react中使用动画 react-transition-group
在React中通过react-transition-group使用过渡、动画,首先要有CSS3中的过渡和动画的相关知识储备,可以参考 过渡和2D变换、动画和3d变换。
我们自己通过css设置过渡、动画,需要给不同的class添加变化属性,比如位移、缩放大小或者旋转角度,再通过切换类名来达到动画的效果,那么在react-transition-group当中,仍然需要在不同的class上定义不同的css样式,简化的是,不需要我们再来进行判断切换类名,它规定了进入动画、退出动画分别的class后缀,我们只需要按照一定的规范去定义这些class即可。

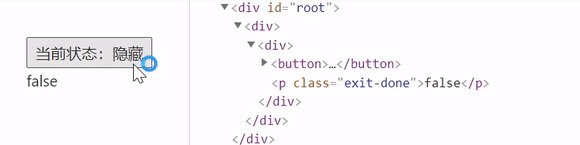
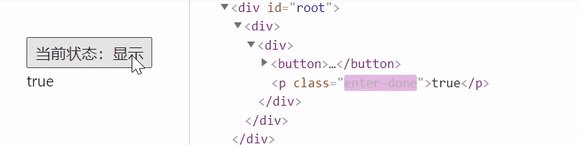
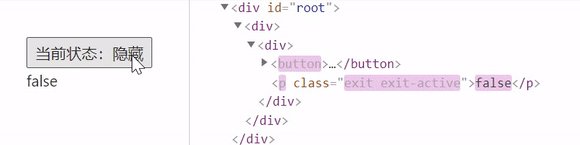
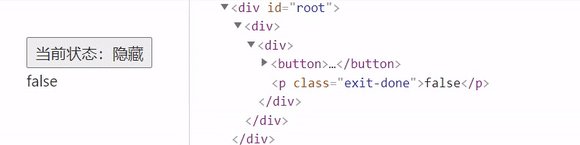
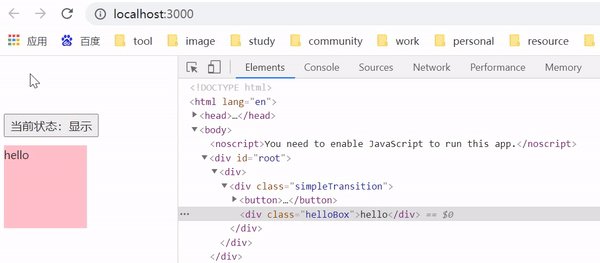
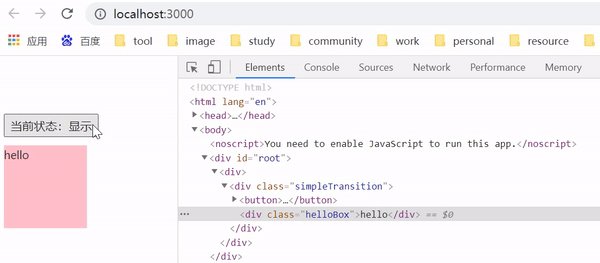
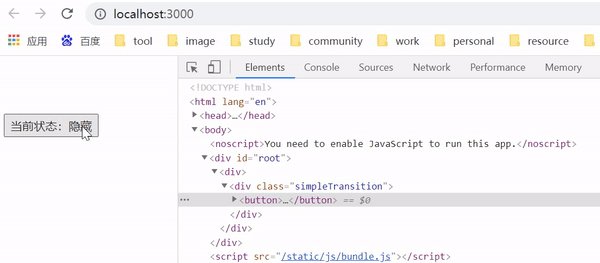
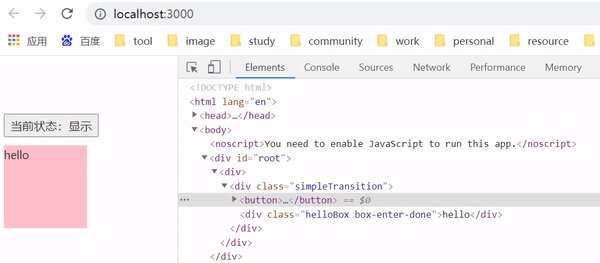
可以看到class是有一个变化的过程的,当传入属性的值由true变成false时,即显示到隐藏,class的变化过程为 enter enter-active 及enter-done,传入属性的值由false变成true时,及隐藏到显示,class的变化过程为 exit exit-active和exit-done,知道react-transition-group的应用规律之后,再来看看它提供的主要API。
这样第三方的库,首先要做的事情就是安装 npm i react-transition-group --save
最常用的是CSSTransition,它提供了与css相关的变化,它提供了一些属性供我们使用
(1) in 传入boolean值,传入的是true代表开启 enter enter-active和enter-done的这一变化过程,传入false代码开启 exit exit-active exit-done这一过程 (必传)
(2) timeout 表示执行时间,enter-active到enter-done 或者 exit-active到exit-done的执行时间 (必传)
(3) classNames 定义添加的类名,这里定义的类名会被添加到 enter-xxx 及 exit-xxx 的之前
(4) ummountOnExit 默认为false,表示当传入in的值为false值,CSSTransition中的元素不从dom中移除,传true时则会被移除

可以看到class在 enter / exit之前都增加了一个自定义的class属性box,以及当方块消失的时候,方块的dom元素被移除了,实现代码如下
// jsx代码
import React, { Component } from "react";
