又一个Rust练手项目-wssh(SSH over Websocket Client)
原文地址https://blog.fanscore.cn/a/61/
1. wssh
1.1 开发背景
公司内部的发布系统提供一个连接到k8s pod的web终端,可以在网页中连接到k8s pod内。实现原理大概为通过websocket协议代理了k8s pod ssh,然后在前端通过xterm.js+websocket实现了web终端的效果。
但是每次需要进pod内调试点东西都需要打开浏览器进到发布系统里一通点点点才能进入,而发布系统页面加载的又非常慢,所以效率非常低。
因此使用Rust实现了一个命令行工具,可以在本机终端中通过命令连接到k8s pod,实现了类似于ssh client的效果。这样一来不仅简化了我登陆pod的过程,又熟悉了Rust,还输出了篇博客。
1.2 效果
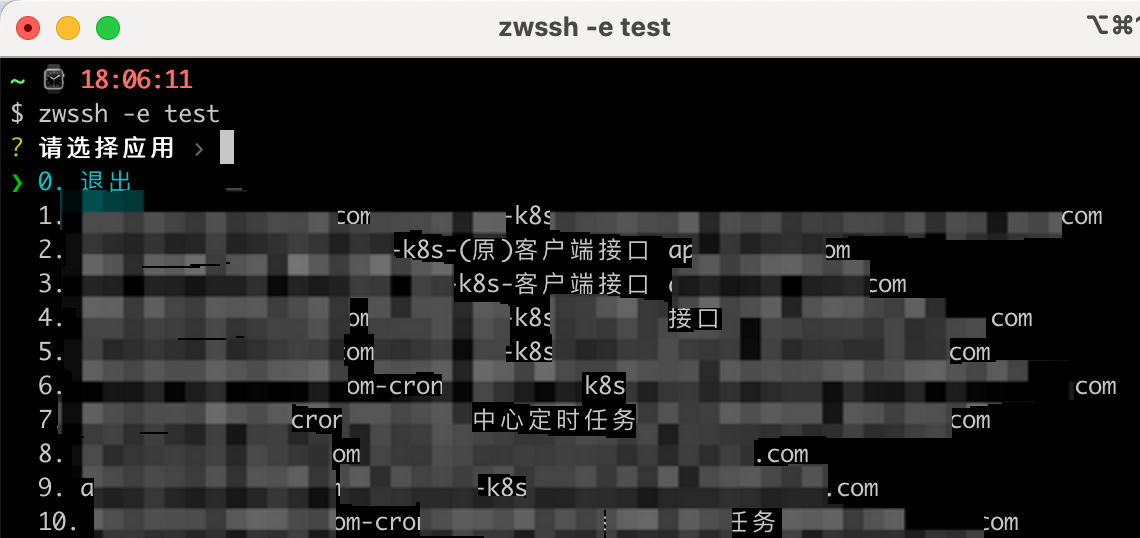
通过
-e test指定为测试环境,执行后会先调用发布系统的应用列表api查询出所有应用,然后在输出中列出所有应用供用户选择

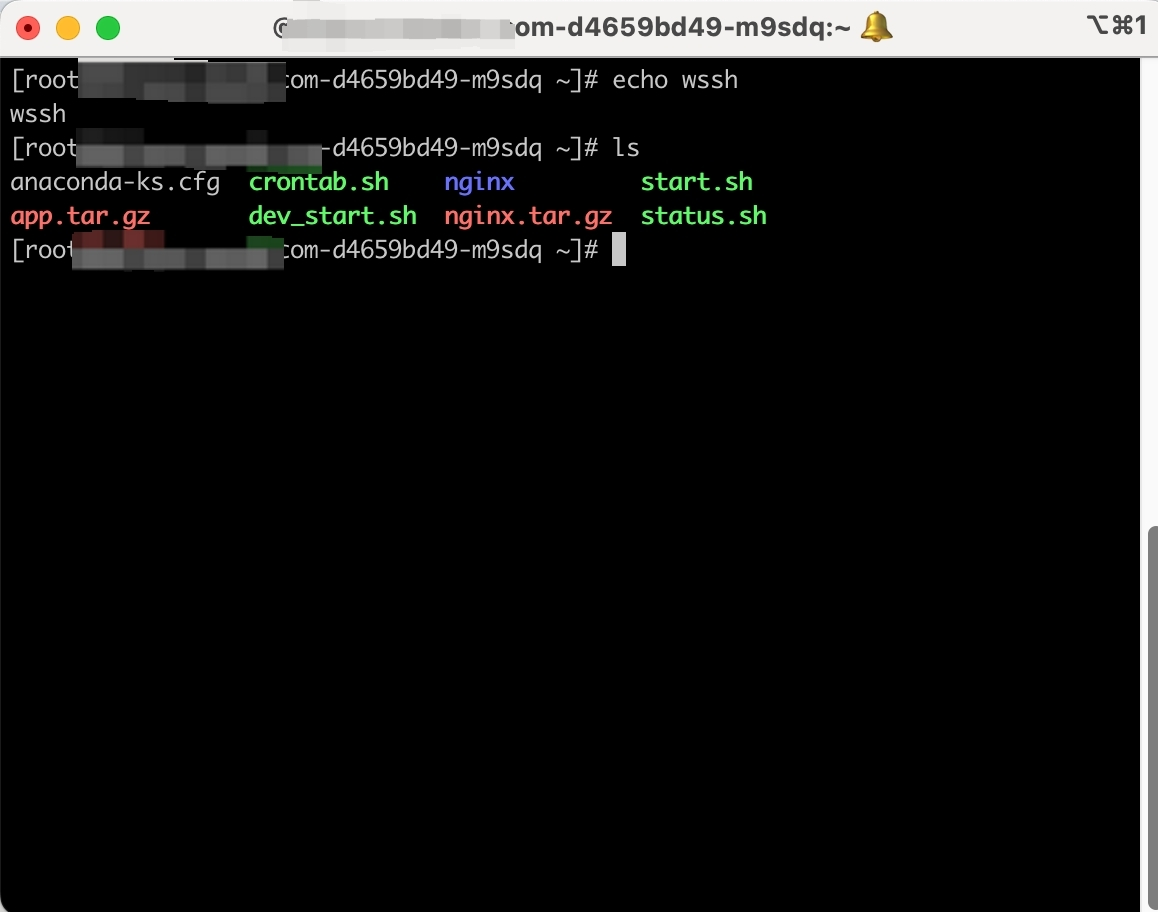
选择应用后通过连接到websocket server,websocket server转发到与pod的ssh连接,实现“SSH”到应用的pod的效果

2. 原理
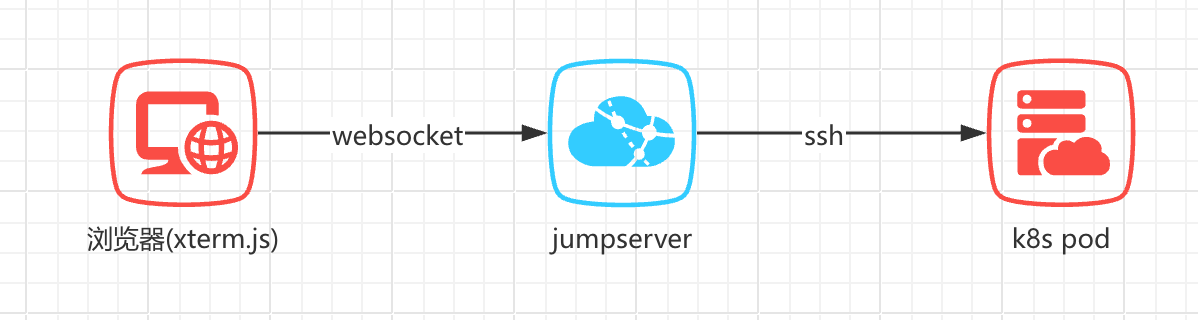
公司发布系统的现状:

首先我们的发布系统提供了一个Websocket Server,这个server实际代理了到k8s pod ssh连接。然后在前端通过xterm.js模拟了一个终端,通过websocket连接到server。
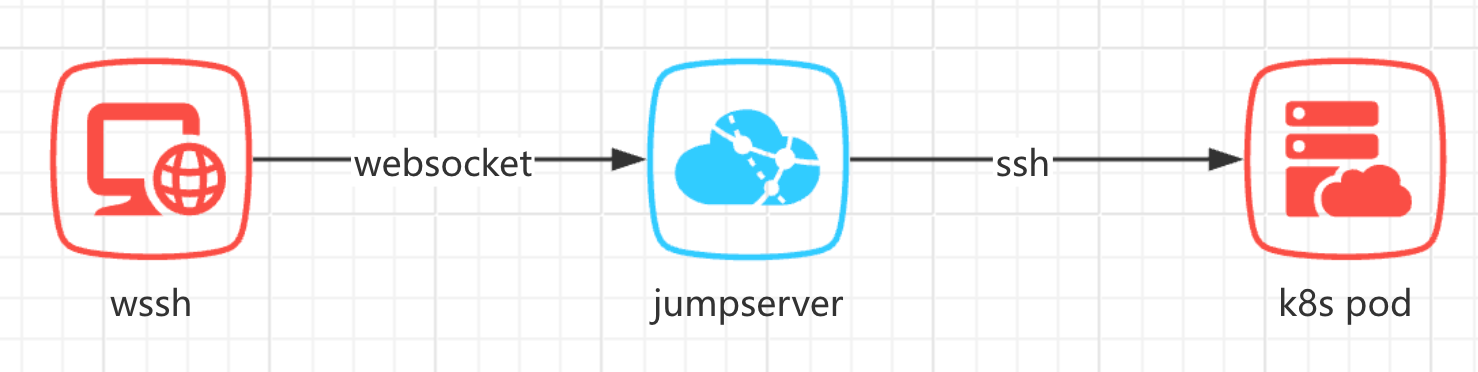
wssh替换了前端:

3. 实现细节
3.1 命令行参数解析
wssh命令行参数解析使用了clap这个库
let clap_command = clap::Command::new("wssh")
.version("0.1.0") // 指定版本号
.author("Orlion") // 作者
.about("SSH over Websocket 客户端")
.arg( // 添加命令行参数
clap::Arg::new("env")
.long("env")
.short('e')
