WPF基础:在Canvas上绘制图形
Canvas介绍
Canvas是WPF(Windows Presentation Foundation)中的一种面板控件,用于在XAML中布置子元素。它提供了绝对定位的能力,允许元素在自由的二维空间中放置。Canvas上的子元素可以通过指定绝对位置(Left和Top属性)来放置,也可以使用附加属性来指定相对于Canvas的位置。Canvas对于需要自由布局的场景非常有用,例如绘图应用程序或需要精确放置UI元素的情况。但是,使用Canvas布局时要注意,它不会自动调整子元素的位置或大小,因此需要手动管理子元素的布局。

在Canvas上绘制矩形
在xaml定义一个Canvas:
<StackPanel>
<hc:Row Margin="0,20,0,0">
<hc:Col Span="8">
<Label Content="画矩形"></Label>
</hc:Col>
<hc:Col Span="8">
<Button Style="{StaticResource ButtonPrimary}" Content="开始"
Click="Button_Click_DrawRect"/>
</hc:Col>
<hc:Col Span="8">
<Button Style="{StaticResource ButtonPrimary}" Content="清空"
Click="Button_Click_Clear"/>
</hc:Col>
</hc:Row>
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
</Canvas>
</StackPanel>
效果如下所示:

绘制矩形:
System.Windows.Shapes.Rectangle rectangle = new System.Windows.Shapes.Rectangle
{
Width = 100,
Height = 100,
Stroke = System.Windows.Media.Brushes.Blue,
StrokeThickness = 1,
};
Canvas.SetLeft(rectangle, 50);
Canvas.SetTop(rectangle, 50);
myCanvas1.Children.Add(rectangle);
System.Windows.Shapes.Rectangle
System.Windows.Shapes.Rectangle是WPF(Windows Presentation Foundation)中的一个类,它表示一个矩形图形。

以下是Rectangle类的一些主要属性:
| 属性名 | 类型 | 描述 |
|---|---|---|
| Width | Double | 获取或设置元素的宽度。 |
| Height | Double | 获取或设置元素的建议高度。 |
| Stroke | Brush | 获取或设置 Brush,用于指定 Shape 边框绘制的方式。 |
