Qml 实现水波进度动画条
【写在前面】
最近看到一个非常有趣的动画效果:水波进度动画。
学习了一下实现思路,觉得很有意思。
不过原版是 HTML + CSS,我这里用的是 Qml,有一些小技巧,分享给大家~
【正文开始】
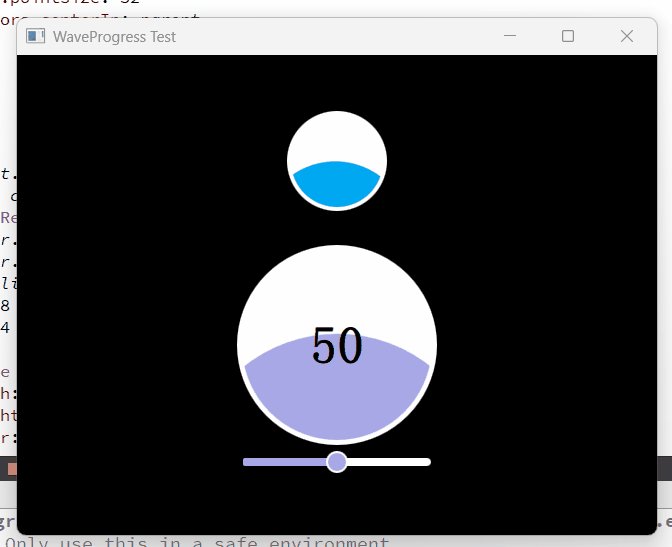
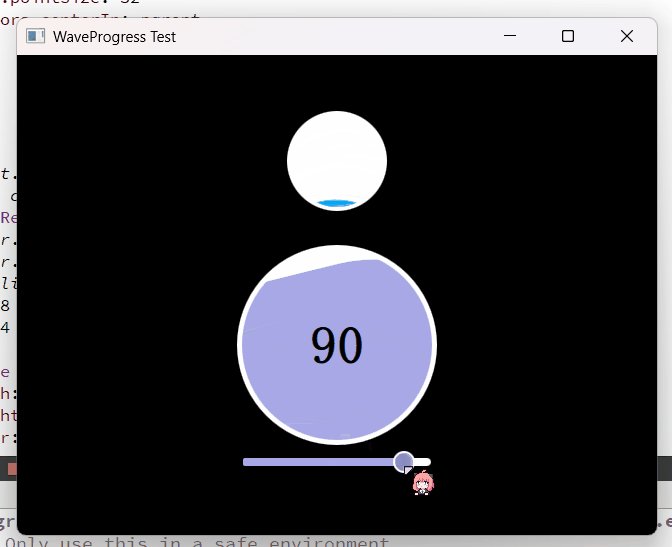
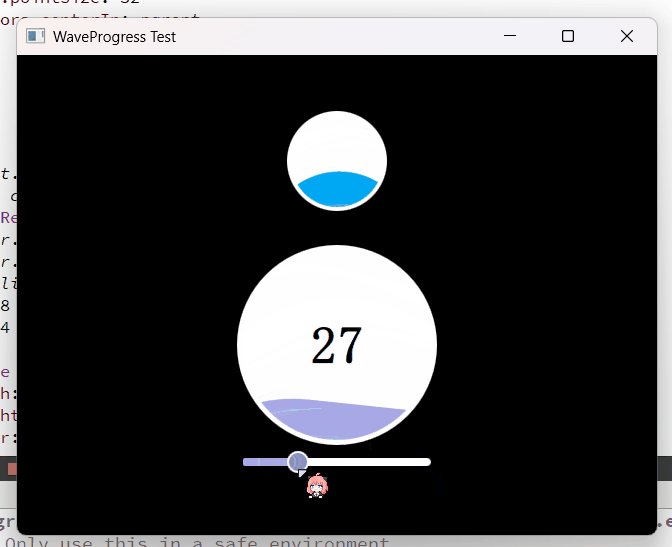
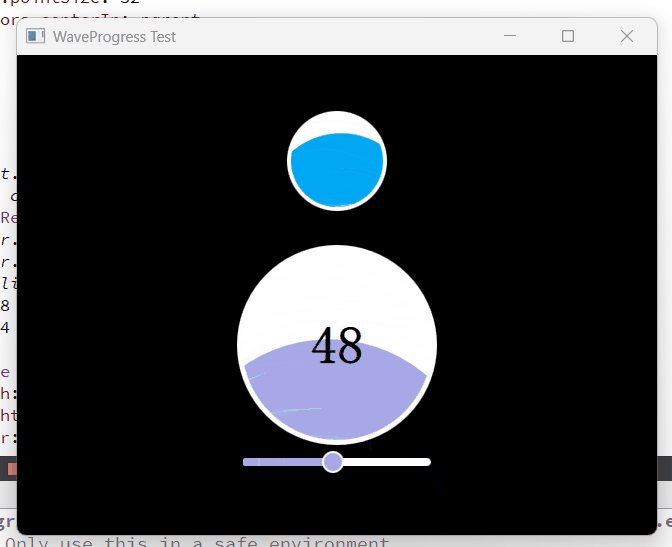
老样子,先来看看效果图:

