WPF 如何利用Blend给Button添加波纹效果
先看一下效果吧:

如果不会写动画或者懒得写动画,就直接交给Blend来做吧;
其实Blend操作起来很简单,有点类似于在操作PS,我们只需要设置关键帧,鼠标点来点去就可以了,Blend会自动帮我们生成我们想要的动画效果.
第一步:要创建一个空的WPF项目
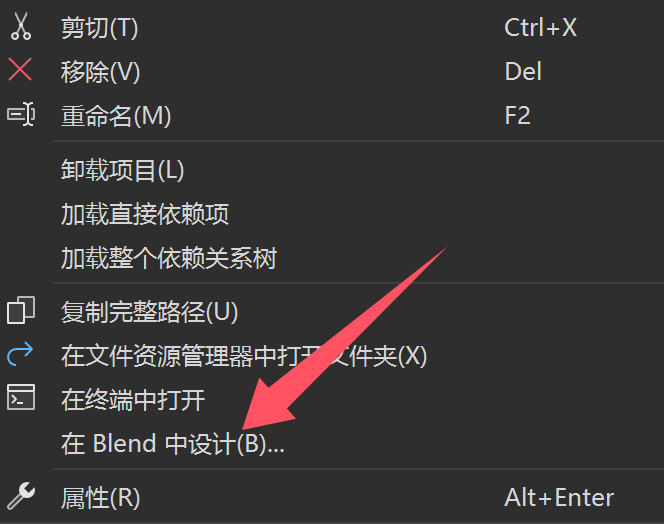
第二步:右键我们的项目,在最下方有一个,在Blend中设计

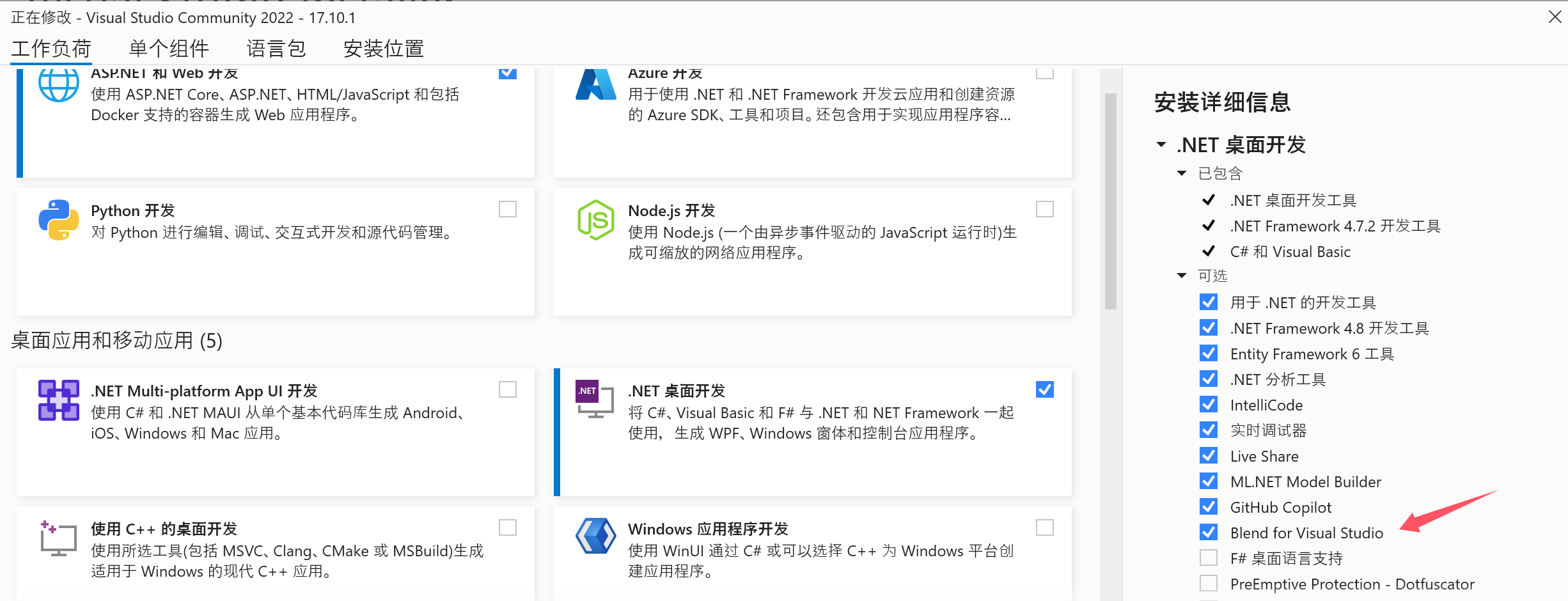
如果没有这个,应该是你在安装vs的时候把它勾掉了,默认是勾选的,没有的话也可以重新安装回来
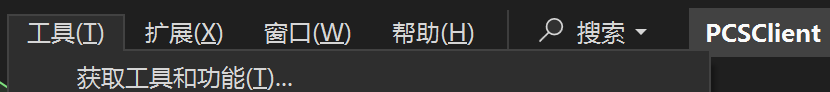
点一下上方导航条的 工具栏