import { CSSTransition } from 'react-transition-group'
import './style.css'; export default class CSSTransitionDemo extends Component {
constructor(props){
super(props);
this.state = {
isShow: true
}
} render(){
const { isShow } = this.state;
return(
<div className="simpleTransition">
<button onClick={()=>this.setState({isShow:!isShow})}>
当前状态:{isShow ? '显示' : '隐藏'}</button>
<CSSTransition in={isShow}
classNames="box"
timeout={1000}
unmountOnExit={true}>
<div className="helloBox">
hello
</div>
</CSSTransition>
</div>)
}
} // css代码
.box-enter {
opacity: 0;
transform: scale(0.6)
} .box-enter-active {
opacity: 1;
transform: scale(1);
transition: all 1000ms;
} .box-exit {
opacity: 1;
transform: scale(1);
} .box-exit-active {
opacity: 0;
transform: scale(.6);
transition: all 1000ms
}
(5) appear 定义首次加载的动画, 同时需要在css中添加对应的类名和样式, 可以与enter一致
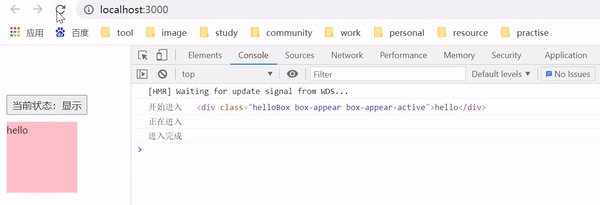
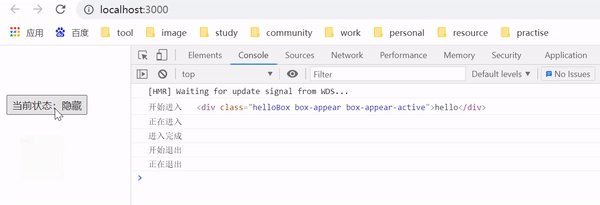
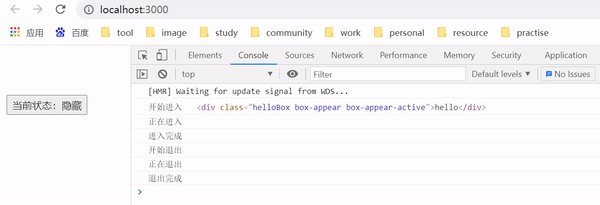
(6) 动画执行还有一些回调方法,需传入函数,函数有一个入参,参数为CSSTransition所包裹的元素
onEnter、onEntering、onEntered、onExit、onExiting、onExited

实现代码如下
// jsx
<CSSTransition in={isShow}
classNames="box"
timeout={1000}
unmountOnExit={true}
appear
onEnter={ el=>console.log('开始进入',el)}
onEntering={ el => console.log('正在进入')}
onEntered={ el => console.log('进入完成')}
onExit={ el => console.log('开始退出')}
onExiting={ el => console.log('正在退出')}
onExited={ el => console.log('退出完成')}>
// ...
