带你上手全新版本的Webpack 5
摘要:webpack5快速入门,船新版本,建议收藏
本文分享自华为云社区《webpack5快速入门,船新版本,建议收藏》,作者:北极光之夜。。
一. 快速上手
1.1 Webpack功能:
打包: 将不同类型资源按模块处理进行打包。
静态: 打包后最终产出静态资源。
模块: webpack 支持不同规范的模块化开发
1.2 安装webpack:
终端输入: npm install webpack -g
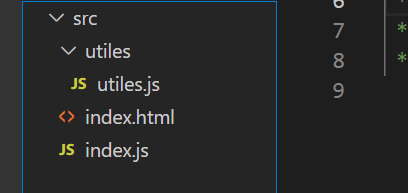
1.3 快速模拟搭建一个项目目录:

utiles.js:
function add(a,b){
console.log(a+b);
}
export {add} ;
index.js:
import {add} from './utiles/utiles.js'
add(6,9);
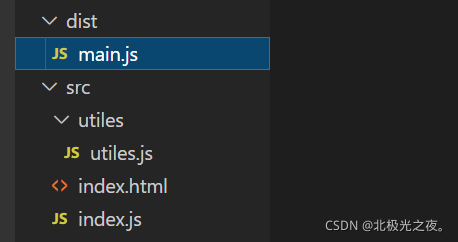
1.4 webpack打包:
终端输入:webpack
webpack会自动寻找src目录,然后寻找index.js入口文件,然后进行打包,最终生成一个dist目录为打包后内容。

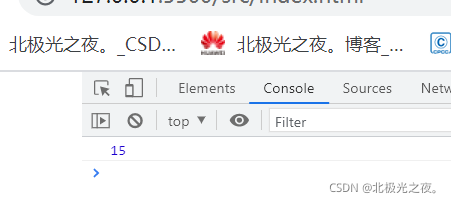
index.html引入:
<script src="../dist/main.js"></script>
结果:

二.基本使用:
2.1.配置文件:
可以在配置文件里定义配置,表示你想如何打包,能设置很多条件。webpack会根据你配置文件的配置规则来进行打包。在src同级目录下新建一个webpack.config.js文件,里面写配置信息。
如最基本的入口和出口:
const path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename写打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
};
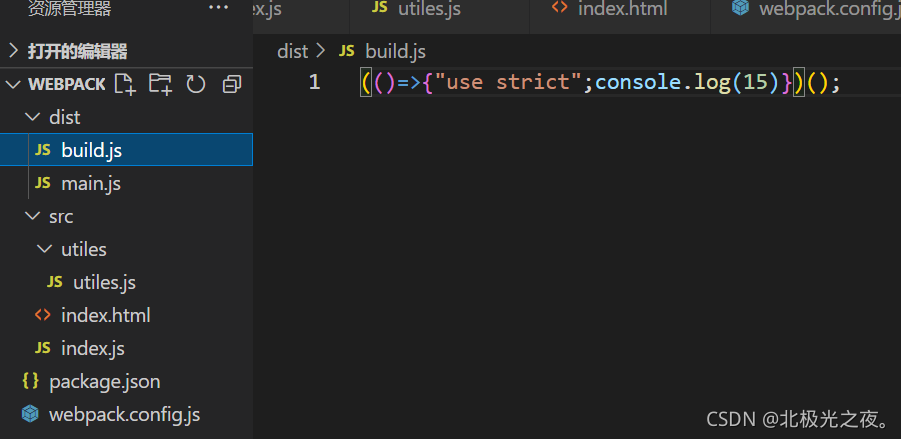
终端输入webpack后成功打包了build.js文件,跟上面打包的main.js内容一样:

2.2.loader:
为什么使用loader:
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 能让 webpack 能够去处理其他类型的文件(比如css类型文件,图片类型,txt类型等等),并将它们转换为有效模块,以供使用。
2.2.1 css-loader:
比如,我想webpack能打包css,终端输入以下命令先安装css-loader:
npm i css-loader -D
1.可以在导入css文件的时候指定loader,这样就不报错了,在导入css文件路径前添加css-loader!:
import 'css-loader!./css/index.css'
2.当然,也可以在配置文件设置:
const path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: [
{loader: 'css-loader'}
]
//简写为 use: ['css-loader']
}
]
}
};
test 属性,定义一个正则表达式,匹配需要处理的文件类型。识别出哪些文件会被转换。
use 属性,定义出在进行转换时,应该使用哪个 loader。
配置文件里配置后,别忘了在index入口文件导入css文件。
2.2.2 style-loader:
上面css-loader只是能识别css文件,而引入了style-loader后css样式才能在页面展示。
安装:
npm i style-loader -D
配置文件规则:
因为 webpack 是 从 后 往 前 执 行 ,所以style-loader写在css-loader前面。
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
}
]
}
2.2.3 sass-loader:
比如,我想 webpack 能打包scss文件类型。不会sass的可以看这篇文章文章sass全解析。
安装sass:
npm i sass -D
转换scss为css(注意在scss同级路径下转换,也是终端输入):
sass index.scss:ouput.css
在入口文件index.js导入:
import './css/ouput.css'
安装sass-loader:
npm i sass-loader -D
配置规则:
//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: ['style-loader','css-loader']
},
{
test: /\.scss$/,
use: ['style-loader','css-loader']
}
]
}
打包:
webpack
2.3 browserslist:
Webpack 支持所有符合 ES5 标准 的浏览器(不支持 IE8 及以下版本)。如果你想要支持旧版本浏览器,那就需要借助到一些工具了。在安装webpack时默认安装了browserslist,它可以知道各个浏览器的占有率数据并配置。
这个网站也可以查到目前各个浏览器的占有率数据。后面再详细讲。
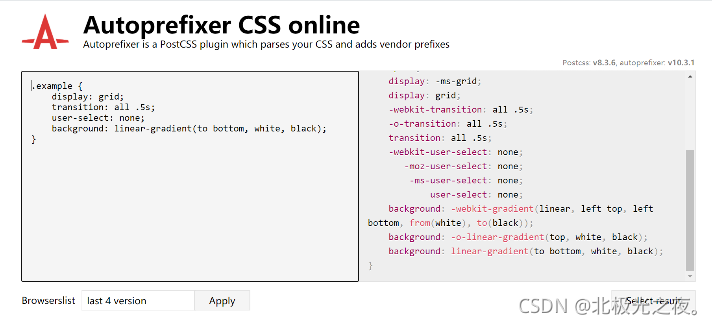
2.4 postcss-loader处理css兼容:
postcss是JavaScript转换样式的工具,这个工具能处理css兼容问题。就是这个工具能给我们写的css代码添加一些兼容的前缀。
首先,你可以通过 这个网站 了解css是添加什么前缀怎么能兼容主流浏览器的。

