SpannableString与SpannableStringBuilder使用
转自:http://blog.it985.com/14433.html
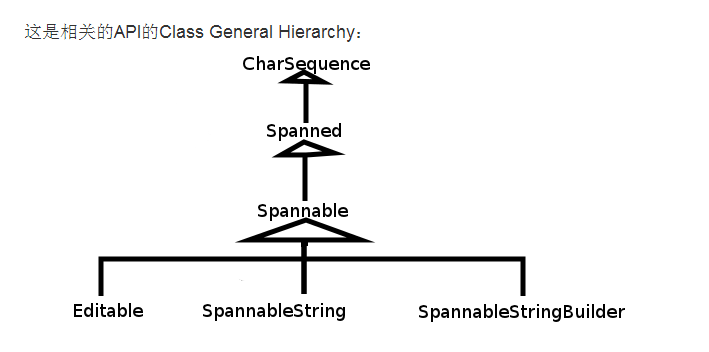
1、SpannableString、SpannableStringBuilder与String的关系
首先SpannableString、SpannableStringBuilder基本上与String差不多,也是用来存储字符串,但它们俩的特殊就在于有一个SetSpan()函数,能给这些存储的String添加各种格式或者称样式(Span),将原来的String以不同的样式显示出来,比如在原来String上加下划线、加背景色、改变字体颜色、用图片把指定的文字给替换掉,等等。所以,总而言之,SpannableString、SpannableStringBuilder与String一样, 首先也是传字符串,但SpannableString、SpannableStringBuilder可以对这些字符串添加额外的样式信息,但String则不行。
注意:如果这些额外信息能被所用的方式支持,比如将SpannableString传给TextView;也有对这些额外信息不支持的,比如前一章讲到的Canvas绘制文字,对于不支持的情况,SpannableString和SpannableStringBuilder就是退化为String类型,直接显示原来的String字符串,而不会再显示这些附加的额外信息。
2、SpannableString与SpannableStringBuilder区别
它们的区别在于 SpannableString像一个String一样,构造对象的时候传入一个String,之后再无法更改String的内容,也无法拼接多个 SpannableString;而SpannableStringBuilder则更像是StringBuilder,它可以通过其append()方法来拼接多个String;
3、SetSpan()
void setSpan (Object what, int start, int end, int flags) 函数意义:给SpannableString或SpannableStringBuilder特定范围的字符串设定Span样式,可以设置多个(比如同时加上下划线和删除线等),Falg参数标识了当在所标记范围前和标记范围后紧贴着插入新字符时的动作,即是否对新插入的字符应用同样的样式。 参数说明: object what :对应的各种Span,后面会提到;
int start:开始应用指定Span的位置,索引从0开始
int end:结束应用指定Span的位置,特效并不包括这个位置。比如如果这里数为3(即第4个字符),第4个字符不会有任何特效。从下面的例子也可以看出来。
int flags:取值有如下四个
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前后都不包括,即在指定范围的前面和后面插入新字符都不会应用新样式
Spannable.SPAN_EXCLUSIVE_INCLUSIVE :前面不包括,后面包括。即仅在范围字符的后面插入新字符时会应用新样式
Spannable.SPAN_INCLUSIVE_EXCLUSIVE :前面包括,后面不包括。
Spannable.SPAN_INCLUSIVE_INCLUSIVE :前后都包括。
下面写了个小demo,先看一下效果图:

public class MainActivity extends Activity implements OnClickListener {
private TextView tv;
private Button underline_btn;
private Button strike_btn;
private Button style_btn;
private Button font_btn;
private Button color_btn1;
private Button color_btn2;
private Button url_btn;
private Button image_btn;
private Button maskfilte_btn;
private Button Rasterizer_btn;
private Button spannablestringbuilder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) this.findViewById(R.id.tv);
underline_btn = (Button) this.findViewById(R.id.underline_btn);
strike_btn = (Button) this.findViewById(R.id.strike_btn);
style_btn = (Button) this.findViewById(R.id.style_btn);
font_btn = (Button) this.findViewById(R.id.font_btn);
color_btn1 = (Button) this.findViewById(R.id.color_btn1);
color_btn2 = (Button) this.findViewById(R.id.color_btn2);
url_btn = (Button) this.findViewById(R.id.url_btn);
image_btn = (Button) this.findViewById(R.id.image_btn);
maskfilte_btn = (Button) this.findViewById(R.id.maskfilte_btn);
Rasterizer_btn = (Button) this.findViewById(R.id.Rasterizer_btn);
spannablestringbuilder = (Button) this.findViewById(R.id.spannablestringbuilder);
underline_btn.setOnClickListener(this);
strike_btn.setOnClickListener(this);
style_btn.setOnClickListener(this);
font_btn.setOnClickListener(this);
color_btn1.setOnClickListener(this);
color_btn2.setOnClickListener(this);
url_btn.setOnClickListener(this);
image_btn.setOnClickListener(this);
maskfilte_btn.setOnClickListener(this);
Rasterizer_btn.setOnClickListener(this);
spannablestringbuilder.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.underline_btn:
addUnderLineSpan();
break;
case R.id.strike_btn:
addStrikeSpan();
break;
case R.id.style_btn:
addStyleSpan();
break;
case R.id.font_btn:
addFontSpan();
break;
case R.id.color_btn1:
addForeColorSpan();
break;
case R.id.color_btn2:
addBackColorSpan();
break;
case R.id.url_btn:
addUrlSpan();
break;
case R.id.image_btn:
addImageSpan();
break;
case R.id.maskfilte_btn:
addmaskfilteSpan();
break;
case R.id.Rasterizer_btn:
addRasterizerSpan();
break;
case R.id.spannablestringbuilder:
addspannablestringbuilderSpan();
break;
}
}
/**
* spannablestringbuilder
*/
private void addspannablestringbuilderSpan() {
SpannableStringBuilder ss=new SpannableStringBuilder("红色超链接斜体删除线绿色下划线图片:.");
//用颜色标记文本
ss.setSpan(new ForegroundColorSpan(Color.RED), , ,
//setSpan时需要指定的 flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括).
