Javascript中的内存泄漏
最新博客站点:欢迎来访
一、内存泄漏
由于某些原因不再需要的内存没有被操作系统或则空闲内存池回收。编程语言中有多种管理内存的方式。这些方式从不同程度上会减少内存泄漏的几率,高级语言嵌入了一个名为垃圾收集器的软件,其工作是跟踪内存分配和使用,以便找到不再需要分配内存的时间,在这种情况下,它将自动释放它。然而,该过程是近似的,因为知道是否需要某些存储器的一般问题是不可判定的(不能通过算法来解决)。
1. 循环引用导致的内存泄漏
当两个对象相互引用时,会形成一个循环引用,使每个对象的引用计数为1,在纯粹的垃圾收集系统中,循环引用不是问题:如果任何其他对象都不引用所涉及的对象,则两者都是会被视为垃圾而回收。但是,在引用计数系统中,两个对象都不能被销毁,因为引用计数永远不会减到零。在使用垃圾回收和引用计数的混合系统中,由于系统无法识别循环引用而导致泄漏。在这种情况下,DOM对象和Javascript对象都不会被破坏。
<html>
<body>
<script type = "text/javascript">
document.write("Circular referances between Javascript and DOM!");
var obj;
window.onload = function() {
obj = document.getElementById("DivElement");
document.getElementById("DivElement").expandoProperty = obj;
Array(1000).join(new Array(2000).join("XXXXX"));
}
</script>
<div id="DivElement">Div Element</div>
</body>
</html>
如上面代码所示,Javascript对象obj引用了DivElement表示的DOM对象。DOM对象反过来又通过expandoProperty对Javascript对象有一个引用。Javascript对象和DOM对象之间存在循环引用。因为DOM对象通过引用计数进行管理,所以两个对象都不会被销毁。
2. 外部函数引起的循环引用
下面代码中,通过调用外部函数myFunction来创建循环引用。Javascript对象和DOM对象之间的循环引用将最终导致内存泄漏。
<html>
<head>
<script type= "text/javascript">
document.write("Circular references between Javascript and DOM!");
function myFunction(element) {
this.elementReferences = element;
//this code forms a circular references here
//by DOM-->JS-->DOM
element.expandoProperty = this;
}
function Leak() {
//this code will leak;
new myFunction(document.getElementById("myDiv"));
}
</script>
</head>
<body onload= "Leak()">
<div id="myDiv"></div>
</body>
</html>
正如上面这两类代码示例所显示的,循环很容易创建。他们还倾向于在Javascript中最方便的编程结构:闭包。
3. 闭包引起的内存泄漏
Javascript的优点之一是它允许函数嵌套在其他函数之中,嵌套内部函数可以继承外部函数的参数和变量,并且对该函数是私有的。Javascript开发人员使用内部函数将小效用函数集成到其他函数中,使得内部函数(childFunction)可以访问外部parentFunction的变量。当一个内部函数获取并使用对其外部函数变量的访问时,它称为闭包。
一个简单的闭包例子
<html>
<body>
<script type = "text/javascript">
document.write("Closure Demo!");
window.onload =
function closureDemoParentFunction(paramA)
{
var a = paramA;
return function closureDemoInnerFunction(paramB)
{
alert(a + " " + paramB);
};
};
var x=closureDemoParentFunction("outer x");
x("inner x");
</script>
</body>
</html>
