cesium的使用
安装
建议使用vue的cesium插件:vue-cli-plugin-cesium。vue add命令可零配置添加cesium:vue add vue-cli-plugin-cesium

报错
添加完成后如果报错cesium未定义(Eslint 语法校验问题),则在package.json中添加以下代码:
点击查看代码
{
"dependencies": {},
"devDependencies": {},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"no-undef": 0
}
}
}
使用
1、使用cesium前需要在此处获取cesium的账户token。
2、添加cesium的初始球体组件:
点击查看代码
<template>
<!--cesium球体组件-->
<div
class="cesium-div"
id="cesiumContainer">
</div>
</template>
<script>
import myToken from "../jsonData/myCesiumToken.json";//引入账户token
export default {
name: '',
props: {},
mounted() {
Cesium.Ion.defaultAccessToken = myToken.token;
const viewer = new Cesium.Viewer('cesiumContainer', {
geocoder:true,//控制右上角的查找工具
homeButton:true,//控制右上角的home图标
sceneModePicker:false,//控制右上角的选择视角模式,2d,3d
baseLayerPicker:false,//控制右上角的图层选择器
navigationHelpButton:false,//控制右上角的导航帮助按钮
animation:true,//控制左下角的动画器件
timeline:true,//控制下方时间线
fullscreenButton:false,//右下角全屏按钮
vrButton:false//右下角vr按钮
});
viewer._cesiumWidget._creditContainer.style.display="none"//取消版权信息
},
}
</script>
<style scoped>
#cesiumContainer{
height: 100vh;width: 100vw;
}
</style>
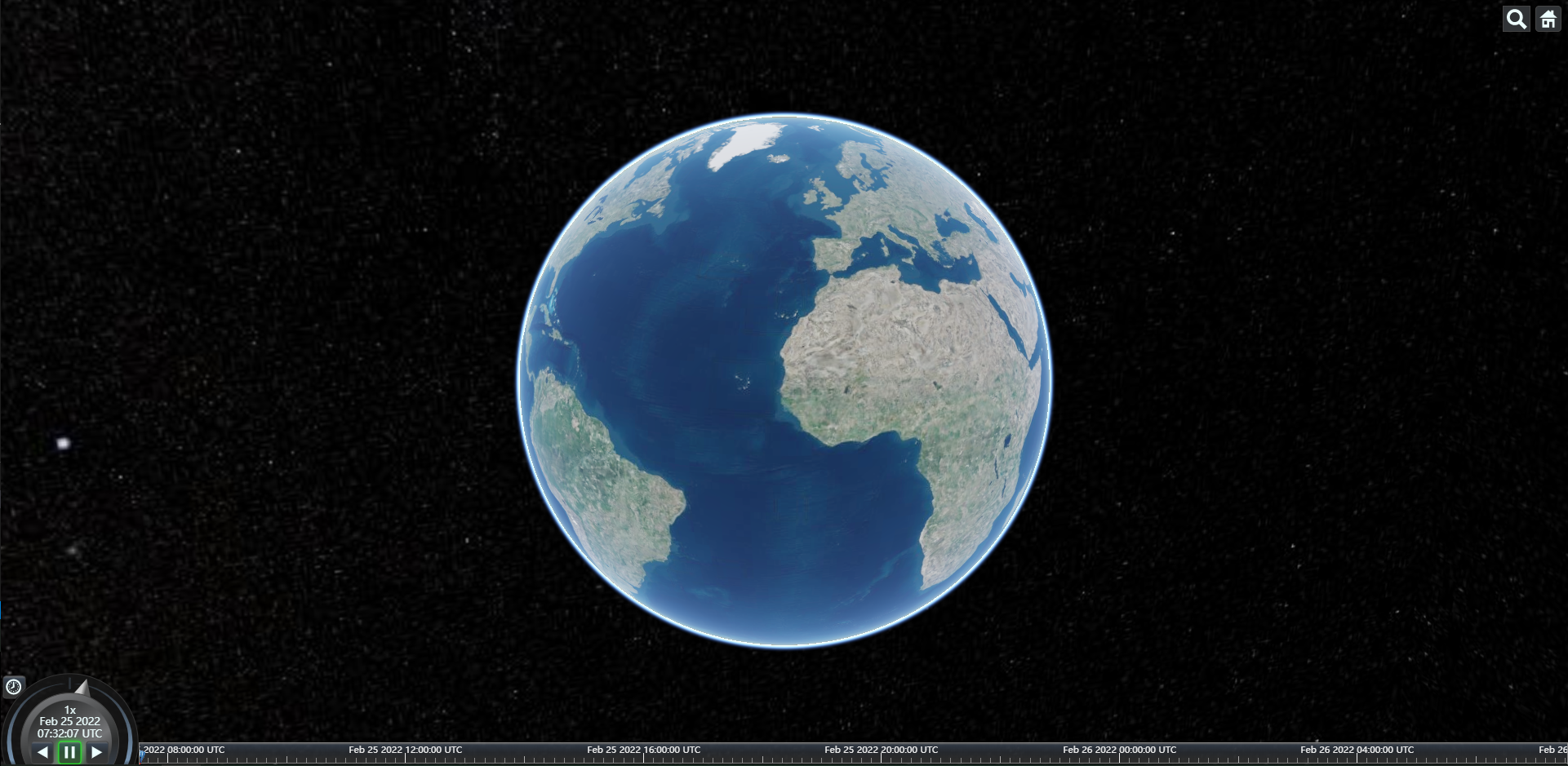
3、在页面即可查看生成的球体:

cesium的使用的更多相关文章
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
- Cesium教程系列汇总
Cesium系列目录: 应用篇 入门 Cesium应用篇:1快速搭建 影像 Cesium应用篇:2影像服务(上) Cesium应用篇:2影像服务(下) 控件 Cesium应用篇:3控件(1)Clock ...