.help("环境 test/preview")
.value_name("ENV")
.required(true),
);
let matches = clap_command.get_matches();
// 获取--env参数值
let env = matches.get_one::<String>("env").expect("请输入--env参数");
3.2 发布系统登录
如1.1节所述,wssh会调用发布系统的api,发布系统需要先登录才能调用,但是调用登录api比较麻烦,还需要用户输入账号密码,因此wssh使用了github.com/thewh1teagle/rookie 库直接读取发布系统域名下的cookie,免去了输入账号密码的麻烦,非常的简单。
let domains = vec!["jumpserver.domain.com".into()];
let cookies = rookie::chrome(Some(domains)).map_err(|e| { // 使用rookie从chrome获取jumpserver的cookie
error::from_string(format!("获取jumpserver cookie失败: {}", e.to_string()))
})?;
let mut cookie_map: HashMap<String, Cookie> = HashMap::new();
for cookie in cookies {
if cookie.name == "sessionid" || cookie.name == "JUMPSERVER_SESS_ID" {
cookie_map.insert(cookie.name.clone(), cookie);
}
}
let cookies = cookie_map
.values()
.map(|cookie| format!("{}={}", cookie.name, cookie.value))
.collect::<Vec<String>>()
.join("; ");
}
3.3 命令行中输出应用列表
在命令行中输出列表供用户选择如果手动输出的话出来的效果是比较差的,因此找到了dialoguer这个库,这个库提供了一个模糊搜索的组件FuzzySelect
let app_index =
dialoguer::FuzzySelect::with_theme(&dialoguer::theme::ColorfulTheme::default())
