使用 nuxi info 查看 Nuxt 项目详细信息
title: 使用 nuxi info 查看 Nuxt 项目详细信息
date: 2024/9/5
updated: 2024/9/5
author: cmdragon
excerpt:
摘要:文章介绍了nuxi info命令的使用方法,这是一个Nuxt.js命令行工具,用于查看当前或指定Nuxt项目的详细信息,包括版本号、配置、模块等,有助于开发者更好地管理和调试项目
categories:
- 前端开发
tags:
- Nuxt
- nuxi
- 项目
- 信息
- 配置
- 模块
- 版本


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
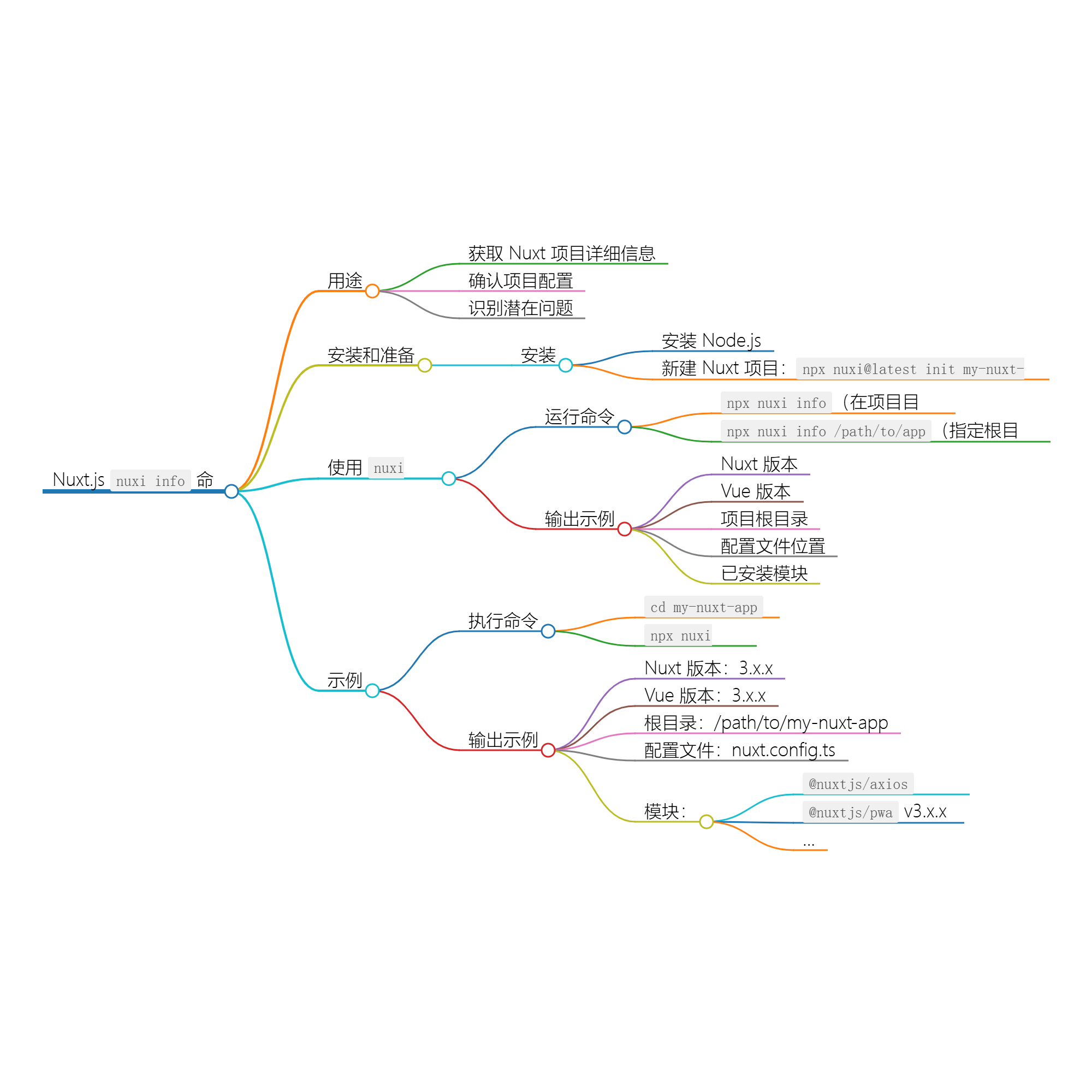
在开发 Nuxt.js 应用程序时,了解项目的详细信息是非常重要的。这不仅可以帮助你确认项目配置,还可以快速识别可能出现的问题。nuxi info 命令正是为此而设计的,它能够记录并展示当前或指定 Nuxt 项目的信息。
什么是 nuxi info?
