1.3(学习笔记)Servlet获取表单数据
一、Servlet获取表单数据
表单提交数据经由Servlet处理,返回一个处理结果显示在页面上,
那么如何获取表单提交的参数进出相应的处理呢?
主要用到以下方法:
String getParameter("paramName")
以字符串形式返回请求参数对应的值,如果参数不存在返回null。
此处的参数名是指表达中提交属性控件的name属性。
例如:

在这个表单中username后面是一个输入框,paramName就是name=“username”中的“name”,
使用getParameter("username")获取的值就是输入到输入框中的内容。
String[] getParameterValues("paramName")
返回包含给定请求参数所有值的字符串数组,如果参数不存在返回null,
如果参数只有一个值,则数组长度为1.
例如:

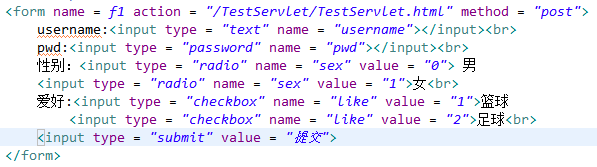
爱好是一个多选项,这里设置的是复选框(CheckBox),而这个复选框的name是相同的,
也就是说一个参数名可能对应多个值,这时就需要采用getParameterVlaues("like"),来获取
所有被选中的复选框对应的value。
Enumeration request.getParameterNames();
返回此请求中所有的参数名称。如果没有参数返回空枚举。
例如:

使用getParameterNames()就可以获取当前请求中所有参数的名称(username、pwd、sex、like)
获取了参数名称,后续就可以通过参数名获取对应的值。
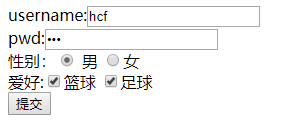
二、例子
<!DOCTYPE html>
<!-- http://localhost:8080/TestServlet/Test.html -->
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--表单提交调用servlet -->
<!-- http://localhost:8080/TestServlet/TestServlet.html -->
<form name = f1 action = "/TestServlet/TestServlet.html" method = "post">
username:<input type = "text" name = "username"></input><br>
pwd:<input type = "password" name = "pwd"></input><br>
性别:<input type = "radio" name = "sex" value = "0"> 男
<input type = "radio" name = "sex" value = "1">女<br>
爱好:<input type = "checkbox" name = "like" value = "1">篮球
<input type = "checkbox" name = "like" value = "2">足球<br>
<input type = "submit" value = "提交">
</form> </body>
</html>
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class TestServlet extends HttpServlet{
// private PrintStream out = System.out;
private String initParam = null;
private String contextParam = null; @Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//获取输入的用户名。
//String username = getParameter("username");
PrintWriter out = resp.getWriter();
//获取所有参数名
Enumeration names = req.getParameterNames();
//打印html头部代码
printHtmlPage(out,true);
//绘制html表格显示获取参数
out.println("<table border = 2>");
//遍历包含所有参数名的枚举对象
while(names.hasMoreElements()) {//判断是否有更多元素
String name = (String)names.nextElement();//获取当前枚举参数。
//根据当前参数名获取对应值
String[] values = req.getParameterValues(name);
//输出参数名
out.println("<tr>");
out.print("<td>");
out.print(name);
out.print("</td>\n");
//输出参数名所对应的值
for(int i = 0; i < values.length; i++) {
out.print("<td>");
out.print(values[i]);
out.print("</td>\n");
}
out.println("</tr>");
}
out.println("</table>");
//打印html尾部代码
printHtmlPage(out,false);
} @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
} //打印HTML页面,head为True打印HTML头部代码,为false打印尾部HTML代码
private void printHtmlPage(PrintWriter out, boolean head) {
if(head) {
out.println("<!DOCTYPE html>\r\n" +
"<!-- http://localhost:8080/TestServlet/Test.html -->\r\n" +
"<html>\r\n" +
"<head>\r\n" +
"<meta charset=\"UTF-8\">\r\n" +
"<title>Insert title here</title>\r\n" +
"</head>\r\n" +
"<body>");
}else {
out.println("</body>\r\n" +
"</html>");
}
}
}