.with_prompt("请选择应用") // 提示信息
.item("0. 退出") // 为用户提供退出的选项
.items(&app_selections) // 输出应用列表
.default(0) // 默认选择退出
.interact()
.map_err(|e| error::from_string(format!("选择应用失败: {}", e.to_string())))?;
3.4 通过websocket登陆到pod
首先使用tokio_tungstenite库建立websocket连接。
let uri = format!(
"wss://jumpserver.domain.com/ssh?ssh_token={}",
urlencoding::encode(ssh_token),
);
let (socket, response) = tokio_tungstenite::connect_async(uri)
.await
.map_err(|e| error::from_string(format!("websocket连接失败: {}", e.to_string())))?;
开发这部分连接功能时踩了个“坑”,原因是刚开始开发时对Rust的异步特性不熟悉,所以想使用同步多线程的方案,所以开始使用了tungstenite::connect()创建了同步连接,后来在进行两个线程并行读写时遇到了问题,原因是connect返回的对象的read()方法和write()方法接收的是&mut self,因为Rust不允许同时存在两个可变引用,所以并发读写是不可能的。
所以后来换成了tokio_tungstenite::connect_async()函数,这个函数返回的对象提供了split()方法可以将一个连接切分成一个读句柄和一个写句柄,这样就可以并行读写了。
另外查阅文档的过程中也得知了TCP连接可拆分而TLS连接是不可拆分的,所以如果你的websocket server可以通过ws而没有强制wss的话可以使用rs-websocket这个古老的库,这个库的同步连接方法返回的TCP连接是可以拆分的。
3.5 标准输出的调整
要在本地输出远程ssh server输出的内容之前还需要做以下三个调整。
- 发送window-change请求