| StrokeThickness | Double | 获取或设置 Shape边框的宽度。 |
| Fill | Brush | 获取或设置 Brush,它指定形状内部上色的方式。 |
Canvas.SetLeft(rectangle, 50);
Canvas.SetTop(rectangle, 50);
这两行代码是在设置Rectangle对象在Canvas中的位置。
- Canvas.SetLeft(rectangle, 50);:这行代码设置了
rectangle对象在Canvas中的左边距。SetLeft是一个静态方法,它接受两个参数:第一个参数是要设置位置的对象,第二个参数是左边距的值。在这个例子中,rectangle对象的左边距被设置为50像素。 - Canvas.SetTop(rectangle, 50);:这行代码设置了
rectangle对象在Canvas中的上边距。SetTop也是一个静态方法,它的工作方式与SetLeft相同,只是它设置的是上边距而不是左边距。在这个例子中,rectangle对象的上边距被设置为50像素。
myCanvas1.Children.Add(rectangle);
这行代码将矩形添加到Canvas中。myCanvas1是Canvas的名称,Children.Add方法将矩形添加到Canvas的子元素中。
实现效果:

也可以直接在xaml中写:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Rectangle Width="100" Height="100" Canvas.Left="50" Canvas.Top="50" Stroke="Blue" StrokeThickness="1"/>
</Canvas>
效果与上述相同。
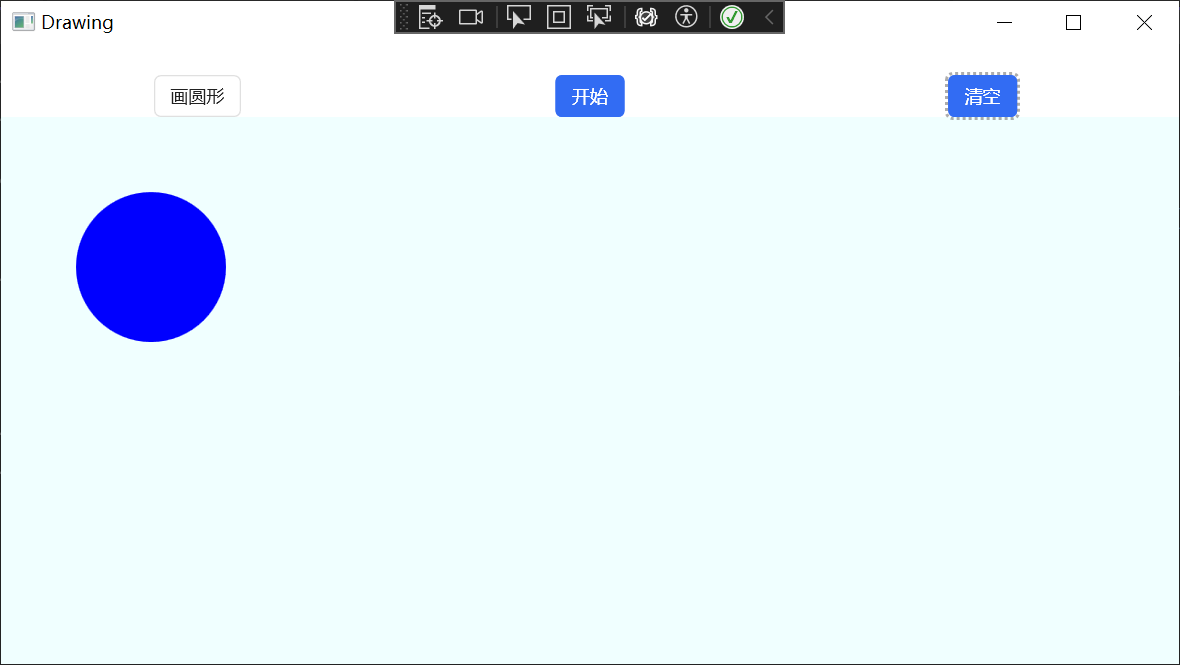
在Canvas上绘制圆
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Ellipse Width="100" Height="100" Fill="Blue" Canvas.Left="50" Canvas.Top="50"/>
</Canvas>
实现效果:

cs写法:
System.Windows.Shapes.Ellipse ellipse = new System.Windows.Shapes.Ellipse
{
Width = 100,
Height = 100,
Fill = System.Windows.Media.Brushes.Blue
};
Canvas.SetLeft(ellipse, 50);
Canvas.SetTop(ellipse, 50);
myCanvas1.Children.Add(ellipse);
实现效果与上述相同。
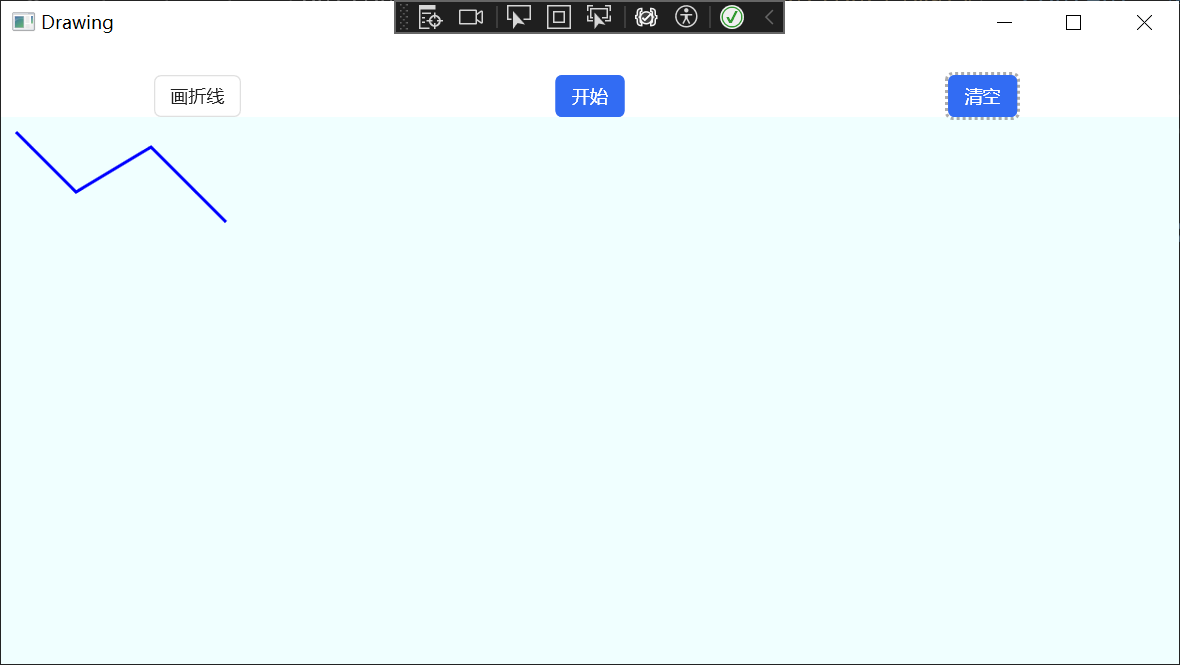
