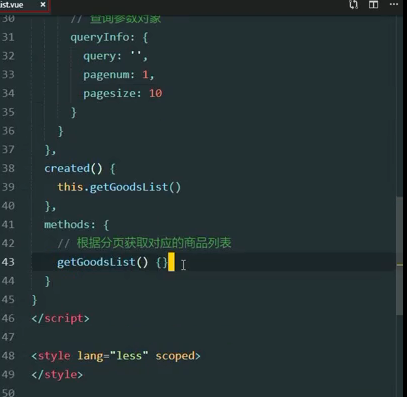
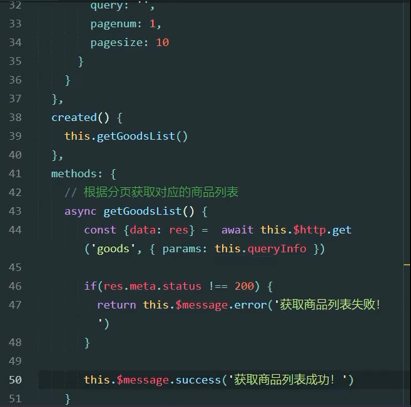
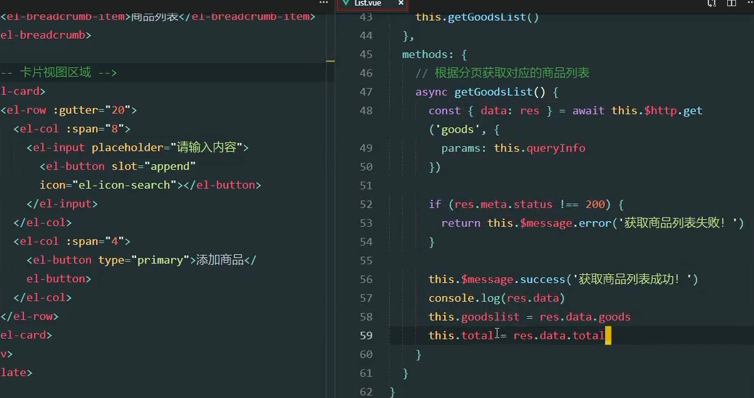
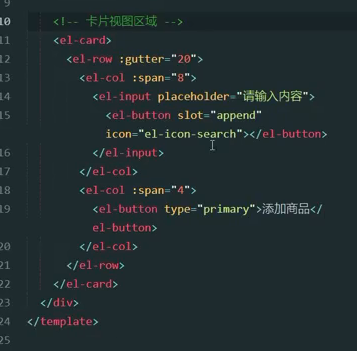
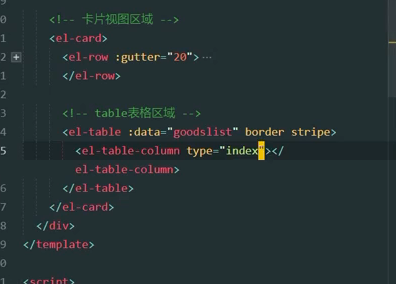
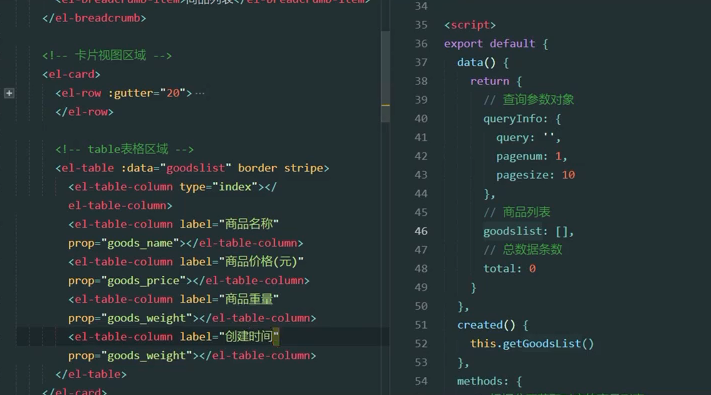
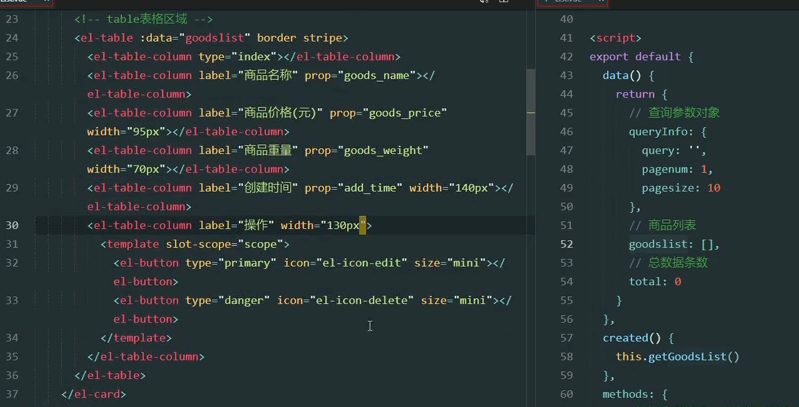
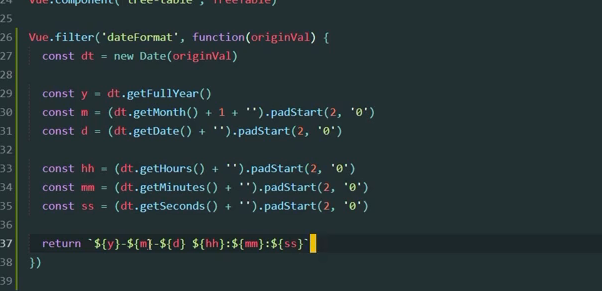
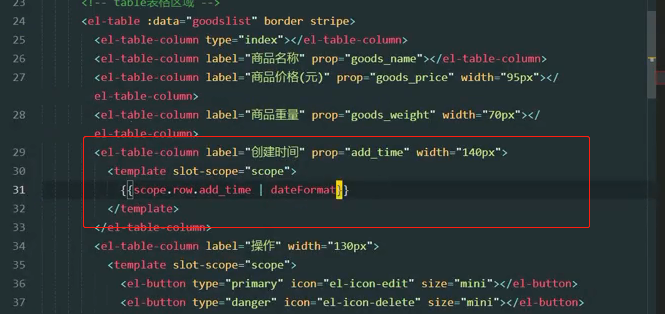
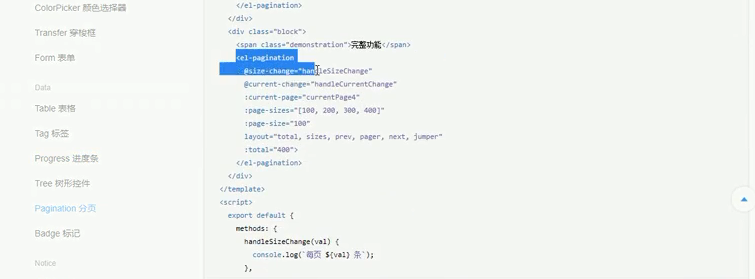
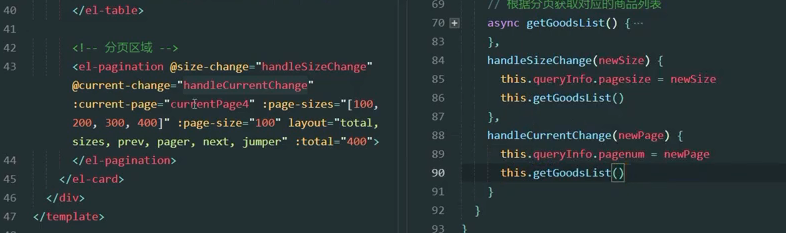
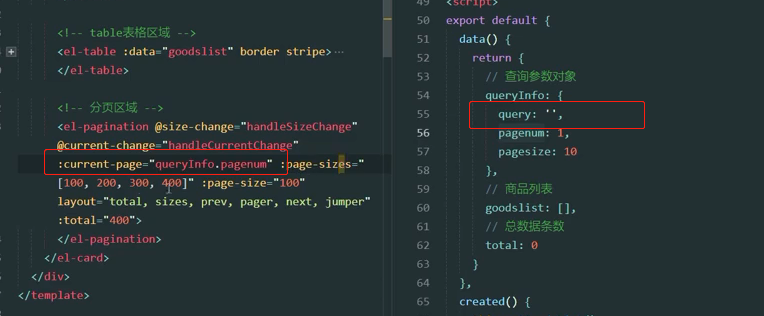
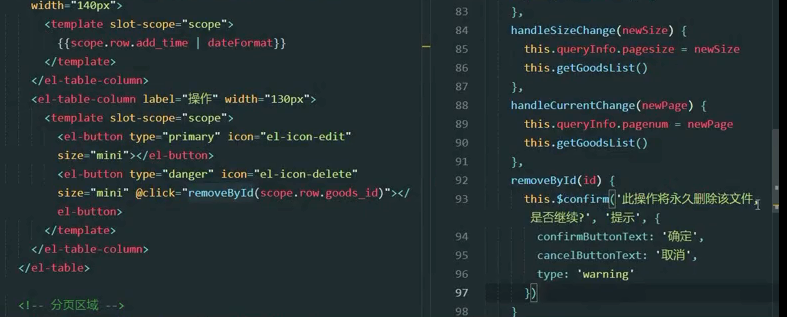
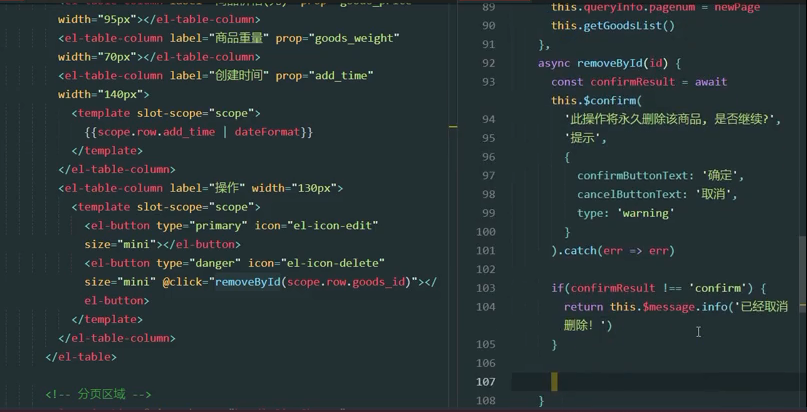
