javascript第三节
面向对象的程序设计
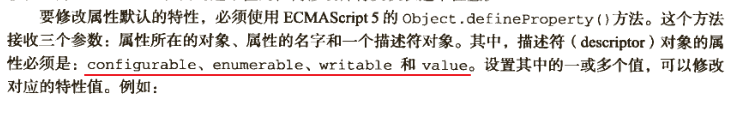
1.属性类型
ECMAScript中有两种属性:数据属性和访问器属性
数据属性:



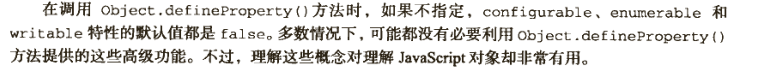
configurable设置为false,表示不能从对象中删除属性。

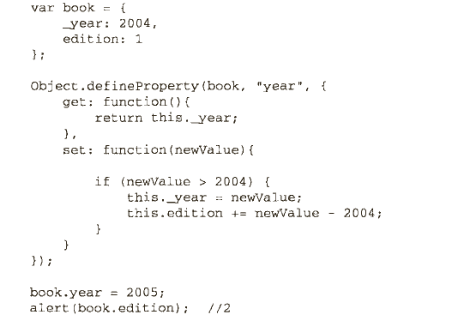
访问器属性:


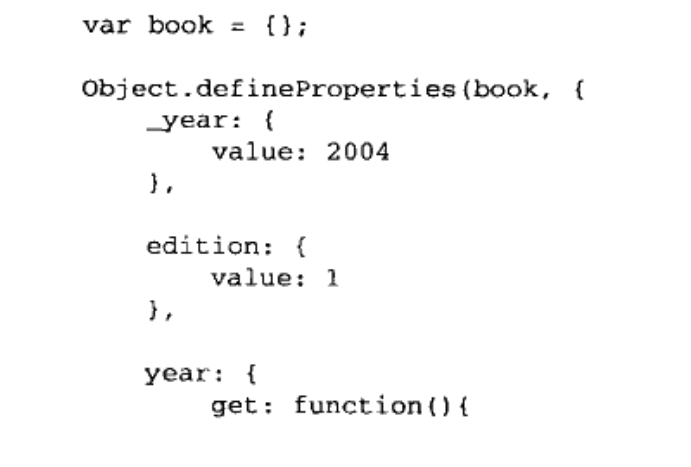
支持定义多个属性:

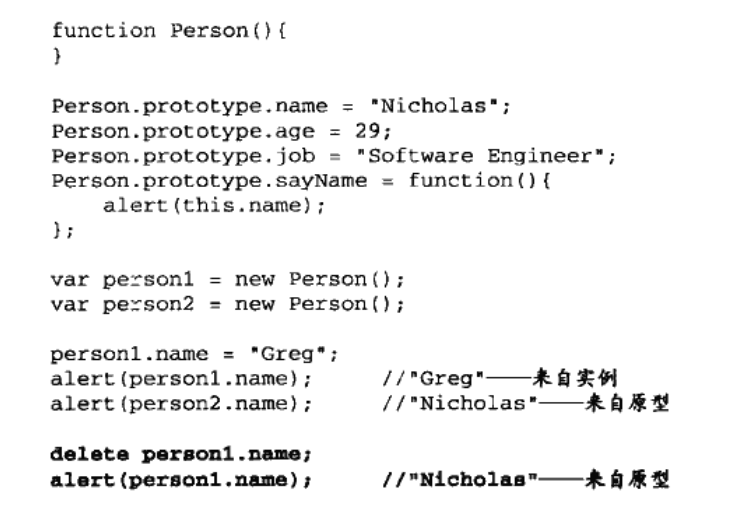
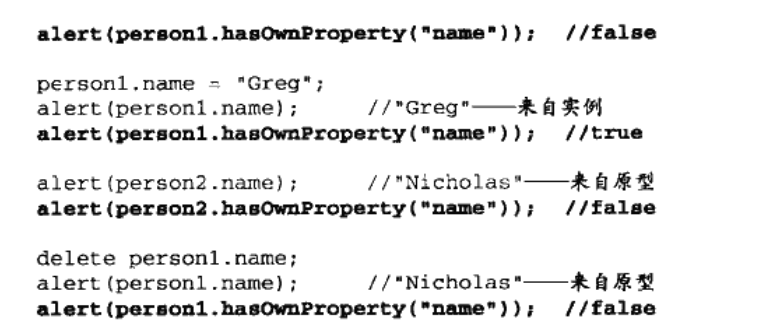
原型模式