在Canvas上绘制折线
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Polyline Points="10,10 50,50 100,20 150,70" Stroke="Blue" StrokeThickness="2"/>
</Canvas>
实现效果:

cs写法:
// 创建Polyline对象
Polyline polyline = new Polyline();
polyline.Points = new PointCollection()
{
new System.Windows.Point(10, 10),
new System.Windows.Point(50, 50),
new System.Windows.Point(100, 20),
new System.Windows.Point(150, 70)
};
polyline.Stroke = System.Windows.Media.Brushes.Blue;
polyline.StrokeThickness = 2;
myCanvas1.Children.Add(polyline);
实现效果与上述相同。
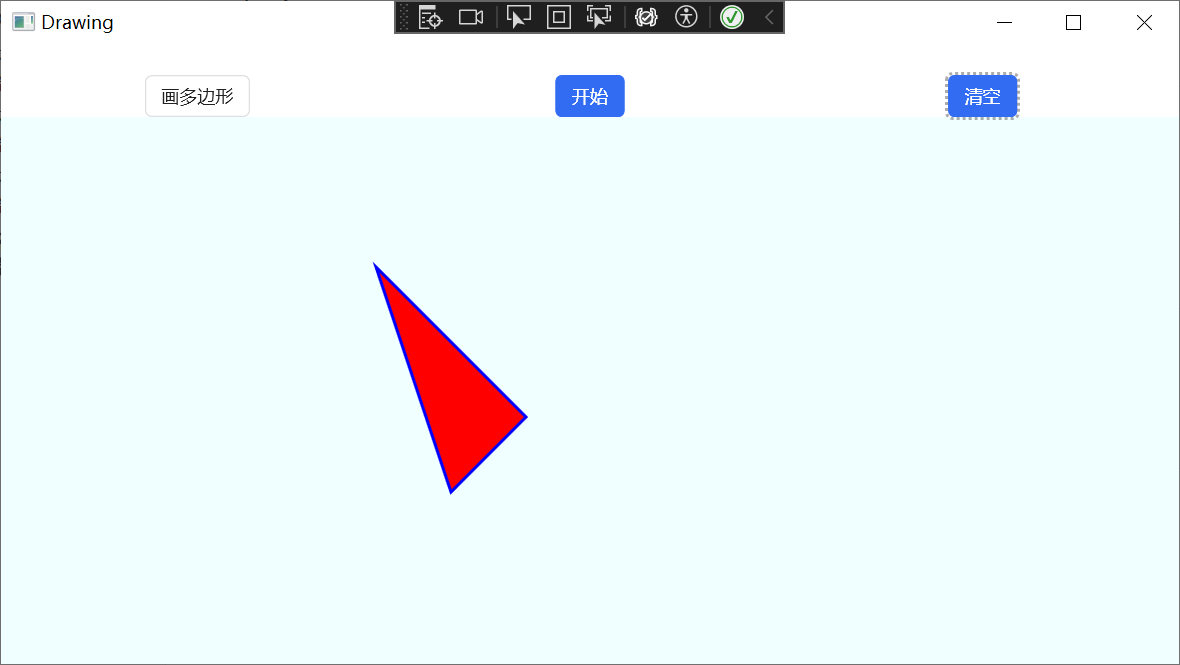
在Canvas上绘制多边形
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Polygon Points="350,200 250,100 300,250 " Fill="Red" Stroke="Blue" StrokeThickness="2"/>
</Canvas>
实现效果:

cs写法:
// 创建Polygon对象
Polygon polygon = new Polygon();
polygon.Points = new PointCollection()
{
new System.Windows.Point(350, 200),
new System.Windows.Point(250, 100),
new System.Windows.Point(300, 250)
};
polygon.Fill = System.Windows.Media.Brushes.Red;
polygon.Stroke = System.Windows.Media.Brushes.Blue;
polygon.StrokeThickness = 2;
myCanvas1.Children.Add(polygon);
实现效果与上述相同。
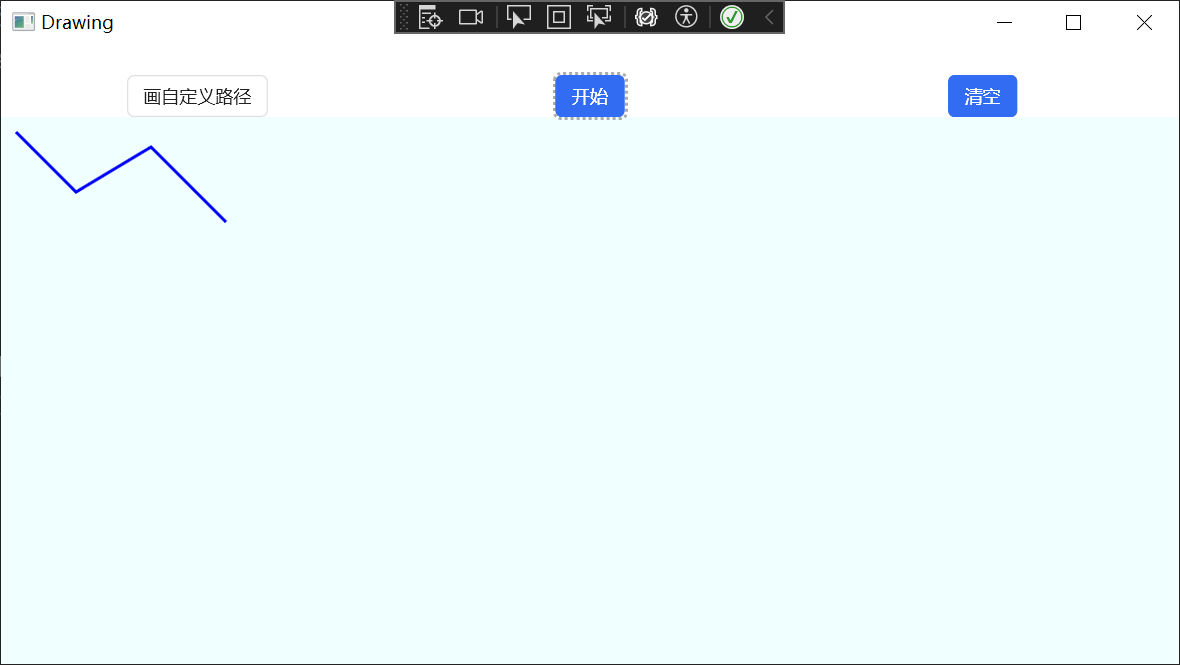
在Canvas上绘制自定义路径
xaml写法:
<Canvas Background="Azure" x:Name="myCanvas1" Height="400">
