使用Revel(go)开发网站(全面版)
Revel很好的利用了Go语言的goroutine,把每一个request都分配到了goroutine里。不用再写一大堆的回调。如果你写过nodejs的话就会深刻的体会到callback hell是什么样子的。正是由于Revel有了goroutine,Revel的性能也有了很大的提升。官网号称请求的吞吐量是Rails的3到10倍。Revel的性能好,在开发方面也提供了非常全面的工具。常用的路由、模板、session、参数解析、等几乎都有,甚至还提供了一个测试框架。而这些东西的开发都是模块化的,也就是你可以用自己的实现来代替上述提到的工具。比如,用你觉得合适的活着自己开发的router来代替默认的路由。
这里默认的你已经配置好了go env。在GOPATH所指定的目录中的一个里,运行命令go get github.com/revel/revel之后再运行go get github.com/revel/cmd/revel。好的这个时候你会报错说无法import到websocket这个包。感谢伟大的全国防火墙,这部分的代码被屏蔽了。虽然直接下载不行,但是代码在github上还是有的。所以,还是可以手动下载,之后配置上的。
这里就需要知道go的另一个很好的工具:http://gopm.io/。这是一个类似于nodejs的npm一样的工具。他会根据版本号来下载对应的go包,而不是git、hg什么的。你可以下载这个工具,也可以点download项进入下载页面(这里:http://gopm.io/download)。然后在import path里输入 golang.org/x/net,点击下载。这个包就下载下来了。
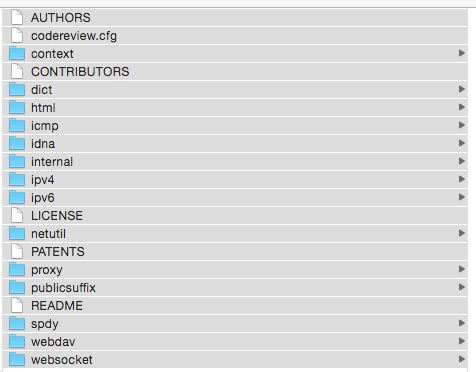
下载成功后,解压下载包:

很大的一包。最后就是我们需要的websocket包。我们准备把全部的这些包都放在需要的目录下。这个时候回头看看报错内容:golang.org/x/net/websocket。但是在我们的GOPATH/src目录下是没有这个目录的。所以我们需要创建websocket之前的全部目录。之后把我们上面解压出来的全部的内容拷贝过去。这个问题就可以解决了。最后,手动build一下revel。执行命令:go build github.com/revel/cmd/revel。之后就会在bin目录下生成revel的二进制可执行文件。到这里revel的安装就算完成了。
完成安装后,运行revel命令会出现如下的提示:
localhost:golang user$ revel
~
~ revel! http://revel.github.io
~
usage: revel command [arguments] The commands are: new create a skeleton Revel application
run run a Revel application
build build a Revel application (e.g. for deployment)
package package a Revel application (e.g. for deployment)
clean clean a Revel application's temp files
test run all tests from the command-line Use "revel help [command]" for more information.
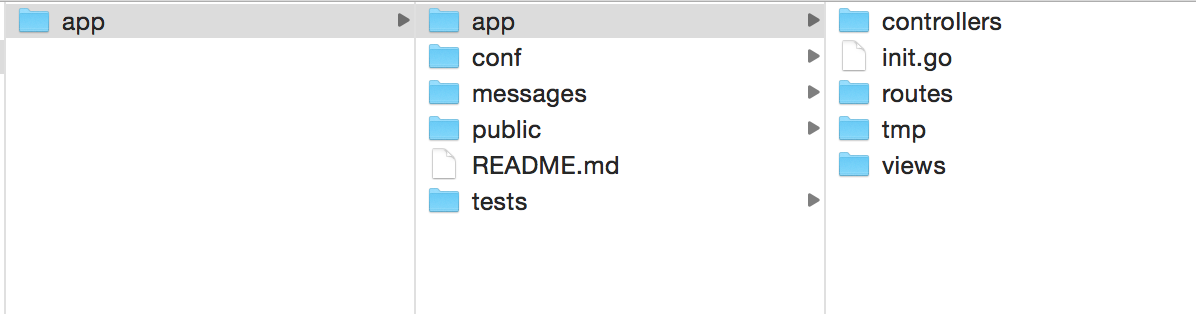
运行revel new命令,revel会为你生成一个默认的站点。命令如下:revel new github.com/first_test/app。应为这个站点只是测试用的,我还要生成更多的其他的站点,所以这里的目录略复杂一点。你可以根据自己的需要决定目录。大体的目录结构式这样的:

运行命令revel run,例如:revel run github.com/first_test/app。这个时候一个站点已经运行起来了。在浏览器中输入localhost:9000,回车。你会看到:

现在安装和配置已经完成。
开发之前先认识一下revel为我们生成的目录结构:
app 项目根目录
├── app MVC框架目录
│ ├── controllers 控制器目录
│ ├── init.go
│ ├── models 模型目录
│ ├── routes
│ ├── tmp
│ └── views 视图目录
├── conf
│ ├── app.conf 配置文件
│ └── routes 路由文件
├── messages 国际化目录
├── public 静态文件目录
└── tests
看起来好复杂的样子。其实对于开发者来说最常用的并没有那么多。最简单的public,这个目录下面的是css、img和js文件存放的地方。我们最常用到的就是app/conf/routes和app/app/controllers。
现在我们在app/conf/routes这个文件中增加一个路由GET /blogs Blogs.Blogs

保存。在views目录下创建blogs目录并在其下创建blogs.html文件。这里只是作为示例使用,所以blogs.html文件是从index.html复制过来改了个名字的。
在controllers下创建我们自己的controller:blogs.go文件,代码如下:
package controllers
import "github.com/revel/revel"
type Blogs struct {
*revel.Controller
}
func (c Blogs) Blogs() revel.Result {
return c.Render()
}
现在重启服务,在浏览器中输入localhost:9000/blogs就会出现开始的时候出现的index页的内容。这里出现index的内容,如前所述,是因为我们直接把index页的内容拷贝过来的。
由此可见,在revel上的开发一般是如下三步:
- 创建我们所需要的路由。
- 创建相关的view试图。
- 创建controller。
完成以上三步就已经添加了我们自己需要的东西了。其他的内容的使用可以参考官网的文档。
还有一点需要注意。先看下图:

我们在添加路由的文件中需要注意最后的一行。* /:controller/:action :controller.:action
*表示的是网络请求的方法:GET、POST、DELETE等,后面的/:controller/:action是网络请求的路径,最后的:controller.:action是用户定义的controller和在其中的action。所以按照这个路径访问的内容,如果controller和action都存在的话,是可以访问到的。也就是说,如果我们没有添加任何的路由,只用这个默认的生成的路由也是可以访问到blogs的。可以试一下,在浏览器访问localhost:9000/blogs/blogs。同样可以显示我们添加的blogs.html。这个路径的第一个blogs就是controller的名字(当让controller的首字母是会大写的)。后面的一个blogs对应的就是controller的action也就是Blogs结构的Blogs方法。
controller的数据如何能传给模板呢。修改blogs.html中的
<h1>It works!</h1>
为
<h1>{{.greeting}}</h1>
修改Blogs的代码:
func (c Blogs) Blogs() revel.Result {
var greeting = "你好REVEL!"
return c.Render(greeting)
}
这次不用重启服务了。对于路由、controller和view的修改是不用重启服务的。Revel支持hot-reload。修改后的内容都会自动重新编译。刷新浏览器。

