React学习(2)—— 组件的运用和数据传递
React官方中文文档地址: https://doc.react-china.org/
了解了组件之后,就需要理解“Props”和“State”的用法。首先来介绍State,State按照字面意思理解为状态,其代表着组件本身的属性,State中可以储存许多内容、参数,需要注意的是,State中的属性只能在组件内部声明和使用。
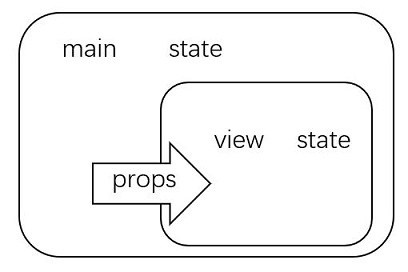
而Props是上一层的组件传递给下一层的参数,比如:有两个组件,“main”和“view”,main是上一层的组件,view被包含在main当中,是main的子组件,那么main组件就可以把参数通过Props传递给view组件。这一过程是不可逆的,无法从view传回到main,也就涉及到了React框架的单向数据流的特性。如下图所示:

下面就直接通过实例来介绍组件和数据传递。
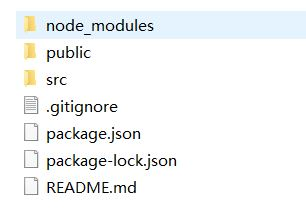
那我们先来创建一个React项目,并配置基础的依赖包。创建和配置完后,项目目录如下所示:

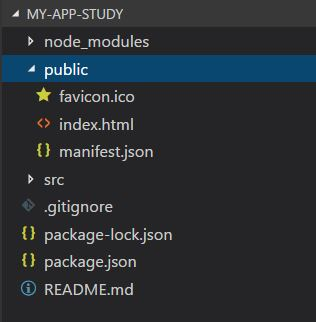
打开public文件夹里面有index.html文件,下面来查看该文件内容。建议用文本编辑器进行操作,本人用的是VScode,直接将整个项目文件夹拖到VScode中打开,可以看到如下目录:

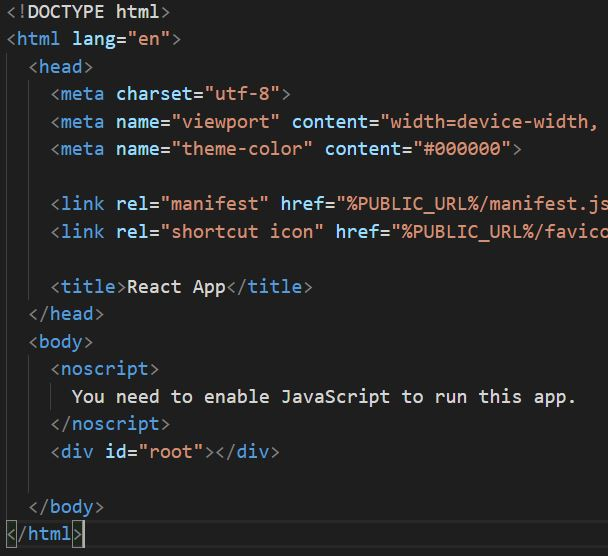
点击index.html就可以查看该文件的内容,删去注释的文本后,内容呈现如下:

我们可以看到,下方有一对<div>标签,其id是“root”,React框架的渲染内容正是呈现在该标签中。
下面,我们将src文件夹下的所有文件都删除,这是默认页面的文件,也就是直接在cmd中 npm start 看到的页面内容。删除以后,来创建属于自己的index.js,这是主要渲染文件,其他文件都依附于此文件进行展开。
创建index.js文件,内容如下:
- import React from 'react';
- import ReactDOM from 'react-dom';
- ReactDOM.render(<div>Hello World!</div>, document.getElementById('root'));
来分析一下,上面的两行适用于引入react以及react-dom中的内容,是React框架的基础依赖包,就像地基一样,其中,ReactDOM提供渲染函数,也就是下方这一行所用的函数。
ReactDOM.render函数,就是将其中的内容渲染到上文中讲道德index.html中id为“root”的标签中。其中有两个参数,第一个参数是一个<div>标签,至于为什么标签能出现在js代码中,各位可以去查找参照JSX和ES6相关知识。
标签内容为Hello World!,是要显示的内容,逗号右边则是获取“root”节点的语句。
之后在CMD命令行中载入文件夹地址,输入:
npm start
然后就能在地址为 localhost:3000 的网页中看到 Hello World!,现在可以显示文字了,那么组件该放在在哪里呢。
下面在src目录中创建一个 app.js 文件,内容如下:
- import React from 'react';
- const App = () => (
- <div>This is App</div>
- );
- export default App;
如上所示就是通过函数方式声明一个名为App的组件,内容是This is App,下方的“export default App;”作用是将App组件发布出去,也就是说其他文件可以通过App这个名称从该文件中获取App组件。
下面我们来改造index.js文件内容,如下所示:
- import React from 'react';
- import ReactDOM from 'react-dom';
- import App from './App';
- ReactDOM.render(<App/>, document.getElementById('root'));
从“./App”这个路径中获取App组件,然后放入在ReactDOM.render的第一个参数里。
保存完两个文件,不必重启React项目,直接就能在 localhost:3000 中看到 This is App 现在我们就成功地创建并显示了一个组件,App组件除了函数式声明,还可以通过类的方式来声明,内容如下:
