MVC模型绑定
在项目中使用MVC的时候,我们无需像WebForm那样手动获取值再赋值到Model上,这得益于MVC的模型绑定,下面就介绍下复杂类型的模型绑定
Controller:
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
return View();
} [HttpPost]
public ActionResult Index(Person person)
{
return Json(person);
}
}
Model:
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public Address Address { get; set; }
public List<Role> Roles { get; set; }
} public class Address
{
public string Country { get; set; }
public string City { get; set; }
} public class Role
{
public string Name { get; set; }
}
View:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
//如果没有复杂类型,也可以使用这种
//var jsonData = {
// Id: 1,
// Name: "李四"
//};
//$.post("/home/index", jsonData, function (data) {
// console.log(data);
//});
var paramsUrl = "Id=1&Name=李四&Address.City=广州&Address.Country=中国&Roles[0].Name=管理员&Roles[1].Name=科长&Roles[2].Name=馆长";
$.post("/home/index", paramsUrl, function (data) {
console.log(data);
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
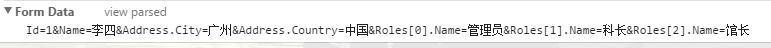
发送请求 post参数:

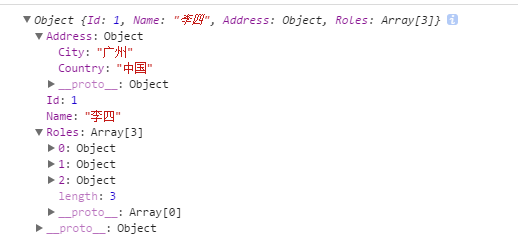
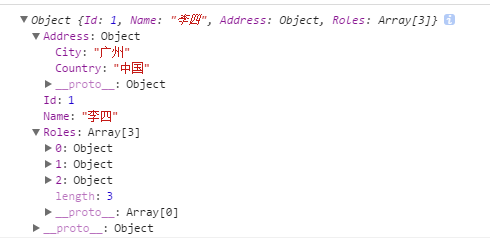
返回:

在MVC5(5.2.3.0)之前我们需要拼接成这种参数后台Index(Person person)才能接收到对应值,但是MVC5(5.2.3.0)版本的时候可以直接传递Json对象
升级为MVC5.2.3.0后,只需改视图即可:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
var jsonData = {
Id: 1,
Name: "李四",
Address: { City: "广州", Country: "中国" },
Roles: [{ Name: "管理员" }, { Name: "科长" }, { Name: "馆长" }]
};
$.post("/home/index", jsonData, function (data) {
console.log(data);
});
</script>
</head>
<body>
<div>
</div>
</body>
</html>
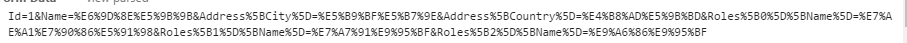
发送请求post参数,这里会将url转码:

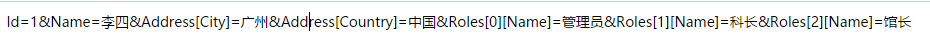
解码后【MVC5(5.2.3.0)之前不能接收 Address[City]=广州 这种方式的传值】:

返回(跟之前返回一样):