在上面的代码中,closureDemoInnerFunction是父函数closureDemoParentFunction中定义的内部函数。当用外部x的参数对closureDemoParentFunction进行调用时,外部函数变量a被赋值外部x。函数返回一个指向内部函数closureDemoInnerFunction的指针,它包含在变量x中。必须注意的是,外部函数closureDemoParentFunction的局部变量a即使在外部函数返回后也会存在。这与C++等编程语言不同,在函数返回后,局部变量不再存在。在Javascript中,调用closureDemoParentFunction的时刻,创建一个具有属性a的作用域对象。此属性包含paramA的值,也称为"outer x"。同样,当closureDemoParentFunction 返回时,它将返回内部函数closureDemoInnerFunction,它包含在变量x中。
由于内部函数持有对外部函数的变量的引用,因此具有属性a的作用域对象不会被垃圾回收。当在x上用一个参数值(即x("inner x")进行调用时,将弹出一个显示"outer x inner x"的警报。闭包功能强大,因为它们允许内部函数在外部函数返回后保留对外部函数变量的访问权限。遗憾的是,闭包在Javascript对象和DOM对象之间隐藏循环引用非常出色。
由于IE9之前的版本对Javascript对象和COM对象使用不同的垃圾回收例程,因此闭包在这些版本中会导致一些特殊的问题。具体来说,如果闭包的作用域中保存着一个HTML元素,那么就意味着该元素将无法被销毁。
function assignHandler() {
var element = document.getElementById("my_btn");
element.onclick = function() {
alert(element.id);
};
}
以上代码创建了一个作为element元素事件处理程序的闭包,而这个闭包又创建了一个循环引用。由于匿名函数保存了一个对assignHandler()的活动对象的引用,因此就会导致无法减少element的引用数。只要匿名函数存在,element的引用数至少也是1,因此它占用的内存永远也会被回收。不过,这个问题是可以被解决的:
function assignHandler() {
var element = document.getElementById("my_btn");
var id = element.id;
element.onclick = function() {
alert(id);
};
element = null;
}
上面代码,是把element.id的一个副本保存在一个变量中,并且在闭包中引用该变量消除循环引用,但是,这种程度还不能解决内存泄露的问题。必须要记住:闭包会引用包含函数的整个活动对象,而这其中包含着element。即使闭包不直接引用element,包含函数的活动对象中也仍然会保存着一个引用。因此,必须要把element变量设置为null。这样就能解除对DOM对象的引用,顺利减少引用次数,确保回收其占用的内存。
4. 事件处理程序引起的内存泄漏
在下面的代码中,你将会发现,一个JavaScript对象(obj)包含对DOM对象(由id"元素"引用)的引用的闭包。DOM元素反过来又具有对Javascript obj的引用。在Javascript对象和DOM对象之间产生的循环引用会导致内存泄漏。
<html>
<body>
<script type="text/javascript">
document.write("Program to illustrate memory leak via closure");
window.onload = function outerFunction() {
var obj = document.getElementById("element");
obj.onclick = function innerFunction() {
alert("Hi!,I will leak");
};
obj.bigString = new Array(1000).join(new Array(2000).join("XXXXX"));
};
</script>
<button id="element">Click Me</button>
</body>
</html>
5. 避免内存泄漏的方法
在Javascript中,内存泄露的另一方面是你可以避免它们。当您确定了可以导致循环引用的模式时,正如前面所列举的那样,您可以开始围绕它们进行工作。我们将使用上面三种的事件处理中内存泄漏的方式解决已知内存泄露的方法。一个简单的解决方案是使Javascript对象obj设为null,从而显式中断循环引用。
<html>
<body>
<script type="text/javascript">
document.write("Avoiding memory leak via closure by breaking the circular reference");
window.onload=function outerFunction(){
