ASP.NET Web API 自定义MediaType实现jsonp跨域调用
代码来自《ASP.NET Web API 2 框架揭秘》一书。
直接上代码:
/// <summary>
/// 自定义jsonp MediaType
/// </summary>
public class JsonpMediaTypeFormatter : JsonMediaTypeFormatter
{
//callback参数
public string Callback { get; private set; }
public JsonpMediaTypeFormatter(string callback = null)
{
this.Callback = callback;
} public override Task WriteToStreamAsync(Type type, object value, Stream writeStream, HttpContent content, TransportContext transportContext)
{
//如果callback不存在,直接调用父类方法
if (string.IsNullOrEmpty(this.Callback))
{
return base.WriteToStreamAsync(type, value, writeStream, content, transportContext);
}
try
{
//否则调用重写的方法
this.WriteToStream(type, value, writeStream, content);
return Task.FromResult<AsyncVoid>(new AsyncVoid());
}
catch(Exception ex)
{
TaskCompletionSource<AsyncVoid> source = new TaskCompletionSource<AsyncVoid>();
source.SetException(ex);
return source.Task;
}
} private void WriteToStream(Type type, object value, Stream writeStream, HttpContent content)
{
JsonSerializer serializer = JsonSerializer.Create(this.SerializerSettings);
using (StreamWriter writer = new StreamWriter(writeStream,this.SupportedEncodings.First())) {
using (JsonTextWriter jsonTextWriter = new JsonTextWriter(writer) { CloseOutput = false }) {
//添加callback(json)
jsonTextWriter.WriteRaw(this.Callback + "(");
serializer.Serialize(jsonTextWriter, value);
jsonTextWriter.WriteRaw(")");
}
}
} public override MediaTypeFormatter GetPerRequestFormatterInstance(Type type, HttpRequestMessage request, MediaTypeHeaderValue mediaType)
{ if (request.Method != HttpMethod.Get) { return this; }
string callback;
if (request.GetQueryNameValuePairs().ToDictionary(p => p.Key, p => p.Value).TryGetValue("callback", out callback)) {
return new JsonpMediaTypeFormatter(callback);
}
return this;
} [StructLayout(LayoutKind.Sequential, Size = )]
private struct AsyncVoid { }
}
然后在Global.asax中将JsonpMediaTypeFormatter加入
protected void Application_Start()
{
//加入jsonpMediaTypeFormatter
GlobalConfiguration.Configuration.Formatters.Insert(, new JsonpMediaTypeFormatter());
AreaRegistration.RegisterAllAreas(); GlobalConfiguration.Configure(WebApiConfig.Register);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
Demo演示:
我在localhost:55950 用jquery 调用api(http://localhost:55599/api/search?key=%E7%83%A7%E7%81%AB&from=0&size=10)

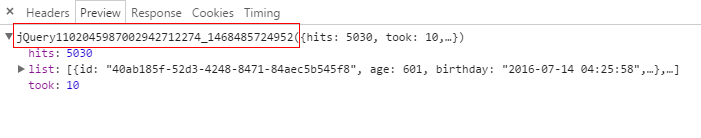
得到结果如图:

成功调用。不过书上说,这种方法仅限于get方法。
OK,笔记完成,记录下来以防以后 用到可以参考参考。
ASP.NET Web API 自定义MediaType实现jsonp跨域调用的更多相关文章
- Asp.Net Web Api 接口,拥抱支持跨域访问。
如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问. 由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题 ...
- 如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问。
由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题. 刚开始没做任何处理,用jsonp的方式调用 web api 接口, ...
- Web API中使用CORS解决跨域
Web API中使用Cros解决跨域 如果两个页面的协议,端口和域名都相同,则两个页面具有相同的源,注:IE不考虑端口,同源策略不会阻止浏览器发送请求,但是它会阻止应用程序看到响应.如下图所示 COR ...
- jsonP跨域调用
-------------------------------------jsonP跨域调用------------------------------------- <div class=&q ...
- jquery中的jsonp跨域调用
jquery jsonp跨域调用接口
- jquery中的jsonp跨域调用(接口)
jquery jsonp跨域调用接口
- .NET MVC & Web API Cors让AJAX 实现跨域
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- 在dotnet core web api中支持CORS(跨域访问)
最近在写的Office add-in开发系列中,其中有一个比较共性的问题就是在add-in的客户端脚本中访问远程服务时,要特别注意跨域访问的问题. 关于CORS的一些基本知识,请参考维基百科的说明:h ...
- jquery ajax jsonp跨域调用实例代码
今天研究了AJAX使用JSONP进行跨域调用的方法,发现使用GET方式和POST方式都可以进行跨域调用,这里简单分享下,方便需要的朋友 客户端代码 复制代码 代码如下: <%@ Page Lan ...
随机推荐
- mac上k8s学习踩坑
本文学习k8s参考内容:http://docs.kubernetes.org.cn/126.html,学习过程中遇到一些坑,记录如下: -------------------------------- ...
- c#字典排序
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Sublime Text加上Eclipse
打造属于自己的前端开发神器 -- 给Sublime Text加上Eclipse的光环 将Sublime Text打造成如Eclipse一般的前端开发IDE 1. 快捷键移植篇 从Java开 ...
- Class.forName和ClassLoader的区别
一 看名字就知道了,一个是类的创建,一个类加载器 二 再看下Class.forName源码,调用了ClassLoader @CallerSensitive public static Class< ...
- 【Ubuntu】设置静态ip地址
一.Ubuntu16.04设置静态IP1.获取网卡的名字 ip route show 2.获取网卡的名字 vim /etc/network/interfaces auto ens33 iface ...
- ajax返回数据之前的loading等待
首先,我们通过ajax请求,向后台传递参数,然后后台经过一系列的运算之后向前台返还数据,我希望在等待数据成功返还之前可以展示一个loading.gif图 不废话,在页面上执行点击事件(<a sc ...
- View视图调用控制器方法
1.@using XXX.Controllers;//引用控制器 2. var otherController = DependencyResolver.Current.GetService<U ...
- Hadoop-HA(高可用)集群搭建
Hadoop-HA集群搭建 一.基础准备工作 1.准备好5台Linux系统虚拟服务器或物理服务器 我这里演示采用虚拟服务器搭建Hadoop-HA集群,各自功能分配如下: NameNode节点:vt-s ...
- java常用API之Calendar类
Calendar是日历类,该类将所有可能用到的时间信息封装为静态成员变量,方便获取. Calendar为抽象类,由于语言敏感性,Calendar类在创建对象时并非直接创建,而是通过静态方法创建,将语言 ...
- JVM Guide
Java Virtual Machine: the Essential Guide October 8th, 2014 - By Alexey Zhebel Introduction Java Vir ...