</CSSTransition> // css
.box-enter, .box-appear {
opacity: 0;
transform: scale(0.6)
} .box-enter-active, .box-appear-active {
opacity: 1;
transform: scale(1);
transition: all 1000ms;
}
这是最常用的CSSTransition,再来说说 SwitchTransition,SwitchTransition的作用就是切换展示的内容,有两种模式,分别是先隐藏旧内容再展示新的内容(out-in),先展示新内容再展示旧内容(in-out)

实现代码如下,需要CSSTransition配合使用,此时CSSTransition不需要定义in属性,因为in属性为false时就直接不展示整个元素了,此时需要定义不同的key来进行区分
// jsx
<SwitchTransition mode="out-in">
<CSSTransition key={isShow ? 'on' : 'off'}
classNames="btn"
timeout={1000}>
<button onClick={e=>this.setState({ isShow: !isShow })}>
{isShow ? 'on' : 'off'}
</button>
</CSSTransition>
</SwitchTransition> // css
.btn-enter {
opacity: 0;
transform: translateX(100%)
} .btn-enter-active {
opacity: 1;
transform: translateX(0);
transition: opacity 1s, transform 1s
} .btn-exit {
opacity: 1;
transform: translateX(0)
} .btn-exit-active {
opacity: 0;
transform: translateX(-100%);
transition: opacity 1s, transform 1s;
}
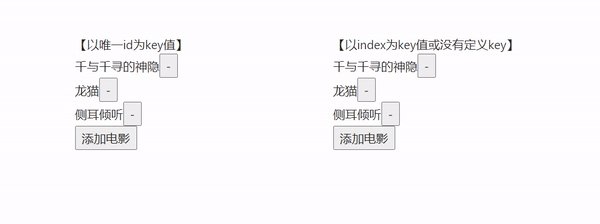
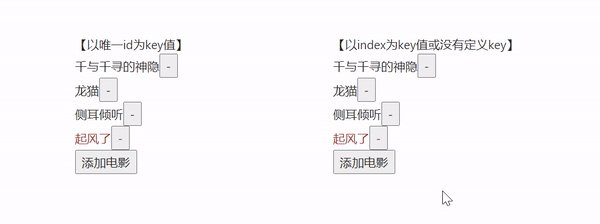
还有一个是GroupTransition,用来给CSSTransition分组,当通过遍历来给元素添加 CSSTransition的动画时,需要再最外层增加 GroupTransition 才能添加上动画

实现代码如下
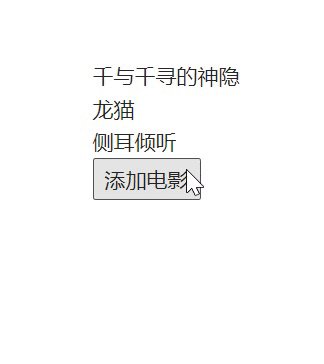
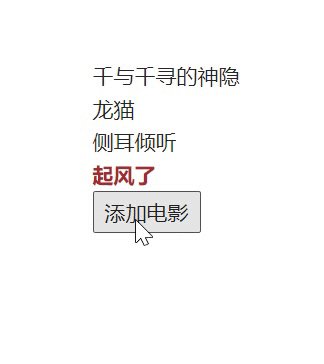
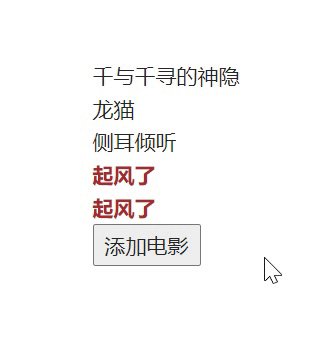
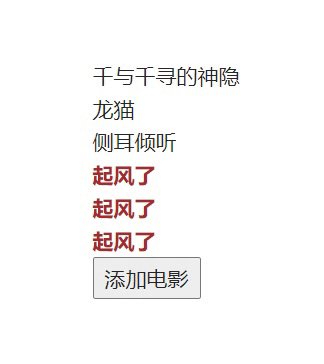
<TransitionGroup>
{this.state.movies.map((item, index)=>(
<CSSTransition key={item.id}
classNames="movie"
timeout={1000}>
<div>{item}</div>
</CSSTransition>
))}
<button onClick={e=>this.addMovies()}>添加电影</button>
</TransitionGroup>
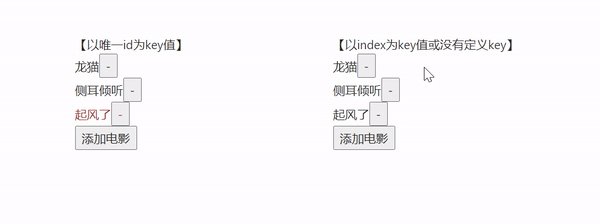
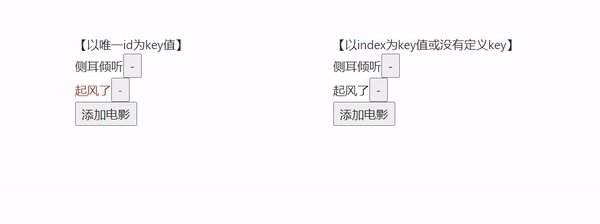
对于遍历还要注意一点,本身react遍历数据时是希望我们加上唯一的key值,一方面是因为dom的diff算法进行比较时能够提高性能,另一方面,有时候没有key值会出现一些错误,比如像以下情况,逆序删除元素的时候,删除的是第一个元素,但是却给最后一个元素添加了动画

以上就是react-transition-group当中常用的三个组件,CSSTransition、SwitchTransition与TransitionGroup
react中使用动画 react-transition-group的更多相关文章
- 如何优雅地在React中处理事件响应&&React绑定onClick为什么要用箭头函数?