安装一下就可以了
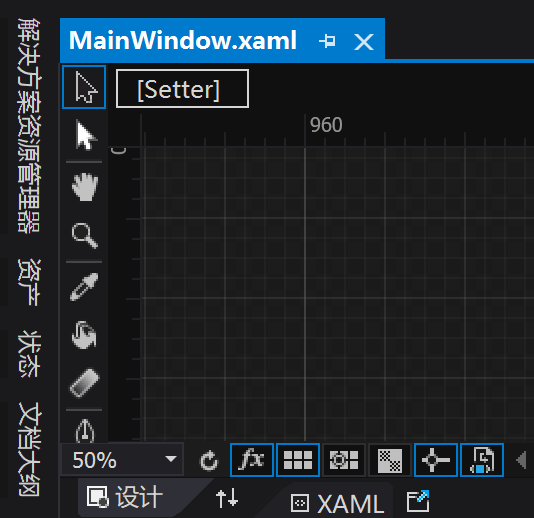
第三步:打开的Blend项目操作页面和WPF的页面几乎是一模一样的
我们在里面添加一个button按钮,设置长100,高30
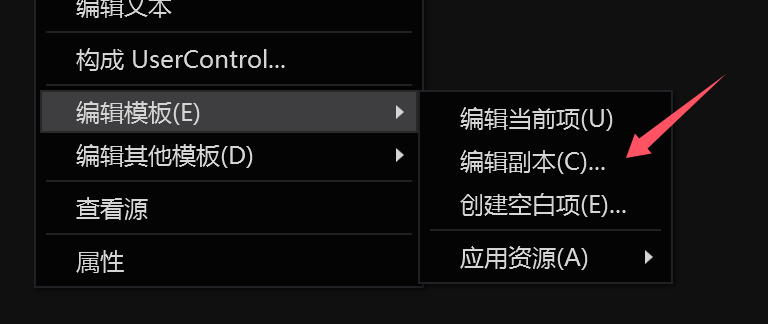
然后在设计器中右键我们的Button,找到编辑模板,编辑副本, 点击确定, 然后vs会给我们生成一大段代码

他的ControlTemplate里面的代码是这样的
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true">
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Border>
我们改成下面这样一段代码
<Grid>
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="#FFDACFCF" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="true" CornerRadius="10"/>
<Border x:Name="border1" Background="#7FFFFFFF" CornerRadius="10">
<Border.Clip>
<RectangleGeometry>
<RectangleGeometry.Rect>
<Rect Width="0" Height="30" X="50" Y="0"/>
</RectangleGeometry.Rect>
</RectangleGeometry>
</Border.Clip>
</Border>
<ContentPresenter x:Name="contentPresenter" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
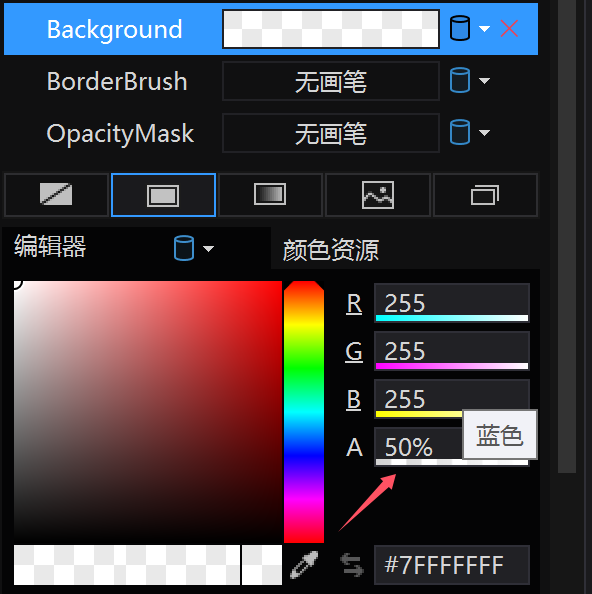
我们把原本的ContentPresenter从Border内部拿出来,然后在他们中间夹一层Border,再设置一下这个Border的背景色为White,接着在属性面板里面把他的透明度调整成百分之50
(也可以自己根据喜好调整颜色和透明度,只要能看到Button的文本就行了)

