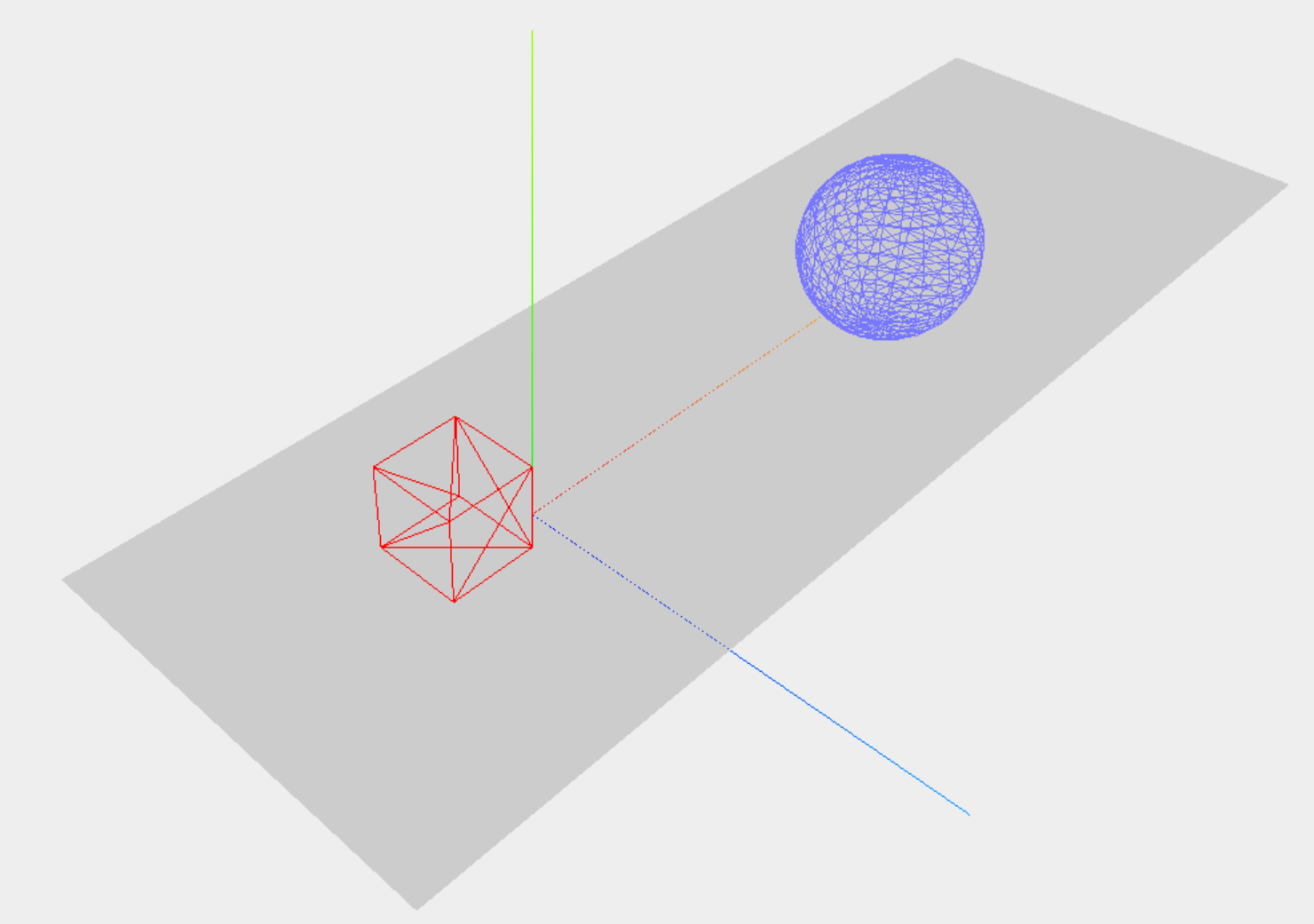
threejs第一个案例

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>threejs初体验</title>
6 <script src="three.min.js"></script>
7 <style>
8 body {
9 margin: 0;
10 overflow: hidden;
11 }
12 </style>
13 </head>
14 <body>
15 <div id="webgl-output"></div>
16 <script>
17 function init() {
18 // 定义场景,
19 var scene = new THREE.Scene();
20 // 定义摄像机
21 var camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000);
22 // 定义渲染器
23 var renderer = new THREE.WebGLRenderer();
24 // 使用setClearColor这个api讲场景背景色设置为0xEEEEEE
25 renderer.setClearColor(0xEEEEEE);
26 // 设置场景大小
27 renderer.setSize(window.innerWidth, window.innerHeight);
28
29 // 创建了轴线,并添加到场景中
30 var axes = new THREE.AxesHelper(20);
31 scene.add(axes);
32
33 // 接下来,创建平面,THREE.PlaneGeometry定义平面大小
34 var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
35 // THREE.MeshBasicMaterial:创建颜色为0xcccccc的基本材质
36 var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc});
37 // 将对象planeGeometry和planeMaterial合并到名为plane的网格对象中
38 var plane = new THREE.Mesh(planeGeometry, planeMaterial);
39 // 将平面添加到场景前,还需要设置平面的位置, 先将平面围绕x轴旋转90度,
40 // 然后使用position属性来定义其在场景中的位置
41 plane.rotation.x = -0.5 * Math.PI;
42 plane.position.x = 15;
43 plane.position.y = 0;
44 plane.position.z = 0;
45 scene.add(plane);
46
47 var cubeGeometry = new THREE.BoxGeometry(4, 4, 4);
48 var cubeMaterial = new THREE.MeshBasicMaterial({color: 0xff0000, wireframe: true});
49 var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
50 cube.position.x = -4;
