记录--uni-app中安卓包检查更新、新版本下载、下载进度条显示功能实现
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
需求描述
如果想要做一个app的话,可以有很多种选择方案,uni-app是其中的一个性价比高一些(坑多一些)的方案。本文记录一下,uni-app打安卓包以后,需要检查并下载更新,且显示进度条的功能。
代码在自己公司项目中应用,大家可放心使用。
需求:
- 检查版本是否是最新版
- 若不是最新版就下载远端服务器的最新的apk包
- 下载中需要显示下载了多少了,当下载到100%的时候,自动安装接口
思路分析
比如我们有一个设置页面,在设置页面中可以去进行版本更新。
1. 检查是不是最新版
当每次进入设置页面的时候,在onShow钩子中向后端发请求,获取最新版本的信息,并与当前的版本信息做对比。
比如后端提供的有这样一个:获取最新版本信息 的接口
// 接口请求,返回数据如下:
{
"code": 1,
"success": true,
"data": {
"id": 123456, // 存在数据库的id
"applyName": "拼夕夕", // 版本名称
"applyVersion": "1.2.3", // 版本号
"versionDescribe": "此版本新增,是兄弟就帮忙砍一刀功能", // 版本描述
"fileSize":11566511, // 文件的总大小,计算下载进度百分比需要使用
"filePath": "http://ashuai.work:10000/appSrc/pdd.apk", // 版本的url路径,正常在浏览器地址栏中输入即直接下载了
... // 等等
},
"msg": "操作成功"
}
我们首先拿到后端返回的这个applyVersion字段的值"1.2.3"去和当下的版本值作对比。如果远端的最新版的版本号高于当下的版本号,就说明要更新了。否则当下的就是最新版,就不用更新。
那问题又来了,如何能拿到当下的版本呢?没关系,官方提供的有api,可以直接获取的,代码如下:
plus.runtime.getProperty(plus.runtime.appid, (info) => {
this.currentVersion = info.version; // 将当下版本存到currentVersion字段中去
})
注意这个获取版本号的操作是异步的哦,异步,异步。
然后将版本号字符串"a.b.c"转换成数字进行对比即可。
方式有很多种,比如:a*100000 + b*1000 + c*1
// 当然这里需要
if(this.applyVersionVal > this.currentVersionVal){
// 需要更新
this.AndroidUpdate()
}else {
// 当前已是最新版本
uni.showToast({
title: '当前已是最新版本',
duration: 2000,
icon:'none'
});
return
}
2. 更新下载服务器远端的apk文件&进度条显示
调用安卓的方法,创建一个下载任务,能拿到某一时刻下载的文件的大小,对比总大小即可得到下载进度百分比
AndroidCheckUpdate() {
const _this = this
uni.showModal({
title: "版本更新",
content: 'APP有新版本发布,点击 立即更新 进行最新版本下载。',
confirmText: '立即更新',
cancelText: '稍后进行',
success: function(res) {
if (res.confirm) {
_this.show = true // show变量控制一个下载进度弹框(这个UI样式自己写即可)
// 创建一个下载任务,并根据后端返回的apk静态资源地址filePath进行下载
var dtask = plus.downloader.createDownload(_this.filePath, {}, function(d, status) {
// 下载完成
if (status == 200) {
_this.show = false // 下载完成再把下载进度弹框关闭即可
plus.runtime.install(plus.io.convertLocalFileSystemURL(d
.filename), {}, {}, function(error) {
uni.showToast({
title: '安装失败',
duration: 1500
});
})
} else {
uni.showToast({
title: '更新失败',
duration: 1500
});
}
});
dtask.start(); // 下载任务开始下载
// 关于进度的获取是使用定时器不断获取已经下载的文件的大小,再对比总大小即可
let timer = setInterval(() => {