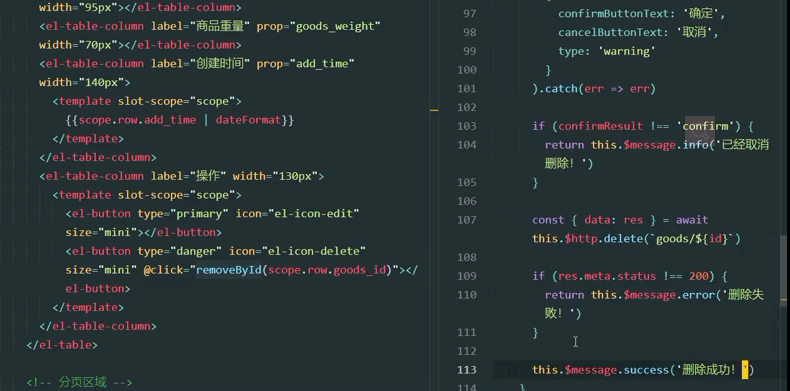
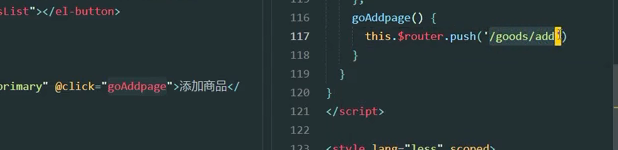
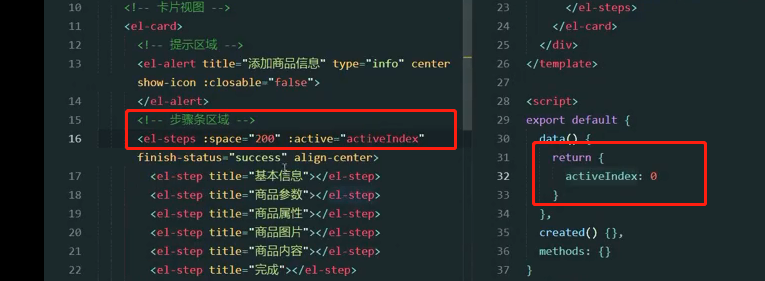
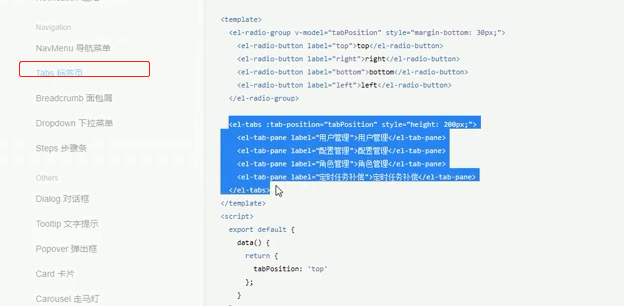
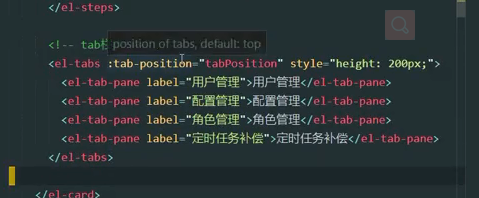
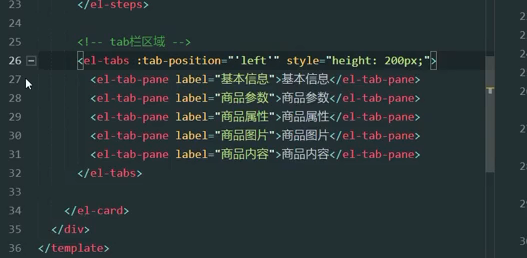
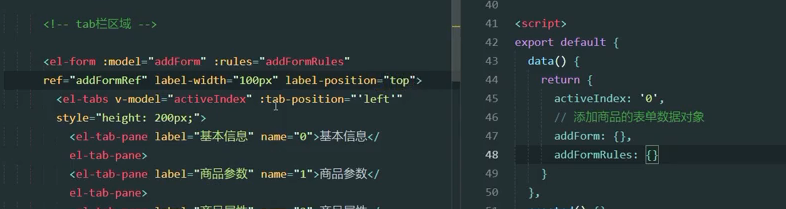
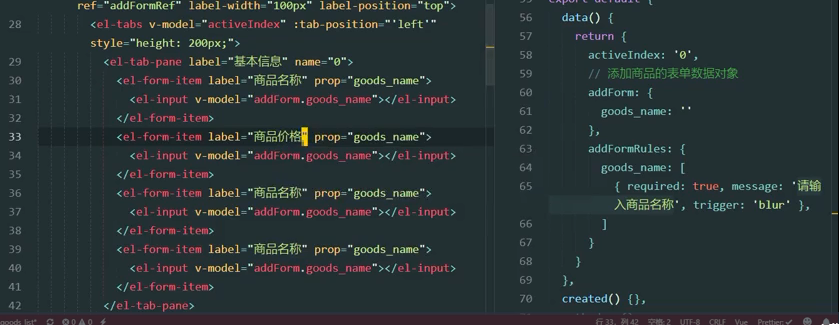
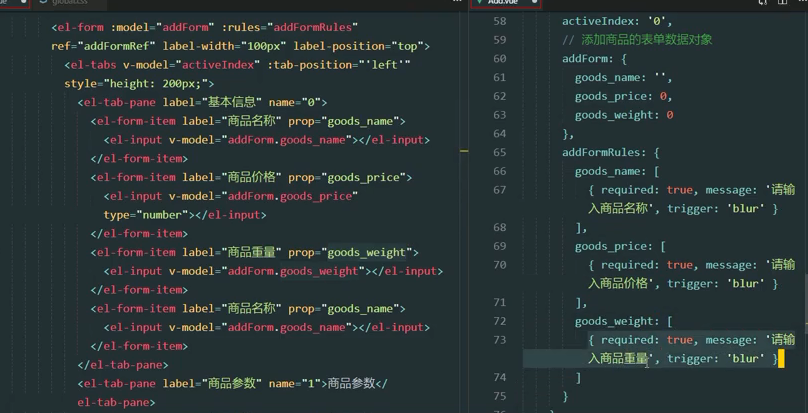
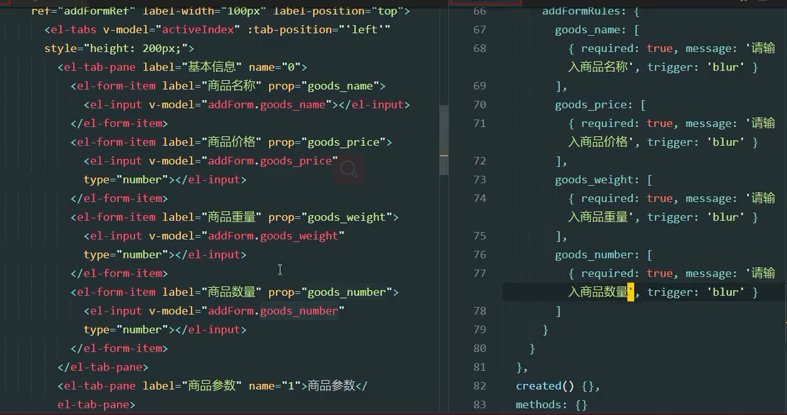
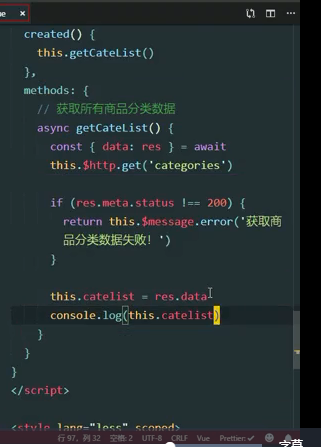
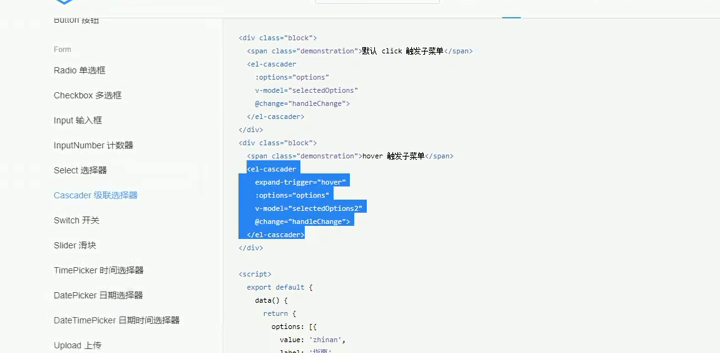
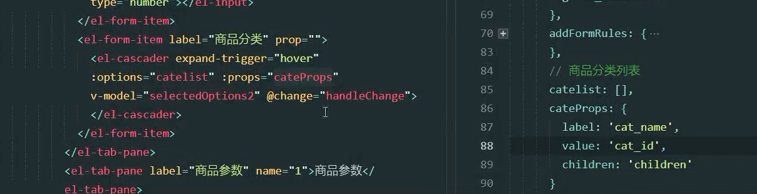
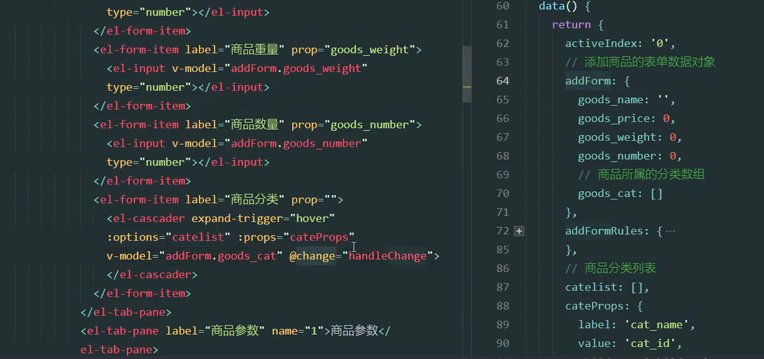