51 cube.position.y = 3;
52 cube.position.z = 0;
53 scene.add(cube);
54
55 var sphereGeometry = new THREE.SphereGeometry(4, 20, 20);
56 var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff, wireframe: true});
57 var sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
58 sphere.position.x = 20;
59 sphere.position.y = 4;
60 sphere.position.z = 2;
61 scene.add(sphere);
62
63 camera.position.x = -30;
64 camera.position.y = 40;
65 camera.position.z = 30;
66 camera.lookAt(scene.position);
67
68 document.getElementById('webgl-output').appendChild(renderer.domElement);
69 renderer.render(scene, camera);
70 }
71 window.onload = init;
72 </script>
73 </body>
74 </html>
threejs第一个案例的更多相关文章
- 学习ExtjsForVs(第一个案例HelloWord)
第一个案例-Hello Word 1.本次练习以ext-4.0.7为例,首先从网上下载ext包. 2.打开包后将里面的三个文件或文件夹拷贝到项目中. resource文件夹 bootstrap.js ...
- spring boot实战(第一篇)第一个案例
版权声明:本文为博主原创文章,未经博主允许不得转载. 目录(?)[+] spring boot实战(第一篇)第一个案例 前言 写在前面的话 一直想将spring boot相关内容写成一个系列的 ...
- (转)编写Spring的第一个案例并测试Spring的开发环境
http://blog.csdn.net/yerenyuan_pku/article/details/52832145 Spring4.2.5的开发环境搭建好了之后,我们来编写Spring的第一个案例 ...
- javascript进阶教程第一章案例实战
javascript进阶教程第一章案例实战 一.学习任务 通过几个案例练习回顾学过的知识 通过练习积累JS的使用技巧 二.实例 练习1:删除确认提示框 实例描述: 防止用户小心单击了“删除”按钮,在用 ...
- 第91讲:Akka第一个案例动手实战架构设计
我们来看一下Akka的一个简单的wordcount的案例架构设计 从图中我们可以看出,不同的行我们是交给不同的actor进行入理的,每行首先进行map操作,识别出每个单词,然后交给reduce步骤的a ...
- JavaScipt30(第一个案例)(主要知识点:键盘事件以及transitionend)
今天得到一个github练习项目,是30个原生js写成的小例子,麻雀虽小五脏俱全,现在记录一下第一个. 第一个是键盘按键时页面上对应的键高亮,同时播放音频,松开后不再高亮. 我自己实现了一下,然后查看 ...
