Django_Xadmin 修改后台
admin组件使用
Django 提供了基于 web页面的管理工具。
Django 自动管理工具是 django.contrib 的一部分。你可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:
# Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"app01"
]
django.contrib是一套庞大的功能集,它是Django基本代码的组成部分。
使用admin组件的管理页面
激活管理工具(配置url)
通常我们在生成项目时会在 urls.py 中自动设置好,
from django.conf.urls import url
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当这一切都配置好后,Django 管理工具就可以运行了。启动开发服务器,然后在浏览器中访问 http://127.0.0.1:8000/admin/,得到登陆界面,你可以通过命令 python manage.py createsuperuser 来创建超级用户,不是超级用户不能访问admin界面,如下

为了让 admin 界面管理某个数据模型,我们需要先注册该数据模型到 admin
在admin.py中只需要讲Mode中的某个类注册,即可在Admin中实现增删改查的功能,如:
admin.site.register(models.UserInfo)
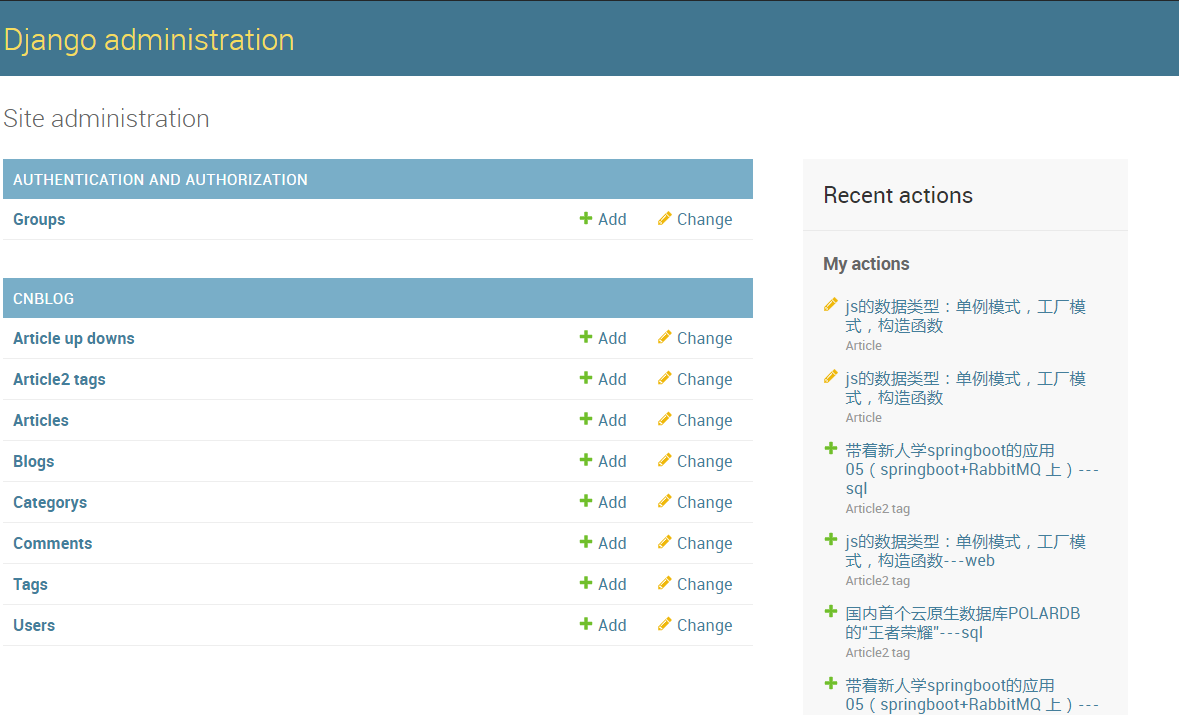
这时,访问admin网页即可看到你注册的表

admin的定制页面等
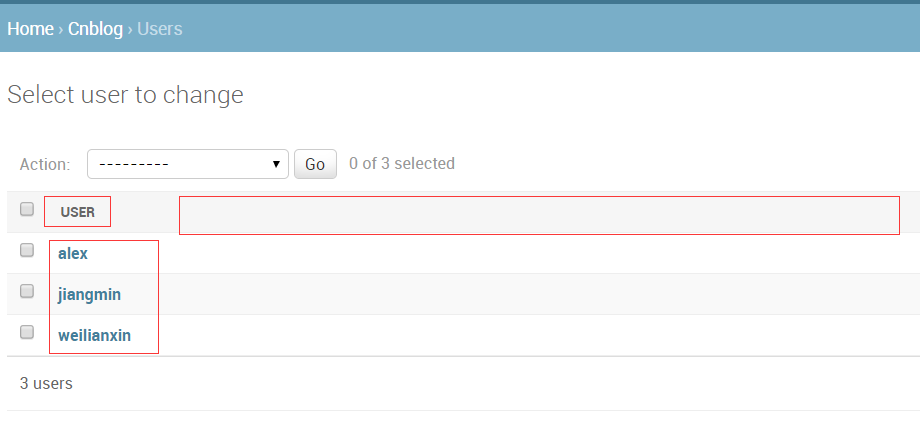
上面的方式比较简单,如果想要进行更多的定制操作,需要利用ModelAdmin进行操作,如models类中__str__(self)会改变Admin首页表的名字,又例如正常在admin管理页面中访问单个表,如userinfo表,显示如下:

但是加入如下代码后,即可改变显示的列,使用方式二加装饰器,不能再加上正常的注册代码,会注册重复,会报错
方式一
class UserAdmin(admin.ModelAdmin):
list_display = ('username','telephone', 'create_time',) # 控制后台显示的参数 admin.site.register(models.UserInfo, UserAdmin) # 第一个参数可以是列表 方式二
@admin.register(models.UserInfo) # 第一个参数可以是列表
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd',)
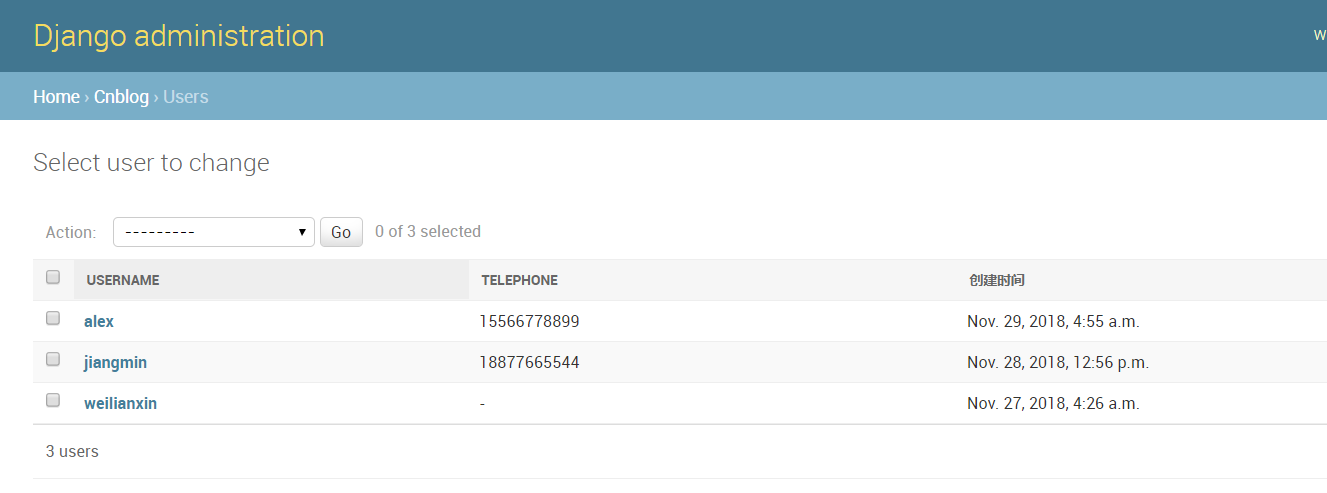
可改变显示如下

ModelAdmin中提供了大量的可定制功能,详细如下,我们给绑定后能提供定制功能的类叫做渲染类,因为该类决定了此表在网页显示的状态
1. list_display,列表时,定制显示的列。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', 'delteles')
from django.utils.safestring import mark_safe
def delteles(self): # 定制显示内容
return mark_safe("<a href=''>删除</a>") # 不转义发过去
2. list_display_links,列表时,定制列可以点击跳转进入编辑页面,可以设置多个。
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd', '')
list_display_links = ('pwd',)