本地终端窗口大小初始化和发生变更时都需要同步ssh server的,以便获得一致的显示效果,如果不发送可能会导致显示内容被截断或者格式不正确,并且vim等命令依赖于准确的终端尺寸来显示界面。 - 将标准输出设置为raw模式。在raw模式下,标准输出表现为
- 没有行缓存,会逐字节输出
- 不会回显输入,必须由程序写入
- 输出未规范化(例如,\n 表示“向下一行”,而不是“换行符”)
let mut stdout = std::io::stdout().into_raw_mode()
4. 总结
通过这个项目又加深了对Rust的理解,过程中还首次用到了反人类的生命周期标注♀️(虽然后面简化掉了),收获很大,Rust远比看上去简单。
同时越发感慨Go的简易性,Go的协程结合channel、select等组件无疑极大降低了并发编程的难度,如果使用Go来开发这个工具想必难度会相当低。
又一个Rust练手项目-wssh(SSH over Websocket Client)的更多相关文章
- 推荐:一个适合于Python新手的入门练手项目
随着人工智能的兴起,国内掀起了一股Python学习热潮,入门级编程语言,大多选择Python,有经验的程序员,也开始学习Python,正所谓是人生苦短,我用Python 有个Python入门练手项目, ...
- 适合Python的5大练手项目, 你练了么?
在练手项目的选择上,还存在疑问?不知道要从哪种项目先下手? 首先有两点建议: 最好不要写太应用的程序练手,要思考什么更像是知识,老只会写写爬虫是无用的,但是完全不写也不行. 对于练手的程序,要注意简化 ...
- 适合Python 新手的5大练手项目,你练了么?
接下来就给大家介绍几种适合新手的练手项目. 0.算法系列-排序与查找 Python写swap很方便,就一句话(a, b = b, a),于是写基于比较的排序能短小精悍.刚上手一门新语言练算法最合适不过 ...
- 20个Java练手项目,献给嗜学如狂的人
给大家推荐一条由浅入深的JAVA学习路径,首先完成 Java基础.JDK.JDBC.正则表达式等基础实验,然后进阶到 J2SE 和 SSH 框架学习.最后再通过有趣的练手项目进行巩固. JAVA基础 ...
- 10个相见恨晚的 Java 在线练手项目
10个有意思的Java练手项目: 1.Java 开发简单的计算器 难度为一般,适合具有 Java 基础和 Swing 组件编程知识的用户学习 2.制作一个自己的 Java 编辑器 难度中等,适合 Ja ...