- 使用visual studio配置和运行《opengl圣经》的第一个案例
对vc++新手来说,想把opengl圣经里的教学案例运行起来还真不是一件容易的事情,而且并没有完整的操作流程教学,这里就总结一下吧: 先安装cmake,用于生成vs的工程文件,安装过程中选中“将目录添 ...
- 第1章 重构,第一个案例(3):运用多态取代switch
3. 运用多态取代与价格相关的条件逻辑 3.1 switch和“常客积分”代码的再次搬迁 (1)switch:最好不要在另一个对象的属性上运用switch语句 switch(getMovie().ge ...
- 第1章 重构,第一个案例(2):分解并重组statement函数
2. 分解并重组statement (1)提炼switch语句到独立函数(amountFor)和注意事项. ①先找出函数内的局部变量和参数:each和thisAmount,前者在switch语句内未被 ...
- 第1章 重构,第一个案例(1):糟糕的statement函数设计
1. 启航:影片出租,计算每一位顾客的消费金额并打印清单 1.1 场景说明: (1)影片分类规则:普通片.儿童片和新片等3类 (2)每种影片计算租金的方式. ①普通片:基本租金为2元,超过2天的部分每 ...
随机推荐
- 我用 AI 写的《JavaScript 工程师的 Python 指南》电子书发布啦!
关于本书 你好,我是 luckrnx09,一名靠 React 恰饭的前端工程师,很高兴向你介绍我的第一本开源电子书<JavaScript 工程师的 Python 指南>. 本书的内容完全免 ...
- [ABC265E] Warp
Problem Statement Takahashi is at the origin of a two-dimensional plane. Takahashi will repeat telep ...
- Nougat:结合光学神经网络,引领学术PDF文档的智能解析、挖掘学术论文PDF的价值
Nougat:结合光学神经网络,引领学术PDF文档的智能解析.挖掘学术论文PDF的价值 这是Nougat的官方存储库,Nougat是一种学术文档PDF解析器,可以理解LaTeX数学和表格. Proje ...
- IDEA配置自定义标签,实现高亮注释~
为什么要写这么一篇博客呢? 不知道大家有没有这样的一种苦恼,就是在写代码的时候遇到复杂的核心的代码,想加一个特殊的注释方便后期自己或者同事查看,但是这玩意IDEA好像只给我们提供了两个 FIXME : ...
- All in One, 快速搭建端到端可观测体系
本文分享自华为云社区<All in One, 快速搭建端到端可观测体系>,作者:王磊. 随着云原生技术的应用,可观测成为云服务的主角,应用程序的部署密度及变化频率较传统环境有着巨大的变化, ...
- Celery周期性任务定义beat
通过celery beat可以使用周期性任务的定义. https://docs.celeryq.dev/en/stable/userguide/periodic-tasks.html 周期性任务bea ...
- Scrapyd、scrapyd-client部署爬虫项目
命令参考:https://github.com/scrapy/scrapyd-client https://scrapyd.readthedocs.io 安装组件 pip install scrapy ...
- 4.elasticsearch中聚合查询
elasticsearch聚合查询 什么是聚合,就是目的不是查询具体的文档,而是查询文档的相关性,此外还可以对聚合的文档在按照其他维度再聚合. 包含以下四种聚合 Bucket Aggregation ...
- 浅谈树形DP
树形DP是动态规划中最难也最常考的内容.具有DP和图论相结合的特点. 但从本质上来说,树形DP只不过是一种线性DP,只是将它与搜索结合起来了而已. 树形DP的基本步骤 读图 树形DP的题目中,通常会给 ...
- Python 潮流周刊第 35 期(摘要)
本周刊由 Python猫 出品,精心筛选国内外的 250+ 信息源,为你挑选最值得分享的文章.教程.开源项目.软件工具.播客和视频.热门话题等内容.愿景:帮助所有读者精进 Python 技术,并增长职 ...