安装:
npm i postcss-loader -D
npm i autoprefixer -D
配置文件:
在css文件类型里添加postcss-loader,并配置参数 :
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:[
require('autoprefixer')
]
}
}
}
]
},
在index.js同级下新建一个名为.browserslistrc 文件,里面写兼容的条件,如:
> 0.1%
last 2 version
not dead
然后终端输入webpack打包后css代码会自动添加兼容代码。
上面只是添加前缀,如果还需要更强的兼容需要 postcss-preset-env, 安装:
npm i postcss-preset-env -D
添加配置(来次全的):
const path = require('path');
module.exports = {
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
//定义一些规则
module: {
//数组里每个元素为一个规则
rules:[
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:[
require('autoprefixer'),
require('postcss-preset-env')
]
}
}
}
]
},
{
test: /\.scss$/,
use: ['style-loader','css-loader']
}
]
}
};
可以只保留postcss-preset-env,简写:
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
//添加postcss-loader
{
loader:'postcss-loader',
//配置参数
options:{
postcssOptions:{
//添加插件autoprefixer,能加前缀
plugins:['postcss-preset-env']
}
}
}
]
},
不过一般是在index.js同级下新建一个postcss.config.js文件专门写配置:
postcss.config.js文件内容:
module.exports = {
plugins: [
require('postcss-preset-env')
]
}
然后在webpack.config.js配置文件里直接导入postcss-loader就行:
use: [
'style-loader',
'css-loader',
//添加postcss-loader
'postcss-loader'
]
2.5 importLoaders:
importLoaders:用于配置「css-loader 作用于 @import 的资源之前」有多少个 loader。直白来说就是importLoaders设置几,那么通过@import 导入的css文件也会向前执行前面不再执行的loader。
如下:
use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1
}
},
'postcss-loader'
]
本来一个css文件会执行上面3个loader,如果那个css文件存在通过import语法导入的css文件,那么那个导入的css文件是不会执行最后的postcss-loader。但是我想执行,所以配置importLoaders,表示import导入的css文件也会向后执行多少个loader。(注意webpack是从后往前执行的)
2.6 file-loader处理图片:
file-loader作用:
1.当我们把图片当一个模块导入的时候可以识别它。
2.可以把二进制资源拷贝一份到指定目录,没指定就是默认dist目录。
安装:
npm i file-loader -D
2.6.1 在js里通过src导入的:
可以在src目录下新建一个img文件夹存放图片。
配置文件(在rules数组里继续新增一个规则):
{
test: /\.(png|svg|gif|jpe?g)$/,
use:['file-loader']
}
- 第一种用法:
当把图片当成一个模块导入时在末尾添加.default,比如如:
var img = document.createElement('img');
img.src = require('../img/1.jpg').default;
document.body.appendChild(img);
- 第二种用法:
如果不想模块导入时在末尾添加.default,那么在配置文件里添加参数esModule:
{
test: /\.(png|svg|gif|jpe?g)$/,
use:{
loader:'file-loader',
options: {
esModule:false
}
}
}
- 第三种用法:
如果你也不想上面这样写,还可以通过es6模块导入方式:
先导入图片模块:
import src from '../img/1.jpg';
然后再:
var img = document.createElement('img');
img.src = src;
document.body.appendChild(img);
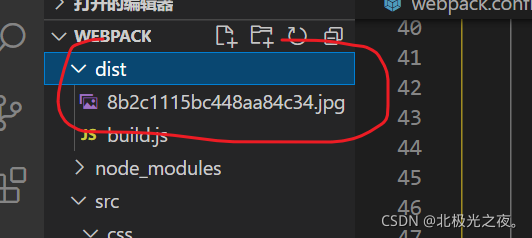
最后终端webpack打包就行,目前会将图片默认打包到dist目录。
2.6.2 在css里通过url导入的:
跟上面src区别就是要修改的是css类型文件规则,加一个esModule参数:
{
test: /\.css$/,
use: [
'style-loader',
{
loader:'css-loader',
options:{
importLoaders:1,
esModule:false
}
},
'postcss-loader'
]
},
{
test: /\.(png|svg|gif|jpe?g)$/,
use: ['file-loader']
}
然后在css里通过url正常引用即可,webpack打包后会将图片默认打包到dist目录:
div {
width: 200px;
height: 200px;
background-image: url("../img/1.jpg");
}
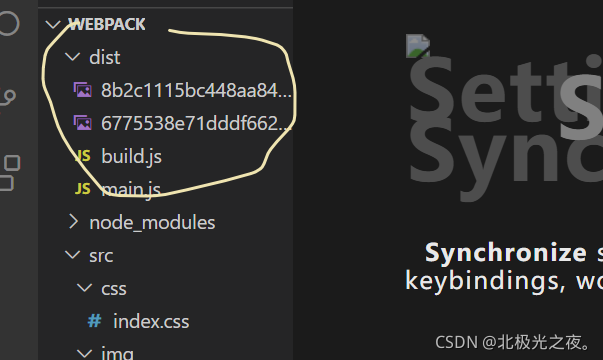
默认位置,如(图片名称自动根据内容算法得出):

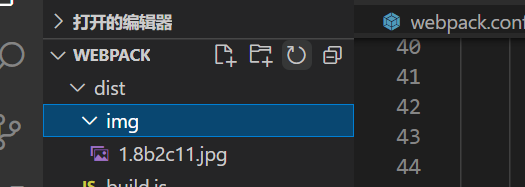
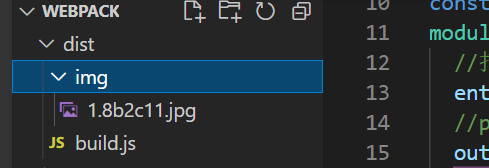
2.6.3 设置输出位置与图片名称:
我们可以设置打包后的图片存放到的地方与名称。
修改配置文件的图片规则,添加一个name配置(名称)属性和outputpath属性(位置):
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'file-loader',
options:{
name: '[name].[hash:6].[ext]',
outputPath: 'img'
}
}
}
其中name属性里表示:【ext】扩展名,【name】文件名,【hash】文件内容。outputpath属性:直接指定img目录,默认会放在dist目录下。