3. list_filter,列表时,定制右侧快速筛选。
4. list_select_related,列表时,连表查询是否自动select_related
5. list_editable,列表时,可以编辑的列
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
list_display = ('user', 'pwd','ug',)
list_editable = ('ug',)
6. search_fields,列表时,模糊搜索的功能
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin): search_fields = ('user', 'pwd')
7. date_hierarchy,列表时,对Date和DateTime类型进行搜索
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin): date_hierarchy = 'ctime'
8 inlines,详细页面,如果有其他表和当前表做FK,那么详细页面可以进行动态增加和删除
class UserInfoInline(admin.StackedInline): # TabularInline
extra = 0
model = models.UserInfo class GroupAdminMode(admin.ModelAdmin):
list_display = ('id', 'title',)
inlines = [UserInfoInline, ]
9 action,列表时,定制action中的操作
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin): # 定制Action行为具体方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action')) func.short_description = "中文显示自定义Actions"
actions = [func, ] # Action选项都是在页面上方显示
actions_on_top = True
# Action选项都是在页面下方显示
actions_on_bottom = False # 是否显示选择个数
actions_selection_counter = True
10 定制HTML模板
add_form_template = None
change_form_template = None
change_list_template = None
delete_confirmation_template = None
delete_selected_confirmation_template = None
object_history_template = None
11 raw_id_fields,详细页面,针对FK和M2M字段变成以Input框形式
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin): raw_id_fields = ('FK字段', 'M2M字段',)
12 fields,详细页面时,显示字段的字段
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fields = ('user',)
13 exclude,详细页面时,排除的字段
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
exclude = ('user',)
14 readonly_fields,详细页面时,只读字段
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
readonly_fields = ('user',)
15 fieldsets,详细页面时,使用fieldsets标签对数据进行分割显示