- import React from 'react';
- class App extends React.Component {
- render(){
- return(<div>This is App</div>)
- }
- }
- export default App;
这样的声明方式同样可以在页面中显示 This is App ,render函数return的内容则为渲染内容,关于组件的声明、构造等内容这里不做过多解释,各位可以参照上文中给出的React中文文档。
下面来介绍State和Props的运用,首先,我们在App.js文件中声明State中的属性,如下所示:
- import React from 'react';
- class App extends React.Component {
- constructor(props) { //构造函数
- super(props);
- this.state = {
- text : 'This is TEXT!'
- }
- }
- render(){
- return(<div>{this.state.text}</div>)
- }
- }
- export default App;
至于其中的细节请参照React文档,其中,this.state = { text : 'This is TEXT!' } 方法就是State的初始化方式,当这个组件被加载的时候,text这个属性就被放到了state中。然后,我们在下方render函数return的标签中输入 { this.state.text },“{ }”括号的作用是在标签中使用js语句,该语句作用就是获取该组件的state中的text属性值。
然后就能在 localhost:3000 中看到 This is TEXT!
下面来介绍Props的用法,既然要用到Props,就需要再创建一个组件,将其命名为View。创建View.js文件,内容如下所示:
- import React from 'react';
- class View extends React.Component {
- constructor(props) { //构造函数
- super(props);
- this.state = {
- }
- }
- render(){
- return(<div>{this.props.text}</div>)
- }
- }
- export default View;
其构造方式与App组件相似,只是在render函数中return的标签内输入{ this.props.text },意思就是获取并显示上一个组件传到这个组件的数据中名称为“text”的属性值。
同时也要改造一下App组件的内容:
- import React from 'react';
- import View from './View';
- class App extends React.Component {
- constructor(props) { //构造函数
- super(props);
- this.state = {
- text : 'This is TEXT!'
- }
- }
- render(){
- let text = this.state.text;
- return(<View text={text} />)
- }
- }
- export default App;
在render函数里,通过let创建一个变量text,获取state中的text属性的值。
然后再return里面输入<View/> 标签,并在其中添加语句 text={ text },意思就是将上面let的text变量传输到View组件中。
保存两个文件,我们就能在网页窗口中看到 This is TEXT!
虽然内容和之前一样,但之前是由App组件显示其State里的属性,而现在是由View组件获取App组件传来的Props中的text属性,然后将其显示出来。一个来自State,一个来自Props。
React学习(2)—— 组件的运用和数据传递的更多相关文章
- React学习笔记 - 组件&Props
React Learn Note 4 React学习笔记(四) 标签(空格分隔): React JavaScript 三.组件&Props 组件可以将UI切分成一些独立的.可复用的部件,这样你 ...