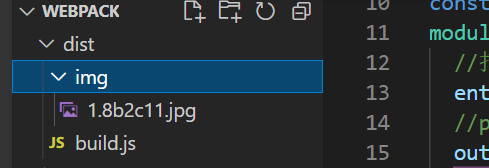
两个属性可以合并直接简写为:
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'file-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
}
}
}
2.7 url-loader处理图片:
url-loader可以将图片转为base64字符串,能更快的加载图片(适用图片文件较少情况,过大的话还是用file-loader)。file-loader相对于拷贝,速度较慢。
安装:
npm i url-loader -D
配置其实跟file-loader差不多的,把loader那一改就行:
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'url-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
}
}
}
与file-loader不同的是,打包后图片会以base64字符串形式加载到代码里,所以目录里不再可见:

关键的是,其实 url-loader 包含 file-loader ,可以设置一个 limit 属性,当图片大小超过limit,url-loader会自认不行,会主动去调用file-loader去执行。
如下:设置一个筏值20kb,小于它会执行url-loader,大于它会执行file-loader
{
test: /\.(png|svg|gif|jpe?g)$/,
use: {
loader:'url-loader',
options:{
name: 'img/[name].[hash:6].[ext]',
limit: 20*1024
}
}
}
2.8 asset处理图片:
webpack5之后可以直接使用asset处理图片,不必再配置file-loader或url-loader。能更好的简化使用。且它是webpack5内置模块,不必额外进行安装其它东西。
配置文件修改图片规则:
1、默认情况,拷贝图片,默认放到dist目录下(跟file-loader没配置名称和路径时结果一样):
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource'
}

2、指定图片打包后位置,放到dist下的img文件夹里,图片规则跟上面一样,要修改的是output打包出口路径那里,新增assetModuleFilename:
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
assetModuleFilename:'img/[name].[hash:6][ext]'
},
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource'
}

3、上面相当于全局配置,不论什么图片都会执行,所以不大好,所以还是在规则里面加图片输出位置与名称好点,新增generator,里面的filename写位置与名称:
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/resource',
generator:{
filename:'img/[name].[hash:6][ext]'
}
}

4、如果想将图片转为base64字符串,而不是拷贝的话,修改规则如下:
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset/inline',
}
5、当然,也能像url-loader设置limit那样设置一个阀值,超过后还是用拷贝,修改规则如下,maxSize设置大小,这里阀值为30kb大小:
{
test: /\.(png|svg|gif|jpe?g)$/,
type: 'asset',
generator:{
filename:'img/[name].[hash:6][ext]'
},
parser:{
dataUrlCondition: {
maxSize: 30*1024
}
}
}
2.9 asset处理字体图标:
新增如下规则:
// 字体图标
{
test: /\.(ttf|woff2?)$/,
type:'asset/resource',
generator:{
filename:'font/[name].[hash:3][ext]'
},
}
2.10 webpack插件使用:
众所周知,插件能帮助我们更方便的做更多的事情。
2.10.1 dist目录自动清空插件:
每次我们重新webpack打包的时候还要把上次打包的dist目录删除掉,麻烦,所以这里下载一个dist目录自动清空插件。以后打包会默认把上次打包内容清空后打包。
安装clean-webpack-plugin插件:
npm i clean-webpack-plugin -D
设置配置文件的配置项plugins:
const path = require('path');
// 1.先导入下载的插件
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
module: {。。。},
//2.定义插件配置的属性 plugins ,存放每个插件
plugins: [
//3.每个插件都是一个类,直接new就行
new CleanWebpackPlugin()
]
};
每个插件都是一个类,直接new就行,可以查看对应插件的官网,了解传的参数对应什么功能。
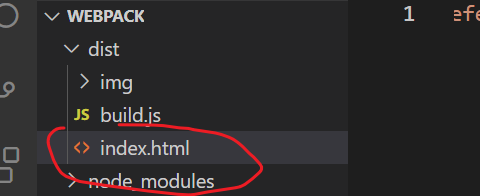
2.10.2 html-webpack-plugin插件:
能帮我们打包后在打包目录里生成一个html文件模板,并引用入口文件。
安装html-webpack-plugin插件:
npm i html-webpack-plugin -D
设置配置文件的配置项plugins:
const path = require('path');
const {CleanWebpackPlugin} = require('clean-webpack-plugin');
// 1.先导入下载的插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
},
module: {。。。},
plugins: [
new CleanWebpackPlugin(),
// 2.添加
new HtmlWebpackPlugin()
]
};
webpack打包后:

html默认内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Webpack App</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script defer="defer" src="build.js"></script>
</head>
<body></body>
</html>
对于html很多地方可以设置的,比如title的内容啥的,在配置文件new的时候传递对应参数就行(具体参考该插件官网):
。。。略
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
title:'北极光之夜。'
})
]
打包后生成的html文件内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>北极光之夜。</title>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<script defer="defer" src="build.js"></script>
</head>
<body></body>
</html>
当然,可以自己提供一个html模板,以我提供的模板为基础生成新的html模板:
1、在src同级下新建一个public目录,在里面新建一个index.html文件作为模板:

2、比如index.html内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div class="app" id="app">test</div>
</body>
</html>
<%= htmlWebpackPlugin.options.title %>表示使用配置里的title。
3、新增template参数,值为模板路径:
new HtmlWebpackPlugin({
title:'北极光之夜。',
template:'./public/index.html'
})
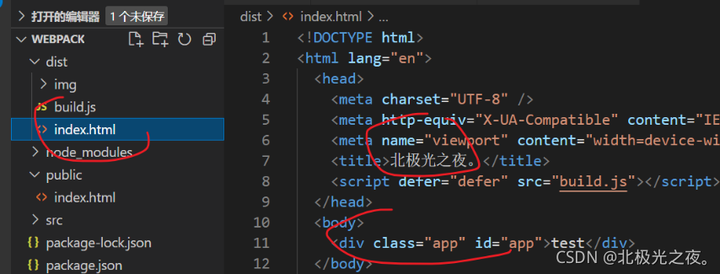
4、打包结果:

2.11 babel-loader处理js兼容:
能处理js兼容问题,比如兼容es6语法。
安装:
npm i @babel/core -D
npm i babel-loader -D
在index.js同级下新建一个babel.config.js文件专门写配置:
babel.config.js文件内容:
module.exports = {
presets: ['@babel/preset-env']
}
然后在webpack.config.js配置文件里新增规则:
{
test:/\.js$/,
use:['babel-loader']
}
跟在前面说到的postcss-loader一样,同样在.browserslistrc 文件里面写兼容的条件,如:
0.1%
last 2 version
not dead
最后webpack打包就行了。
2.12 polyfill处理js兼容:
babel-loader处理的js兼容还不够多,只能处理简单的,若存在promise这些新语法也不大行。所以需要polyfill。
安装:
npm i @babel/polyfill --save
修改babel.config.js:
module.exports = {
presets: [
'@babel/preset-env',
{
useBuiltIns: 'entry',
crorejs: 3
}
]
}
2.13 自动更新:
可以实现你修改源码后,打包后的代码也自动更新,不用每次都手动打包去更新。
1、不使用webpack-dev-serve之前,可以在配置文件添加watch属性为true也能实现自动更新,但是性能不太好,不能局部更新,是一有更新就全都更新:
如:
module.exports = {
// 这里,自动更新
watch: true,
//打包入口文件路径
entry: './src/index.js',
//path打包出口路径,filename打包后文件名
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
//assetModuleFilename:'img/[name].[hash:6][ext]'
},
。。。略
}
2、webpack-dev-serve性能较好,能实现局部更新,节省性能。
在终端先安装:
npm install webpack-dev-server --save-dev
以后打包命令改为:
webpack serve
2.14 HMR模块热替换:
作用:一个模块发生变化,只会重新打包这一个模块(而不是打包所有模块),极大的提升构建速度。
先配置:
module.exports = {
target: 'web',
// 开启HMR
devServer:{
hot: true
}
。。。
}
然后在入口文件处通过判断给需要热更新的模块热更新:
import './title'
if(module.hot){
module.not.accept(['./title.js'])
}
2.15 output的path:
output有一个publicPath属性,为项目中引用 css,js,img 等资源时候的一个基础路径。其输出解析文件的目录,指定资源文件引用的目录 ,打包后浏览器访问服务时的 url 路径中通用的一部分。
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'build.js',
publicPath:''
},
2.16 devServer常用配置:
devServer:{
hot: true
hotOnly:true,
//默认端口
port:4000
//自动打开浏览器
open:false
//开启服务端压缩
compress: true
//使用 History 路由模式时,若404错误时被替代为 index.html
historyApiFallback: true
}
2.17 proxy代理:
通过webpack设置代理解决浏览器跨域问题。在 devServer 下添加一个 proxy 属性:
devServer:{
....
proxy: {
//定义一个标记,如以后api开头的请求都走代理的设置
'/api': {
// 要请求的真实服务端基地址 相当于被/api替代了
target: 'https://...',
//把api重写为空,因为别人没有 /api
pathRewrite: {"^/api":""},
//发送请求头中host会设置成target
changeOrigin: true
}
}
}
此时,如果我们原本想请求的服务端地址为 https://… /user 就可以替换成 /api/user , 然后把/api重写为空,那么实际上就是相当于写了 https://… /user, 如:
axios.get('/api/user').then(res=>{...})
2.18 mode模式:
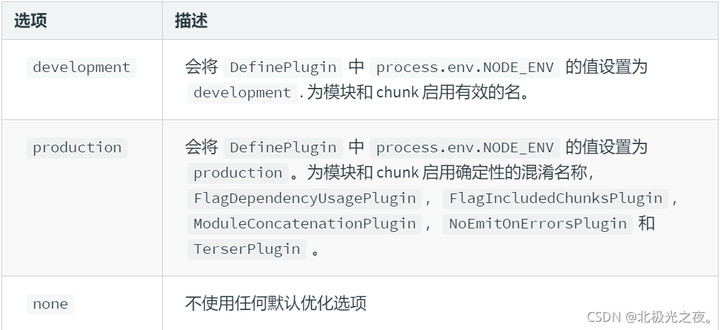
提供 mode 配置选项,告知 webpack 使用相应模式的一些内置优化。如果没有设置,webpack 会给 mode 的默认值设置为 production。
string = 'production': 'none' | 'development' | 'production'
module.exports = {
mode: 'development',
};

