restful demo 演示; jquery min1.1;
【说明】上午建立了一个restful风格的一个测试,运行通过;下午试了试postman,想看看http请求的具体过程,但是chrome浏览器的network面板也可以查看,并且很方便,就索性用它了
一:今日完成
1)运行restful demo
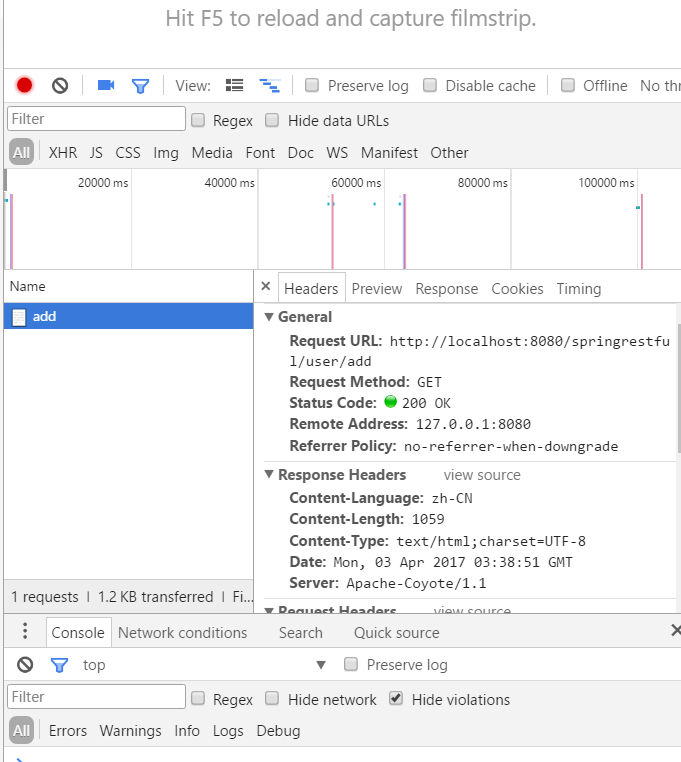
2)network查看http get/post请求
二:明日计划
1)任务一 二简要回顾
2)任务三 开一个头
三:疑难问题
四:思考总结
到此感觉接触了好多工具和框架,有必要用一个完整的项目加深印象吗?,,写出来我就知道 答案是必须的,,




jquery-1.4.2.min.js为JQuery库,版本号为1.4.2,min表明该版本为压缩版,去除了空白字符及注释,并对代码进行了变量、函数名压缩优化等,适合用于生产环境。
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。
JQuery的作用:
主要用于兼容个浏览器的JavaScript用法,只需要使用jQuery中指定的方法即可实现在各主流浏览器中同时兼容,能够让开发人员关注业务的开发而不必关心JavaScript的兼容性问题。
常见的几类如下:
选择器:用于选取特定的一个或多个dom节点
属性/CSS:用于改变dom的属性值及一些JavaScript控制的样式
dom操作:如对dom节点的增删查改
遍历:对dom树、数组、其他可遍历的类型进行遍历操作
事件:兼容各浏览器的事件调用,及自定义的事件等
效果:如JavaScript动画等
Ajax:统一各浏览器的Ajax请求的用法
JQuery提供了上百个函数,提高了开发的效率,方便开发者在不同浏览器下使用相同的一套代码实现指定业务功能。




restful demo 演示; jquery min1.1;的更多相关文章
- 适应手机端的jQuery图片滑块动画DEMO演示
在线预览 下载地址 实例代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 实时更新数据的jQuery图表插件DEMO演示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- 项目一:第十一天 2、运单waybill快速录入 3、权限demo演示-了解 5、权限模块数据模型 6、基于shiro实现用户认证-登录(重点)
1. easyui DataGrid行编辑功能 2. 运单waybill快速录入 3. 权限demo演示-了解 4. Apache shiro安全框架概述 5. 权限模块数据模型 6. 基于shiro ...
- HTML5火焰文字特效DEMO演示
效果展示:http://hovertree.com/texiao/html5/26/ 效果图: 扫描二维码查看效果:
- 【原创】NIO框架入门(二):服务端基于MINA2的UDP双向通信Demo演示
前言 NIO框架的流行,使得开发大并发.高性能的互联网服务端成为可能.这其中最流行的无非就是MINA和Netty了,MINA目前的主要版本是MINA2.而Netty的主要版本是Netty3和Netty ...
- 【原创】NIO框架入门(一):服务端基于Netty4的UDP双向通信Demo演示
申明:本文由作者基于日常实践整理,希望对初次接触MINA.Netty的人有所启发.如需与作者交流,见文签名,互相学习. 学习交流 更多学习资料:点此进入 推荐 移动端即时通讯交流: 215891622 ...
- HTML5火焰文字特效DEMO演示---转载
只有google支持 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> &l ...
- 备忘-zTree v3.5 Demo 演示
zTree v3.5 Demo 演示: http://www.ztree.me/v3/demo.php#_110
随机推荐
- C++ 和 java 使用 AES CBC 128 加解密
Java 使用jce, code: import javax.crypto.Cipher; import javax.crypto.spec.IvParameterSpec; import javax ...
- QT调用C#写的Dll
参见: https://blog.csdn.net/weixin_42420155/article/details/81060945 C#写的dll是没有dllMain入口函数的,是一种中间语言,需要 ...
- 【方法1】删除Map中Value反复的记录,而且仅仅保留Key最小的那条记录
介绍 晚上无聊的时候,我做了一个測试题,測试题的大体意思是:删除Map中Value反复的记录,而且仅仅保留Key最小的那条记录. 比如: I have a map with duplicate val ...
- bye 2013 hello 2014
最近两个月除了必要的工作外,其余时间都在干一些我其实平时很少干的事, 喝酒.唱歌.打麻将.玩牌.以及到处跑找朋友玩,也许是过年的原因我放纵了自己,也许是自己心中的烦恼.我的博客记录着我每次看书学习的笔 ...
- rational rose 2007安装破解全过程
1:下载安装文件 下载地址: http://pan.baidu.com/s/1c0ldKEs 2:下载虚拟光驱 由于下载的文件须要光驱安装,所以须要下载一个虚拟光驱,虚拟光驱名称:daemon too ...
- GuozhongCrawler系列教程 (2) CrawTaskBuilder具体解释
GuozhongCrawler是分层架构.要高速学习CrawlTask独立的配置多少要了解框架的源码.所以CrawTaskBuilder提供要更加扁平且易于理解的的方式创建CrawTask 方法具体资 ...
- JanusGraph的schema及数据建模
每个JanusGraph都有一个schema,该schema由edge labels, property keys和vertex labels组成.JanusGraph的schema可以显式或隐式创建 ...
- tony_nginx_01_如何在linux系统下安装nginx、pcre、zlib、openssl工具
nginx可以使用各平台的默认包来安装,本文是介绍使用源码编译安装,包括具体的编译参数信息. 正式开始前,编译环境gcc g++ 开发库之类的需要提前装好,这里默认你已经装好. ububtu平台编译环 ...
- unity, 弹出panel一定要放在UI Hierarchy的底端
如上图,buyPanel放在最底端,为的是它弹出时屏蔽所有其它UI的消息.
- Ireport常用操作汇总
1.四则运算 new java.lang.Double(($F{fincome}.doubleValue())/($F{fhomePopulation}.intValue()))