- 图像处理工具包ImagXpress教程:Accusoft不同组件间的图像数据传递
图像处理工具包ImagXpress的开发厂商Accusoft Pegasus旗下有多种图像处理相关的控件,但是这些图像处理控件之间的如何加传递图像数据呢?在ImagXpress 11版本之前,是需要将 ...
- React 学习二 组件
React的一个最大的特点就是组件化的开发模式.今天就来试一下: <!DOCTYPE html> <html> <head> <meta charset=&q ...
- React学习——子组件给父组件传值
//子组件 var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:<input onCha ...
- AntDesign(React)学习-15 组件定义、connect、interface
虽然常用的编码用一种即可,但是看别人文档或者示例时,有的写法不熟悉的话看着很不习惯,整理几种实现同一功能的不同写法 1.Dva Connect与@Connect import React, { Pro ...
- React学习——ListView组件
(草稿) 先把代码放上来,再补充说明 <!DOCTYPE html> <html> <head> <title>React ListView</t ...
- vue父组件异步获取动态数据传递给子组件获取不到值
原理: 在父组件中使用axios获取异步数据传给子组件,但是发现子组件在渲染的时候并没有数据,在created里面打印也是空的,结果发现一开始子组件绑定的数据是空的,在请求数据没有返回数据时,子组件就 ...
- 零基础Android学习笔记-03 窗口间的数据传递
1.通过全局变量来传递. 新建一个全局的类继承于Application package com.example.helloworld; import android.app.Application; ...
- MVC进阶学习--View和Controller之间的数据传递(二)
1. 使用Request.Form MVC 将页面简单化,与WebForm中的事件机制完全不同,就和普通的html标签表单提交没有任何区别(当然WebForm中的事件机制其实也是表单提交).在表单提交 ...
随机推荐
- html 表格的一些属性设置
第一种:单元格跨行 第二种:单元格间距 第三种:带有标题的表格 第四种:带标题的表格
- ElasticSearch索引快照
参考文档:https://www.elastic.co/guide/en/elasticsearch/reference/5.1/modules-snapshots.html 备份数据之前,要创建一个 ...
- 服务器bios&raid管理
新服务器配置流程 https://github.com/alces-software/knowledgebase/wiki/server-dell-rseries-r630 dell DTK(sysc ...
- IEEP-网络实施-项目交付流程
1.项目交付流程 1.1 定义 项目交付流程规定了对项目实施的管理和作业控制要求,保证了工程项目实施按照规定的程序进行 1.2 重要性 1.2.1提高客户满意度 1.2.2 提高工程效率,节约成本 1 ...
- Python——追加学习笔记(二)
文件处理 # 文件内移动 seek()方法可以在文件中移动文件指针到不同的位置,offset字节代表相对于某个位置偏移量,默认为0,代表从文件开头算起,1代表从当前位置算起,2代表从文件末尾算起. s ...
- ORACLE不使用工具的情况下获取对象DDL
set line 200set pagesize 0set long 99999set feedback offset echo off获得表.索引.视图.存储过程.函数的DDL:select dbm ...
- JS interview loop code
//九九乘法表 document.write("<table width='600' border=0'>"); for(var i=1; i<=9; i++){ ...
- 转一个csdn看到的帖子:而立之年的程序猿失业了 [问题点数:0分,结帖人jinxingfeng_cn]
http://bbs.csdn.net/topics/390612263?page=1#post-395768948
- [转]Ubuntu桌面入门指南
Ubuntu桌面入门指南 http://wiki.ubuntu.org.cn/Ubuntu%E6%A1%8C%E9%9D%A2%E5%85%A5%E9%97%A8%E6%8C%87%E5%8D%97
- LA 4327 多段图
题目链接:https://vjudge.net/contest/164840#problem/B 题意: 从南往北走,横向的时间不能超过 c: 横向路上有权值,求权值最大: 分析: n<=100 ...