另外还可以使用Bind特性来决定需要绑定哪些属性
[HttpPost]
public ActionResult Index([Bind(Include = "Name,Age")]Person per)
{
return Json(per);
}
[Bind(Include = "Name,Age")] 表示只绑定Person对象中的Name和Age属性,其他属性则为默认值
[Bind(Exclude = "Name,Age")] 这个表示不绑定Person对象中的Name和Age属性
也可以直接在Model加上BindAttribute来决定绑定和不绑定哪些属性
[Bind(Include="Name,Age")]
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
Bind还有一个参数是Prefix,这个是用来指定前缀,具体看下面例子
Model:
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public Address Address1 { get; set; }
}
View:
<form action="/home/index" method="post">
@Html.TextBoxFor(p => p.Address1.City)
@Html.TextBoxFor(p => p.Address1.Country)
<input type="submit" value="提交" />
</form>
Action:
[HttpPost]
public ActionResult Index(Address address)
{
return Json(address);
}
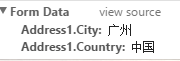
提交的内容:
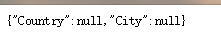
返回:
如果在不使用Prefix的情况下我们是获取不到提交的值的,使用Prefix:
[HttpPost]
public ActionResult Index([Bind(Prefix = "Address1")]Address address)
{
return Json(address);
}
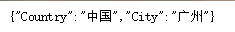
加上[Bind(Prefix = "Address1")]:
灵活运用将会在开发过程中如鱼得水,哈哈
MVC模型绑定的更多相关文章
- ASP.NET MVC模型绑定的6个建议(转载)
ASP.NET MVC模型绑定的6个建议 发表于2011-08-03 10:25| 来源博客园| 31 条评论| 作者冠军 validationasp.netmvc.netasp 摘要:ASP.NET ...
- ASP.NET Core MVC 模型绑定用法及原理
前言 查询了一下关于 MVC 中的模型绑定,大部分都是关于如何使用的,以及模型绑定过程中的一些用法和概念,很少有关于模型绑定的内部机制实现的文章,本文就来讲解一下在 ASP.NET Core MVC ...
- ASP.NET没有魔法——ASP.NET MVC 模型绑定
在My Blog中已经有了文章管理功能,可以发布和修改文章,但是对于文章内容来说,这里缺少最重要的排版功能,如果没有排版的博客很大程度上是无法阅读的,由于文章是通过浏览器查看的,所以文章的排版其实与网 ...
- ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(下篇)
上一篇<ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(上篇)>文章介绍了ASP.NET MVC模型绑定的相关组件和概念,本章将介绍Controller在执行时是如何通过这 ...
- asp.net Mvc 模型绑定项目过多会导致页面运行时间卡
asp.net Mvc 模型绑定项目过多会导致页面运行时间卡的问题. 解决方式就是采用ModelView方式进行精简,已减少模型绑定及验证的时间.
- [转] ASP.NET MVC 模型绑定的功能和问题
摘要:本文将与你深入探究 ASP.NET MVC 模型绑定子系统的核心部分,展示模型绑定框架的每一层并提供扩展模型绑定逻辑以满足应用程序需求的各种方法. 同时,你还会看到一些经常被忽视的模型绑定技术, ...
- .net core mvc 模型绑定 之 json and urlencoded
.net core mvc 模型绑定, FromQuery,对应 url 中的 urlencoded string ("?key1=value1&key2=value2") ...
- ASP.NET MVC——模型绑定
这篇文章我们来讲讲模型绑定(Model Binding),其实在初步了解ASP.NET MVC之后,大家可能都会产生一个疑问,为什么URL片段最后会转换为例如int型或者其他类型的参数呢?这里就不得不 ...
- MVC 模型绑定
在WebForm,获取提交表单的值一般都是Request.Form["Title"]这样的方式.在MVC中,提供了模型绑定机制.让后台获取表单或Url中的参数变得更加简单. 一.基 ...
- ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(上篇)
前面文章介绍了ASP.NET MVC中的模型绑定和验证功能,本着ASP.NET MVC没有魔法的精神,本章内容将从代码的角度对ASP.NET MVC如何完成模型的绑定和验证进行分析,已了解其原理. 本 ...
随机推荐
- 201621044079《Java程序设计》第二周学习总结
Week02-Java基本语法与类库 1.本周学习总结 记录本周学习中的重点 尝试使用 原则:少而精,自己写.即使不超过5行也可,但请一定不要简单的复制粘贴 1.学习了Java的数据类型 int ch ...
- 匿名内存 | shm
page_is_file_cache是和swapbacked互斥的,所以说对于匿名页来说,分配的时候就就会把PageSwapBacked给设置上,page->mapping_address = ...
- input属性 disabled与readonly的区别
从效果上看 源码 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- nowcoder 提高组模拟赛 最长路 解题报告
最长路 链接: https://www.nowcoder.com/acm/contest/178/A 来源:牛客网 题目描述 有一张 \(n\) 个点 \(m\) 条边的有向图,每条边上都带有一个字符 ...
- taotao用户登录springMVC拦截器的实现
在springMVC中写拦截器,只需要两步: 一.写 java 拦截器类,实现 interceptor 拦截器接口. 二.在 springMVC 的xml配置文件中,配置我们创建的拦截器对象及其拦截目 ...
- boost 文件操作
void testFileSystem() { boost::filesystem::path path("/test/test1"); //初始化 boost::filesyst ...
- java,jenkins
以前玩的是hudson ,现在玩的是jenkins.以前用的是Tomcat,现在不知道他们怎么不用... 1,装个Jenkins镜像. 2.配置项目: 先取个名字:exchange 配个svn: 构建 ...
- [05] call by sharing || 共享参数
转: https://segmentfault.com/a/1190000005177386 众所周知,JavaScript中参数是按值传递的.与访问变量不同,基本类型和引用类型的参数在传递时都如同变 ...
- KM算法讲解
对于二分图,我们可以用匈牙利来求出来最大匹配,但是如果给定每条边一个权值,我们要求这张图的最大匹配最大(小)权,单纯的用匈牙利就没法解决了,当然用费用流也可以做,但是代码较长,在处理完全二分图的时候时 ...
- mysql五-1:单表查询
一 介绍 本节内容: 查询语法 关键字的执行优先级 简单查询 单条件查询:WHERE 分组查询:GROUP BY HAVING 查询排序:ORDER BY 限制查询的记录数:LIMIT 使用聚合函数查 ...