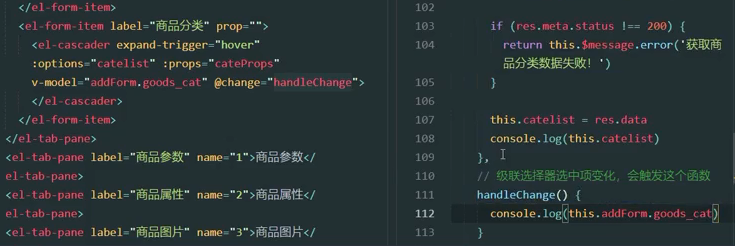
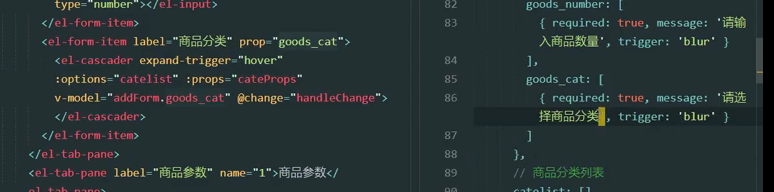
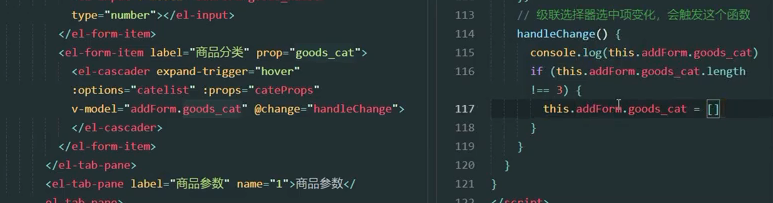
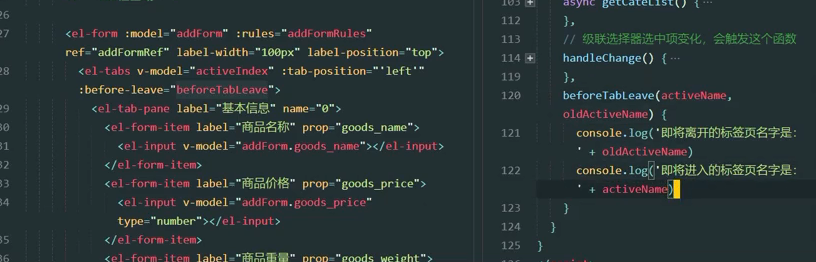
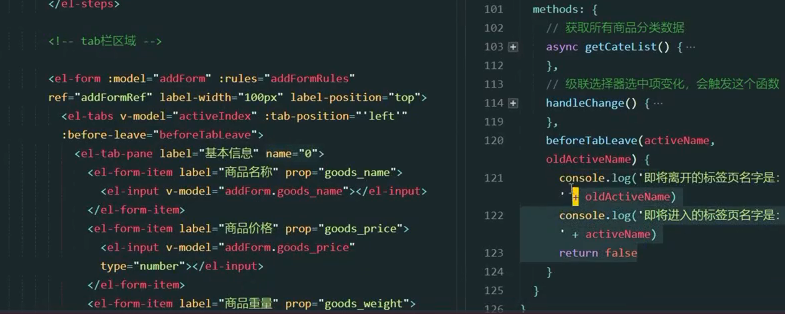
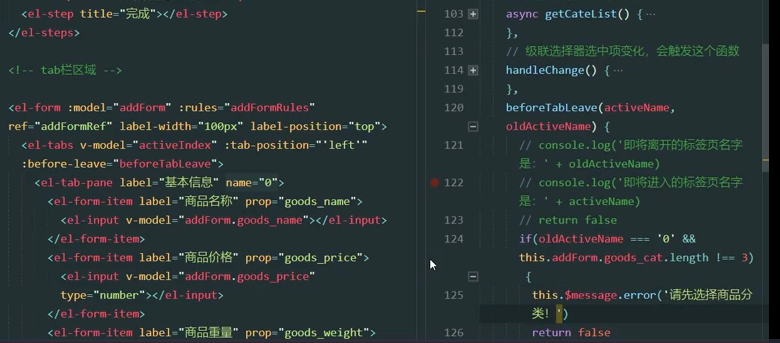
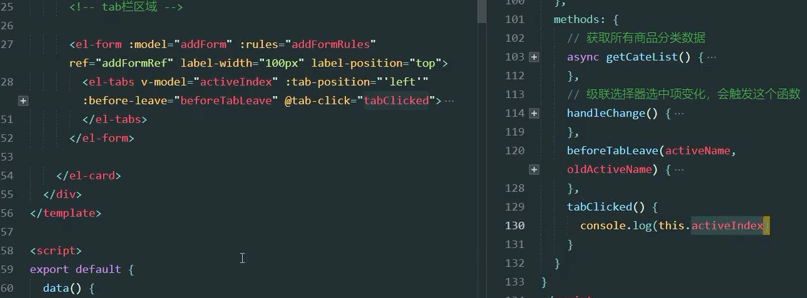
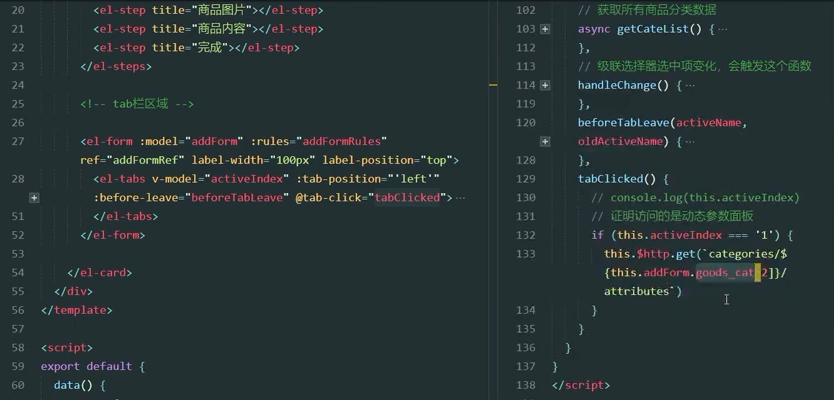
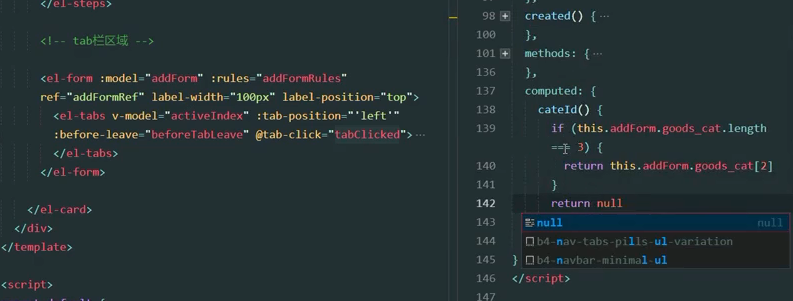
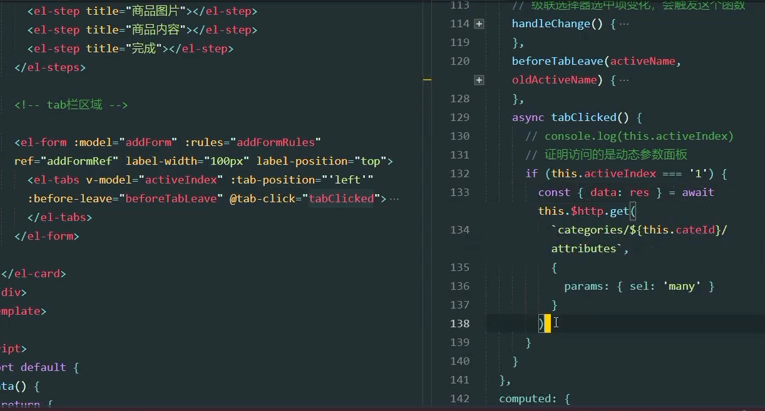
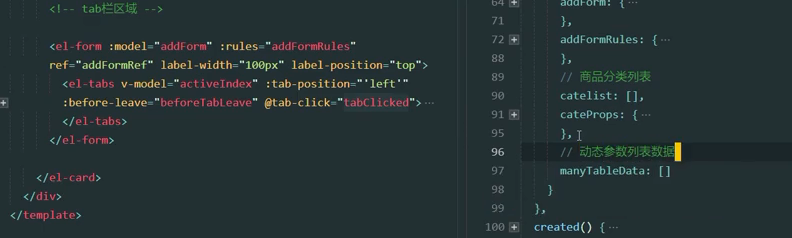
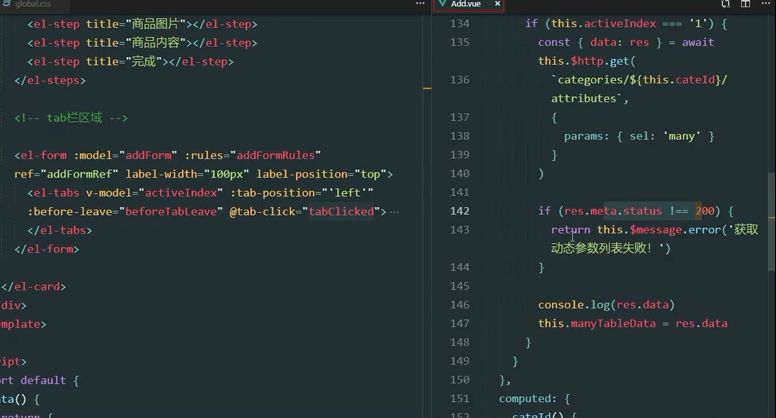
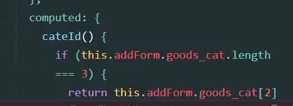
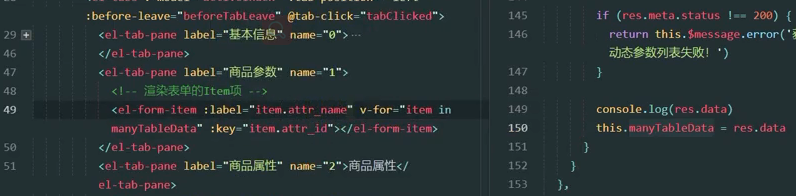