最基础的无非就是四个部分:
1、圆形水缸
2、水波
3、百分比数字
4、进度条
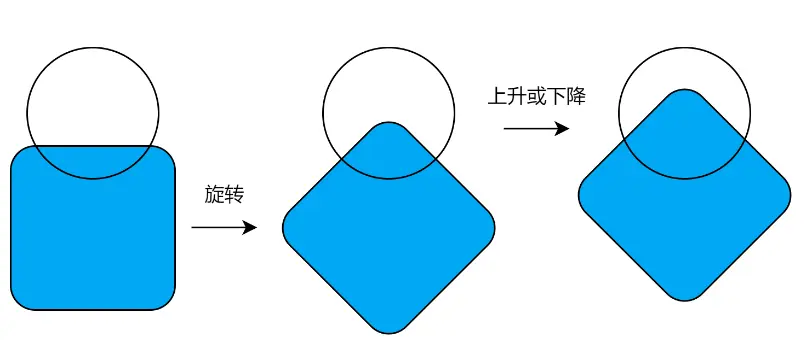
水波效果最重点的就是水波,其实这个水波就是个障眼法罢了,画张图你们就明白了。
它就是一个圆角正方形,一直在旋转和上升下降,让用户有一种水波的视觉感~

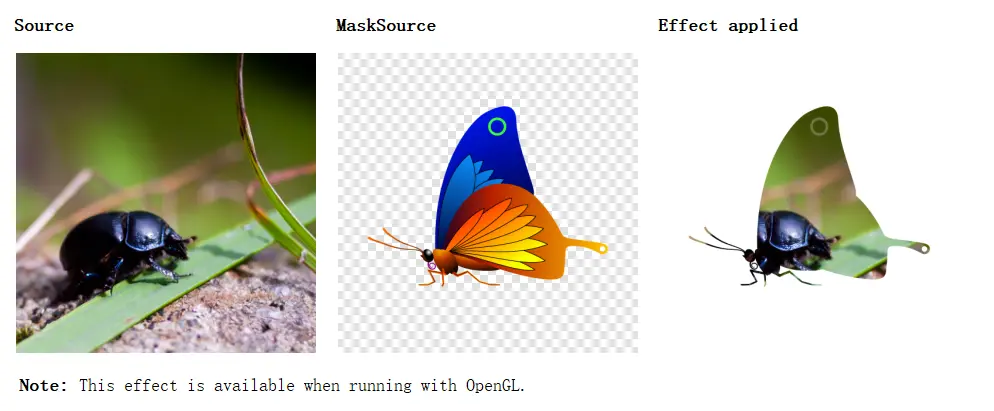
当然,我们还需要将多余的部分裁剪掉,因此这里需要借助 OpacityMask:

OpacityMask 原理是将 Source 对应 MaskSource 中的透明部分掩盖掉。
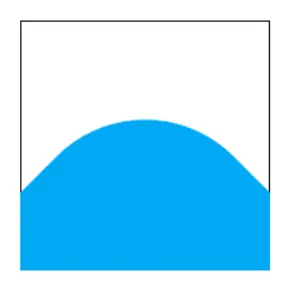
但我们不能直接透出 Source 部分 ( 蓝色圆角矩形 ),需要将它先下移,然后裁剪得到:

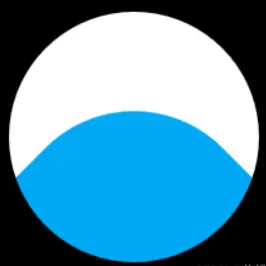
接着,使用一个圆形作为 MaskSource 即可裁剪出下面的形状:

最后,让蓝色圆角矩形无限旋转即可:
Item {
id: wave
clip: true
anchors.fill: parent
visible: false
Rectangle {
y: mask.height * 1.1 * (1 - root.value)
width: root.radius * 4
height: root.radius * 4
anchors.horizontalCenter: parent.horizontalCenter
radius: root.radius * 1.5
color: root.waveColor
rotation: 45
NumberAnimation on rotation {
from: 0
to: 360
running: root.value < 1.0
duration: root.waveSpeed * 1000
loops: NumberAnimation.Infinite
}
}
}
至于进度条和文字就非常简单,直接看源码即可。
【结语】
最后:项目链接(多多star呀.._):
Github 地址:https://github.com/mengps/QmlControls/tree/master/WaveProgress
Qml 实现水波进度动画条的更多相关文章
- HTML5+javascript实现图片加载进度动画效果
在网上找资料的时候,看到网上有图片加载进度的效果,手痒就自己也写了一个. 图片加载完后,隐藏loading效果. 想看加载效果,请ctrel+F5强制刷新或者清理缓存. 效果预览: 0% // ...
- Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
一.概述 本自定义View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色. ...
- 基于jQuery滑动分步式进度导航条代码
分享一款基于jQuery滑动分步式进度导航条代码.这是一款基于jquery实现的网站注册动态步骤导航条代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=& ...
- Android酷炫加载进度动画
概述 本自定义动画进度酷炫View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进 ...
- 滑杆(JSlider)和进度指示条(JProgressBar) 的使用
package first; import javax.swing.*; import javax.swing.border.TitledBorder; import java.awt.*; impo ...
- Android动画之仿美团加载数据等待时,小人奔跑进度动画对话框(附顺丰快递员奔跑效果)
Android动画之仿美团加载数据等待时,小人奔跑进度动画对话框(附顺丰快递员奔跑效果) 首句依然是那句老话,你懂得! finddreams :(http://blog.csdn.net/finddr ...
- 使用QML自绘页面导航条
使用QML自绘页面导航条 近期使用QML制作项目,依照要求.须要制作成分页的插件.遗憾的是,QML的控件库Qt Quick都没有现成的控件,于是我尝试着自己实现自绘页面导航条. 原创文章,反对未声明的 ...
- wpf 水波进度条 用户控件
之前看公司web前端做了个 圆形的水波纹 进度条,就想用wpf 做一个,奈何自己太菜 一直做不出来,在看过 “普通的地球人” 的 “ WPF实现三星手机充电界面 博客之后 我也来照葫芦画个瓢. 废话不 ...
- (四十六)c#Winform自定义控件-水波进度条-HZHControls
官网 http://www.hzhcontrols.com 前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kww ...
- 使用css完成引导用户按照流程完成任务的进度导航条
首先先看设计稿 图中的12345便是主角进度条. 分析需求如下:线的长度不固定,适应移动端和pc端点平均地分布在一条线上点的个数不固定,可能会改变激活的点之间线的颜色是绿色的 两种种方式 百分比宽度切 ...
随机推荐
- VirtualBox Ubuntu 22.04 Server联网、与主机互联
使用 VirtualBox 7.0安装了两个Ubuntu 22.04 Server虚拟机,想要实现: 主机与虚拟机互联 虚拟机之间互联,且互联的IP应为静态 虚拟机可以联网 解决方法 每个虚拟机配置两 ...
- 关于异步编程中的bind(this)
异步编程中的.bind(this)方法解决了异步执行后this指针指向全局函数的问题,主要可以通过以下两个场景加以说明:(本文所用例子基于React场景:为简便起见,仅在第一个例子中展示完整HTML代 ...
- java开发,入职第一天都干什么,带提前了解
2024.7.24,帝都今晚大雨,在雨声磅礴的夜晚适合干什么,没错适合敲代码,写博客,今晚来聊下入职一个新公司,第一天都干什么. 无论是刚毕业的新手小白,还是工作十余年的职场老人,入职一家新公司,只要 ...
- CMake学习(一)
CMake学习(一) 1.简介 CMake是一个强大的软件构建系统,可以用简单的语句来描述所有平台的安装(编译过程) 可以编译源代码.制作程序库.产生适配器(wrapper).还可以用任意的顺序建构执 ...
- Jmeter函数助手10-regexFunction
regexFunction函数用于对上一个请求进行正则表达式提取处理,类似正则表达式. 用于从前一个请求搜索结果的正则表达式:填入正则表达式 Template for the replacement ...
- 【Java】【常用类】Math 数学类
一些常用的数学计算方法 public class MathTest { public static void main(String[] args) { int a = -10; // 获取绝对值 i ...
- 代码随想录Day4
24.两两交换链表中的节点 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点.你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换). 示例 1: 输入:head = [1, ...
- 感慨!美国人的大学课程搞的确实蛮好的,不是那种刻板读书的感觉 —— 课程:SERVICE-ORIENTED COMPUTING AND SYSTEM INTEGRATION: SOFTWARE, IOT, BIG DATA, AND AI AS SERVICES
无意间看到了一个美国人的课程,使用的教材:<SERVICE-ORIENTED COMPUTING AND SYSTEM INTEGRATION: SOFTWARE, IOT, BIG DATA, ...
- MindSpore中使用model.train,在每一步训练结束后自动进行调用自定义函数 —— from mindspore.train.callback import Callback
在MindSpore中使用model.train训练网络时我们难以处理间断性的任务,为此我们可以考虑使用MindSpore中的Callback机制.Callback 函数可以在 model.train ...
- 【转载】 Mobaxterm 中文输入Backspace按键问题
版权声明:本文为CSDN博主「Flynnsin」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/qq_45830 ...