- web前端学习部落22群分享给需要前端练手项目
前端学习还是很有趣的,可以较快的上手然后自己开发一些好玩的项目来练手,网上也可以一抓一大把关于前端开发的小项目,可是还是有新手在学习的时候不知道可以做什么,以及怎么做,因此,就整理了一些前端项目教程, ...
- webpack练手项目之easySlide(三):commonChunks(转)
Hello,大家好. 在之前两篇文章中: webpack练手项目之easySlide(一):初探webpack webpack练手项目之easySlide(二):代码分割 与大家分享了webpack的 ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- Python之路【第二十四篇】:Python学习路径及练手项目合集
Python学习路径及练手项目合集 Wayne Shi· 2 个月前 参照:https://zhuanlan.zhihu.com/p/23561159 更多文章欢迎关注专栏:学习编程. 本系列Py ...
- 仿PC版微信的练手项目(可实时通讯)
仿PC版微信的DEMO 本项目是由一个仿PC版微信的vue前端项目,和一个使用leancloud进行数据存储的.提供WebSocket的node后端项目构成. 本项目使用的技术栈:vue + vue- ...
随机推荐
- Vue Element-UI 按需引入提示Cannot find module 'babel-preset-es2015'
1.我的开发环境和操作步骤 1.1.使用VUE-CLI创建 2.x 脚手架 1.2.安装 npm i element-ui(参照官网) 1.3.安装 npm install babel-plugin ...
- 一个难忘的json反序列化问题
前言 最近我在做知识星球中的商品秒杀系统,昨天遇到了一个诡异的json反序列化问题,感觉挺有意思的,现在拿出来跟大家一起分享一下,希望对你会有所帮助. 案发现场 我最近在做知识星球中的商品秒杀系统,写 ...
- WOE编码与IV值
参考: WOE与IV值浅谈 机器学习-变量筛选之IV值和WOE 0. Introduction WOE (weight of evidence): 证据权重 IV (information value ...
- Docker自定义网段实现容器间的互访【开发环境中】
我们都知道docker容器之间是互相隔离的,不能互相访问,但如果有些依赖关系的服务要怎么办呢,所以自定义网段实现容器间的互访. Docker 安装好之后默认会创建三个虚拟网卡,可以使用 docker ...
- vb.net 实现excel导入的时候滚动显示导入的数据
如果你想在 Excel 导入过程中滚动显示导入的数据,可以使用逐行读取 Excel 数据并在滚动窗口中显示. 在 VB.NET 中,你可以使用 Excel.Range 对象逐行读取 Excel 数据, ...
- [oeasy]python0129_unicode_中文字符序号_十三道大辙_字符编码解码_eval_火星文
unicode 中文字符分类 回忆上次内容 字符集 从博多码 到 ascii 再到 iso-8859 系列 各自割据 如何把世界上各种字符统进行编码 unicode顺势而生不断进化 不过字符总量超 ...
- 数据仓库建模工具之一——Hive学习第三天
1.Hive的基本操作 1.1 Hive库操作 1.1.1 创建数据库 1)创建一个数据库,数据库在HDFS上的默认存储路径是/hive/warehouse/*.db. create database ...
- docker 将镜像发布到网络
1.发布自己的镜像 hub.docker.com 创建账号 docker login -u supermao -p xxxx docker tag ls supermaofox/ls:1.0 先打标签 ...
- Jmeter二次开发函数 - 将指定时间转换为时间戳
1.达到效果:在jmeter的函数助手增加一个"timeStamp"函数,调用"timeStamp"函数可以将用户传入的时间转换为时间戳. 2.eclipse项 ...
- 图书《数据资产管理核心技术与应用》核心章节节选-3.1.2. 从Spark 执行计划中获取数据血缘
本文节选自清华大学出版社出版的图书<数据资产管理核心技术与应用>,作者为张永清等著. 从Spark 执行计划中获取数据血缘 因为数据处理任务会涉及到数据的转换和处理,所以从数据任务中解析血 ...