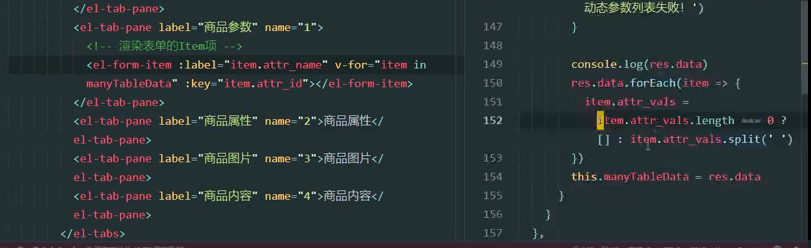
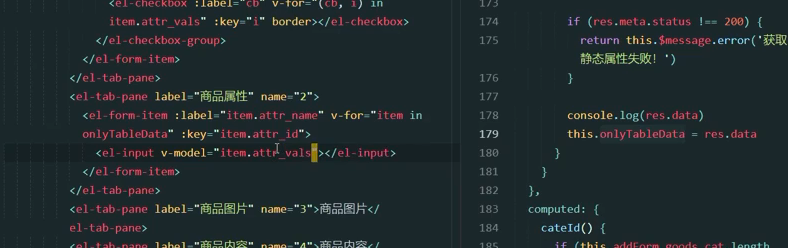
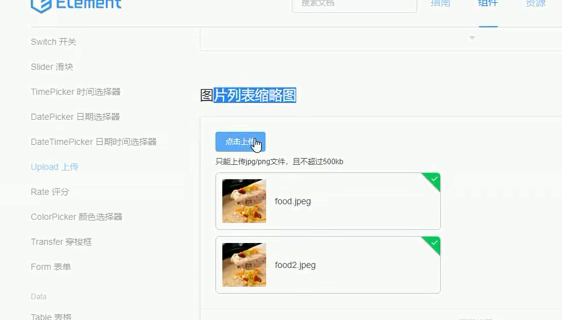
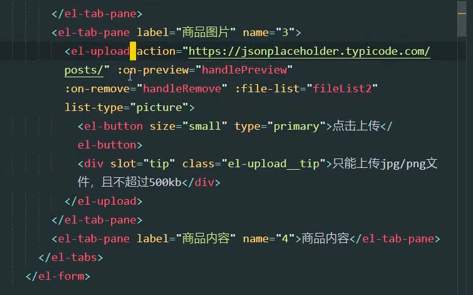
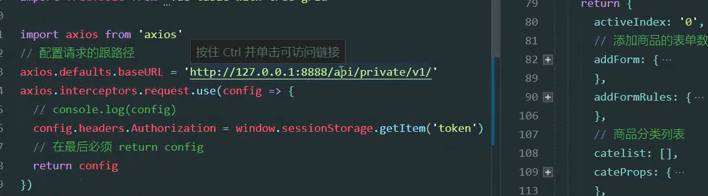
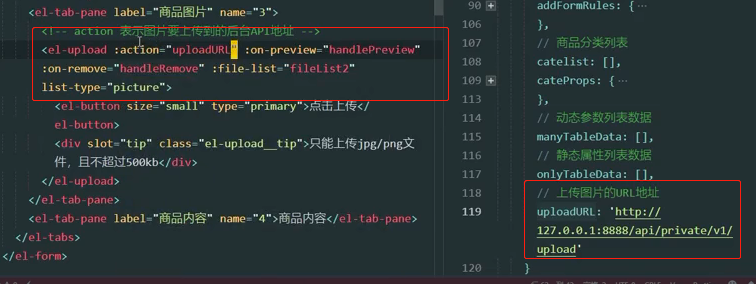
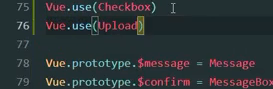
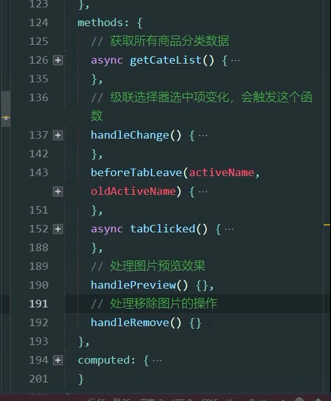
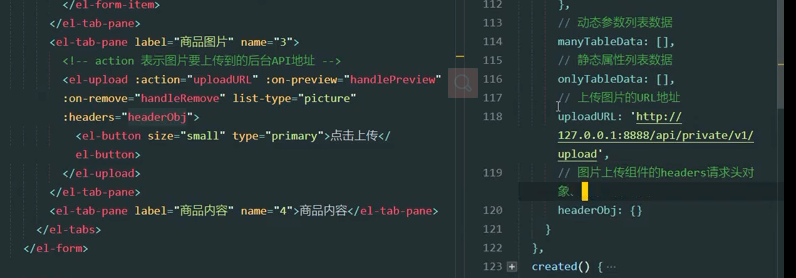
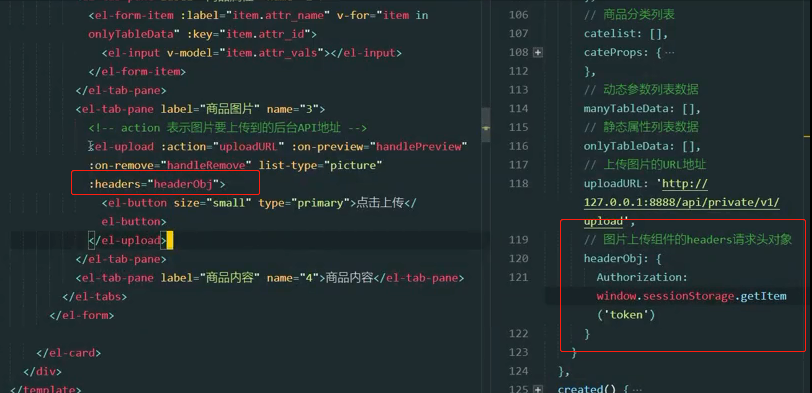
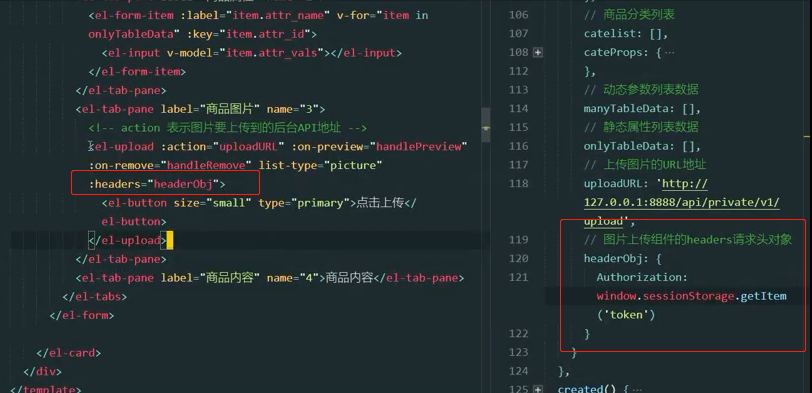
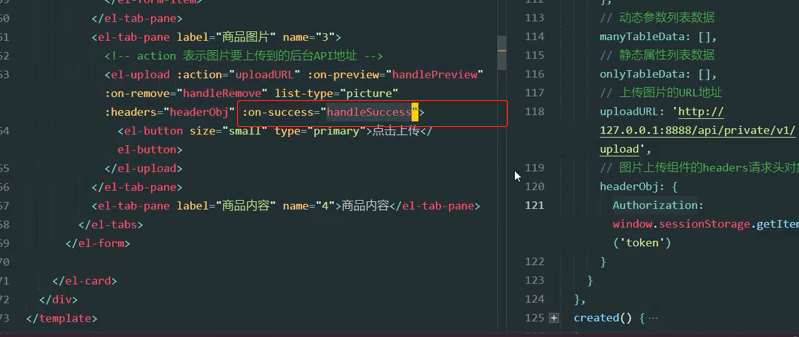
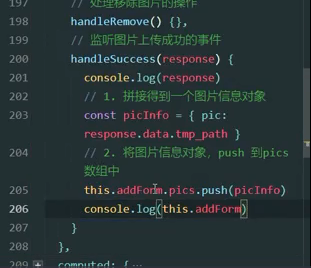
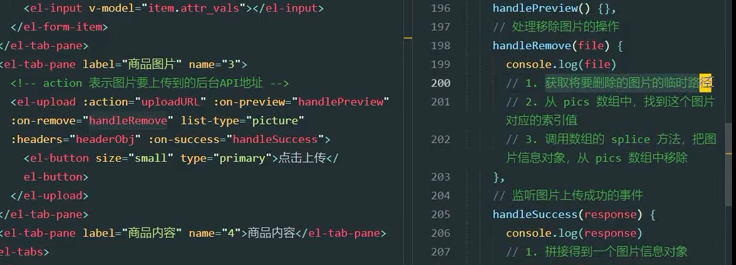
