WPF 如何在静态资源定义字体大小
默认的 WPF 的字体大小的单位是像素,如果想要将字体大小使用 pt 点表示,写在 xaml 里面是直接添加 pt 后缀。但是此时如果在静态资源尝试定义的时候写上了 pt 将会在运行的时候提示无法转换
默认的单位是 Pixel 如下面代码写的

<TextBlock Margin="10,10,10,10"
FontSize="10"
Text="林德熙是逗比"></TextBlock>
<TextBlock Margin="10,10,10,10"
FontSize="10pt"
Text="林德熙是逗比"></TextBlock>
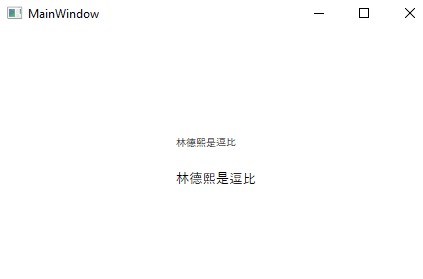
实际运行的效果可以看到使用 pt 的字体显然比 pixel 的大

这是在 xaml 写的,如果想要在资源里面写,如下面代码,将不能通过运行
<Window.Resources>
<system:String x:Key="FontSize">10pt</system:String>
</Window.Resources>
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Margin="10,10,10,10"
FontSize="10"
Text="林德熙是逗比"></TextBlock>
<TextBlock Margin="10,10,10,10"
FontSize="{StaticResource FontSize}"
Text="林德熙是逗比"></TextBlock>
</StackPanel>
</Grid>
原因是 FontSize 类是一个 double 类型,此时构建将提示不能将字符串转换为 double 类
An object of the type "System.String" cannot be applied to a property that expects the type "System.Double". CelakercalbochallhiNerjufeeqalchelfu MainWindow.xaml 19
但是为什么在 xaml 写在属性里面支持添加单位 pt 呢,原因是在 FontSize 属性标记特性 TypeConverter 通过这个进行转换
按照这个方法,可以在本地定义一个专门的字体大小的类
using System.Windows.Markup;
public class FontSizeExtension : MarkupExtension
{
[TypeConverter(typeof(FontSizeConverter))]
public double Size { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider)
{
return Size;
}
}
将这个类放在代码,然后就可以在 xaml 资源写下面代码
<Window.Resources>
<local:FontSize x:Key="FontSize" Size="10pt"></local:FontSize>
</Window.Resources>
<Grid>
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock Margin="10,10,10,10"
FontSize="10"
Text="林德熙是逗比"></TextBlock>
<TextBlock Margin="10,10,10,10"
FontSize="{StaticResource FontSize}"
Text="林德熙是逗比"></TextBlock>
</StackPanel>
</Grid>
在使用 MarkupExtension 可以忽略 Extension 只写前面部分,也就是写的是 FontSize 在资源,换句话说,写 FontSizeExtension 也没问题
<Window.Resources>
<local:FontSizeExtension x:Key="FontSize" Size="10pt"></local:FontSizeExtension>
</Window.Resources>
这样就可以在静态资源里面定义字体大小