- Cesium原理篇:GroundPrimitive
今天来看看GroundPrimitive,选择GroundPrimitive有三个目的:1 了解GroundPrimitive和Primitive的区别和关系 2 createGeometry的特殊处 ...
- Cesium原理篇:Batch
通过之前的Material和Entity介绍,不知道你有没有发现,当我们需要添加一个rectangle时,有两种方式可供选择,我们可以直接添加到Scene的PrimitiveCollection,也可 ...
- Cesium原理篇:Material
Shader 首先,在本文开始前,我们先普及一下材质的概念,这里推荐材质,普及材质的内容都是截取自该网站,我觉得他写的已经够好了.在开始普及概念前,推荐一首我此刻想到的歌<光---陈粒>. ...
- Cesium原理篇:Property
之前主要是Entity的一个大概流程,本文主要介绍Cesium的属性,比如defineProperties,Property(ConstantProperty,CallbackProperty,Con ...
- Cesium原理篇:5最长的一帧之影像
如果把地球比做一个人,地形就相当于这个人的骨骼,而影像就相当于这个人的外表了.之前的几个系列,我们全面的介绍了Cesium的地形内容,详见: Cesium原理篇:1最长的一帧之渲染调度 Cesium原 ...
- Cesium应用篇:1快速搭建
范例中所有范例可以在Github中搜索:ExamplesforCesium Cesium ['siːzɪəm]是一款开源的JavaScript开源库,开发者通过Cesium,实现无插件的创建三维球和二 ...
随机推荐
- .Net Core 2.2 Areas 路由,第一个MapAreaRoute 设置匹配多个Controller
.h2 { background-color: rgba(78, 110, 242, 1); color: rgba(255, 255, 255, 1); padding: 10px } 在.Net ...
- matlab常用语法简介
目录 一.输入函数 1.disp函数 二.合并字符串 1.strcat函数 (1)strcat函数可用于合并字符串,用法如图: 2.利用向量,用法如图: 3.利用"num2str" ...
- 一个难忘的json反序列化问题
前言 最近我在做知识星球中的商品秒杀系统,昨天遇到了一个诡异的json反序列化问题,感觉挺有意思的,现在拿出来跟大家一起分享一下,希望对你会有所帮助. 案发现场 我最近在做知识星球中的商品秒杀系统,写 ...
- Mysql通过frm和ibd恢复数据库
昨天的考试过程中,有个考点的服务器蓝屏重启后发现Mysql启动不了(5.6.45 x32版本,使用innoDB),重装后无法加载原数据库记录,通过查询资料,通过frm和idb文件成功恢复了数据库记录. ...
- [WUSTCTF2020]朴实无华(命令执行)
请求头问题 去查了一下资料了解了一下没有什莫用 robots.txt 中有东西 假flag 但是请求头里有重要消息 访问页面/fl4g.php <img src="/img.jpg&q ...
- SUM-2024成信大天梯赛
查看代码中有仔细的批注 L1-5 yihan的新函数 题解:(字符串)需要用到一个知识,整数与字符串之间的变换"to_string()",字符串变成整数"stoll()& ...
- 网络基础 Modbus协议学习总结
协议简介 Modbus协议,首先从字面理解它包括Mod和Bus两部分,首先它是一种bus,即总线协议,总线就意味着有主机,有从机,这些设备在同一条总线上. Modbus支持单主机,多个从机,最多支持2 ...
- go 环境搭建
下载go 编辑器 https://www.jetbrains.com.cn/go/ 激活工具可以留言,我看到就回复.(保存在阿里云盘) 编辑器配置 GOPROXY=https://goproxy.cn ...
- docker 具名和匿名挂载
具名和匿名挂载 -v 容器路径! docker run -d -P --name nginx01 -v /etc/nginx nginx -P 随机使用 端口号 docker volume ls 查看 ...
- 前端RSA密钥生成和加解密——window.crypto使用相关
转自简书,原文地址,本文介绍window.crypto关于RSA方面的API. crypto API支持常用的rsa.aes加解密,这边介绍rsa的应用. 浏览器兼容性 window.crypto需要 ...