原型与in操作符

javascript第三节的更多相关文章
- 2014年辛星完全解读Javascript第三节
经过第一节的入门和第二节的运算符,那么接下来我们就可以学习Javascript的函数了,当然了,不管大家之前学习的是什么编程语言,都会有函数的概念,如果大家学的是Pascal,还会有”过程“的概念,但 ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- 第一百三十三节,JavaScript,封装库--弹出登录框
JavaScript,封装库--弹出登录框 封装库,增加了两个方法 yuan_su_ju_zhong()方法,将获取到的区块元素居中到页面,chuang_kou_shi_jian()方法,浏览器窗口事 ...
- 第一百二十三节,JavaScript错误处理与调试
JavaScript错误处理与调试 学习要点: 1.浏览器错误报告 2.错误处理 3.错误事件 4.错误处理策略 5.调试技术 6.调试工具 JavaScript在错误处理调试上一直是它的软肋,如果脚 ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- 第一百零三节,JavaScript对象和数组
JavaScript对象和数组 学习要点: 1.Object类型 2.Array类型 3.对象中的方法 什么是对象,其实就是一种类型,即引用类型.而对象的值就是引用类型的实例.在ECMAScript中 ...
- 2014年辛星Javascript解读第三节
经过第一节的入门和第二节的运算符.那么接下来我们就能够学习Javascript的函数了,当然了.无论大家之前学习的是什么编程语言.都会有函数的概念,假设大家学的是Pascal,还会有"过程& ...
- 第一百五十三节,封装库--JavaScript,表单验证--备注字数验证
封装库--JavaScript,表单验证--备注字数验证 效果图 html <div id="reg"> <h2 class="tuo"> ...
- 第一百四十三节,JavaScript,利用封装库做百度分享
JavaScript,利用封装库做百度分享 效果图 html代码 <div id="share"> <h2>分享到</h2> <ul> ...
随机推荐
- 【Java】final关键字
1.final数据 (1)基本类型 数值恒定不变 (2)对象引用 引用恒定不变,初始化的时候指向一个对象后,无法改变为另一个对象,但是对象本身可以修改 2.final方法 可以把方 ...
- C语言中的extern关键字用法
在C语言中,修饰符extern用在变量或者函数的声明前,用来说明“此变量/函数是在别处定义的,要在此处引用”. 1. extern修饰变量的声明.举例来说,如果文件a.c需要引用b.c中变量int v ...
- 人生苦短之我用Python篇(深浅拷贝、常用模块、内置函数)
深浅拷贝 有时候,尤其是当你在处理可变对象时,你可能想要复制一个对象,然后对其做出一些改变而不希望影响原来的对象.这就是Python的copy所发挥作用的地方. 定义了当对你的类的实例调用copy.c ...
- 前端之JavaScript再次补充(干死!!)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Ubuntu server 安装samba
安装Samba时,出现了一下问题: linux-image-generic***依赖出现问题,无法安装Samba. 使用apt-get update 更新,吓尿了,全部是忽略,源是系统自带的.改成其他 ...
- my vim IDE 编辑器的配置
<h4>1.自定义编辑.vimrc的快捷键</h4><blockquote>"Set mapleaderlet mapleader = ",&q ...
- HDU - 6201:transaction transaction transaction(最长路)
Kelukin is a businessman. Every day, he travels around cities to do some business. On August 17th, i ...
- 【SQL】分组数据,过滤分组-group by , having
学习笔记,原文来自http://blog.csdn.net/robinjwong/article/details/24845125 创建分组 - GROUP BY 分组是在SELECT语句的GROUP ...
- 重温CLR(二)生成、部署以及程序集
将类型生成到模块中 class Program { static void Main(string[] args) { Console.WriteLine("Hi"); } } 该 ...
- RK3288 dts文件中背光配置参数
backlight { // 设备名(用于匹配) compatible = "pwm-backlight"; // pwm编号 通道 频率(ns) pwms = <& ...
