【Vue】09 Webpack Part5 Vue组件化开发
【Vue组件文件打包:Vue-Loader】
复制之前上一个项目
然后在我们的src目录中创建App.vue文件
这个文件就是Vue的模块文件
【建议下载IDEA的Vue.js插件】
Vue的模块分为template、script、style
其实就是代表html + javascript + css这三者
<template>
<div>
<span v-text="name" class="title"></span>
</div>
</template> <style scoped>
.title {
color : red;
}
</style> <script>
export default {
data () {
return {
name : "来自App.vue组件的name属性值"
}
}
}
</script>
然后使用main.js导入组件文件
// 引入包的时候,像Java一样 使用import
import App from './App.vue';
let application = new Vue({
el : "#application",
data : {
name : "阿伟"
},
render : e => e(App)
});
不出所料,webpack打包解析不了vue组件文件

这就是前面提到的Loader的概念,我们对Vue组件文件也需要对应的加载器:
vue-loader,vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev

然后webpack.config.js配置:
const path = require('path');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['style-loader', 'css-loader'] },
{ test : /\.vue$/, use : ['vue-loader'] }
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
}
}
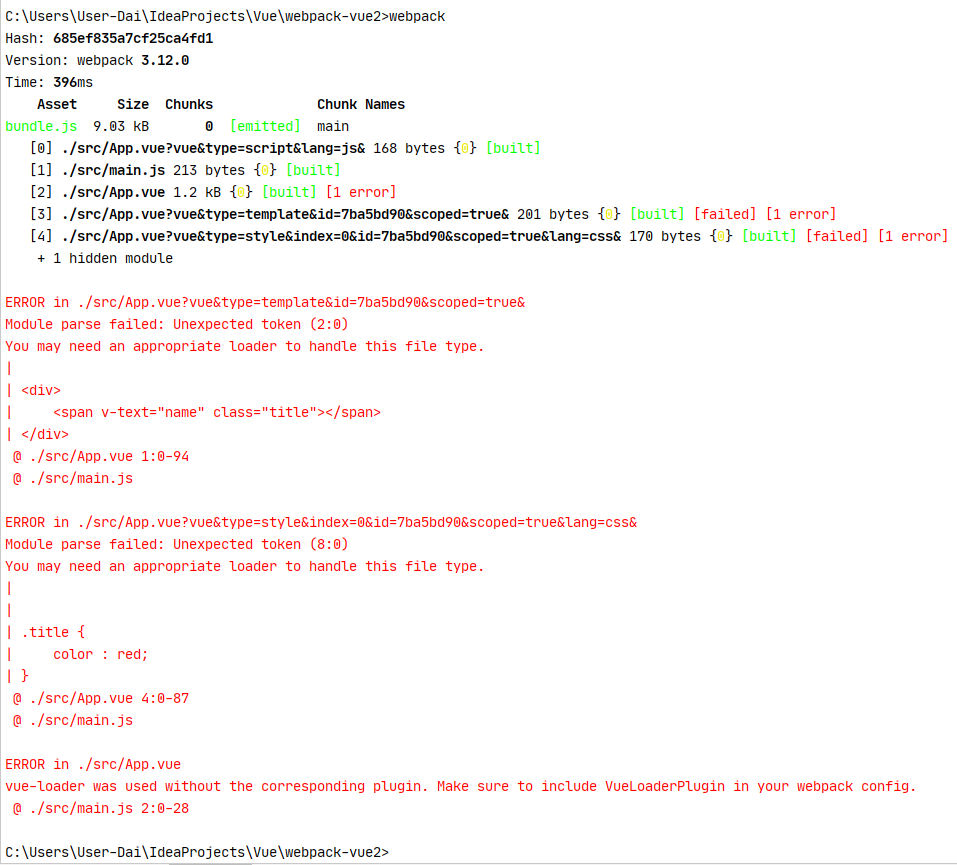
打包报错:

大概是关于vue-loader版本的问题:
解决是先卸载安装的vue-loader,再重新指定版本安装:
npm uninstall vue-loader

重新安装:
npm install vue-loader@13.3.0

再次打包运行:

【首页打包:HTMLWebpackPlugin】
目前的项目问题:
我们的index文件是存放在项目根目录下,并不是打包的目录,
但是实际项目发布的是使用dist目录,所以这个首页文件也需要打包进去
这需要HTMLWebpackPlugin插件
cnpm install html-webpack-plugin@2.16.0 --save-dev