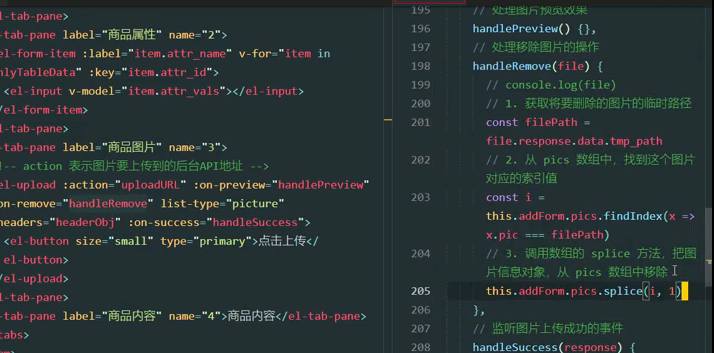
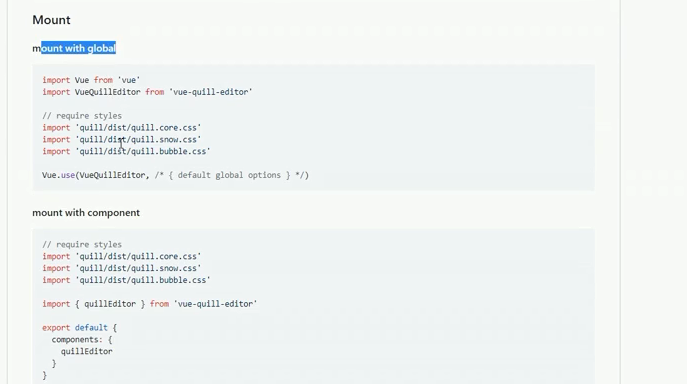
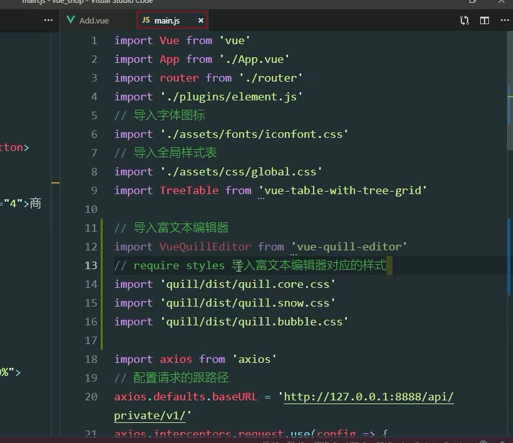
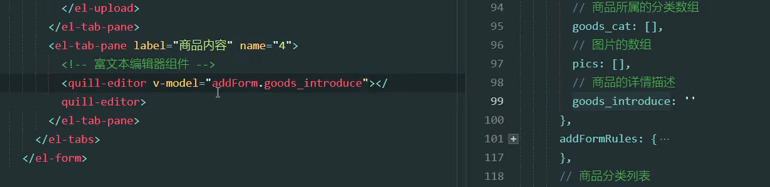
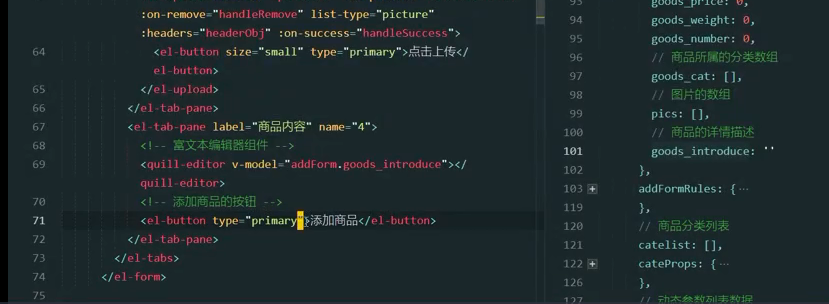
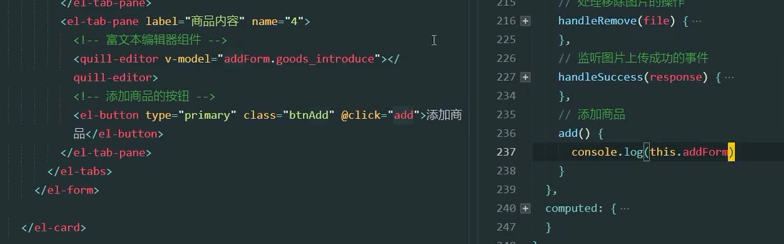
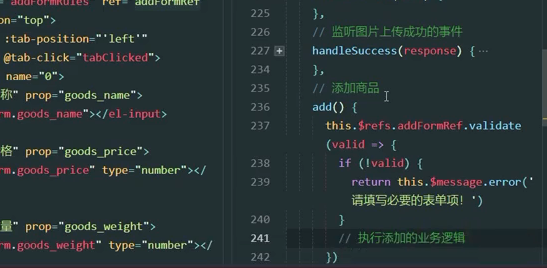
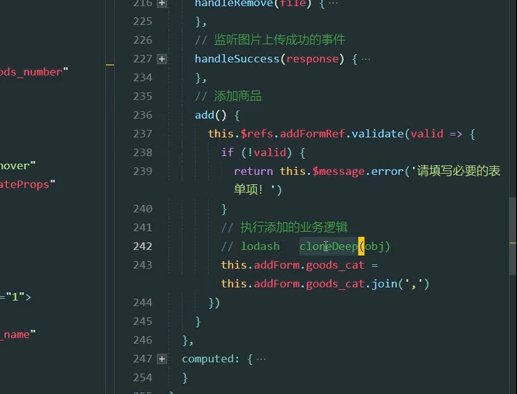
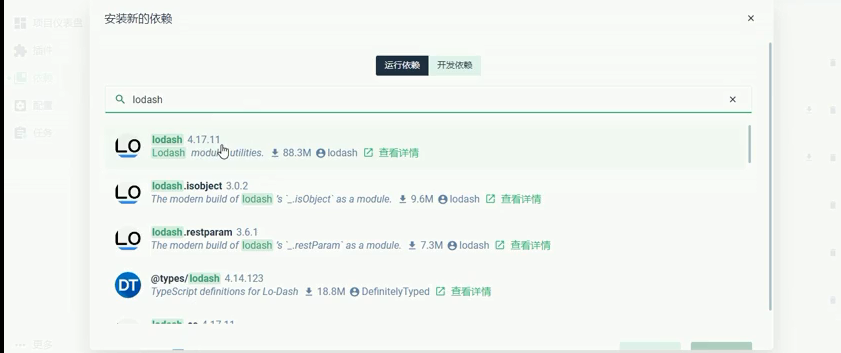
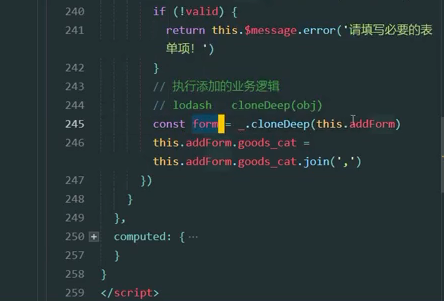
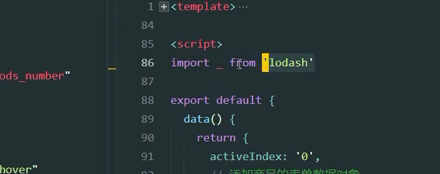
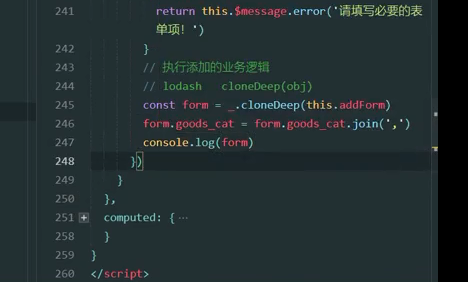
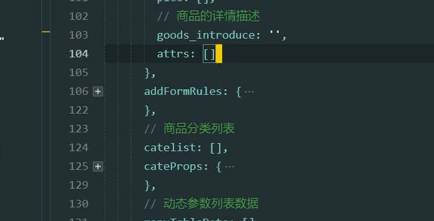
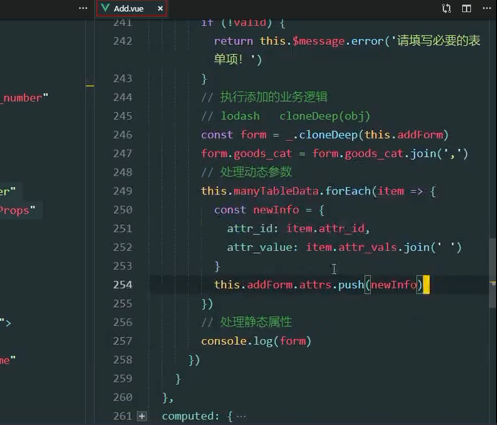
