类型和值类型都继承自System.Object类,几乎所有的引用类型都直接从System.Object继承,而值类型具体一点则继承System. ...
- java中面向对象的三大特性小结
java中面向对象的三大特性:封装.继承.多态 封装 把抽象的数据和对数据的操作封装在一起,隐藏变量的实现细节.数据被保护在内部,程序的其他部分只有通过被授权的操作(成员方法)才能对数据进行访问. 1 ...
- 【linux相识相知】独立硬盘冗余阵列-RAID
独立硬盘冗余阵列(RAID,Redundant Array of Independant Disks),旧称为廉价磁盘冗余阵列(Redundant Array of Inexpensive Disks ...