let percent = (dtask.downloadedSize / this.fileSize).toFixed(2) // fileSize文件总大小,后端返回的
_this.percentVal = Math.floor(percent * 100) // 转成整数展示
if (percent >= 1) { // 注意百分比,及时清除定时器即可
clearInterval(timer)
}
}, 18)
} else if (res.cancel) {
console.log('稍后更新');
}
}
});
}
进度条使用的是u-popup组件,如下:
<u-popup :round="10" :show="show" mode="center">
<view class="progressBox">
<u-loading-icon size="36"></u-loading-icon>
<text class="words">下载中 请勿退出 {{percentVal}}%</text>
</view>
</u-popup>
注意,下载这一块是要在手机模拟器上,才能看到效果哦。笔者工作中使用的是逍遥模拟器,挺好。
因为
plus变量在浏览器中是没有的
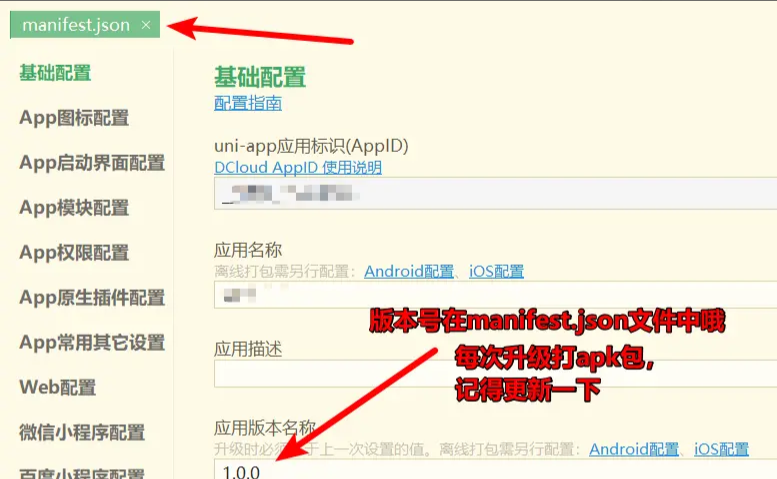
版本号

效果图
下载完毕以后,安卓自动安装
为了方便大家去验证,笔者也提供了一个apk静态资源包filePath: http://ashuai.work:10000/appSrc/pdd.apk ,在地址栏输入就可以访问了。
静态资源apk接口
express同级目录下,新建文件夹app存放一下apk文件
// 先查询有没有这个app,有的话返回这个静态app资源url地址
route.get('/findAppUrl', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let appName = (req.query.appName ? req.query.appName : 'pdd') + '.apk'
let files = fs.readdirSync('./app')
if (files.includes(appName)) { // 库存有
res.send({
code: '00000000',
url: "http://ashuai.work:10000/appSrc/" + appName
})
} else { // 库存没有
res.send({
code: '00000000',
url: ""
})
}
})
// 当访问app资源时,就把对应的资源以流的形式返回去
route.get('/appSrc/:fileName', (req, res) => {
res.header('Access-Control-Allow-Origin', '*');
let fileName = req.params.fileName // wms2month.apk try {
// 存储一份app的路径
let appUrl = './app/' + fileName
let stat = fs.statSync(appUrl) res.writeHead(200, {
'Content-Type': 'application/vnd.android.package-archive', // 安卓
'Content-Length': stat.size,
})
//创建可读流
let readStream = fs.createReadStream(appUrl)
// 将读取的结果以管道pipe流的方式返回
readStream.pipe(res);
} catch (error) {
res.send('暂无此app文件哦')
} })
至于强制更新的话,就做一个判断即可,当前版本不是服务器远端的最新版本的话,就不让往下走,不让登录即可
本文转载于:
https://juejin.cn/post/7197401681129914405
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--uni-app中安卓包检查更新、新版本下载、下载进度条显示功能实现的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- WinForm中异步加载数据并使用进度条
在WinForm程序中,有时会因为加载大量数据导致UI界面假死,这种情况对于用户来说是非常不友好的.因此,在加载大量数据的情况下,首先应该将数据加载放在另一线程中进行,这样保证了UI界面的响应:其次可 ...
- html5中的progress兼容ie,制作进度条样式
html5新增的progress标签用处很大,它可以制作进度条,不用像以前那样用css来制作进度条! 一.progress使用方法 progress标签很好使用,他有两个属性,value和max,va ...