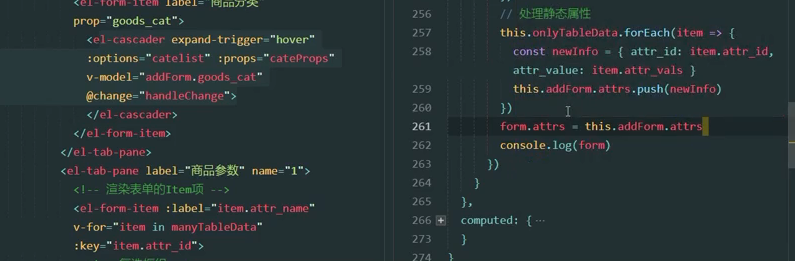
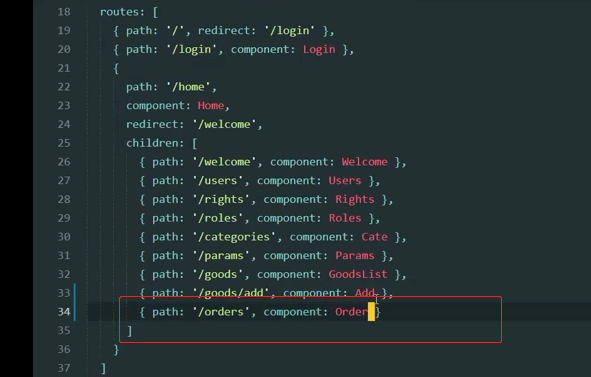
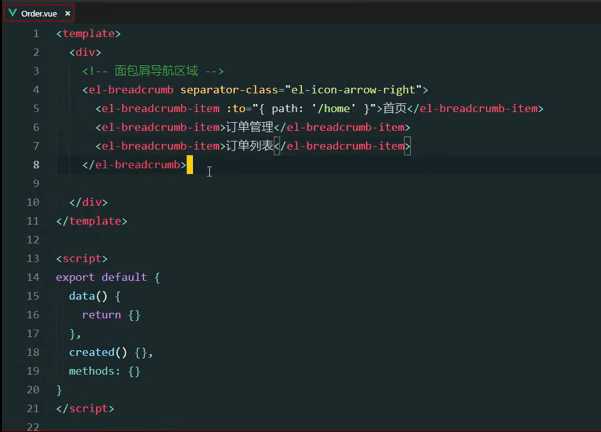
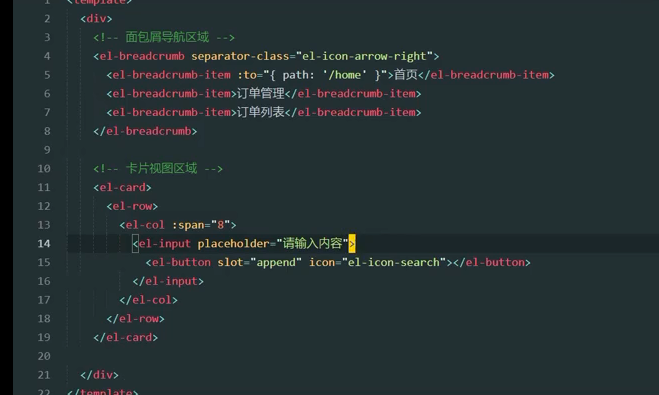
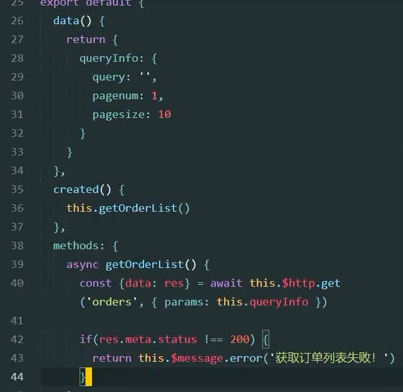
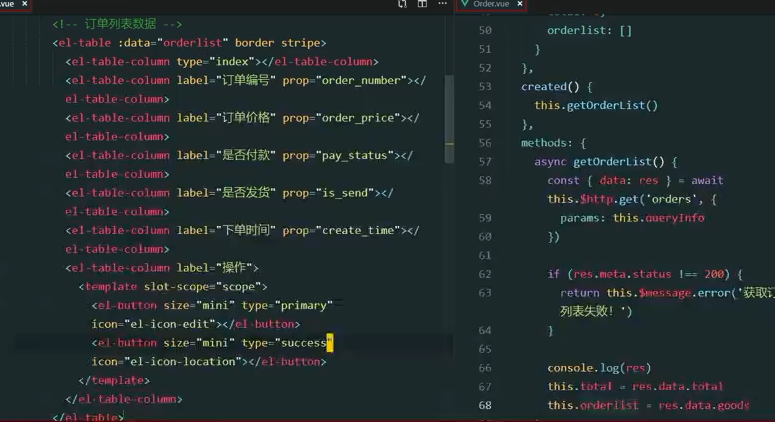
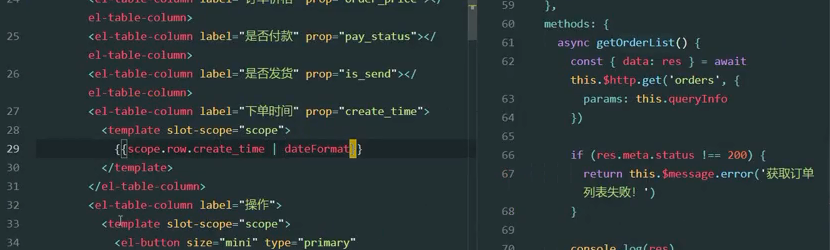
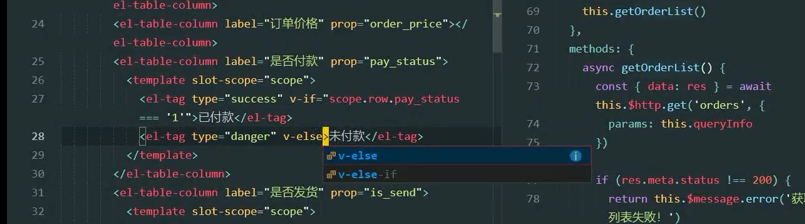
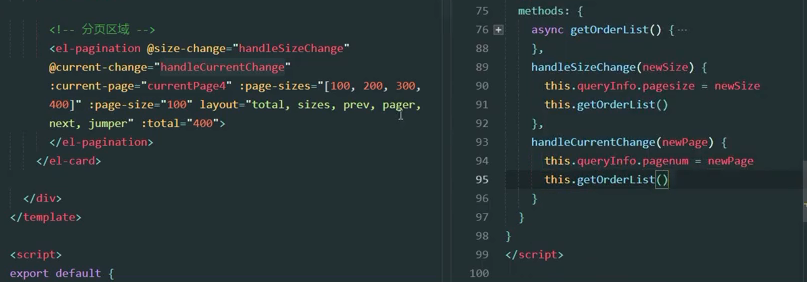
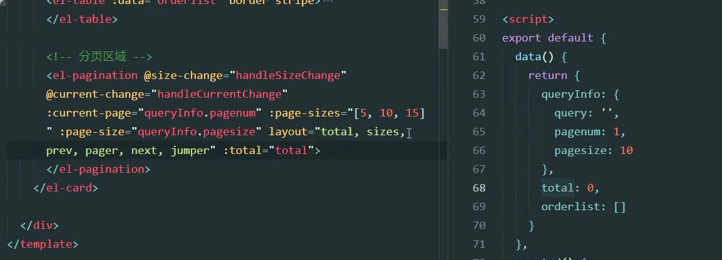
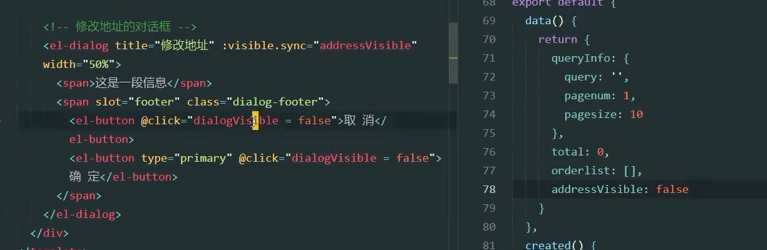
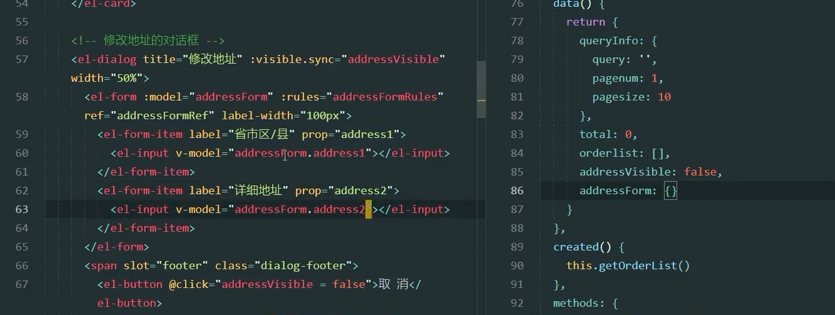
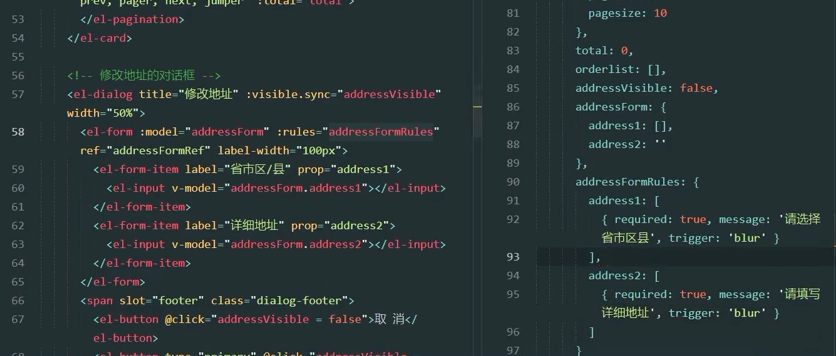
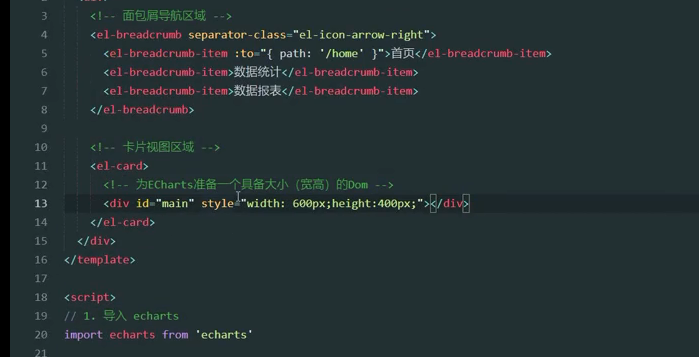
