2021-07-21 vue插槽
说明
为什么要有插槽?
是为了方便优雅地在父组件中向子组件传递向子组件传递dom结构。
代码处理
子组件
该子组件的组件名为ChildComponent:
<template>
<div class="the-box">
<div>子组件开始</div>
<div style="border: 1px solid rgb(255, 0, 0)">
<div>插槽1---开始</div>
<div>`slot`遍历值:{{ 子组件prop2 }}</div>
<template v-for="(item, index) in 子组件prop2">
<slot
name="插槽1"
:插槽1数据1="item"
:插槽1数据2="{
子组件局部作用域变量: item,
子组件全局作用域变量: 静态设置.设置名1,
}"
:插槽1数据3="index"
>
插槽1默认内容
</slot>
</template>
<div>插槽1---结束</div>
</div>
<div style="border: 1px solid rgb(0, 255, 0)">
<div>默认插槽---开始1</div>
<slot>
一个不带`name`的`slot`出口会带有隐含的名字`default`;这里是插槽默认值;
</slot>
<div>默认插槽---结束1</div>
</div>
<div style="border: 1px solid rgb(255, 0, 255)">
<div>默认插槽---开始2</div>
<slot name="default"> </slot>
<div>默认插槽---结束2</div>
</div>
<div style="border: 1px solid rgb(0, 0, 255)">
<div>插槽2---开始</div>
<div>`slot`遍历值:{{ 枚举.枚举一 }}</div>
<template v-for="(item, index) in 枚举.枚举一">
<slot
name="插槽2"
:插槽2数据1="item"
:插槽2数据2="{
局部作用域: item,
全局作用域: 静态设置.设置名1,
}"
:插槽2数据3="index"
></slot>
</template>
<div>插槽2---结束</div>
</div>
<div>子组件结束</div>
</div>
</template>
<script>
export default {
name: 'ChildComponent',
props: {
子组件prop1: {
type: [Object, String, undefined],
default: '',
},
子组件prop2: {
type: [Array],
default: () => {
return []
},
},
},
data() {
return {
枚举: {
枚举一: [
{ 名称: '名称1', 数值: '数值1' },
{ 名称: '名称2', 数值: '数值2' },
],
},
静态设置: {
设置名1: '设置值1',
},
}
},
}
</script>
<style scoped>
.the-box {
margin: 20px 5px 20px 10px;
border: 1px solid rgb(255, 255, 0);
}
.the-box > div {
margin: 8px 10px 2px 5px;
}
</style>
同目录下的父组件
<template>
<div class="page-container">
<div class="form-page-box">
<div>父组件--开始</div>
<ChildComponent
子组件prop1="父组件传入prop1值"
:子组件prop2="[1, 2, 3, 4, 8]"
>
<template #插槽1="scope">
<div style="border: 1px solid rgb(0, 0, 0)">{{ scope }}</div>
</template>
<template #default="scope"> </template>
<template #插槽2="scope">
<div>{{ scope }}</div>
</template>
</ChildComponent>
<div>父组件--结束</div>
</div>
</div>
</template>
<script>
import ChildComponent from './ChildComponent'
export default {
components: {
ChildComponent,
},
}
</script>
<style lang="scss" scoped></style>
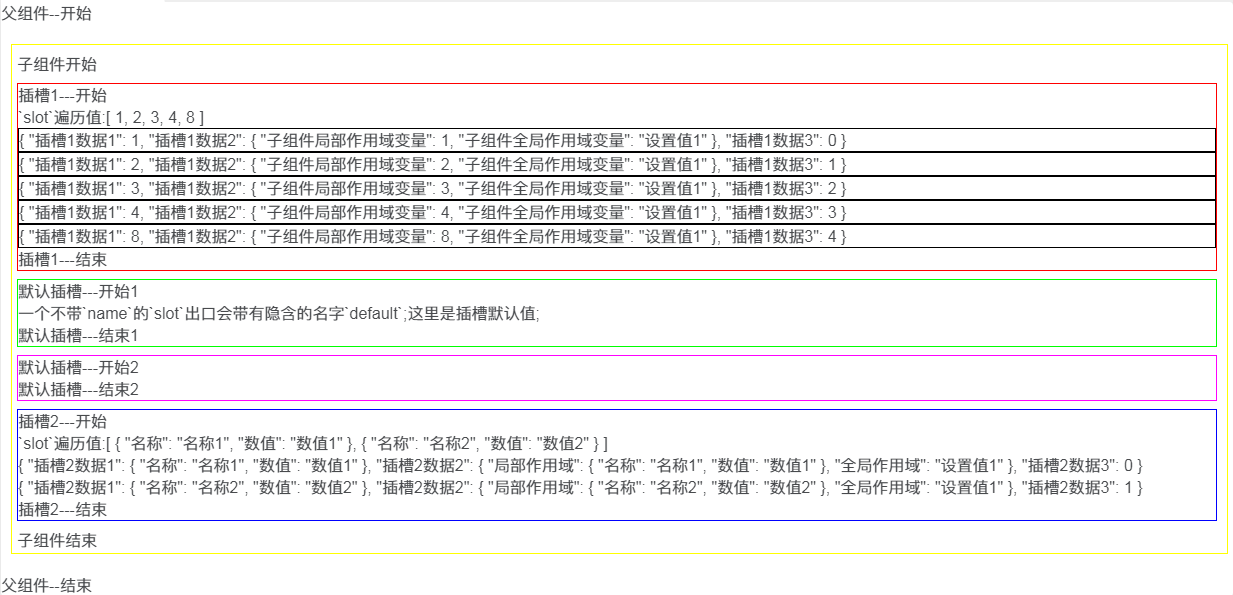
图片

常见名词
父组件
vue2.6.0版本之前的写法
<template slot="default" slot-scope="scope">
{{ scope.row.prodName }}
</template>
vue2.6.0版本后新的写法
完整写法
<template v-slot:default="scope">
{{ scope.row.prodName }}
</template>
简洁写法
<template #default="scope">
{{ scope.row.prodName }}
</template>
子组件名词
参考
2021-07-21 vue插槽的更多相关文章
- 2021.07.21 NPCBOT增加人类的SS和74
#ssinsert into `creature_template_npcbot_appearance`(`entry`,`name*`,`gender`,`skin`,`face`,`hair`,` ...