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
fieldsets = (
('基本数据', {
'fields': ('user', 'pwd', 'ctime',)
}),
('其他', {
'classes': ('collapse', 'wide', 'extrapretty'), # 'collapse','wide', 'extrapretty'
'fields': ('user', 'pwd'),
}),
)
16 详细页面时,M2M显示时,数据移动选择(方向:上下和左右)
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
filter_vertical = ("m2m字段",) # 或filter_horizontal = ("m2m字段",)
17 ordering,列表时,数据排序规则
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
ordering = ('-id',)
或
def get_ordering(self, request):
return ['-id', ]
18. radio_fields,详细页面时,使用radio显示选项(FK默认使用select)
radio_fields = {"ug": admin.VERTICAL} # 或admin.HORIZONTAL
19 form = ModelForm,用于定制用户请求时候表单验证
from app01 import models
from django.forms import ModelForm
from django.forms import fields class MyForm(ModelForm):
others = fields.CharField() class Meta:
model = models = models.UserInfo
fields = "__all__" @admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin): form = MyForm
20 empty_value_display = "列数据为空时,显示默认值"
@admin.register(models.UserInfo)
class UserAdmin(admin.ModelAdmin):
empty_value_display = "列数据为空时,默认显示" list_display = ('user','pwd','up') def up(self,obj):
return obj.user
up.empty_value_display = "指定列数据为空时,默认显示"
示例:
from django.contrib import admin # Register your models here. from .models import * class BookInline(admin.StackedInline): # TabularInline
extra = 0
model = Book class BookAdmin(admin.ModelAdmin): list_display = ("title",'publishDate', 'price',"foo","publisher")
list_display_links = ('publishDate',"price")
list_filter = ('price',)
list_editable=("title","publisher")
search_fields = ('title',)
date_hierarchy = 'publishDate'
preserve_filters=False def foo(self,obj): return obj.title+str(obj.price) # 定制Action行为具体方法