配置webpack.config.js
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['style-loader', 'css-loader'] },
{ test : /\.vue$/, use : ['vue-loader'] }
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new htmlWebpackPlugin({
template : "index.html" //指定打包使用的html模版
})
]
}
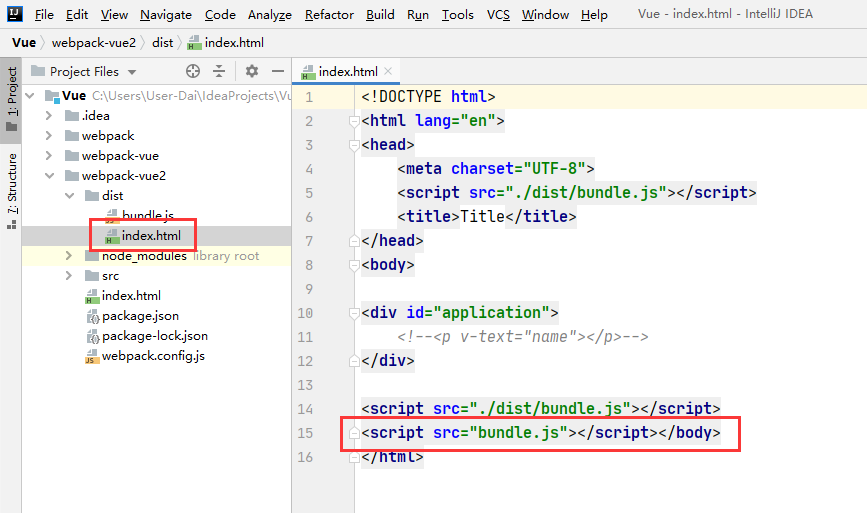
可以发现这里的首页自动打上了js文件导入
也就是说这是webpack帮我们写上的

【JS文件压缩:uglifyjs-plugin】
但是还有一个问题就是我们需要对JS文件压缩处理
这就需要uglifyjs-webpack-plugin
npm install uglifyjs-webpack-plugin@1.1.1 --sav-dev
还是一样配置webpack.config.js
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
const uglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['style-loader', 'css-loader'] },
{ test : /\.vue$/, use : ['vue-loader'] }
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new htmlWebpackPlugin({
template : "index.html" //指定打包使用的html模版
}),
new uglifyJsPlugin()
]
}
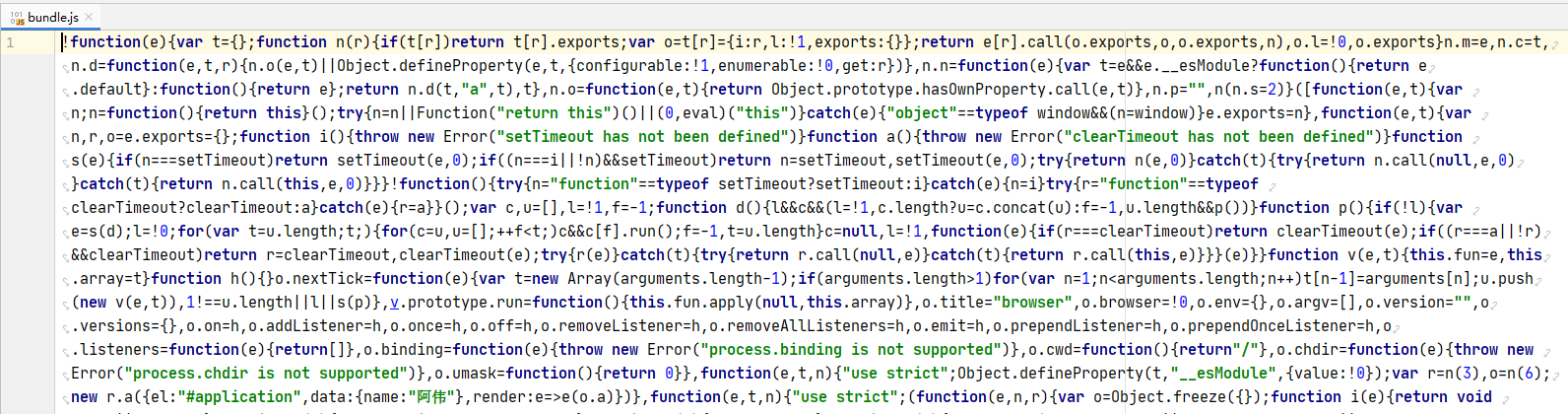
执行之后这个js文件就会压缩格式,可读性极差,
所以插件非常形象的命名为“丑陋化JS”