在Servlet中对获取的值(0,1,2等)结合参数名称进行处理
可以还原出选项所代表的中文信息。
1.3(学习笔记)Servlet获取表单数据的更多相关文章
- 用Servlet获取表单数据
用Servlet获取表单数据 在webroot下新建userRegist2.jsp 代码如下: <%@ page contentType="text/html;charset=gb23 ...
- JSP简单练习-用Servlet获取表单数据
// javaBean代码 package servlet; import java.io.*; import javax.servlet.*; import javax.servlet.http.* ...
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- Servlet处理表单数据
Servlet 表单数据 很多情况下,需要传递一些信息,从浏览器到 Web 服务器,最终到后台程序.浏览器使用两种方法可将这些信息传递到 Web 服务器,分别为 GET 方法和 POST 方法. 使用 ...
- ASP.NET MVC 获取表单数据
public class Person { public string Name{get;set;} public string Phone{get;set;} } view层 @model Mode ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
- angular学习笔记(二十)-表单验证
本篇主要介绍angular中的表单验证: 表单验证主要有以下一些内容: 1. required指令: 相当于html5的required属性,验证不能为空 2. ng-maxlength属性: 验证内 ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
随机推荐
- JS alert()、confirm()、prompt()的区别
这三个都是属于弹框类型的 使用警告.提示和确认消息框来获得用户的输入.这些消息框是 window 对象的接口方法.由于 window 对象位于对象层次的顶层,因此实际应用中不必使用这些消息框的全名(例 ...
- js 加法运算
搜集网友的各种解决办法: 1.parseInt(),parseFloat()等字符串转换函数 2.eval(执行加法的表达式) 3.a-(-b) 因为减法只有算术运算意义 a*1+b a为字符串 a ...
- MySQL 8.0.11 中使用 grant ... identified by 时 error 1064 near 'identified by '密码'' at line 1
(1)问题: 当使用 grant 权限列表 on 数据库 to '用户名'@'访问主机' identified by '密码'; 时会出现"......near 'identifie ...
- Spring 4 + Hibernate 4 下 getCurrentSession()的使用情况
前言:1 getCurrentSession创建的session会和绑定到当前线程,而openSession不会. 2 getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭 ...
- java基础知识(二)-----多态和构造函数
一:前言 最近由于面试了新浪公司,面试官问我的问题我都不知道,觉得自己好菜,所以最近决定再把java基础给搞一遍,真的觉得自己好菜.每天看一点,那个家伙说<java编程思想>最少要看三遍, ...
- (转载)--SG函数和SG定理【详解】
在介绍SG函数和SG定理之前我们先介绍介绍必胜点与必败点吧. 必胜点和必败点的概念: P点:必败点,换而言之,就是谁处于此位置,则在双方操作正确的情况下必败. N点:必胜点 ...
- Idea工具点滴积累
方法参数提示: keymap里面搜索 quick document,默认是F2
- 【洛谷 P3834】 可持久化线段树1(主席树)
题目链接 主席树=可持久化权值线段树. 如果你不会可持久化线段树,请右转 如果你不会权值线段树,请自行脑补,就是线段树维护值域里有多少个数出现. 可持久化线段树是支持查询历史版本的. 我们对每个数都进 ...
- Mysql TEXT类型长度
BLOBTEXT一个BLOB或TEXT列,最大长度为65535(2^16-1)个字符. MEDIUMBLOBMEDIUMTEXT一个BLOB或TEXT列,最大长度为16777215(2^24-1)个字 ...
- redis配置错误导致服务器不能启动
redis-server忘了把配置里面的daemonize的no改成yes所以把redis-server加入到了/etc/rc.local里面,在服务器启动的时候就会阻塞在这里,导致服务器不能启动.[ ...
