主攻ASP.NET MVC4.0之重生:ASP.NET MVC Web API
UserController代码:
using GignSoft.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http; namespace GignSoft.Controllers
{
public class UserController : ApiController
{
private readonly GignSoftDataContext context = new GignSoftDataContext(); public IEnumerable<SysUser> Get()
{
return context.SysUser;
} public SysUser Get(int id)
{
return context.SysUser.FirstOrDefault(c => c.SysUserID == id);
} public void Put(SysUser sysuser)
{
Guid gid = Guid.NewGuid();
sysuser.SysUserID = gid.GetHashCode();
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
} public void Post(SysUser sysuser)
{
Delete(sysuser.SysUserID);
context.SysUser.InsertOnSubmit(sysuser);
context.SubmitChanges();
}
public void Delete(int id)
{
SysUser sysuser = context.SysUser.FirstOrDefault(c => c.SysUserID == id);
context.SysUser.DeleteOnSubmit(sysuser);
context.SubmitChanges();
}
}
}
视图代码:
@{
ViewBag.Title = "Index";
}
<script type="text/javascript">
function altRows(id) {
if (document.getElementsByTagName) {
var table = document.getElementById(id);
var rows = table.getElementsByTagName("tr");
for (i = ; i < rows.length; i++) {
if (i % == ) {
rows[i].className = "evenrowcolor";
} else {
rows[i].className = "oddrowcolor";
}
}
}
}
window.onload = function () {
altRows('alternatecolor');
}
</script>
<style type="text/css">
table.altrowstable {
font-family: verdana,arial,sans-serif;
font-size: 11px;
color: #;
border-width: 1px;
border-color: #a9c6c9;
border-collapse: collapse;
}
table.altrowstable th {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
table.altrowstable td {
border-width: 1px;
padding: 8px;
border-style: solid;
border-color: #a9c6c9;
}
.oddrowcolor {
background-color: #d4e3e5;
}
.evenrowcolor {
background-color: #c3dde0;
}
</style>
<html>
<head>
<title>用户管理</title>
<script src="~/Content/Scripts/jquery-1.7.1.js"></script>
<script src="~/Content/Scripts/knockout-2.1.0.js"></script>
</head>
<body>
<div id="user">
<table rules="all" class="altrowstable" id="alternatecolor">
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>创建时间</th>
<th>状态</th>
<th></th>
</tr>
<tbody>
<tr>
<td data-bind="text: SysUserID" />
<td>
<input type="text" class="textbox long" data-bind="value: LogName" />
</td>
<td>
<input type="text" class="textbox long" data-bind="value: PassWord" />
</td>
<td data-bind="text: CreateTime" />
<td data-bind="text: State" />
<td>
<a href="#" data-bind="click: $root.updateContact">修改</a>
<a href="#" data-bind="click: $root.deleteContact">删除</a>
</td>
</tr>
<tr data-bind="with: addedContact">
<td>
<input type="text" class="textbox" data-bind="value: SysUserID" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: LogName" />
</td>
<td>
<input type="text" class="textbox long" data-bind="value: PassWord" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: CreateTime" />
</td>
<td>
<input type="text" class="textbox" data-bind="value: State" />
</td>
<td>
<a href="#" data-bind="click: $root.addContact">添加</a>
</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
function ContactViewModel() {
self = this;
self.allContacts = ko.observableArray();
self.addedContact = ko.observable();
self.loadContacts = function () {
$.get("/api/user", null, function (data) {
self.allContacts(data);
var emptyContact = { SysUserID: "", LogName: "", PassWord: "", CreateTime: "", State: "" };
self.addedContact(emptyContact);
});
};
self.addContact = function (data) {
if (!self.validate(data)) {
return;
}
$.ajax({
url: "/api/user/",
data: self.addedContact(),
type: "PUT",
success: self.loadContacts
});
};
self.updateContact = function (data) {
$.ajax({
url: "/api/user/",
data: data,
type: "POST",
success: self.loadContacts
});
};
self.deleteContact = function (data) {
$.ajax({
url: "/api/user/" + data.SysUserID,
type: "DELETE",
success: self.loadContacts
});
};
self.validate = function (data) {
if (data.LogName && data.PassWord && data.State) {
return true;
}
alert("请输入全部完整信息!");
return false;
}
self.loadContacts();
}
ko.applyBindings(new ContactViewModel());
</script>
</body>
</html>
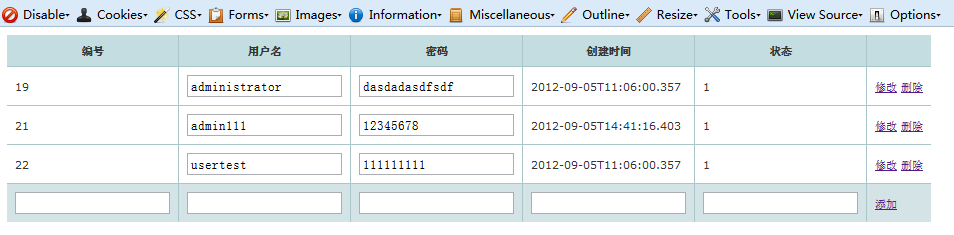
使用效果:

参考书本:
ASP.NET MVC 4框架揭秘
代码资料来源:
通过ASP.NET Web API + JQuery创建一个简单的Web应用
通过Knockout.js + ASP.NET Web API构建一个简单的CRUD应用
http://www.cnblogs.com/artech/archive/2012/07/04/Knockout-web-api.html
http://www.cnblogs.com/artech/archive/2012/05/14/web-api-demo.html
主攻ASP.NET MVC4.0之重生:ASP.NET MVC Web API的更多相关文章
- 主攻ASP.NET MVC4.0之重生:ASP.NET MVC使用JSONP
原文:主攻ASP.NET MVC4.0之重生:ASP.NET MVC使用JSONP 原文地址 http://www.codeguru.com/csharp/.net/net_asp/using-jso ...