2.19 打包vue文件:
1.安装:
$ cnpm i vue-loader vue-template-compiler -D
2.添加规则:
{
test:/\.vue$/,
use:['vue-loader']
}
3.导入插件并使用:
const VueLoaderPlugin = require('vue-loader/lib/plugin');
未完结,持续更新中。。。
带你上手全新版本的Webpack 5的更多相关文章
- 你没玩过的全新版本!Win10这些骚操作你知多少
你没玩过的全新版本!Win10这些骚操作你知多少 [PConline技巧]不知不觉,Win10与我们相伴已经整整四个年头了,从最开始的组团抗拒到现在的默默接受,个中滋味相信谁心里都有个数.近日微软开始 ...
- Hive环境的安装部署(完美安装)(集群内或集群外都适用)(含卸载自带mysql安装指定版本)
Hive环境的安装部署(完美安装)(集群内或集群外都适用)(含卸载自带mysql安装指定版本) Hive 安装依赖 Hadoop 的集群,它是运行在 Hadoop 的基础上. 所以在安装 Hive 之 ...
- 各个版本 Windows 10 系统中自带的 .NET Framework 版本
原文各个版本 Windows 10 系统中自带的 .NET Framework 版本 Windows 名称 Windows 版本 自带的 .NET Framework 版本 Windows 10 Oc ...
- 地图SDK全新版本v4.3.0上线 - 新增多项功能及优化
以下内容转载自腾讯位置服务公众号的文章<地图SDK全新版本v4.3.0上线 - 新增多项功能及优化!> 作者:腾讯位置服务 链接:https://mp.weixin.qq.com/s/hb ...
- 【转帖】sysbench使用教程(包含ubuntu自带的0.4版本、0.5版本和最新的1.0版本)
sysbench使用教程(包含ubuntu自带的0.4版本.0.5版本和最新的1.0版本) 2018年08月10日 09:54:42 cxin917 阅读数 429 版权声明:本文为博主原创文章, ...
- 一篇文章带你了解热门版本控制系统——Git
一篇文章带你了解热门版本控制系统--Git 这篇文章会介绍到关于版本控制的相关知识以及版本控制神器Git 我们可能在生活中经常会使用GitHub网页去查询一些开源的资源或者项目,GitHub就是基于G ...
- Java 8的这些新特性,不一样的全新版本(万字长文详细说明)
目录 1.Lambda表达式 2.Stream API 2.1 入门介绍 2.2.什么是Stream流 2.3.Stream的创建 ①.通过Collection接口获取 ②.由数组创建流 ③.由值创建 ...
- BesLyric 全新版本下载 ( windows \ mac \ linux )
导读 BesLyric , 一款专门制作 网易云音乐 LRC 滚动歌词的软件! 搜索.下载.制作 歌词更方便! 很荣幸地,自 beslyric 2017 年开发推出以来,得到了很多云村村民的肯定,现在 ...
- [原创] 更新Ubuntu自带的python2.X版本 ImportError: No module named pip;ImportError: No module named _sqlite3
Ubuntu14.04自带的Python2版本,是2.7.6的,想更新为最新的2.7.11,操作如下: 1. 从python官网下载2.7.11的source源码包 Python-2.7.11.tgz ...
- centos7升级自带的php5.4版本到php5.6
history命令历史 8 yum provides php #自带的只有5.4版本 9 rpm -Uvh https://mirror.webtatic.com/yum/el7/epel-relea ...
随机推荐
- 18. 从零开始编写一个类nginx工具, 主动式健康检查源码实现
wmproxy wmproxy将用Rust实现http/https代理, socks5代理, 反向代理, 静态文件服务器,后续将实现websocket代理, 内外网穿透等, 会将实现过程分享出来, 感 ...
- 9.17 多校联测 Day3 总结
全程罚坐场. 模拟赛考试状态持续低迷,为明天的状态感到深深担忧. <题目并不难,请喧哗的同学不要大声 AK>,离谱. 不保证按难度顺序排序,尝试改变策略.开始第 1h 将四道题通读一遍并做 ...
- codeforces #864 div2 B
GCD Partition 这道题首先要解决一个问题,要把区间分成几块,可以证明分成两块是更优 首先我们假设把区间分成了m(>= 2)块 b1, b2, b3, ...,bm,则答案是gcd(b ...
- 【本博客所有关于git文章迭代汇总】git操作(暂存,回退,绑定远程等),看这一篇就够了
1.git常用操作 git 小白操作,无非是clone,然后拉取,提交分支,第一次clone的时候,关联远程分支可能会遇到问题,可以看第四条git关联远程分支 # 在当前目录新建一个Git代码库 $ ...
- Webpack相关知识点
webpack的优点 webpack从配置的入口出发,可以打包所有前端资源,同时可以配置多种loader来处理不同类型文件的转换,并且可以配置plugin来扩展模块打包流程,满足更多构建中特殊的需求, ...
- picgo+GitHub搭建图床
picgo+GitHub 搭建图床 目录 picgo+GitHub 搭建图床 图床的概念 使用 GitHub 创建图床服务器 在 GitHub 上面新建仓库 生成 token 令牌 创建 img 分支 ...
- (Good topic)哈希表:拼写单词 (3.17 leetcode每日打卡)
给你一份『词汇表』(字符串数组) words 和一张『字母表』(字符串) chars. 假如你可以用 chars 中的『字母』(字符)拼写出 words 中的某个『单词』(字符串),那么我们就认为你掌 ...
- Seaurl-分享一个云上网址收藏网站
前言 最近网上发现一个强大的网址收藏网站,点击这里打开,分享给大家,希望大家会喜欢. 网址空间 "网址空间"是一个专业的在线平台,它允许用户分享他们在日常生活和工作中频繁访问的网站 ...
- 有什么BI工具可以实现中国式报表?
BI(Business Intelligence)工具是指用于帮助企业收集.分析.处理和展示数据的软件工具,以支持企业决策制定和业务运营优化的技术系统. 中国式报表在BI工具中的实现主要涉及到对中国商 ...
- Python 潮流周刊第 30 期(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