var obj = document.getElementById("element");
obj.onclick=function innerFunction() {
alert("Hi! I have avoided the leak");
// 一些逻辑代码
};
obj.bigString=new Array(1000).join(new Array(2000).join("XXXXX"));
obj = null; //显示中断循环引用
};
</script>
<button id="element">"Click Here"</button>
</body>
</html>
另一种方法是通过添加一个闭包,可以避免Javascript对象和DOM对象之间的循环引用。
<html>
<body>
<script type="text/javascript">
document.write("Avoiding memory leak via closure by adding another closure");
window.onload=function outerFunction(){
var anotherObj=function innerFunction() {
alert("Hi! I have avoided the leak");
// 一些逻辑代码
};
(function anotherInnerFunction() {
var obj = document.getElementById("element");
obj.onclick = anotherObj;
})();
</script>
<button id="element">"Click Here"</button>
</body>
</html>
第三种方法可以通过添加一个函数来避免闭包,从而防止泄漏。
<html>
<head>
<script type="text/javascript">
document.write("Avoid leaks by avoiding closures!");
window.onload=function()
{
var obj = document.getElementById("element");
obj.onclick = doesNotLeak;
}
function doesNotLeak()
{
//Your Logic here
alert("Hi! I have avoided the leak");
}
</script>
</head>
<body>
<button id="element">"Click Here"</button>
</body>
</html>
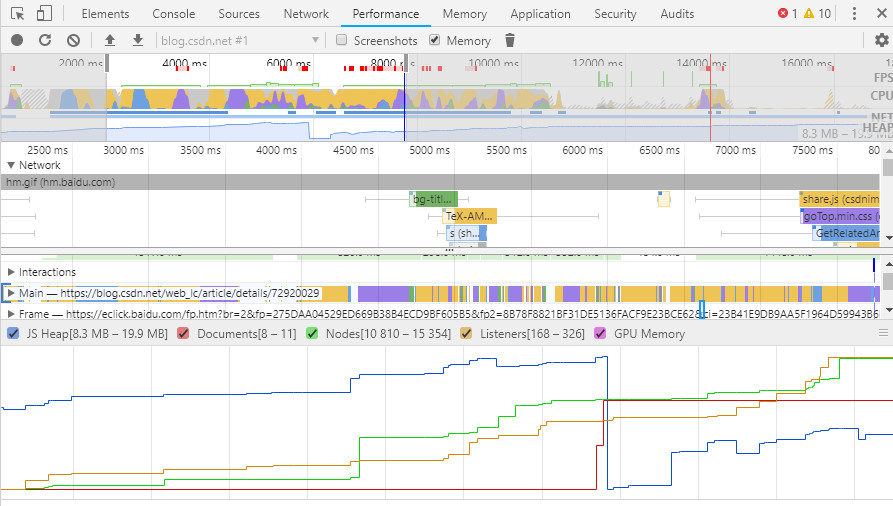
6. 在Chrome中查找内存泄漏
Chrome提供了一系列优秀的工具来分析JavaScript代码的内存使用。涉及与内存相关的两幅图:timeline视图和profile视图。

参考:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Memory_Management#Release_when_the_memory_is_not_needed_anymore
更多内容请参考:
http://www.ruanyifeng.com/blog/2017/04/memory-leak.html
Javascript中的内存泄漏的更多相关文章
- JavaScript 中的内存泄漏
JavaScript 中的内存泄漏 JavaScript 是一种垃圾收集式语言,这就是说,内存是根据对象的创建分配给该对象的,并会在没有对该对象的引用时由浏览器收回.JavaScript 的垃圾收集机 ...
- JavaScript中的内存泄漏以及如何处理
随着现在的编程语言功能越来越成熟.复杂,内存管理也容易被大家忽略.本文将会讨论JavaScript中的内存泄漏以及如何处理,方便大家在使用JavaScript编码时,更好的应对内存泄漏带来的问题. 概 ...
- 了解 JavaScript 应用程序中的内存泄漏
简介 当处理 JavaScript 这样的脚本语言时,很容易忘记每个对象.类.字符串.数字和方法都需要分配和保留内存.语言和运行时的垃圾回收器隐藏了内存分配和释放的具体细节. 许多功能无需考虑内存管理 ...
- 高效使用 JavaScript 闭包,避免 Node.js 应用程序中的内存泄漏
在 Node.js 中,广泛采用不同形式的闭包来支持 Node 的异步和事件驱动编程模型.通过很好地理解闭包,您可以确保所开发应用程序的功能正确性.稳定性和可伸缩性. 闭包是一种将数据与处理数据的代码 ...
- javascript中的内存管理和垃圾回收
前面的话 不管什么程序语言,内存生命周期基本是一致的:首先,分配需要的内存:然后,使用分配到的内存:最后,释放其内存.而对于第三个步骤,何时释放内存及释放哪些变量的内存,则需要使用垃圾回收机制.本文将 ...