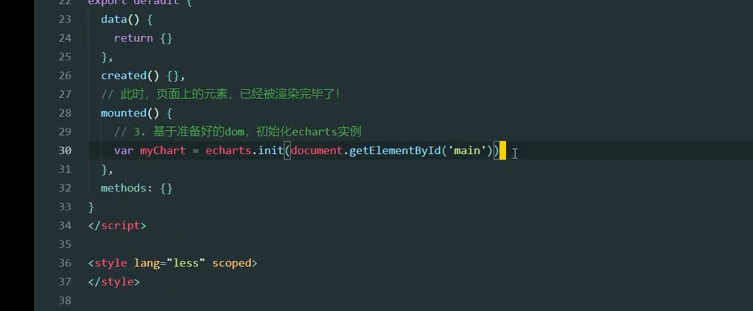
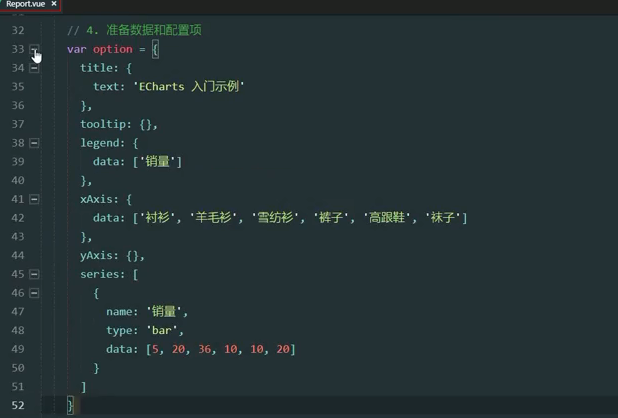
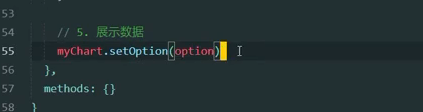
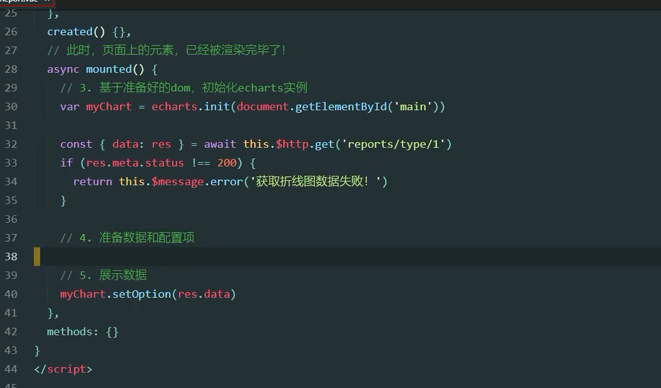
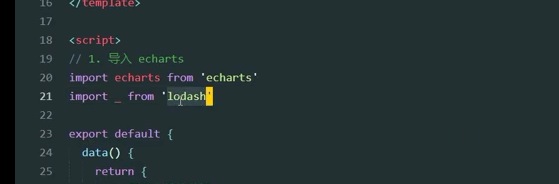
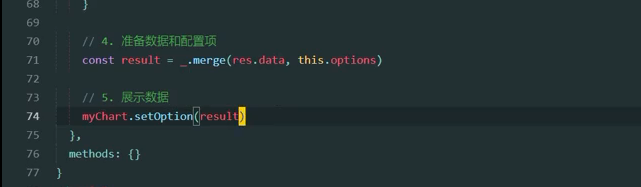
VUE商城项目 -商品列表功能 - 手稿






































































































































































VUE商城项目 -商品列表功能 - 手稿的更多相关文章
- Vue nodejs商城项目-商品列表价格过滤和加入购物车功能
一.价格过滤功能 GoodsList.vue >>点击价格区间时发送请求 methods:{ getGoodsList(flag){ var param = { ...
