webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件
一、less文件打包和分离
1、要使用less,首先使用npm安装less服务;还需要安装Less-loader用来打包使用。
npm install less --save-dev
npm install less-loader --save-dev
2、在module中配置
{
test: /\.less$/,
use: [{
loader: "style-loader"
},{
loader: "css-loader"
},{
loader: "less-loader"
}]
}
3、在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4、引入到index.js中
import less from './css/black.less';
5、使用webpack进行打包,输入npm run server 查看效果


6、less分离
先配置
{
test: /\.less$/,
use:extractTextPlugin.extract({
use:[{
loader:'css-loader'
},{
loader:'less-loader'
}],
fallback:'style-loader'
})
}
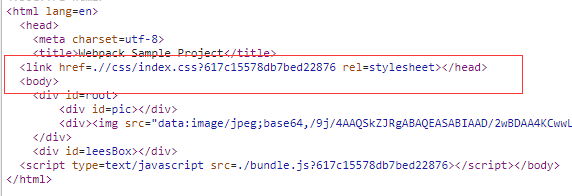
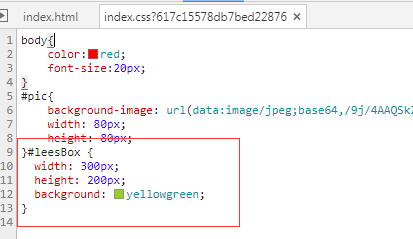
再webpack打包,然后lessBox效果正常显示。之前跟在link后面的style样式没有了,我们在看index.css,发现less的样式进了index.css里面去了


二、sass文件打包和分离
1、安装:因为sass-loader依赖于node-sass,所以需要先安装node-sass
npm install node-sass --save-dev
npm install sass-loader --save-dev
其他与less方式基本一致,将原来的less改成sass即可。
三、自动处理css前缀
为了浏览器的兼容性,有时候我们必须加入-webkit、-ms、-o、-moz这些前缀。目的就是让我们写的页面在每个浏览器中都可以顺利运行。
1、安装
npm i postcss-loader autoprefixer --save-dev
2、在根目录新建一个postcss.config.js文件
module.exports = {
plugins: [
require('autoprefixer')
]
}
这就是对postCSS一个简单的配置,引入了autoprefixer插件。让postCSS拥有添加前缀的能力,它会根据 can i use 来增加相应的css3属性前缀。
3、配置
{
test:/\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:[
{loader:"css-loader",options:{importLoader:}},
"postcss-loader"
]
})
}
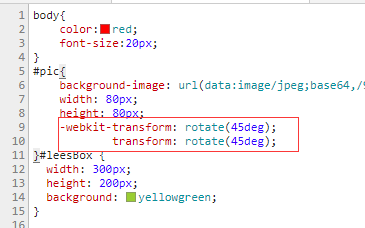
4、输入webpack进行打包,最终效果。css文件里面加了浏览器前缀


四、消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余
1、安装
npm install purifycss-webpack purify-css --save-dev
2、引入glob,因为我们需要同步检查html模板,所以我们需要引入node的glob对象使用。
在webpack.config.js文件头部引入glob、引入purifycss-webpack
const glob = require('glob');
const PruifyCSSPlugin = require('purifycss-webpack');
3、配置
new PruifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html'))//src下所有的html
})
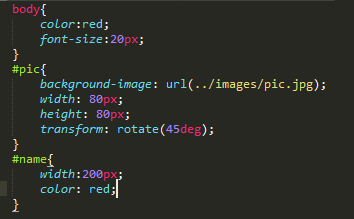
4、配置好后,我们可以在css文件里,故意写一些不用的内容,使用webpack打包后,会自动去掉这些多余的内容