nuxi info 是 Nuxt 的一个命令行工具,主要用于获取有关当前或指定 Nuxt 项目的信息。它将输出项目的各种细节,例如版本、配置文件、模块、插件等,使开发者能够更好地了解项目运行的状态。
安装和准备 Nuxt 项目
在开始之前,请确保你已经安装了 Node.js 和 Nuxt。如果还没有,你可以通过以下步骤创建一个新的 Nuxt 应用。
安装步骤
安装 Node.js:访问 Node.js 官方网站 下载并安装 Node.js。
创建 Nuxt 应用:
使用以下命令创建一个新的 Nuxt 应用:
npx nuxi@latest init my-nuxt-app
按照提示选择适合你的选项,完成项目创建后,进入项目目录:
cd my-nuxt-app
使用 nuxi info 命令
运行命令
在你的 Nuxt 项目目录中,可以使用以下命令获取项目信息:
npx nuxi info
这将输出当前项目的详细信息,包括但不限于以下内容:
- Nuxt 版本
- Vue 版本
- 项目根目录
- 配置文件位置(如
nuxt.config.js) - 已安装的模块及其版本
- 其他项目相关信息
指定根目录
如果你的 Nuxt 应用程序不在当前目录中,你可以指定其他目录。例如:
npx nuxi info /path/to/your/app
这一命令会输出位于指定目录的 Nuxt 项目的信息。
示例:运行 nuxi info
1. 进入项目目录
首先确保你的终端位于 Nuxt 项目的根目录。例如:
cd my-nuxt-app
2. 执行命令
在终端中输入:
npx nuxi info
3. 查看输出
你将看到类似于以下的输出:
Nuxt Version: 3.x.x
Vue Version: 3.x.x
Root Directory: /path/to/my-nuxt-app
Config File: nuxt.config.ts
Modules:
- @nuxtjs/axios v5.x.x
- @nuxtjs/pwa v3.x.x
...
输出中将包含项目的各种详细信息,包括当前使用的 Nuxt 版本、Vue 版本、根目录及已安装模块等。
总结
nuxi info 命令是一个极其有用的工具,可以快速提供关于 Nuxt 项目的关键信息。无论你是在查找特定模块的版本还是想了解项目配置,nuxi info 都能为你提供帮助。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
往期文章归档:
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
使用 nuxi info 查看 Nuxt 项目详细信息的更多相关文章
- 用Entity Framework往数据库插数据时,出现异常,怎么查看异常的详细信息呢?
做项目时,在用Entity Framework往数据库插数据时,程序报异常,但是通过报的异常死活没法查看异常的详细信息.这让人很是烦恼.本着自己动手丰衣足食的原则,通过查看资料终于找到了显示异常详细信 ...
- linux下查看运行进程详细信息
通过ps及top命令查看进程信息时,只能查到相对路径,查不到的进程的详细信息,如绝对路径等.这时,我们需要通过以下的方法来查看进程的详细信息: Linux在启动一个进程时,系统会在/proc下创建一个 ...
- 【docker】【mysql】docker安装mysql,阿里云docker镜像加速器,docker搜索查看远程仓库上的镜像,docker拉取镜像,查看本地所有镜像,查看容器的运行状况,查看容器的详细信息
在docker上安装mysql有两种方式 1.通过Dockerfile构建 2.直接在docker hub上拉取镜像安装 =================本篇采用方法2=============== ...