开启你的Revel之旅吧!
使用Revel(go)开发网站(全面版)的更多相关文章
- win7 IIS 部署-vs2012开发网站-全是问题啊。。。
1.文件夹权限everyone2.aspnet_regiis.exe -i 表现为:
- 最全 IT 相关网站,软件开发网站收集
前端比较流行的 UI 框架 目前前端用的比较多的框架有如下几个 Ant Design:Ant Design - 一套企业级 UI 设计语言和 React 组件库 Mint UI:https://mi ...
- 2016年1月25日 《1024伐木累》-小白篇之开发网站,三天!(中篇-2奇怪的IE)-总章节十一
往期回顾: 老王的“先见之明”,解决了困扰耗仔三人的大难题.顺利安装完开发工具,大家投入紧张的工作.航空部领导的突然闯入,IE不兼容,页面错乱,摆在三人面前的形势依然严峻.第一次见这阵仗的耗仔,又会 ...
- iOS:iOS开发非常全的三方库、插件等等
iOS开发非常全的三方库.插件等等 github排名:https://github.com/trending, github搜索:https://github.com/search. 此文章转自git ...
- mvc开发网站打开慢总结
开始学习mvc开发网站的时候,看了传智博客的视频教程,其中学习了一个和牛逼的框架,开始激动的深入学习,学完后却发现其实那套框架太重并不适合一些中小型的网站开发,并且也使用导航属性关联外键,导致打开网站 ...
- 思考:用开发移动app的观念来开发网站
首先祝大家新年快乐.万事如意. 开发网站程序也有一些年头了,从最初的静态HTML+ JS,到后来的WebForm,然后过渡到现在的MVC. 由于最近做一些技术调研,也接触了很多移动开发,iOS和And ...
- Jsoup开发网站客户端第二篇,图片轮播,ScrollView兼容ListView
最近一段日子忙的焦头烂额,代码重构,新项目编码,导致jsoup开发网站客户端也没时间继续下去,只能利用晚上时间去研究了.今天实现美食网首页图片轮播效果,网站效果图跟Android客户端实现如图: 从浏 ...
- PHP开发网站之微信登录、绑定
)))刷新access_token()); ); ); curl_setopt($curlobj, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($curlo ...
- windows上JSP开发环境全搭建
JSP开发环境全搭建 最近需要用到JSP做项目,所以要配置JSP的开发环境,总结一下配置步骤以备以后再配置需要. 配置JAVA开发环境,配置JDK 下载JDK,在这里下载开发所需的JDK,可以根据自己 ...
随机推荐
- node基础(一)——http模块
一.http模块 http.createSverver() http是node自带的模块,通过require("http")的方法载入: 使用http创建服务器: http.cre ...
- mysql数据库优化课程---7、网站的搜索技术怎么选
mysql数据库优化课程---7.网站的搜索技术怎么选 一.总结 一句话总结: 1.量很小(像小网站)---like2.量大一点()---标签3.量超级大(像百度)---搜索引擎 1.数据库中取一列比 ...
- xml、json的序列化与反序列化
xml数据 : XmlSerializer.Serialize 与 XmlSerializer.Deserialize,使用起来稍有些复杂,需要对 “实体模型” 的“对应属性” 进行 节点特 ...
- Apache Tomcat 服务因 0 (0x0) 服务性错误而停止
操作系统:Windows Server 2003 SP2/win7 64JDK 版本为 6.0 update 6 安装在 D:\Java 目录下Tomcat 版本为 6.0.16 安装 D:\Tomc ...
- hdu 5979 Convex(水,求面积)
Convex Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Subm ...
- 014——VUE中v-if语法在网站注册中的实际应用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- QT延时方法
(转自:http://blog.sina.com.cn/s/blog_613cfe940100kacm.html) 1. void sleep(unsigned int msec){ QTime ...
- jq为什么能用$操作
jq对dom节点的操作相信大家都很熟悉, $("input").val("value"); 直接用$来获取dom节点的方式也非常便捷方便,那么他是怎么实现的呢? ...
- MongoDB 高可用集群架构简介
在大数据的时代,传统的关系型数据库要能更高的服务必须要解决高并发读写.海量数据高效存储.高可扩展性和高可用性这些难题.不过就是因为这些问题Nosql诞生了. 转载自严澜的博文——<如何搭建高效的 ...
- Node负载能力测试
需求很简单,就是提供一个服务接口收集端上传来的日志文件并保存,要求能承受的QPS为5000. 以前从来都没考虑过Node服务的负载能力,用 koa + co-busboy 接受上传文件请求并用 fs ...