def func(self, request, queryset):
print(self, request, queryset)
print(request.POST.getlist('_selected_action')) func.short_description = "中文显示自定义Actions"
actions = [func, ]
# Action选项都是在页面上方显示
actions_on_top = True
# Action选项都是在页面下方显示
actions_on_bottom = False # 是否显示选择个数
actions_selection_counter = True change_list_template="my_change_list_template.html" class PublishAdmin(admin.ModelAdmin):
list_display = ('name', 'email',)
inlines = [BookInline, ] admin.site.register(Book, BookAdmin) # 第一个参数可以是列表
admin.site.register(Publish,PublishAdmin)
admin.site.register(Author)
admin源码解析
单例模式
单例模式(Singleton Pattern)是一种常用的软件设计模式,该模式的主要目的是确保某一个类只有一个实例存在。当你希望在整个系统中,某个类只能出现一个实例时,单例对象就能派上用场。
比如,某个服务器程序的配置信息存放在一个文件中,客户端通过一个 AppConfig 的类来读取配置文件的信息。如果在程序运行期间,有很多地方都需要使用配置文件的内容,也就是说,很多地方都需要创建 AppConfig 对象的实例,这就导致系统中存在多个 AppConfig 的实例对象,而这样会严重浪费内存资源,尤其是在配置文件内容很多的情况下。事实上,类似 AppConfig 这样的类,我们希望在程序运行期间只存在一个实例对象。
在 Python 中,我们可以用多种方法来实现单例模式:
- 使用模块
- 使用
__new__ - 使用装饰器(decorator)
- 使用元类(metaclass)
(1)使用 __new__
为了使类只能出现一个实例,我们可以使用 __new__ 来控制实例的创建过程,代码如下:

class Singleton(object):
_instance = None
def __new__(cls, *args, **kw):
if not cls._instance:
cls._instance = super(Singleton, cls).__new__(cls, *args, **kw)
return cls._instance class MyClass(Singleton):
a = 1

在上面的代码中,我们将类的实例和一个类变量 _instance 关联起来,如果 cls._instance 为 None 则创建实例,否则直接返回 cls._instance。
执行情况如下:

>>> one = MyClass()
>>> two = MyClass()
>>> one == two
True
>>> one is two
True
>>> id(one), id(two)
(4303862608, 4303862608)

(2)使用模块
其实,Python 的模块就是天然的单例模式,因为模块在第一次导入时,会生成 .pyc 文件,当第二次导入时,就会直接加载 .pyc 文件,而不会再次执行模块代码。因此,我们只需把相关的函数和数据定义在一个模块中,就可以获得一个单例对象了。如果我们真的想要一个单例类,可以考虑这样做:
# mysingleton.py
class My_Singleton(object):
def foo(self):