- Android在一个APP中通过包名或类名启动另一个APP
开发有时需要在一个应用中启动另一个应用,比如Launcher加载所有的已安装的程序的列表,当点击图标时可以启动另一个应用.一般我们知道了另一个应用的包名和MainActivity的名字之后便可以直接通 ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- element admin中使用nprogress实现页面加载进度条
主要是知道是nprogress这个组件实现的就可以了,组件的使用方法可参考:https://blog.csdn.net/ltr15036900300/article/details/47321217 ...
- 使用fiddler对手机APP进行抓包
在做手机或移动端APP的接口测试时,需要从开发人员那里获取接口文档,接口文档应该包括完整的功能接口.接口请求方式.接口请求URL.接口请求参数.接口返回参数.如果当前项目没有接口文档,则可以使用fid ...
- eclipse中jar包打断点
eclipse中jar包打断点 1. 下载工具 链接:http://pan.baidu.com/s/1dEF5tqL 密码:md4m 2. 增加jadeclipse功能 把 net.sf.jadcli ...
- Android 中带有进度条效果的按钮(Button)
安卓中带有进度条效果的按钮,如下图: 1.布局文件如下activity_main.xml <RelativeLayout xmlns:android="http://schemas.a ...
- Vue中使用NProgress实现进度条
简介 NProgress是页面跳转或者发生异步请求是浏览器顶部的进度条 GitHub地址:https://github.com/rstacruz/nprogress 在线演示地址:http://ric ...
随机推荐
- 什么是TDD(一)
引子 回顾 虽然我很早以前就听说单元测试,也曾经多次在项目中引入单元测试框架和单元测试的实践为代码质量的提升带来了一丝助力. 但这种方式更多的是从软件调试的角度出发,即将单元测试作为一种测试方法可用性 ...
- NC20185 [JSOI2010]缓存交换
题目链接 题目 题目描述 在计算机中,CPU只能和高速缓存Cache直接交换数据.当所需的内存单元不在Cache中时,则需要从主存里把数据调入Cache.此时,如果Cache容量已满,则必须先从中删除 ...
- 开年喜报!Walrus成功入选CNCF云原生全景图
近日,数澈软件 Seal (以下简称"Seal")旗下开源应用管理平台 Walrus 成功入选云原生计算基金会全景图(CNCF Landscape)并收录至 "App D ...
- win32 - IFolderView2::GetCurrentFolderFlags的使用
网上关于IFolderView2接口调用的示例有点少. 下面的例子是将桌面的图标隐藏起来,使用了FWF_NOICONS样式. #include <ShlObj.h> // Shell AP ...
- win32 - 内存映射(CreateFileMapping)
目标:创建一个app,使用CreateToolhelp32Snapshot扫描所有的进程,并将进程的pid和exe名字映射到内存中,再在另一个app中使用OpenFileMapping打开该映射读取相 ...
- [攻防世界][Web]ics-06
打开靶机对应的url,展开是一个网站的样子,其实啥也么有 所有tab都点一遍,发现只有报表中心有内容,url为 http://61.147.171.105:49797/index.php?id=1 猜 ...
- 在Windows环境中配置使用我们搭建的DNS服务器
1.修改网卡的设置,首选DNS用我们自己的 2.在命令行中测试 专业的nslookup 3.已知的问题 每次在DNS服务器的web界面中,修改了解析,必须用docker restart dns命令,把 ...
- 旅游景点 Tourist Attractions (壮压 DP)题解
简化题意 题目链接--不卡内存班 题目链接--卡内存版 给定 \(n\) 个点和 \(m\) 条边组成的无向图,按照一定限制要求停留 \(2\sim k+1\) 共 \(k\) 个点(可以经过但不停留 ...
- 冲击900亿美元估值!邀约路演、秘密交表的Shein上市有望
双十一的狂欢刚刚结束,Shein即将赴美上市的消息又在电商圈里投下一枚重磅炸弹. 继被媒体曝光其寻求900亿美金估值后,最新的消息称其已邀请投资人参与路演,且已秘密完成交表.这个神秘的中国独角兽,离敲 ...
- RC4Drop算法的工作原理揭秘:加密技术的进步之路
RC4Drop算法起源: RC4Drop算法是RC4算法的一种改进版本,旨在解决RC4算法在长时间加密过程中可能出现的密钥流偏置问题.RC4算法由Ron Rivest于1987年设计,是一种流密码算法 ...