- 主攻ASP.NET MVC4.0之重生:Asp.Net MVC WebApi OData
1.新建MVC项目,安装OData Install-Package Microsoft.AspNet.WebApi.OData -Version 4.0.0 2.新建WebAPI Controller ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 列表
代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 表单元素
相关代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit ...
- 主攻ASP.NET MVC4.0之重生:Jquery Mobile 按钮+对话框使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 主攻ASP.NET MVC4.0之重生:CheckBoxListHelper和RadioBoxListHelper的使用
在项目中新建Helpers文件夹,创建CheckBoxListHelper和RadioBoxListHelper类. CheckBoxListHelper代码 using System; using ...
- 主攻ASP.NET MVC4.0之重生:MVC Controller修改Controller.tt模版,自动添加版本注释信息
第一步找到MVC 4.0 CodeTemplates 一般路径在:C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Ite ...
- 主攻ASP.NET MVC4.0之重生:上下滑动屏幕动态加载数据
@{ ViewBag.Title = "Index"; } <!DOCTYPE html> <html> <head> ...
- 主攻ASP.NET MVC4.0之重生:使用反射获取Controller的ActionResult
示例代码 public ActionResult TypeOfForName() { Type typeinfo = typeof(CustomerClassController); //typeof ...
随机推荐
- C++数组类型与函数类型
之所以将C++的数组类型与函数类型拿到一块说,是因为两者在很多地方都一样. 首先,声明形式上类似: 数组类型: type [num] ...
- spark+hadoop+sqoop+hive平台bug解决方法
bug集锦 1. hadoop平台datanode无法启动: 原因: 由于多次hdfs namenode -format导致dfs/data/current/version中的cluserID与当前的 ...
- Python:Django【基础篇】
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- Win下httpd+php+mysql环境集成
apache+php+mysql: php下载: VC6就是legacy Visual Studio 6 compiler,就是使用这个编译器编译的, VC9就是the Visual Studio ...
- gridgroup行内编辑删除
Ext.define('Task', { extend: 'Ext.data.Model', idProperty: 'taskId', fields: [ { name: 'projectId', ...
- CodeIgniter框架——访问方式 URI 分配变量 数据库操作
1.访问方式: CodeIgniter 的访问URL使用的是pathinfo,入口文件/控制器/方法(/参数列表) eg:localhost/index.php/welcome/index/id 第一 ...
- FastExcel遇到的问题
第一次使用FastExcel发现在创建excel文件的时候不成功,一直报这个问题: org.apache.poi.EmptyFileException: The supplied file was e ...
- 【BZOJ1731】[Usaco2005 dec]Layout 排队布局 差分约束
[BZOJ1731][Usaco2005 dec]Layout 排队布局 Description Like everyone else, cows like to stand close to the ...
- 《从零开始学Swift》学习笔记(Day 23)——尾随闭包
原创文章,欢迎转载.转载请注明:关东升的博客 闭包表达式可以作为函数的参数传递,如果闭包表达式很长,就会影响程序的可读性.尾随闭包是一个书写在函数括号之后的闭包表达式,函数支持将其作为最后一个参数调用 ...
- 1060 最复杂的数(反素数玄学dfs)
1060 最复杂的数 题目来源: Ural 1748 基准时间限制:1 秒 空间限制:131072 KB 分值: 40 难度:4级算法题 把一个数的约数个数定义为该数的复杂程度,给出一个n,求1-n中 ...