pass my_singleton = My_Singleton()
将上面的代码保存在文件 mysingleton.py 中,然后这样使用:
from mysingleton import my_singleton my_singleton.foo()
模块引入对构成的单例模式有局限,如果代码直接导入类,还是能用类生成很多对象
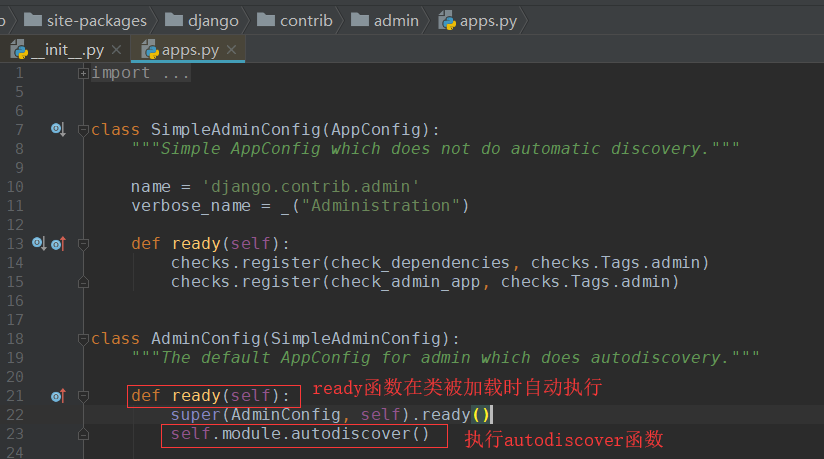
admin执行流程
<1> 根据setting文件配置,循环加载执行所有已经注册的app中的admin.py文件(扫描admin.py)

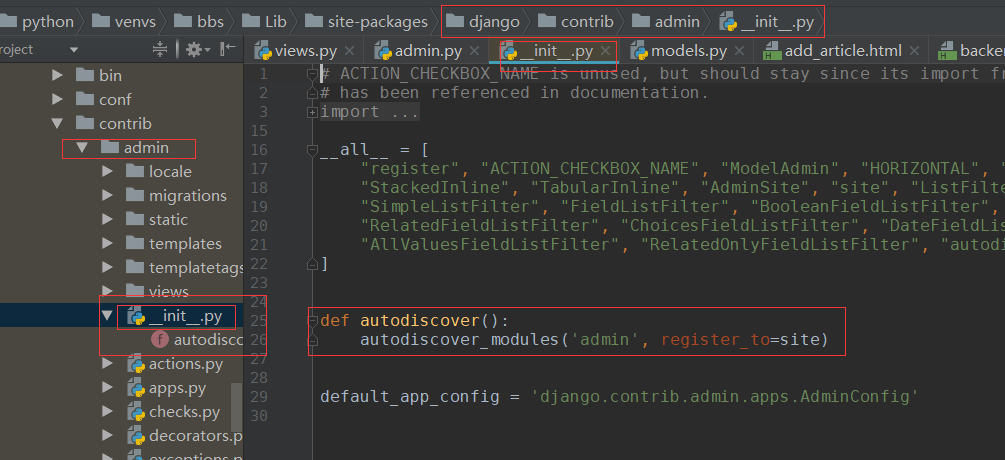
每个app下的admin文件夹中init:


def autodiscover():
autodiscover_modules('admin', register_to=site)
<2> 执行代码(这个类相当于每个表显示的渲染类,起到渲染作用,光定义了类还不行,还得写到register参数里或者装饰器里才生效)
#admin.py class BookAdmin(admin.ModelAdmin):
list_display = ("title",'publishDate', 'price') admin.site.register(Book, BookAdmin)
admin.site.register(Publish)
执行到admin.site时到下一步
<3> admin.site 源码:
其实admin.site就是adminsite对象

这里应用的是一个单例模式,对于AdminSite类的一个单例模式,执行的每一个app中的每一个admin.site都是一个对象
<4> 执行register方法
admin.site.register(Book, BookAdmin)
admin.site.register(Publish)
下面是register源码方法,意思是Book对象传来给model,如果后面跟了BookAdmin(继承于ModelAdmin——————相当于渲染类)则不走if,不将ModelAdmin赋给admin_class,使用自己的渲染类(BookAdmin),如果参数没有传自定义的渲染类,则将系统的渲染类(ModelAdmin)传给admin_class类。
class ModelAdmin(BaseModelAdmin): pass
# 渲染类,对表内容的渲染,使之在管理站点里更好看 这句话无关,只是为了解释渲染类 class AdminSite(object):
def __init__(self, name='admin'):
self._registry = {} # 每一个admin会注册一个放进_registry.单下划线不是私有属性,是不建议使用 def register(self, model, admin_class=None, **options):
if not admin_class: # 如果没有自定义渲染类(在admin定义并绑定渲染的类)则赋值为默认渲染类
admin_class = ModelAdmin
# Book(被注册的类)作为键,渲染类作为值存进——_registry
self._registry[model] = admin_class(model, self) # {Book:ModelAdmin(Book)} admin.site.register(Book) # admin.site._registry={Book:ModelAdmin(Book)}
admin.site.register(Publish) # admin.site._registry={Book:ModelAdmin(Book),Publish:ModelAdmin(Publish)
到这里,注册结束!
思考,在每一个app的admin .py中加上
print(admin.site._registry) # 执行结果?