- JavaScript 中对内存的一些了解
在使用JavaScript进行开发的过程中,了解JavaScript内存机制有助于开发人员能够清晰的认识到自己写的代码在执行的过程中发生过什么,也能够提高项目的代码质量.其实关于内存的文章也有很多,写 ...
- 关于Hash集合以及Java中的内存泄漏
<学习笔记>关于Hash集合以及Java中的内存泄漏 标签: 学习笔记内存泄露hash 2015-10-11 21:26 58人阅读 评论(0) 收藏 举报 分类: 学习笔记(5) 版 ...
- 系统剖析Android中的内存泄漏
[转发]作为Android开发人员,我们或多或少都听说过内存泄漏.那么何为内存泄漏,Android中的内存泄漏又是什么样子的呢,本文将简单概括的进行一些总结. 关于内存泄露的定义,我可以理解成这样 没 ...
- [转载]Java应用程序中的内存泄漏及内存管理
近期发现测试的项目中有JAVA内存泄露的现象.虽然JAVA有垃圾回收的机制,但是如果不及时释放引用就会发生内存泄露现象.在实际工作中我们使用Jprofiler调用java自带的 jmap来做检测还是很 ...
随机推荐
- js使用占位符替换字符串
js使用占位符替换字符串是一个ES6中的模版字符串语法. 在``中使用 ${} var a = 5; var b = 10; console.log(`Fifteen is ${a + b} and ...
- IE9下JQuery发送ajax请求失效
最近在做项目的时候,测试PC端网页,在IE9下会失效,不能正常的发送POST请求,经过仔细的排查,发现是IE9下JQuery发送ajax存在跨域问题. 目前有两种解决方案: 解决方案一: 设置浏览 ...
- VS 游戏:推箱子&对战游戏
推箱子 //只做了两关 class Program { static void Main(string[] args) { ; ; ; ; ; ; ; #region 地图绘制 , , ] { { { ...
- 插入排序——Java实现
一.排序思想 从数组第一个元素开始(0下标),该元素可以认为已经被排序: 取出待排序列中第一个元素,然后从“有序”序列中,从后往前扫描: 如果该元素(有序序列)大于待插入元素(待排序列),将该元素后移 ...
- JavaSE环境Shiro的搭建及常用API
通过shiroAPI来进行角色的管理 模拟用户是否登录: 模拟用户是否具有相应的权限:
- Linux服务器性能评估与优化(一)
网络内容总结(感谢原创) 1.前言简介 一.影响Linux服务器性能的因素 1. 操作系统级 性能调优是找出系统瓶颈并消除这些瓶颈的过程. 很多系统管理员认为性能调优仅仅是调整一下 ...
- struts1.3.10 和 hibernate 3.3.2 一起加载时 出现javax.servlet.ServletException: java.lang.NoSuchMethodError: antlr.collections.A 错误
struts1.3.10 需要导入一个 antlr-2.7.2.jar 的jar包: hibernate 3.3.2 需要导入一个 antlr-2.7.6.jar 的jar包,这两个包有冲突,所以需要 ...
- C/C++:函数的调用约定(Calling Convention)和名称修饰(Decorated Name)以及两者不匹配引起的问题
转自:http://blog.csdn.net/zskof/article/details/3475182 注:C++有着与C不同的名称修饰,主要是为了解决重载(overload):调用约定则影响函数 ...
- 调试一个Ext打开的window窗口内嵌Iframe的form提交问题
一个奇怪的问题是:潜逃在iframe里的页面单独提交都是正常,放到iframe里面通过js调用在parent页面.提交总是被莫名其妙的杀掉. 确定js简单无错之后,继续看parent的处理逻辑,有这么 ...
- 腾讯云微信小程序域名变更指南
1 . 将域名添加到云解析里面, 将解析的地址指向已有的小程序负载均衡地址: https://console.qcloud.com/cns 将域名添加到解析列表 添加成功之后,点击解析按钮,添加二级域 ...