我们加了无用的name样式,打包出来,发现没有,这就对了。
五、完整的webpack.config.js配置文件
附上本次完整的配置文件
const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin = require('html-webpack-plugin');
const extractTextPlugin = require("extract-text-webpack-plugin");
const glob = require('glob');
const PruifyCSSPlugin = require('purifycss-webpack');
module.exports={
//打包调试
devtool:'eval-source-map',
//入口文件的配置项
entry:{
entry:'./src/index.js'
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,'dist'),
//输出的文件名称
filename:'bundle.js',
publicPath:'./'
},
//模块:例如解读CSS,图片如何转换,压缩
module:{
rules:[
{
test:/\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:"css-loader"
})
},{
test:/\.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:
}
}]
},{
test:/\.(htm|html)$/i,
use:['html-withimg-loader']
},{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader',
options:{
presets:["es2015","react"]
}
},
exclude:/node_modules/
},{
test: /\.less$/,
use:extractTextPlugin.extract({
use:[{
loader:'css-loader'
},{
loader:'less-loader'
}],
fallback:'style-loader'
})
},{
test:/\.css$/,
use:extractTextPlugin.extract({
fallback:"style-loader",
use:[
{loader:"css-loader",options:{importLoader:}},
"postcss-loader"
]
})
}
]
},
//插件,用于生产模版和各项功能
plugins:[
new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
}),
new extractTextPlugin('/css/index.css'),
new PruifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html'))//src下所有的html
})
],// 插件,多个插件,所以是数组
//配置webpack开发服务功能
devServer:{
contentBase:path.resolve(__dirname,'dist'),//本地服务器所加载的页面所在的目录
host:'192.168.118.221',
compress:true,
port:
}// 配置webpack服务
}
webpack配置:less/sass文件打包和分离、自动处理css前缀、消除未使用的css及完整的webpack.config.js文件的更多相关文章
- webpack.config.js文件的高级配置
一.多个入口文件之前我们配置的都是 一个入口 var webpack = require('webpack'); var commonsPlugin = new webpack.optimize.Co ...
- webpack配置之webpack.config.js文件配置
webpack配置之webpack.config.js文件配置 webpack.config.js webpack resolve 1.总是手动的输入webpack的输入输出文件路径,是一件非常繁琐 ...
- webpack教程(二)——webpack.config.js文件
首先我们需要安装一个webpack插件html-webpack-plugin,该插件的作用是帮助我们生成创建html入口文件.执行如下命令 npm install html-webpack-plugi ...
- webpack 4.0 配置文件 webpack.config.js文件的放置位置
一般webpack.config.js是默认放在根目录的,不在根目录的时候需要在package.json中制定位置,我的配置文件目录是config/webpack.config.js,在package ...
- wepy build 错误 [Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件。
[Error] 未发现相关 less 编译器配置,请检查wepy.config.js文件. 缺少less包,npm install less -d
- webpack快速入门——CSS进阶:消除未使用的CSS
使用PurifyCSS可以大大减少CSS冗余 1.安装 cnpm i purifycss-webpack purify-css --save-dev 2.引入glob,因为我们需要同步检查html模板 ...
- vue 调用常量的config.js文件
我遇到问题,就是有很多常量需要应用的项目里面.所以需要打算设置一个config.js文件 1.填写config.js 文件 //常量配置 //快递公司名单 对应的页面为: src/pages/othe ...
- vue-cli3的vue.config.js文件配置,生成dist文件
//vue.config.jsonconst path = require('path'); // const vConsolePlugin = require('vconsole-webpack-p ...
- vue-cli3没有config文件解决方案,在根目录加上vue.config.js文件
module.exports = { /** 区分打包环境与开发环境 * process.env.NODE_ENV==='production' (打包环境) * process.env.NODE_E ...
随机推荐
- 内置函数补充,__str__方法、__del__方法 和 __call__方法和元祖
一 .内置函数补充 1.isinstance函数: isinstance(obj,cls)检查obj是否是类 cls 的对象 使用该函数来判断一个函数的类型 2. issubclass(sub, su ...
- HDU2819(二分图匹配,记录过程)
Swap Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- shell脚本(傻瓜式处理文件到指定分类)
前言 每一到两周,我大概会新增十多个甚至更多的资料文件,都是些最近遇到的一些问题的总结或者相关技术文档,但是资料都是在公司电脑上,拷贝到自己电脑上后,又得一个个去找一个这个应该放到哪个分类,个人感觉很 ...
- Android之进程通信--Binder
Cilent从ServiceManger哪里获得BnMediaService的BnBinder引用就可以调用BnMediaPlayerService的方法了,BnMediaPlayerService是 ...
- [ kvm ] 进程的处理器亲和性和vCPU的绑定
cpu调用进程或线程的方式: Linux内核的进程调度器根据自有的调度策略将系统中的一个进程调度到某个CPU上执行.一个进程在前一个执行时间是在cpuM上运行,而在后一个执行时间则是在cpuN上运行, ...
- JavaScript的for循环语句
语法格式 for(初始化值;循环的条件;每一次循环的递增值){ // 循环的条件结果为true,则执行循环体中的代码 } 示例(打印出1-10之间的整数): for(var a=1;a<=10; ...
- html实现点击章节自动调到开头
#转载请联系 原理是用id的值结合a链接实现锚点效果.比较简单,直接放一段代码好了. <!DOCTYPE html> <html lang="en"> &l ...
- OC学习篇之---代理模式
何实现代理模式的. 这里举一个简单的例子: 小孩类,护士类,保姆类,其中小孩类有两个方法:wash和play 这里代理对象就是:护士类.保姆类,小孩类是被代理对象. 看一下代码: 首先看一下小孩类: ...
- JAVA 批量执行测试用例
如果多个测试用例在不同的类中,又需要一次性执行完所有的测试用例,则可以使用到Junit中的批量执行测试方法. 方法一 这种方式非常简单,不需要额外多写一行代码,Eclipse 本来就支持以项目或包为单 ...
- java 编码分析
三.源码分析: 更改字符串编码的步骤为: 1.调用String的getByte方法对字符串进行解码,得到字符串的字节数组(字节数组不携带任何有关编码格式的信息,只有字符才有编码格式) ...