每加载一个App的admin在self._registry字典中都会加入一个以当前表类为键,表类绑定的渲染类为值的键值对,每加载一个app就会多一个
admin的URL配置
首先要知道admin管理页面中,每个表都对应四个url,增删改查,以Book表为例
对每一个app下的model设计出增删改查4个url
查看book:
http://127.0.0.1:8000/admin/app01/book/
添加book:
http://127.0.0.1:8000/admin/app01/book/add/
编辑book:
http://127.0.0.1:8000/admin/app01/book/1/change/
删除book:
http://127.0.0.1:8000/admin/app01/book/1/delete/
每个表的增删改查都是基本固定访问路径,但是问题是一般的url都是一对一的访问函数如下,如何通过一个访问函数就生成多个对应路径下面给解释
urlpatterns = [
url(r'^admin/', admin.site.urls),
]
首先对url()方法的分发方式复习
from django.shortcuts import HttpResponse
def test01(request):
return HttpResponse("test01") def test02(request):
return HttpResponse("test02") urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', ([
url(r'^test01/', test01),
url(r'^test02/', test02), ],None,None)), ]
这种可以进行多级分发,下面看Django源码如何分发的
url(r'^admin/', admin.site.urls),
在site对象,AdminSite类源码中分发的方法如下
class AdminSite(object):
def get_urls(self):
from django.conf.urls import url, include urlpatterns = [] # 先初始化一个新列表,用于最终返回 # Add in each model's views, and create a list of valid URLS for the
# app_index
valid_app_labels = []
for model, model_admin in self._registry.items(): # 这是走注册列表中取出键值对,键为表对象
urlpatterns += [ # model.meta.app_label是获取表所在app名字,model._meta.model_name是获取表名
url(r'^%s/%s/' % (model._meta.app_label, model._meta.model_name), include(model_admin.urls)), # include分发给渲染类的url处理源码在下片
]
if model._meta.app_label not in valid_app_labels:
valid_app_labels.append(model._meta.app_label) return urlpatterns @property
def urls(self): # 返回了一个元组,第一个参数是一个列表,由上面函数返回
return self.get_urls(), 'admin', self.name
渲染类的基类:ModelAdmin
class ModelAdmin(BaseModelAdmin):
def get_urls(self):
from django.conf.urls import url
def wrap(view):
def wrapper(*args, **kwargs):
return self.admin_site.admin_view(view)(*args, **kwargs)
wrapper.model_admin = self
return update_wrapper(wrapper, view)
info = self.model._meta.app_label, self.model._meta.model_name
urlpatterns = [ # 这里处理url分发
url(r'^$', wrap(self.changelist_view), name='%s_%s_changelist' % info),
url(r'^add/$', wrap(self.add_view), name='%s_%s_add' % info),
url(r'^(.+)/history/$', wrap(self.history_view), name='%s_%s_history' % info),
url(r'^(.+)/delete/$', wrap(self.delete_view), name='%s_%s_delete' % info),
url(r'^(.+)/change/$', wrap(self.change_view), name='%s_%s_change' % info),
# For backwards compatibility (was the change url before 1.9)
url(r'^(.+)/$', wrap(RedirectView.as_view(
pattern_name='%s:%s_%s_change' % ((self.admin_site.name,) + info)
))),
]
return urlpatterns # 返回了一个列表
到此,url分发结束
下面是简易的各App的admin多级分发
from django.conf.urls import url,include
from django.contrib import admin from django.shortcuts import HttpResponse def change_list_view(request):
return HttpResponse("change_list_view")
def add_view(request):
return HttpResponse("add_view")
def delete_view(request):
return HttpResponse("delete_view")
def change_view(request):
return HttpResponse("change_view") def get_urls(): temp=[
url(r"^$".format(app_name,model_name),change_list_view),
url(r"^add/$".format(app_name,model_name),add_view),
url(r"^\d+/del/$".format(app_name,model_name),delete_view),
url(r"^\d+/change/$".format(app_name,model_name),change_view),
] return temp url_list=[] for model_class,obj in admin.site._registry.items(): model_name=model_class._meta.model_name
app_name=model_class._meta.app_label # temp=url(r"{0}/{1}/".format(app_name,model_name),(get_urls(),None,None))
temp=url(r"{0}/{1}/".format(app_name,model_name),include(get_urls()))
url_list.append(temp) urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^yuan/', (url_list,None,None)),
]
Django_Xadmin 修改后台的更多相关文章
- ECSHOP修改后台地址
为了保证ECSHOP商城安全,需要修改许多默认的程序路径,今天讲下后台路径修改. ECSHOP修改后台路径根据版本不同,修改的地方也不一样.我现在用的是2.7.3,上网查了资料,很少,所以自己先写下来 ...