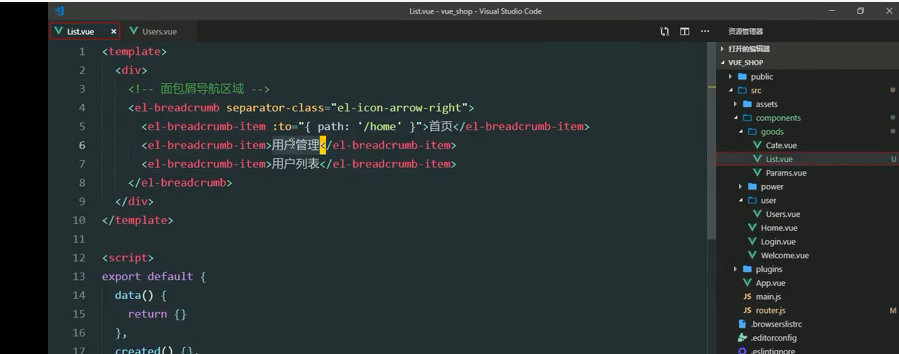
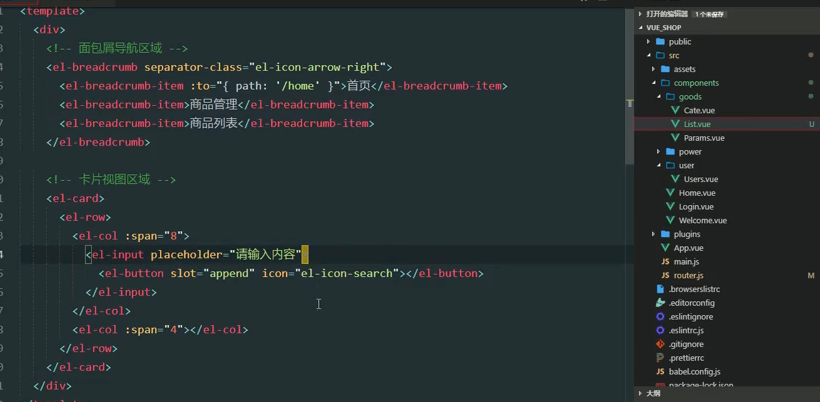
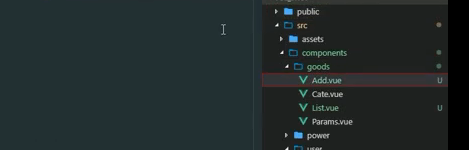
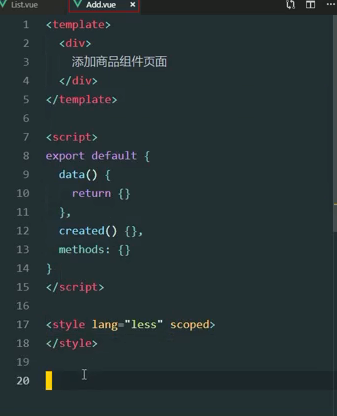
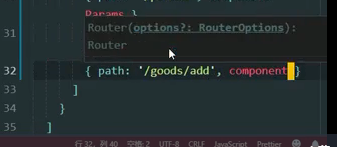
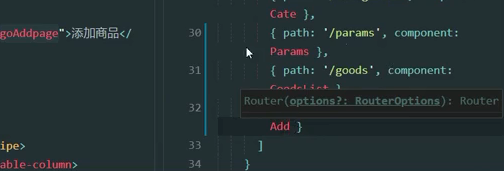
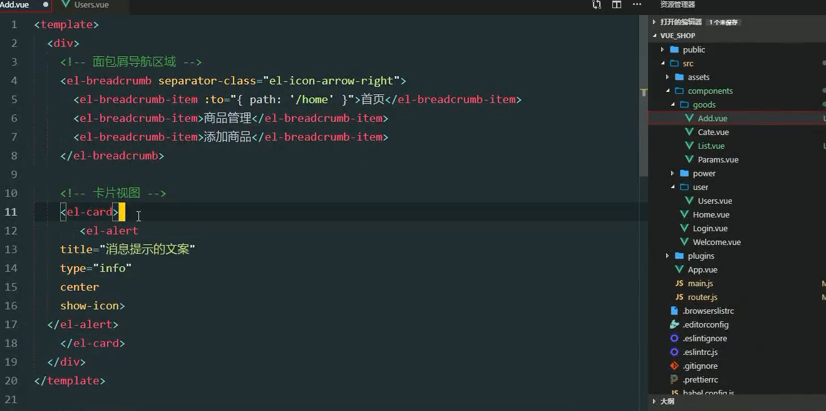
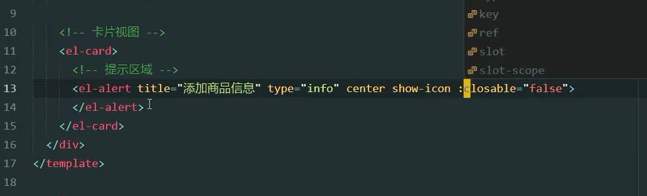
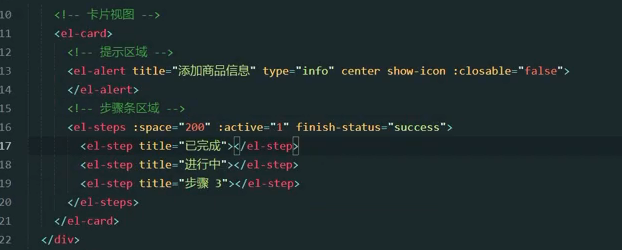
- Vue nodejs商城项目-商品列表页面组件
data(){ return { goodsList:[], // 商品列表 priceFilter:[ // 价格区间数组 ...
- 13 Flutter仿京东商城项目 商品列表筛选以及上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 12 Flutter仿京东商城项目 商品列表页面请求数据、封装Loading Widget、上拉分页加载更多
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 11 Flutter仿京东商城项目 商品列表页面二级筛选导航布局
ProductList.dart import 'package:flutter/material.dart'; import '../services/ScreenAdaper.dart'; imp ...
- 商城项目:商品列表ajax加载,ajax加入购物车--五张表的联合查询
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ProductLists.a ...
- Vue nodejs商城项目-商品的分页、排序、筛选
.分页 ,要查第3页的数据,则跳过2*8条数据,然后返回8条数据. 在实现滚动加载时,页面刚一加载完成并不需要请求所有数据,当用户下拉到页面底部时,再去请求数据并拼接到商品数据列表中. 通过vue-i ...
- (转)淘淘商城系列——商品搜索功能Dao实现
http://blog.csdn.net/yerenyuan_pku/article/details/72909286 终于进入商品搜索功能的开发中了,本文我来教大家编写实现商品搜索功能的Dao层代码 ...
- (转)淘淘商城系列——商品搜索功能Service实现
http://blog.csdn.net/column/details/15737.html 首先我们在taotao-search-interface工程中新建一个SearchService接口,并在 ...
- python实战项目练习-Django商城项目之注册功能实现
设计到的前端知识 项目的前端页面使用vue来实现局部刷新,通过数据的双向绑定实现与用户的交互,下面来看一下需求,在用户输入内容后,前端需要做一些简单的规则校验,我们希望在在用户输入后能够实时检测,如果 ...
随机推荐
- Vue3 项目
创建 Vue3 项目的步骤如下: 安装 Node.js Vue3 需要依赖 Node.js 环境,因此需要先安装 Node.js.可以从官网下载 Node.js 的安装包并安装,也可以使用包管理器安装 ...
- 第二届黄河流域网络安全技能挑战赛Web_wirteup
前言 好久没写过比赛的wp了,黄河流域的web出的不错,挺有意思了,花了点时间,也是成功的ak了 myfavorPython 注册登录,一个base64输入框,猜测pickle反序列化,简单测试下,返 ...
- Aliplayer通过HLS流式播放Aliyun Mps(媒体处理)转码的加密视频
前言 公司需求,上传的视频需要加上公司Logo,同时播放需要采用流式播放禁止下载. 现有的环境在阿里云上,所以自然想到了阿里云的产品[媒体处理]的转码功能. 转码配置 配置比较简单,采用阿里云HLS标 ...
- 什么是Java线程池
摘自:某个百度知道 多线程技术主要解决处理器单元内多个线程执行的问题,它可以显著减少处理器单元的闲置时间,增加处理器单元的吞吐能力. 假设一个服务器完成一项任务所需时间为:T1 创建线程时间,T2 在 ...
- ubuntu禁止指定的软件升级
禁止软件升级 sudo echo 软件包名 hold | sudo dpkg --set-selections 取消软件禁止升级的限制 sudo echo 软件包名 install | sudo dp ...
- linux各个目录详细说明
在linux中一切皆文件,每个目录均有自己特定的作用,下面进行详细说明. 目录 说明 / 处于linux系统树形结构的最顶端,它是linux文件系统的入口,所有的目录.文件.设备都在 / 之下 /bi ...
- CSS置顶操作(z-index属性)
z-index使用方法: 1.首先要把position设置为 absolute 或 relative 或 fixed,z-index才能生效 2.设置z-index的值(整数) # 值越大代表越置前, ...
- Linux之kill命令
1.kill命令的使用格式 kill [参数] [进程号] 2.kill命令的功能 发送指定的信号到相应进程.不指定型号将发送SIGTERM(15)终止指定进程.如果任然无法终止该程序可用" ...
- Android 13 - Media框架(27)- ACodec(五)
关注公众号免费阅读全文,进入音视频开发技术分享群! 前面几节我们了解了OMXNodeInstance是如何处理setPortMode.allocateBuffer.useBuffer的,这一节我们再回 ...
- kubernetes pod升级与回滚扩容与缩容
运行一个容器: apiVersion: apps/v1 kind: Deployment metadata: annotations: deployment.kubernetes.io/revisio ...