再给这个border添加一个Clip(Clip是什么可以把鼠标放在Clip上,按F1,查看文档说明)
设置里面的Rect的坐标和宽高(坐标点是基于空间的左上角,左上角就是(0,0),右下角就是(宽,高))
因为我们设置的从中间像两边扩散的效果,所以我们把这个矩形放到中间位置,也就是(50,0)的位置
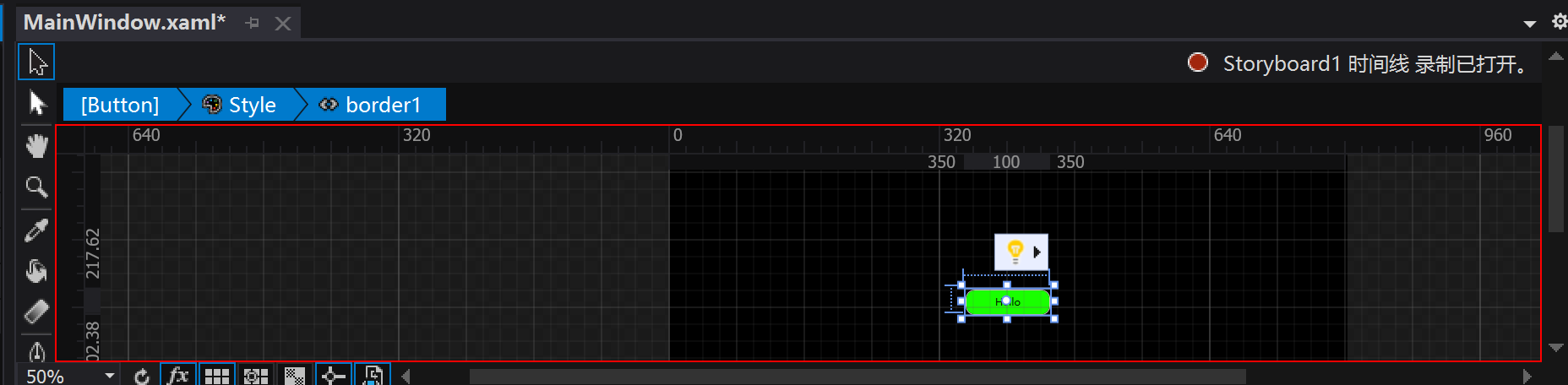
第四步:现在来利用Blend来写一段动画
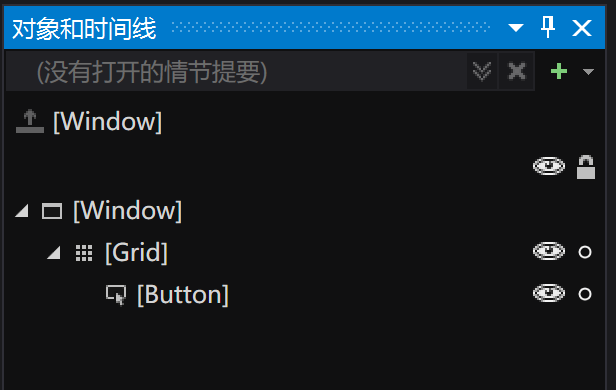
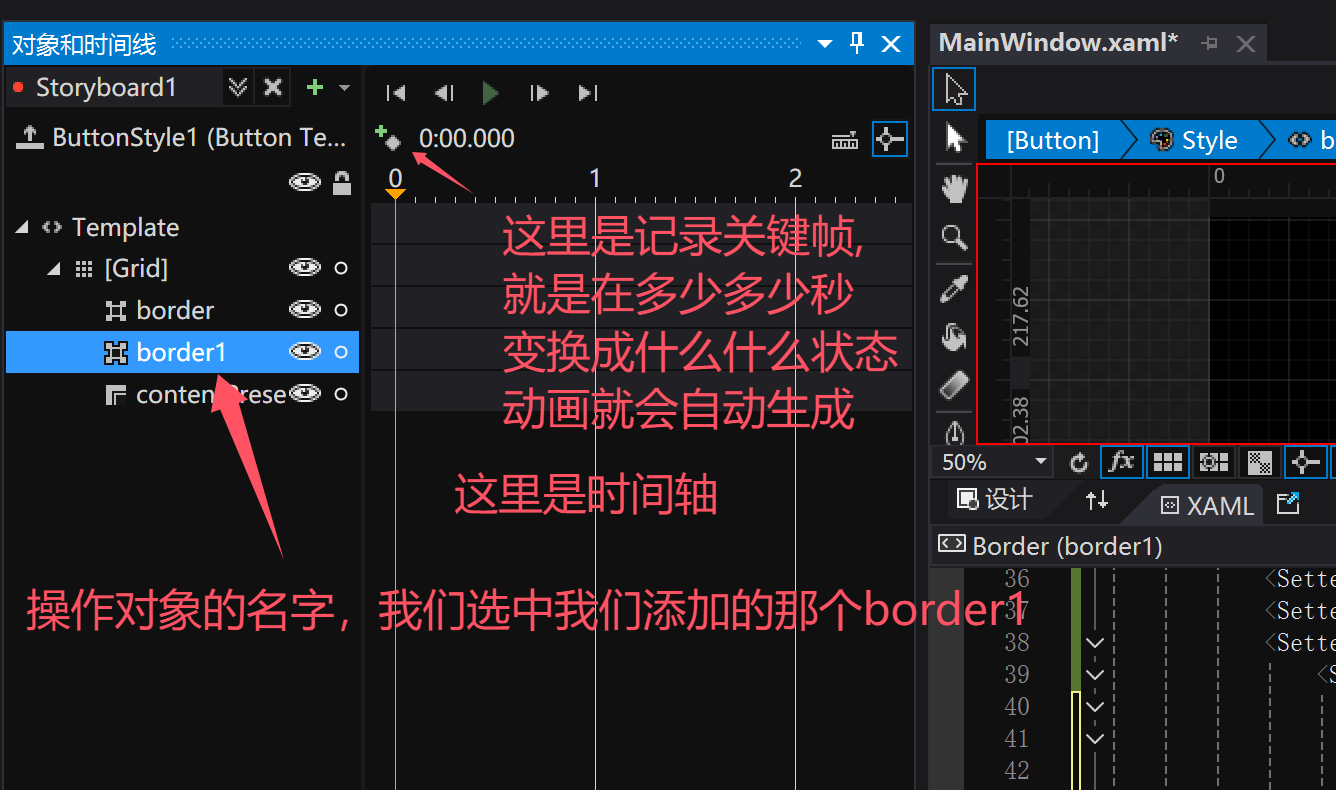
Blend得左边有一个文档大纲