- opencart修改后台文件夹名
在使用opencart进行二次开发时,若需要修改后台目录的文件夹名是可以操作的.具体步骤如下: 1.将网站后台文件夹名字改成opencartadmin 2.在该文件夹下找到config.php文件如图 ...
- 转载ECTouch1.0 修改后台广告管理中广告列表显示广告图片
http://www.ectouch.cn/topics/94.html 效果 操作: 1. 修改后台控制器文件 调用出相关字段信息. mobile\include\apps\admin\contro ...
- 解决eclipse修改后台代码ctrl+s总是【自动重启服务器】问题
每次修改后台代码保存总是自启动服务很是耗时,以下设置可以解决你的烦恼: 双击你要设置的项目: 点击ok,最后ctrl+s一下就搞定了. 这时候你随便修改后台代码随便ctrl+s都不会重新启动服务器.b ...
- Eclipse中Tomcat 修改后台代码即时生效
修改类后不用重启Tomcat就能自动生效,对于提高开发效率的帮助很大. server.xml 中节点定义时一般会有如下配置: <Context docBase="test1" ...
- 解决emlog默认导航不能修改的问题以及修改后台登录地址的方法
修改默认导航 我们需要使用修改代码的方式来解决 首先找到admin/navbar.php文件 然后找到需要删除的几行代码: if ($type != Navi_Model::navitype_cust ...
- jeecms怎么修改后台访问路径?
1,修改后台访问路径: 如:http://localhost:8080/jeeadmin/jeecms/login.do 改:http://localhost:8080/hailou/index.do ...
- ecshop修改后台访问地址
本文转自‘做个好男人’的博客. 打开data/config.php,找到define(’ADMIN_PATH’,’admin’),这里是定义后台目录的地方,把其中的admin换成你的后台自定义目录,如 ...
- phpcms 修改后台 主页面的模板
代码在phpcms/modules/admin/templates/main.tpl.php 在该文件修改就可以修改 phpcms后台管理系统的 首页面.
随机推荐
- (转)15个非常棒的jQuery无限滚动插件【瀑布流效果】
原文地址:http://www.cnblogs.com/lyw0301/archive/2013/06/19/3145084.html 现在,最热门的网站分页趋势之一是jQuery的无限滚动(也即瀑布 ...
- Form1调用Unit2类中函数
Form1有一个button,当Form1.Create时触发Button的OnClick事件,OnClick事件调用Unit2单元中的函数: unit Unit2; interface uses F ...
- 【学习】CodeUi
关于这个,博客园里有很多初级的教程,我是看这篇: http://www.cnblogs.com/luminji/archive/2010/11/18/1880452.html 初学的可以跟着这个做一边 ...
- IIS 6.0 发布网站使用教程
原文地址:http://wenku.baidu.com/view/95d8b49851e79b89680226aa.html
- WPF 控件库——轮播控件
WPF 控件库系列博文地址: WPF 控件库——仿制Chrome的ColorPicker WPF 控件库——仿制Windows10的进度条 WPF 控件库——轮播控件 WPF 控件库——带有惯性的Sc ...
- WPF程序开机速度策略
WPF程序开机速度慢是一个很讨厌的问题.具体分析后,可能有以下问题 1.在主线程中加载图像导致 2.初始化各种UserControl导致 3.加载类库导致
- kali linux之edb--CrossFire缓冲区溢出
漏洞的罪恶根源------变量,数据与代码边界不清,开发人员对用户输入没做过滤,或者过滤不严 如这个脚本,写什么,显示什么,但是加上:,|,&&,后面加上系统命令,就执行命令了 缓冲区 ...
- 单元测试unittest
unittest.TestSuite():用例集合 uinttest.defaultTestLoader.discover():寻找测试用例,去哪个目录下寻找测试用例,加载测试用例
- HDU6342-2018ACM暑假多校联合训练4-1011-Problem K. Expression in Memories
Problem K. Expression in Memories Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262 ...
- SpringMVC中静态文件的引用
1.在WebRoot目录下创建 resources文件,里面可以放入css文件 2.在SpringMVC中的配置文件dispatcherServlet-servlet.xml中加入 <!-- 将 ...