【Webpack本地服务器搭建】
webpack提供了一个可选的本地开发服务器,基于NodeJS搭建
内部使用的是express框架,实现我们想要的让浏览器自动刷新的效果
npm install webpack-dev-server@2.9.1 --save-dev
配置package.js文件
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev" : "webpack-dev-server --port 3000 --hot",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.6.0",
"html-webpack-plugin": "^2.16.0",
"style-loader": "^1.2.1",
"vue-template-compiler": "^2.6.11",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.11.5"
},
"dependencies": {
"uglifyjs-webpack-plugin": "^1.1.1",
"vue": "^2.6.11",
"vue-loader": "^13.3.0"
}
}
输入此命令运行项目:
npm run dev

访问正常:

【Vue】09 Webpack Part5 Vue组件化开发的更多相关文章
- Vue基础(三)---- 组件化开发
基本结构: ◆1.组件化开发思想 ◆2.组件注册 ◆3.Vue调试工具用法 ◆4.组件间数据交互 ◆5.组件插槽 ◆6.基于组件的案例 ◆1.组件化开发思想 优点: 提高开发效率 方便重复使用 简 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- vue(9)—— 组件化开发 - webpack(3)
前面两个终于把webpack相关配置解析完了.现在终于进入vue的开发了 vue组件化开发预热 前期准备 创建如下项目: app.js: footer.js: main.js: webpack.con ...
- vue(8)—— 组件化开发 - webpack(2)
webpack的常用loder和插件 loder和插件是什么,现在暂且不表,看到后面你就懂了 引入css问题 直接用link标签导入css 在前面的 vue(7)—— 组件化开发 — webpack( ...
- webpack(8)vue组件化开发的演变过程
前言 真实项目开发过程中,我们都是使用组件化的去开发vue的项目,但是组件化的思想又是如何来的呢?下面就从开始讲解演变过程 演变过程1.0 一般情况下vue都是单页面开发,所以项目中只会有一个inde ...
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- vue组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了一下的内容.首先会对使用Vue进行开发的一些前期需要的技术储备进行简单 ...
随机推荐
- taro 使用taro中的vue来完成小程序的开发
网址:https://taro-docs.jd.com/taro/docs/README 2.1.简介 Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 ...
- docker on windows v19 红色启动不了
遇到: error during connect: Get http://%2F%2F.%2Fpipe%2Fdocker_engine/v1.40/containers/json: open //./ ...
- 太卷了,史上最简单的监控系统 catpaw 简介
指标监控的痛点 当下比较流行的监控系统,比如 Prometheus.Nightingale.VictoriaMetrics,都是基于数值型指标的监控系统,这类监控系统的痛点在于:告警的时候只能拿到异常 ...
- 利用.htaccess绑定子域名到子目录
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` 利用.htaccess绑定子域名到子目录 日期:2018- ...
- R语言求取大量遥感影像的平均值、标准差:raster库
本文介绍基于R语言中的raster包,批量读取多张栅格图像,对多个栅格图像计算平均值.标准差,并将所得新的栅格结果图像保存的方法. 在文章基于R语言的raster包读取遥感影像中,我们介绍了基 ...
- c/c++:带有返回类型的函数没有return语句会怎么样?
c/c++:带有返回类型的函数没有return语句会怎么样 背景 机器有时候启动的时候发现异常,跟踪了代码发现,有人在写一个int函数的时候,有一个分支没有return: 参考:https://www ...
- 基于防火墙的SSLVPN
SCVPN即SSLVPN 拓补图 记得打开策略! 设置外接口(一些管理方式要打开) 设置SSL 地址池(如没要求设iP,随意设) 建立SSL VPN 出接口,地址池要选对 创建一个本地用户(账号A 密 ...
- 跟我一起学习和开发动态表单系统-后端用spring boot、mybatis实现方法(4)
## 动态表单系统:利用 Spring Boot 和 MyBatis 实现后端服务 在现代企业应用中,表单是数据收集和处理的核心部分.然而,传统的表单系统难以适应快速变化的需求.为了解决这个问题,我们 ...
- ubuntu16 安装 python-networkmanager 失败
前言 ubuntu16 安装 python-networkmanager 失败 解决方案 sudo apt-get install libdbus-1-dev sudo apt-get install ...
- C#进行图片压缩(对jpg压缩效果最好)
直接上代码 1 public static class ImageCompress 2 { 3 /// <summary> 4 /// 图片压缩 5 /// </summary> ...