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//用超链接标记文本
ss.setSpan(new URLSpan("tel:4155551212"), , ,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//用样式标记文本(斜体)
ss.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), , ,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//用删除线标记文本
ss.setSpan(new StrikethroughSpan(), , ,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//用下划线标记文本
ss.setSpan(new UnderlineSpan(), , ,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//用颜色标记
ss.setSpan(new ForegroundColorSpan(Color.GREEN), , ,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//获取Drawable资源
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(, , d.getIntrinsicWidth(), d.getIntrinsicHeight());
//创建ImageSpan
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
//用ImageSpan替换文本
ss.setSpan(span, , , Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.setText(ss);
tv.setMovementMethod(LinkMovementMethod.getInstance()); //实现文本的滚动
}
/*
* Spannable.SPAN_EXCLUSIVE_EXCLUSIVE:前后都不包括,即在指定范围的前面和后面插入新字符都不会应用新样式
* Spannable.SPAN_EXCLUSIVE_INCLUSIVE :前面不包括,后面包括。即仅在范围字符的后面插入新字符时会应用新样式
* Spannable.SPAN_INCLUSIVE_EXCLUSIVE :前面包括,后面不包括。
* Spannable.SPAN_INCLUSIVE_INCLUSIVE :前后都包括。
*/
/**
* 光栅效果
*/
private void addRasterizerSpan() {
SpannableString spanText = new SpannableString("StrikethroughSpan");
spanText.setSpan(new StrikethroughSpan(), , , Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanText);
}
/**
* 修饰效果
*/
private void addmaskfilteSpan() {
SpannableString spanText = new SpannableString("benzlocke6666666");
int length = spanText.length();
//模糊(BlurMaskFilter)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(, Blur.OUTER));
spanText.setSpan(maskFilterSpan, , length - , Spannable.
SPAN_INCLUSIVE_EXCLUSIVE);
//浮雕(EmbossMaskFilter)
maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{,,}, 1.5f, , ));
spanText.setSpan(maskFilterSpan, length - , length, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanText);
}
/**
* 超链接
*/
private void addUrlSpan() {
SpannableString spanString = new SpannableString("超链接");
URLSpan span = new URLSpan("tel:0123456789");
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
tv.setMovementMethod(LinkMovementMethod.getInstance());
}
/**
* 文字背景颜色
*/
private void addBackColorSpan() {
SpannableString spanString = new SpannableString("文字背景颜色");
BackgroundColorSpan span = new BackgroundColorSpan(Color.YELLOW);
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 文字颜色
*/
private void addForeColorSpan() {
SpannableString spanString = new SpannableString("文字颜色");
ForegroundColorSpan span = new ForegroundColorSpan(Color.BLUE);
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 字体大小
*/
private void addFontSpan() {
SpannableString spanString = new SpannableString("36号字体");
AbsoluteSizeSpan span = new AbsoluteSizeSpan();
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 粗体,斜体
*/
private void addStyleSpan() {
SpannableString spanString = new SpannableString("ABCDEF");
StyleSpan span = new StyleSpan(Typeface.BOLD_ITALIC);
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 删除线
*/
private void addStrikeSpan() {
SpannableString spanString = new SpannableString("删除线");
StrikethroughSpan span = new StrikethroughSpan();
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 下划线
*/
private void addUnderLineSpan() {
SpannableString spanString = new SpannableString("下划线");
UnderlineSpan span = new UnderlineSpan();
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
/**
* 图片
*/
private void addImageSpan() {
SpannableString spanString = new SpannableString(" ");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(, , d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, , , Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.append("\n");
tv.append(spanString);
}
}
SpannableString与SpannableStringBuilder使用的更多相关文章
- Android项目实战(一): SpannableString与SpannableStringBuilder(转)
前言: 曾经在一些APP中的一些类似“帮助”“关于”的界面看过一行文字显示不同的颜色的效果,如下效果: 本软件是一款高.大.上的社区类软件. 一般来说,这应该是由一个TextView来显示的,但是自己 ...