<Path Stroke="Blue" StrokeThickness="2">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint="10,10">
<LineSegment Point="50,50"/>
<LineSegment Point="100,20"/>
<LineSegment Point="150,70"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</Canvas>
实现效果:

cs写法:
// 创建Path对象
Path path = new Path();
path.Stroke = System.Windows.Media.Brushes.Blue;
path.StrokeThickness = 2;
// 创建PathGeometry对象
PathGeometry pathGeometry = new PathGeometry();
// 创建PathFigure对象
PathFigure pathFigure = new PathFigure();
pathFigure.StartPoint = new System.Windows.Point(10, 10);
// 创建LineSegment对象并添加到PathFigure
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(50, 50), true));
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(100, 20), true));
pathFigure.Segments.Add(new LineSegment(new System.Windows.Point(150, 70), true));
// 将PathFigure添加到PathGeometry
pathGeometry.Figures.Add(pathFigure);
// 设置Path的Data属性为PathGeometry对象
path.Data = pathGeometry;
// 将path添加到myCanvas1中
myCanvas1.Children.Add(path);
实现效果与上述相同。
WPF基础:在Canvas上绘制图形的更多相关文章
- 软件项目技术点(7)——在canvas上绘制自定义图形
AxeSlide软件项目梳理 canvas绘图系列知识点整理 图形种类 目前我们软件可以绘制出来的形状有如下这几种,作为开发者我们一直想支持用户可以拖拽的类似word里面图形库,但目前还没有找到比 ...
- Canvas上绘制几何图形
重要的类自定义View组件要重写View组件的onDraw(Canvase)方法,接下来是在该 Canvas上绘制大量的几何图形,点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形,等各种形状 ...