- windows系统通过命令行查看配件的详细信息
今天我在工作中遇到这样一个问题:客户服务器用的是win 2012系统,不打开机箱,不借助其他类似于鲁大师软件的情况下查看内存条的详细信息 刚开始的时候我通过systeminfo命令,只能查出来总的内存 ...
- linux stat 查看文件的详细信息
linux stat查看文件详细信息 [root@oldboy01 tmp]# stat /tmp/1.cc File: `/tmp/1.cc' Size: 4 Blocks: 8 IO Block: ...
- [日常] lscpu查看cpu的详细信息
查看自己电脑的cpu的详细信息 root@tao-PC:/home/tao# lscpu Architecture: x86_64 CPU op-mode(s): -bit, -bit Byte Or ...
- docker查看运行容器详细信息
使用docker ps命令可以查看所有正在运行中的容器列表, 使用docker inspect命令我们可以查看更详细的关于某一个容器的信息. $ docker inspect 容器id/image
- linux 查看运行进程详细信息
Linux在启动一个进程时,系统会在/proc下创建一个以PID命名的文件夹,在该文件夹下会有我们的进程的信息 通过ll或ls –l命令即可查看. ll /proc/PID cwd符号链接的是进程运行 ...
- centos 6.5安装docker报错(查看报错详细信息--推荐)
(1)yum安装docker [root@namenode ~]# yum install docker-io (2)启动docker [root@namenode ~]# /etc/init.d/d ...
- docker inspect命令查看镜像详细信息
使用 inspect 命令查看镜像详细信息,包括制作者.适应架构.各层的数字摘要等. # docker inspect --help Usage: docker inspect [OPTIONS] N ...
随机推荐
- var、let、const 区别?
var 存在变量提升.let 只能在块级作用域内访问.const 用来定义常量,必须初始化,不能修改(对象特殊) 1.var[声明变量] var 没有块的概念,可以跨块访问,无法跨函数访问: 2.le ...
- Spring PropertySource,获取指定application.properties文件
@PropertySource注解的使用 @PropeertySource,指定加载配置文件 配置文件映射到实体类 使用@Value映射到具体的java属性 CustomConfig.java pac ...
- 洛谷P1439
这道题也给了我很多的思考,因为很久没有做过LIS和KLCS的题了 为什么能采用二分 因为f数组保存的是LCS长度为i时的最小末尾的值,可以证明f数组一定是单调的,并且是严格单调的 为什么要保存末尾最小 ...
- 作业错题集锦(pta英文数据结构)
A graph with 30 vertices and 40 edges must have at most twenty one connected component(s). 要计算最大连通分量 ...
- Quartus Ⅱ调用FIFO IP核方法实现求和(Mega Wizard)
摘要:本次实验学习记录主题为"FIFO_IP核实现算术求和",主要内容是上位机通过串口向FPGA发送一定规格的数字矩阵,FPGA对矩阵处理,按规定逻辑实现求和运算,将结果返回串口转 ...
- Redis巡检检查 redis-check-aof
一.AOF1.AOF 是什么以日志的形式来记录每个写操作,将Redis执行过的所有写指令记录下来(读操作不记录),只许追加文件但不可以改写文件,Redis启动之初会读取该文件重新构建数据,换言之,R ...
- SSRF结合Redis未授权的打法
目录 SSRF + Redis未授权 案例 怎么构造 redis 数据包? Reference SSRF不难理解,服务器端请求伪造(英语:Server-side Request Forgery,简称S ...
- 在Visual Studio Code中,鼠标双击PHP变量的时候,如何选择包括$在内的整个变量名
依次点击:文件->首选项->设置 并在"editor.wordSeparators"设置中为您的语言指定删除"$"符号:
- vue中使用xlsx导出excel文件
俗话说,前人栽树,后人乘凉,感谢强人封装好的xlsx,直接使用就可以了.这是网上找到的,也不知道原作者是不是这位博主,先贴出来吧: https://www.cnblogs.com/boylxx/p/1 ...
- Vue 在父(子)组件引用其子(父)组件方法和属性
Vue 在父(子)组件引用其子(父)组件方法和属性 by:授客 QQ:1033553122 开发环境 Win 10 element-ui "2.8.2" Vue 2. ...
