Simple WPF: WPF 自定义按钮外形
最新内容优先发布于个人博客:小虎技术分享站,随后逐步搬运到博客园。
WPF的按钮提供了Template模板,可以通过修改Template模板中的内容对按钮的样式进行自定义,完整代码Github自取。
使用Style定义扁平化的按钮样式
定义一个ButtonStyleDictonary.xaml资源字典文件,在Control Template中定义一个带Border的按钮,然后定义Trigger作为改变样式的触发器
<Style x:Key="FlatButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="True">
<TextBlock Text="{TemplateBinding Content}"
Foreground="{TemplateBinding Foreground}"
VerticalAlignment="Center"
HorizontalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="#2f96b4"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="border" Property="Background" Value="red"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
WPF中使用ResourceDictonary 资源字典
引入在资源字典文件中定义公共的Template,然后在xaml窗口、自定义控件或者整个App当中调用
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ButtonStyleDictonary.xaml"></ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
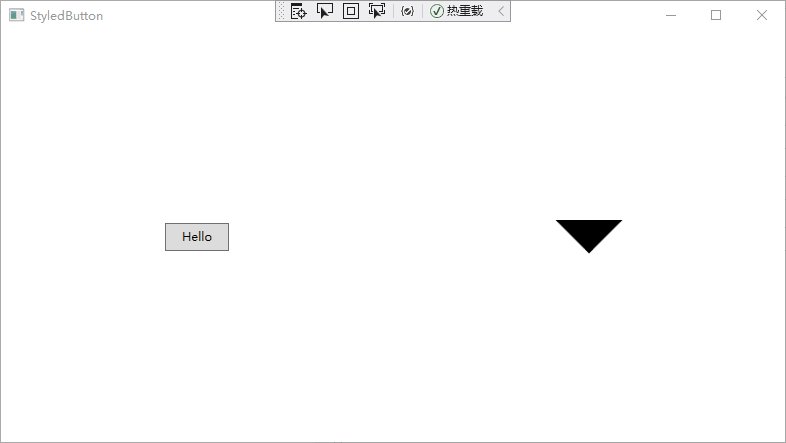
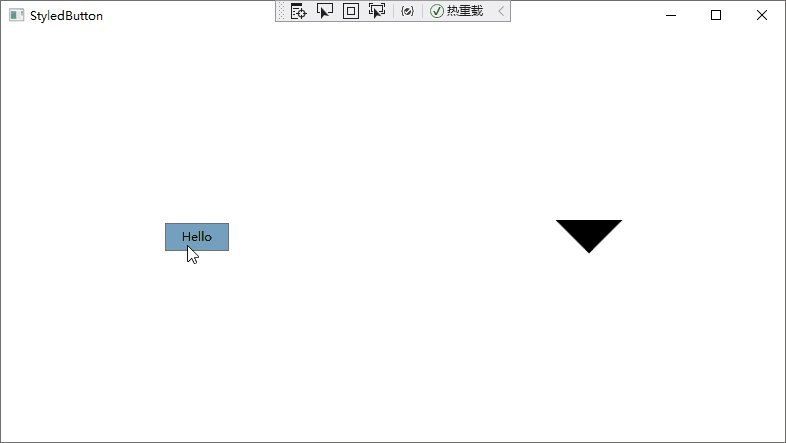
然后就可以在窗体的xaml中应用刚才定义的属性了
<Button Style="{StaticResource FlatButtonStyle}" Width="64" Height="28">
Hello
</Button>
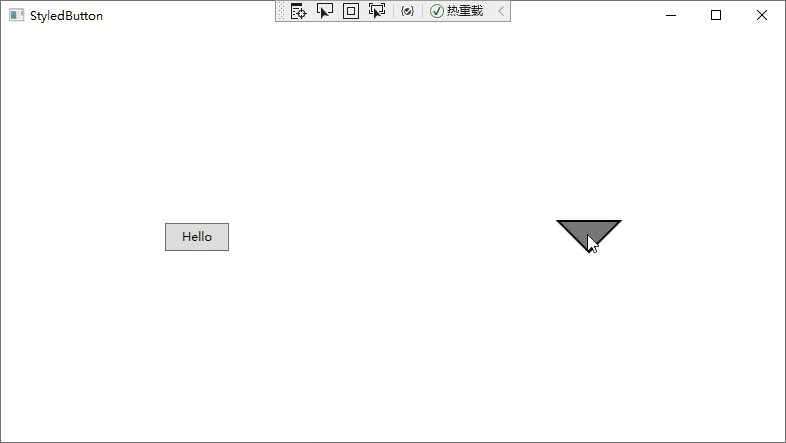
使用Style和Polygon自定义Button的外形
<Style x:Key="ArrowButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Polygon x:Name="border" Fill="{TemplateBinding Background}"
Points="0,0 2,0 1,1" Stroke="Black" StrokeThickness="2"
SnapsToDevicePixels="True"
Stretch="Uniform"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Fill" Value="gray"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="border" Property="Fill" Value="red"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
效果如下

参考资料
WPF自定义控件与样式-自定义按钮(Button)
如何:使用应用程序范围的资源字典
Simple WPF: WPF 自定义按钮外形的更多相关文章
- 在VS2005中设置WPF中自定义按钮的事件
原文:在VS2005中设置WPF中自定义按钮的事件 上篇讲了如何在Blend中绘制圆角矩形(http://blog.csdn.net/johnsuna/archive/2007/08/13/17407 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
- WPF学习笔记-用Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点击此按钮,选择Edit control parts(template)>Edit a cop ...