- 学习笔记:Vue——插槽
关于Vue插槽,只用过最简单的语法,现在完整地走一遍官方文档说明,并且探索更多用法. 01.如果组件中没有包含一个<slot>元素,则该组件起始标签和结束标签之间的任何内容都会被抛弃. 0 ...
- 2021.07.26 P1010 幂次方(数论)
2021.07.26 P1010 幂次方(数论) [P1010 NOIP1998 普及组] 幂次方 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 重点: 1.二进制 题意: 用20 ...
- Vue插槽:(2.6.0以后版本弃用slot和slot-scope,改用v-slot)
关于Vue插槽的概念,大家可以从vue官网的api查看,我是看到网站的对于初接触 这个要概念的人来说不是很清楚,我来贴下原码,就比较直观了 贴下原码: 具名插槽:v-slot:header Html: ...
- Vue 插槽详解
Vue插槽,是学习vue中必不可少的一节,当初刚接触vue的时候,对这些掌握的一知半解,特别是作用域插槽一直没明白. 后面越来越发现插槽的好用. 分享一下插槽的一些知识吧. 分一下几点: 1.插槽内可 ...
- Murano Weekly Meeting 2015.07.21
会议时间: 2015.07.21 主持人: Kirill Zaitsev, core from Mirantis 会议摘要: 1.murano client和murano dashboard升级到y ...
- Vue插槽的另外一些特性
之前有个项目,想判断一下,某一个模板内的插槽是否被使用. 不知道是不是问题过于简单,网上没有这方面的说明.我就抽时间验证一下vue插槽相关的一些功能. 然后写下这篇随笔,希望对后来人能有一些帮助. 简 ...
- vue插槽用法(极客时间Vue视频笔记)
vue插槽 插槽是用来传递复杂的内容,类似方法 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 2021.12.21 eleveni的刷题记录
2021.12.21 eleveni的刷题记录 0. 有意思的题 P6701 [POI1997] Genotype https://www.luogu.com.cn/problem/P6701 状压优 ...
- 2021.07.17 题解 CF1385E Directing Edges(拓扑排序)
2021.07.17 题解 CF1385E Directing Edges(拓扑排序) CF1385E Directing Edges - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) ...
随机推荐
- [转帖]Kafka主题与分区
https://zhuanlan.zhihu.com/p/428845986#:~:text=%E4%B8%80%E3%80%81kafka-topics.sh%E6%93%8D%E4%BD%9C%2 ...
- [转帖]Percolator分布式事务模型原理与应用
https://zhuanlan.zhihu.com/p/59115828 Percolator 模型 Percolator[1] 是 Google 发表在 OSDI'2010 上的论文 Large- ...
- [转帖]Windows平台下使用 Rclone 挂载 OneDrive 为本地硬盘
https://zhuanlan.zhihu.com/p/139200172 Rclone (rsync for cloud storage) 是一个命令行程序,用于同步文件和目录,支持常见的 Ama ...
- [转帖]Jmeter压力测试工具安装及使用教程
https://www.cnblogs.com/monjeo/p/9330464.html 一.Jmeter下载 进入官网:http://jmeter.apache.org/ 1.第一步进入官网如下图 ...
- [转帖]shell脚本变量详解(自定义变量、环境变量、变量赋值、变量运算、变量内容替换)
https://developer.aliyun.com/article/885658 简介: shell变量 shell变量是指用一个特定的字符串去表示不固定的内容 1.变量的类型 1.1自定义变量 ...
- [转帖]JAVA⽣态的微服务⽆侵⼊链路追踪
https://v5.6-docs.rainbond.com/docs/v5.3/advanced-scenarios/devops/pinpoint/#pinpoint%E7%AE%80%E4%BB ...
- TypeScript中Never类型和类型断言
Never 类型 never类型表示:那些永不存在的值的类型. 例如:never类型是那些总是会[抛出异常]或根本就[不会有返回值的函数表达式]或[箭头函数表达式的返回值类型] never类型是任何类 ...
- uni-app三目运算 uni-app监听属性
三目运算 <text>{{mag>10 ? '优秀' : ""}}</text> 三目运算的高级用法 大于1000用kg表示 小于1000,用g表示 ...
- pycharm alt+f7(查找)显示动态用法的结果过多(dynamic usages)
在脚本语言中查找引用时,如果有同名函数,在动态用法那一栏会出现大量的结果,,如何缩小或者动态用法(dynamic usages)的结果呢? 在官网上也有提出了这个问题,但官方没有给出答案issue:P ...
- PXE+Kickstart 自动化部署系统
PXE 预启动执行环境是由Intel开发的技术,可以让计算机通过网络来启动操作系统(前提是计算机上安装的网卡支持PXE技术),主要用于在无人值守安装系统中引导客户端主机安装Linux操作系统. Kic ...