React绑定onClick为什么要用箭头函数? https://segmentfault.com/q/1010000010918131 如何优雅地在React中处理事件响应 https://segm ...
- react中使用动画
1. css原生动画的使用 import React, { useState } from "react" import "./index.css" funct ...
- 在React中使用Redux
这是Webpack+React系列配置过程记录的第六篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- DIFF算法浅析(三)在react中的实现
在虚拟dom中diff的实现. 分别从4个方面: DIFF抽象概念(概述.时间复杂性分析) 在Vue2中的实现(版本2.6.11.必要性.执行方式) 在React中的实现(版本16.13.1,必要性. ...
- React中diff算法的理解
React中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DO ...
- react中如何使用动画效果
在react中想要加入动画效果 需要引入 import {CSSTransitionGroup} from 'react-transition-group' //加入react 动画包 import ...
- react中使用react-transition-group实现动画
css动画的方式,比较局限,涉及到一些js动画的时候没法处理了.react-transition-group是react的第三方模块,借住这个模块可以更方便的实现更加复杂的动画效果 https://g ...
- react中使用css动画效果
index.js import React, { Component, Fragment } from 'react'; class App extends Component { construct ...
- React中使用CSSTransitionGroup插件实现轮播图
动画效果,是一个页面上必不可少的功能,学习一个新的东西,当然就要学习,如何用新的东西,用它的方法去实现以前的东西啦.今天呢,我就在这里介绍一个试用react-addons-css-transition ...
- Three.js 快速上手以及在 React 中运用[转]
https://juejin.im/post/5ca22692f265da30a53d6656 github 的地址 欢迎 star! 之前项目中用到了 3D 模型演示的问题,整理了一下之前学习总结以 ...
随机推荐
- CUDA 的随机数算法 API
参考自 Nvidia cuRand 官方 API 文档 一.具体使用场景 如下是是在 dropout 优化中手写的 uniform_random 的 Kernel: #include <cuda ...
- Apache DolphinScheduler 开源之夏学生项目申请开启,6 大课题等你来拿万元奖金!
开源之夏 2023 学生报名已经正式开启!Apache DolphinScheduler 今年继续参与开源之夏的活动,2023 年 4 月 29 日-6 月 3 日 15:00 UTC+8,同学们可以 ...
- 2022-03-04:爱吃香蕉的珂珂。 珂珂喜欢吃香蕉。这里有 N 堆香蕉,第 i 堆中有 piles[i] 根香蕉。警卫已经离开了,将在 H 小时后回来。 珂珂可以决定她吃香蕉的速度 K (单位:根
2022-03-04:爱吃香蕉的珂珂. 珂珂喜欢吃香蕉.这里有 N 堆香蕉,第 i 堆中有 piles[i] 根香蕉.警卫已经离开了,将在 H 小时后回来. 珂珂可以决定她吃香蕉的速度 K (单位:根 ...
- 2021-09-12:请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C++ 中的 atoi 函数)。函数 myAtoi(string
2021-09-12:请你来实现一个 myAtoi(string s) 函数,使其能将字符串转换成一个 32 位有符号整数(类似 C/C++ 中的 atoi 函数).函数 myAtoi(string ...
- Selenium - 模拟键盘鼠标操作
Selenium - 模拟键盘鼠标 鼠标操作 当出现由 Selenium 的 click 无法进行操作,或者需要对元素进行拖拽等操作时,可以采用鼠标模拟人工操作: from selenium impo ...
- SQL Server 2014 英文版安装教程
安装过程如下 1. 点击setup开始安装. 2. 选择如下的全新安装. 3. 自动生成产品密钥,然后点击下一步. 4. 勾选接受条款,然后点击下一步. 5. 自动更新根据实际情况进行选择,点击下一步 ...
- vue小坑之Vetur报错:相对路径报错
话不多说先上图 俗话说:面向百度编程,这话是没错滴,找不到相同问题的博客至少你还可以找谷歌翻译 以上图片问题就是:你导入的组件的相对路径不对.(有可能是你手动敲进去的,然后vetur这边检测不到) 解 ...
- javascript5 定时器功能
定时器功能: 定时器功能是window对象方法,涉及到 定时器和延时器,具体 看代码 定时器 timer=setInterval(function (){},300) 清除定时器: clearInte ...
- How to fix the problem that Raspberry Pi cannot use the root user for SSH login All In One
How to fix the problem that Raspberry Pi cannot use the root user for SSH login All In One 如何修复树莓派无法 ...
- 可以,很强,68行代码实现Bean的异步初始化,粘过去就能用。
你好呀,我是歪歪. 前两天在看 SOFABoot 的时候,看到一个让我眼前一亮的东西,来给大家盘一下. SOFABoot,你可能不眼熟,但是没关系,本文也不是给你讲这个东西的,你就认为它是 Sprin ...
