stark——增删改页面
一、制作添加页面
1、前置准备
(1)修改增删改的视图函数名
class ModelStark(object):
def add_view(self, request):
return HttpResponse("add")
def delete_view(self, request, id):
return HttpResponse("delete")
def change_view(self, request, id):
return HttpResponse("change")
(2)调整路由对应的视图函数
class ModelStark(object):
def get_urls_2(self):
temp = []
# 用name取别名app名+model名+操作名可以保证别名不会重复
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label
temp.append(url(r"^add/", self.add_view, name="%s_%s_add" % (app_label, model_name)))
temp.append(url(r"^(\d+)/delete/", self.delete_view, name="%s_%s_delete" % (app_label, model_name)))
temp.append(url(r"^(\d+)/change/", self.change_view, name="%s_%s_change" % (app_label, model_name)))
temp.append(url(r"^$", self.list_view, name="%s_%s_list" % (app_label, model_name)))
return temp
(3)在查看页面添加add按钮
首先在list_view中获取add_url:
class ModelStark(object):
'''代码省略'''
def get_add_url(self):
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label
_url = reverse("%s_%s_add" % (app_label, model_name))
return _url def list_view(self, request):
'''代码省略'''
# 构建一个查看url
add_url = self.get_add_url() return render(request, "list_view.html", locals())
在list_view.html中添加“添加数据”按钮:
<body>
<h4>数据列表</h4>
<div class="container">
<div class="row">
<div class="col-md-9">
{# <a href="add/" class="btn btn-primary">添加数据</a> #}
<a href="{{ add_url }}" class="btn btn-primary">添加数据</a>
"""代码省略"""
</body>
</html>
(4)重构模型
由于之前的表结构过于简单,在进行添加操作时很多问题无法发现,在这里重新构造模型(一对一、一对多、多对多都有)。
from django.db import models # Create your models here. class Author(models.Model):
nid = models.AutoField(primary_key=True)
name = models.CharField(max_length=32)
age = models.IntegerField() # 与AuthorDetail建立一对一的关系
authorDetail = models.OneToOneField(to="AuthorDetail", on_delete=models.CASCADE) def __str__(self):
return self.name class AuthorDetail(models.Model):
nid = models.AutoField(primary_key=True)
birthday = models.DateField()
telephone = models.BigIntegerField()
addr = models.CharField(max_length=64) def __str__(self):
return self.telephone class Publish(models.Model):
nid = models.AutoField(primary_key=True)
name = models.CharField(max_length=32)
city = models.CharField(max_length=32)
email = models.EmailField() def __str__(self):
return self.name class Book(models.Model):
nid = models.AutoField(primary_key=True)
title = models.CharField(max_length=32)
publishDate = models.DateField()
price = models.DecimalField(max_digits=5, decimal_places=2) # 与Publish建立一对多的关系,外键字段建立在多的一方
publish = models.ForeignKey(to="Publish", to_field="nid", on_delete=models.CASCADE)
# 与Author表建立多对多的关系,ManyToManyField可以建在两个模型中的任意一个,自动创建第三张表
authors = models.ManyToManyField(to='Author', ) def __str__(self):
return self.title
app01/models.py
同时将app01/admin.py和app01/stark.py中的内容清空重新进行构建。
(5)删除数据重新进行数据库迁移
1)删除app01/migrations/下的文件
2)删除db.sqlite3
3)数据迁移
manage.py@stark_demo > makemigrations
manage.py@stark_demo > migrate
(6)在stark中注册表:
app01/stark.py:
from stark.service.stark import site, ModelStark
from django.utils.safestring import mark_safe
from django.urls import reverse
from .models import * site.register(Book)
site.register(Publish)
site.register(Author)
site.register(AuthorDetail)
到此页面已经可以正常访问:

2、自定制配置modelform来构建添加页面
class ModelStark(object):
def add_view(self, request):
from django.forms import ModelForm
from django.forms import widgets as wid class ModelFormDemo(ModelForm):
class Meta:
model = self.model
fields = "__all__"
# 不能使用这种方法,因为每个表的字段是不同的
# widgets = {
# "title": wid.TextInput(attrs={"class": "form-control"})
# }
form = ModelFormDemo() # 实例化
return render(request, "add_view.html", locals())
3、构建add_view.html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery-1.12.4.min.js"></script>
<style>
input,select {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
</style>
</head>
<body>
<h3>添加页面</h3>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="" method="post">
{% for field in form %}
<div>
<label for="">{{ field.label }}</label>
{{ field }}
</div>
{% endfor %}
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</div>
</body>
</html>
由于每个表字段不同,因此不能使用wigets来给所有标签添加form-control样式,直接在页面用css给input\select构建form-control的样式。
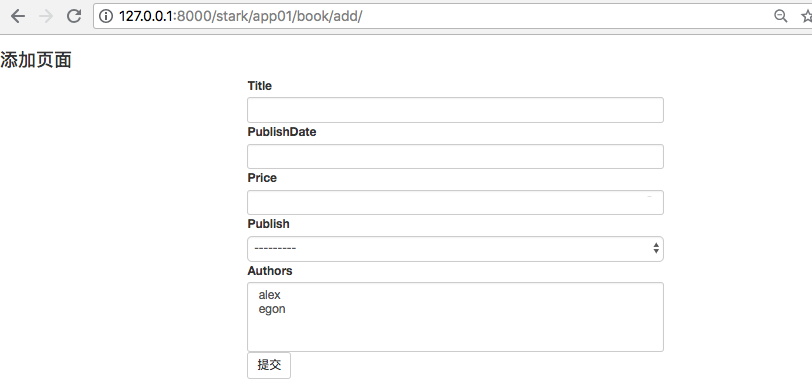
显示效果如下所示:

4、给所有字段更换为中文
class ModelStark(object):
"""默认类,定制配置类"""
list_display = ["__str__",]
list_display_links = []
modelform_class = [] '''代码省略''' def get_modelform_class(self):
"""用来获取modelform类"""
if not self.modelform_class:
# 如果没有值
from django.forms import ModelForm
from django.forms import widgets as wid class ModelFormDemo(ModelForm):
class Meta:
model = self.model
fields = "__all__" return ModelFormDemo
else:
# 如果有值说明在用户已经自己定制过了,直接取值
return self.modelform_class def add_view(self, request):
ModelFormDemo = self.get_modelform_class()
form = ModelFormDemo() # 实例化
return render(request, "add_view.html", locals())
(1)定义get_modelform_class方法来获取modelform类。如果在app01/stark.py中自定义配置类没有modelform_class,则默认为空,通过这个方法来获取modelform。
(2)自定义配置Book类,并将字段显示中文
from stark.service.stark import site, ModelStark
from .models import *
from django.forms import ModelForm class BookModelForm(ModelForm):
class Meta:
model = Book
fields = "__all__" labels = {
"title": "书籍名称",
"publishDate": "出版日期",
"price": "价格",
"publish": "出版社",
"authors": "作者"
} class BookConfig(ModelStark):
list_display = ["title", "price", "publishDate"]
modelform_class = BookModelForm site.register(Book, BookConfig)
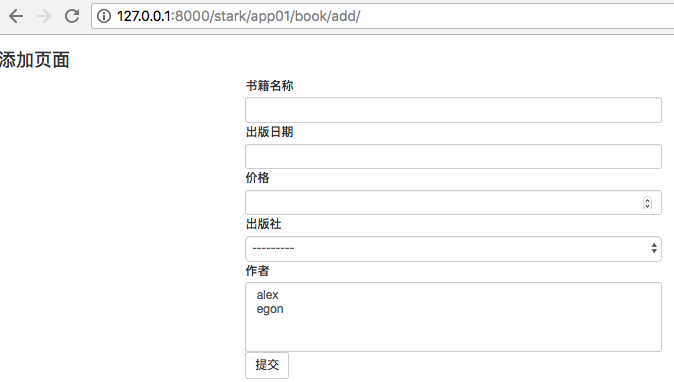
(3)显示效果:

5、添加信息提交
(1)add_view视图函数中处理post请求:
class ModelStark(object):
def add_view(self, request):
ModelFormDemo = self.get_modelform_class()
if request.method == "POST":
form = ModelFormDemo(request.POST)
if form.is_valid(): # 校验字段全部合格
form.save()
return redirect(self.get_list_url()) # 跳转到当前访问表的查看页面 # (精髓)校验有错误返回页面,且包含了错误信息
return render(request, "add_view.html", locals()) form = ModelFormDemo() # 实例化
return render(request, "add_view.html", locals())
注意校验通过跳转到当前访问表的查看页面;校验不通过返回添加页面,且包含错误信息。
(2)add_view.html在提交报错时显示错误信息
<style>
input,select {
/*代码省略*/
}
.error {
color: red;
}
</style> <body>
<h3>添加页面</h3>
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div>
<label for="">{{ field.label }}</label>
{{ field }} <span class="error pull-right">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-default pull-right">提交</button>
</form>
</div>
</div>
</div>
</body>
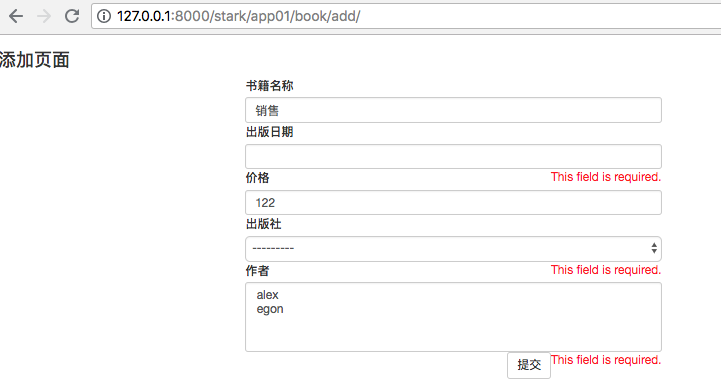
(3)提交显示效果如下所示:


二、制作编辑页面
编辑页面视图和模板都与添加页面非常相似。
1、change_view视图编写
class ModelStark(object):
def change_view(self, request, id):
"""编辑视图"""
ModelFormDemo = self.get_modelform_class()
# 编辑对象
edit_obj = self.model.objects.filter(pk=id).first()
if request.method == "POST":
form = ModelFormDemo(request.POST, instance=edit_obj) # instance就是给这个记录更改为最新的数据
if form.is_valid(): # 校验字段全部合格
form.save()
return redirect(self.get_list_url()) # 跳转到当前访问表的查看页面
# (精髓)校验有错误返回页面,且包含了错误信息
return render(request, "add_view.html", locals())
form = ModelFormDemo(instance=edit_obj) # 用instance放入编辑对象就有了编辑数据
return render(request, "change_view.html", locals())
这里最大的区别就是获取了当前的编辑对象,使用instance放入编辑对象获取编辑数据;同时在post请求中将记录更新为最新的数据。
这里是直接把add_view.html复制了一份做成了change_view.py,修改效果如下所示:

2、{% include 'form.html' %}优化代码重复
创建一个form.html:
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<form action="" method="post" novalidate>
{% csrf_token %}
{% for field in form %}
<div>
<label for="">{{ field.label }}</label>
{{ field }} <span class="error pull-right">{{ field.errors.0 }}</span>
</div>
{% endfor %}
<button type="submit" class="btn btn-default pull-right">提交</button>
</form>
</div>
</div>
</div>
add_view.html和change_view.html的body部分修改如下:
<body>
<h3>编辑页面</h3>
{% include 'form.html' %}
</body>
三、制作删除页面
删除时不要直接删除,需要提示确认。
class ModelStark(object):
def delete_view(self, request, id):
url = self.get_list_url()
if request.method == "POST":
self.model.objects.filter(pk=id).delete()
return redirect(url)
# self.model.objects.filter(pk=id).delete()
return render(request, "delete_view.html", locals())
一个form表单里面只能有一个请求按钮,因此确认删除是按钮,取消是一个a标签跳转到查看页面。
delete_view.html:
<body>
<h3>删除页面</h3> <form action="" method="post">
{% csrf_token %}
<button>确认删除?</button>
<a href="{{ url }}">取消</a>
</form>
</body>
执行效果:

确认后显示效果如下:

stark——增删改页面的更多相关文章
- stark 增删改
优雅装饰器 import functools def wrapper(func): @functools.wraps(func) # 保留原函数的信息 def inner(*args, **kwarg ...
- jqgrid 增删改页面快速构建
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="InvitationRout ...
- stark组件的增删改(新)
1.效果图 2.详细步骤解析 3.总结.代码 1.效果图 增 删除 改 2.详细步骤解析 1.构造增删改查url,反向解析 2.ModelForm定制add.edit页面 3.starak中的 ...
- stark组件的增删改
1.效果图 2.详细步骤解析 3.总结.代码 1.效果图 增 删除 改 2.详细步骤解析 1.构造增删改查url,反向解析 2.ModelForm定制add.edit页面 3.starak中的 ...
- 9 stark组件 增删改
1.效果图 2.详细步骤解析 1.构造增删改查url,反向解析 2.ModelForm定制add.edit页面 3.staradmin中的ModelForm 3.总结.代码 1.知识点 1.解决代码重 ...
- JS组件系列——BootstrapTable+KnockoutJS实现增删改查解决方案(四):自定义T4模板快速生成页面
前言:上篇介绍了下ko增删改查的封装,确实节省了大量的js代码.博主是一个喜欢偷懒的人,总觉得这些基础的增删改查效果能不能通过一个什么工具直接生成页面效果,啥代码都不用写了,那该多爽.于是研究了下T4 ...
- Java简单示例-用户登录、单个页面的增删改查及简单分页
index.html -登录->stulist.jsp (index.html传递到LoginServlet,进行登录检测及写入session,NO返回index.html界面,OK 跳转到s ...
- 微软Connect教程系列--自动生成增删改查页面工具介绍(二)
本章课程描述了vs2015的三个特点,其中主要将描述在vs2015下面,使用命令自动生成增删改查界面,具体如下: 1.web.config文件不在存在,用config.json替代,以适应支撑vs的插 ...
- salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签, 可以通过以下链接查看或下载 ...
随机推荐
- MyBatis与JDBC的对比
//JDBC的步骤,1.加载驱动.2.获取连接.3.执行sql语句.4.处理结果集.5.关闭资源 Class.forName("com.mysql.jdbc.Driver").ne ...
- SDUT OJ 数组计算机(线段树)
学长推荐了这个博客详细的介绍了线段树的建立.查找.更新: 数组计算机 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Prob ...
- SDUT OJ 数据结构实验之图论十:判断给定图是否存在合法拓扑序列
数据结构实验之图论十:判断给定图是否存在合法拓扑序列 Time Limit: 1000 ms Memory Limit: 65536 KiB Submit Statistic Discuss Prob ...
- MySql 碎片
查看某个表所占空间,以及碎片大小. select table_name,engine,table_rows,data_length+index_length length,DATA_FREE from ...
- BZOJ3065 带插入区间K小值 || 洛谷P4278
这是一道让我崩溃的题...... 然鹅洛谷上时限被改然后只有20分......好像所有人都被卡了(雾) 由于替罪羊树不是依靠旋转操作而是依靠暴力重构的方式维护树的平衡,所以我们可以考虑使用替罪羊树套区 ...
- ui-grid样式,表格高度自适应行高,没有滚动条,去掉表头
前后端设置:
- no git binary found in $path(已解决,但是还有疑问)
跟同行研究个项目代码,他把代码打包发我后,我解压到本地,路径和我本地个人项目路径基本相同, 但是当执行npm install时,就报了 no git binary found in $path ,这个 ...
- mock static方法
<dependency> <groupId>org.powermock</groupId> <artifactId>powermock-api-mock ...
- [转] 如何批量删除Docker中已经停止的容器
[From]https://blog.csdn.net/csdn_duomaomao/article/details/78587103 方法一: #显示所有的容器,过滤出Exited状态的容器,取出这 ...
- PIE SDK图像裁剪
1.算法功能简介 图像裁剪的目的是获取选定的影像范围区域.图像裁切工具提供像素范围裁切.矢量裁切.栅格图像裁切和几何图元裁切四种方式. 像素范围裁切是基于像素坐标获取矩形裁切区域的裁切方式:矢量裁切是 ...