- Android项目实战(一): SpannableString与SpannableStringBuilder
原文:Android项目实战(一): SpannableString与SpannableStringBuilder 前言: 曾经在一些APP中的一些类似“帮助”“关于”的界面看过一行文字显示不同的颜色 ...
- SpannableString与SpannableStringBuilder
一.概述 1.SpannableString.SpannableStringBuilder与String的关系 首先SpannableString.SpannableStringBuilder基本上与 ...
- *像word一样编辑复杂的文本:SpannableString 样式详介
简介: 使用android.text.Spanned; android.text.SpannableString; android.text.SpannableStringBuilder; 和 and ...
- Android(java)学习笔记140:SpannableString类的使用
我们之前说过了我们想实现在TextView组件之中,可以显示URL.Email等特殊信息,这些信息点击可以实现跳转,真正意义上的超链接 要实现上面的需求就要SpannableString这个类. 因为 ...
- 富文本 SpannableString Span
经典使用场景 SpannableStringBuilder needStartSSB = new SpannableStringBuilder("需要"); SpannableSt ...
- Android 使用SpannableString显示复合文本
http://blog.csdn.net/feizhixuan46789/article/details/10334441 http://www.th7.cn/Program/Android/2014 ...
- SpannableString
http://blog.csdn.net/fengkuanghun/article/details/7904284 背景介绍 在开发应用过程中经常会遇到显示一些不同的字体风格的信息犹如默认的LockS ...
- Android(java)学习笔记82:利用SpannableString设置复合文本
1. SpannableString设置复合文本: TextView通常用来显示普通文本,但是有时候需要对其中某些文本进行样式.事件方面的设置.Android系统通过SpannableString类来 ...
随机推荐
- redis中使用lua脚本
lua脚本 Lua是一个高效的轻量级脚本语言,用标准C语言编写并以源代码形式开放, 其设计目的是为了嵌入应用程序中,从而为应用程序提供灵活的扩展和定制功能 使用脚本的好处 1.减少网络开销,在Lua脚 ...
- flask总结02
一:flask的响应: flask默认支持2种响应方式: 数据响应: 默认响应html文本,也可以返回 JSON格式 页面响应: 重定向 url_for 响应的时候,flask也支持自定义http响应 ...
- 洛谷 P1800 software_NOI导刊2010提高(06)
题目链接 题解 二分答案+dp 如果我们知道答案,贪心地想,让每个人做尽量多的模块一定不会比最优解差 \(f[i][j]\)表示前\(i\)个人第一个模块做了\(j\)块,第二个模块最多能做多少 然后 ...
- CodeForces 1043D Mysterious Crime 区间合并
题目传送门 题目大意: 给出m个1-n的全排列,问这m个全排列中有几个公共子串. 思路: 首先单个的数字先计算到答案中,有n个. 然后考虑多个数字,如果有两个数字相邻,那么在m个串中必定都能找到这两个 ...
- 什么是SocLib
一.SocLib简介 SoCLib是用于多处理器片上系统(MP-SoC)虚拟原型开发的开放平台.该项目始于ANR创建的项目, 现在维持在https://www.lip6.fr/.该平台的核心是用于虚拟 ...
- Python 时间格式转换
Python time, datetime模块常用方法 1.使用time模块,获取当前时间戳~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~import timetime.time( ...
- ModelSim使用教程
参考[百度文库]
- 4GLTE@NB-IOT
参考:https://www.cnblogs.com/pangguoming/p/9755916.html NB-IOT特点:在4G基础上发展而来,覆盖广,海量接入,成本低低功耗:不适合应用情况:大数 ...
- 引导篇之HTTP事务
一个完整的HTTP事务流图: HTTP报文格式: 起始行:在请求报文中用来说明要做些什么,在响应报文中说明出现了什么情况 首部:起始行后面有0个或多个首部字段.每个首部字段都包含一个名字和一个值,为了 ...
- 【ExtJS】关于自定义组件
一.命名规范 在你编码过程中对类,名字空间以及文件名使用统一的命名规则对你代码的组织,结构化以及可读性有很大的好处. 1.类命名规范: 类名最好只包含字母,在多数情况下,数字是不鼓励使用的,除非非要用 ...