- HTML5使用Canvas来绘制图形
一.Canvas标签: 1.HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成. 2.<canvas>标签只是图形容器,必须使用脚本来绘 ...
- 浅谈JavaScript的Canvas(绘制图形)
HTML5中新增加的一个元素canvas,要使用canvas元素,浏览器必须支持html5.通过canvas标签来创建元素,并需要为canvas指定宽度和高度,也就是绘图区域的大小. <canv ...
- 在<canvas>上绘制img(drawImage())时需要注意的事
<canvas>标签相当于是一个画布,css决定画布的样式(这块画布的背景颜色.大小等),脚本(一般使用JavaScript)就是画笔,我们可以在这个画布上绘制线条.形状.文字.图片等. ...
- Android 如何将Canvas上绘制的内容保存成本地图片(转)
效果如下图所示 保存在sd卡上的文件为 手机上显示效果为: 1>>在Manifest文件中增加相应权限 <!-- 在SDCard中创建与删除文件权限 --> <uses- ...
- 前端使用html2canvas截图,在canvas上绘制图片及保存图片
1.使用html2canvas 存在的问题: 不同的机型绘制位置不同的问题. 这个主要因为Html动态设置了html的dpr.(dpr可以解决屏幕显示不了1pxborder和无法显示小于12px的文字 ...
- CSS图形基础:纯CSS绘制图形
为了在页面中利用CSS3绘制图形,在页面中定义 <div class="container"> <div class="shape"> ...
- 在WPF中的Canvas上实现控件的拖动、缩放
如题,项目中需要实现使用鼠标拖动.缩放一个矩形框,WPF中没有现成的,那就自己造一个轮子:) 造轮子前先看看Windows自带的画图工具中是怎样做的,如下图: 在被拖动的矩形框四周有9个小框,可以从不 ...
- 软件项目技术点(5)——在canvas上绘制动态网格线
AxeSlide软件项目梳理 canvas绘图系列知识点整理 grid类的实现 当鼠标在画布上缩放时,网格能跟着我的鼠标滚动而相应的有放大缩小的效果. 下面是具体实现的代码,draw函数里计算出大 ...
随机推荐
- Docker:Failed to copy files, no space left on device
主页 个人微信公众号:密码应用技术实战 个人博客园首页:https://www.cnblogs.com/informatics/ 问题描述 在Mac上进行docker构建时,偶尔会遇到以下问题 Fai ...
- logon scripts后门
Windows登录脚本,当用户登录时触发,Logon Scripts能够优先于杀毒软件执行,绕过杀毒软件对敏感操作的拦截 注册表位置:HKEY_CURRENT_USER\Environment 在命令 ...
- 后端基础PHP-PHP简介及基本函数
后端基础PHP-PHP简介及基本函数 1.PHP简单介绍 2.PHP基本语法 一.PHP简单介绍 PHP(超文本预处理器),是一种通用的开源脚本语言,标准的后端语言 比较常见的后端语言,ASP|ASP ...
- C++ 赋值运算符和拷贝构造函数
拷贝构造函数 class Foo{ public: Foo(); Foo(const Foo&); //自己定义的拷贝构造函数 }; 如果不自己定义,编译器会自己合成一个默认拷贝构造函数: c ...
- Python伪数据生成器Mimesis 使用
一.**Mimesis的介绍** Mimesis是一个用于Python的high-performance伪数据生成器,它用各种语言为各种目的提供数据.这些假数据可以用来填充测试数据库,创建假API端点 ...
- springboot 在 yaml 文件中读取 pom 文件的 properties
如果没有其他配置,只能读取 yaml 文件所在模块下 和 父级模块的 pom 的 properties,以下是配置: <properties> <revision>1.0< ...
- C#无需第三方插件实现json和table互转
using System; using System.Collections.Generic; using System.Collections; using System.Linq; using S ...
- linux 检查是否安装过某软件包
1.rpm包安装的,可以用 rpm -qa 看到,如果要查找某软件包是否安装,用 rpm -qa | grep "软件或者包的名字" 2.以deb包安装的,可以用 dpkg -l ...
- AndroidStudio开发体温上报安卓APP------问题总结
总结一下出现的问题: 1.首先是AndroidStudio的配置问题 在这里可以看sdk版本配置 这里可以看gradle的版本信息和下载目录 AndroidStudio手动配置gradle 1.首先编 ...
- ubuntu 联网
使用NAT