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
WPF 如何在静态资源定义字体大小的更多相关文章
- 【MFC】MFC改变对话框中静态文本的字体大小
MFC改变对话框中静态文本的字体大小 2010/08/09 11:30 VC的对话框字体设置对所有控件都有效,你不能单独地改变某个静态文本的字体.对于你的问题,需要首先用CreateFont来建立一个 ...
- WPF 精修篇 静态资源
原文:WPF 精修篇 静态资源 在WPF中 如果设置好了一个控件样式或者矩形样式 如果Copy出一个新的 那么样式也会双份 比如 下面的矩形 我定义好了一个 Copy 以后 就出现一个新的 但是改变样 ...
- vs mfc 静态文本 改变字体大小
VC的对话框字体设置对所有控件都有效,你不能单独地改变某个静态文本的字体.对于你的问题,需要首先用CreateFont来建立一个字体对象,然后调用控件的SetFont,就可以了. 例子: 1.改静态文 ...
- Android-修改TabWidget字体大小颜色及对齐
在Android中,我们可以定义TabWidget来分页.在上一篇文章中有说到使用TabWidget定义Tab分页布局,但大部分用户可能会觉得默认的字体有点小,但Tab选项卡默认又不能设定字体大小,如 ...
- Html 字体大小单位 px em pt
网页上定义字体大小有常见三种单位,px.em.pt px px是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字.图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在80 ...
- spring mvc对静态资源的访问
如果我们的项目使用的是springmvc,在web.xml中会有一段这的配置. <servlet> <servlet-name>springMvc</servlet-na ...
- 在Salesforce中使用静态资源
静态资源 静态资源是Salesforce中默认的一种数据类型,用户可以上传各种文件,比如zip文件.jpg文件.css文件.图像文件等. 在Visualforce页面.Lightning框架的开发过程 ...
- 学习nginx从入门到实践(五) 场景实践之静态资源web服务
一.静态资源web服务 1.1 静态资源 静态资源定义:非服务器动态生成的文件. 1.2 静态资源服务场景-CDN 1.3 文件读取配置 1.3.1 sendfile 配置语法: syntax: se ...
- [WPF]静态资源(StaticResource)和动态资源(DynamicResource)
一.文章概述 本演示介绍WPF基本采用静态和动态的资源.而且两者都做一个简单的比较. 静态资源(StaticResource)指的是在程序加载内存时对资源的一次性使用,之后就不再訪问这个资源了:动态资 ...
- WPF 资源(StaticResource 静态资源、DynamicResource 动态资源、添加二进制资源、绑定资源树)
原文:WPF 资源(StaticResource 静态资源.DynamicResource 动态资源.添加二进制资源.绑定资源树) 一.WPF对象级(Window对象)资源的定义与查找 实例一: St ...
随机推荐
- 记录-js基础练习题
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 隔行换色(%): window.onload = function() { var aLi = document.getElementsB ...
- 马文·柯林斯的教育之道 「Marva Collins' Way」 阅读笔记
<马文·柯林斯的教育之道> 是 哈佛幸福课(积极心理学) 中强列推荐的一本书 这本书主写的是 马文·柯林斯 的成长经历已经和教育理念,仅看介绍,会误认为这本书只是在说鼓励式的教学理念,看完 ...
- Vue子组件向父组件传值(this.$emit()方法)
子组件使用this.$emit()向父组件传值 首先必须在父组件中引用子组件,然后实现传值 第一步在父组件中引入子组件 import UnitByPurchaseAddOrUpdate from '@ ...
- quartus之LPM_MULT测试
quartus之LPM_MULT测试 1.基本作用 一个专用的乘法器,可以调用DSP单元的IP,可以提高设计中的运算效率. 2.实际操作 `timescale 1ns/1ns module mult_ ...
- Kingbase 函数查询返回结果集
数据库使用过成中,时常会遇到需要返回一个结果集的情况,如何返回一个结果集,以及如何选择一个合适的方式返回结果集,是现场经常需要考虑的问题. 下面介绍KingbaseES中各种返回结果集的方式. 1.通 ...
- redis的三种模式
一.主从模式 1.主从模式是最为简单的redis集群模式 2.主要工作模式是主从复制.主数据库可以执行读写功能,而从数据库只能执行读功能.主数据库数据发生变化,会自动同步到从数据库. 3.主数据库为m ...
- 1 JavaScript的引入方式
1 JavaScript的引入方式 JavaScript, 是一门能够运行在浏览器上的脚本语言. 简称JS. 首先, Javascript这个名字的由来就很有意思, 不少人认为Javascript和J ...
- axios-api,js结构化定义、调用业务api接口。
axios-api @no-996/axios-api基于 axios 可建立结构化实例的工具,有以下特点: 基于 axios,兼容 axios 的 api,可无缝的迁移使用. 内置了两种常用的请求终 ...
- #直径#CF804D Expected diameter of a tree
题目 给一片森林,\(q\) 个询问,每个询问两个点, 问将这两个点所在的集合连接起来组成的新集合,它的最远两点的距离的期望值是多少. 分析 首先将以每个点为根的最大深度求出来,然后对于两棵树, 只有 ...
- #斯坦纳树,状压dp#洛谷 3264 [JLOI2015]管道连接
题目 分析 如果对于每一个频道单独跑斯坦纳树可能会存在两种频道共用一条道路而重复统计的情况, 考虑状压dp,设\(f[s]\)表示选择频道二进制状态为\(s\)的最小贡献,那么对于每个状态跑斯坦纳树然 ...