- WPF -- 自定义按钮
本文介绍WPF一种自定义按钮的方法. 实现效果 使用图片做按钮背景: 自定义鼠标进入时效果: 自定义按压效果: 自定义禁用效果 实现效果如下图所示: 实现步骤 创建CustomButton.cs,继承 ...
- WPF绘制自定义窗口
原文:WPF绘制自定义窗口 WPF是制作界面的一大利器,下面就用WPF模拟一下360的软件管理界面,360软件管理界面如下: 界面不难,主要有如下几个要素: 窗体的圆角 自定义标题栏及按钮 自定义状态 ...
- [原译]一步步教你制作WPF圆形玻璃按钮
原文:[原译]一步步教你制作WPF圆形玻璃按钮 图1 1.介绍 从我开始使用vista的时候,我就非常喜欢它的圆形玻璃按钮.WPF最好的一个方面就是允许自定义任何控件的样式.用了一段时间的Micros ...
- WPF实现Twitter按钮效果
最近上网看到这个CSS3实现的Twitter按钮,感觉很漂亮,于是想用WPF来实现下. 实现这个效果,参考了CSS3 原文地址:http://www.html5tricks.com/css3-twit ...
- WPF 之 自定义窗体标题栏
在WPF中自定义窗体标题栏,首先需要将窗体的WindowStyle属性设置为None,隐藏掉WPF窗体的自带标题栏.然后可以在窗体内部自定义一个标题栏. 例如,标题栏如下: <WrapPanel ...
- 在WPF中自定义你的绘制(五)
原文:在WPF中自定义你的绘制(五) 在WPF中自定义你的绘制(五) ...
- 在WPF中自定义你的绘制(三)
原文:在WPF中自定义你的绘制(三) 在WPF中自定义你的绘制(三) ...
随机推荐
- 飞桨PaddleLite架构研读
一.架构全景图 二.源码详细解读 1. Lite体系下似乎有多种 op_desc/program_desc 的定义,之间的关系是什么?这样设计的背景和好处是什么? model_parser目录下,包含 ...
- Python的国内安装源(也称为镜像源)
Python的国内安装源(也称为镜像源)数量会随着时间而增加或减少,因为新的镜像源可能会建立,而一些旧的镜像源可能会停止服务或不再更新.以下是一些常用的Python国内安装源(也称为PyPI镜像源): ...
- mod操作符效率高吗?
编程语言中mod取余操作符%的效率不是很高,比如M = N % 10,它花费得时间本机测试是1ms,而如果使用M = N - N / 10 * 10,则只需要0.1ms. 所以平时变成得时候,可以尽量 ...
- LLM生态下爬虫程序的现状与未来
最近出现一批与LLM有关的新的爬虫框架,一类是为LLM提供内容抓取解析的,比如 Jina Reader 和 FireCrawl ,可以将抓取的网页解析为markdown这样的对LLM友好的内容,例如m ...
- IPv6 — 协议头
目录 文章目录 目录 前文列表 IPv6 协议头格式 扩展报头 前文列表 <IPv6 - 网际协议第 6 版> <IPv6 - 地址格式与寻址模式> IPv6 协议头格式 IP ...
- C 语言编程 — 运算符
目录 文章目录 目录 前文列表 运算符 算数运算符 自增.自减运算符 比较运算符 逻辑运算符 位运算符 赋值运算符 逗号运算符 sizeof 运算符 杂项运算符 运算符的优先级 前文列表 <程序 ...
- 阿里DataX极简教程
目录 简介 工作流程 核心架构 核心模块介绍 DataX调度流程 支持的数据 实践 下载 环境 执行流程 引用 简介 DataX是一个数据同步工具,可以将数据从一个地方读取出来并以极快的速度写入另外一 ...
- python openstacksdk
调用方法 参考地址 https://github.com/openstack/openstacksdk 注意事项 1.需要安装openstacksdk.我这里装的好像是1.5版本的.opentask接 ...
- flask注册功能
一个项目的简单结构划分 首先创建一个新项目 可以正常运行与访问 创建配置文件并添加配置. 将这里拆分到不同的文件中,让启动文件更加简洁. 创建一个apps包,导入配置模块,导入Flask,定义创建ap ...
- flask3之CBV和session
flask的CBV CBV书写案例 from flask import Flask app=Flask(__name__) #FBA @app.route("/") def ind ...