打开它就能看见 对象和时间轴

点一下那个绿色得 + 号,Blend会创建一个空得动画

接着整个界面就会被红色的线圈住

这个时候我们就可以添加动画了

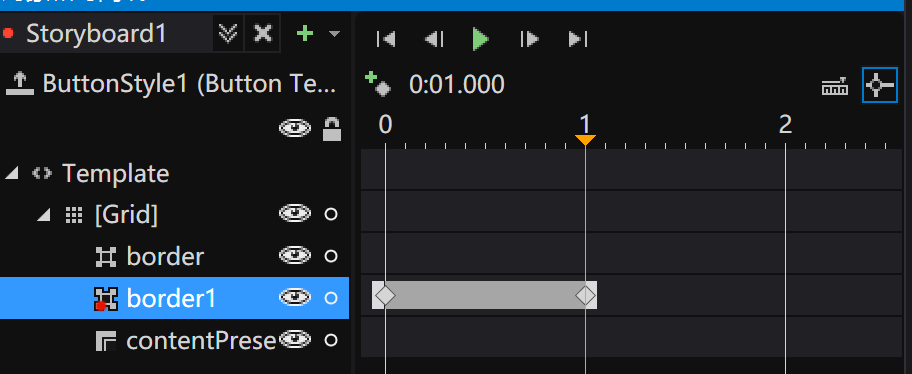
我们在0秒和1秒的位置,分别点一下那个记录关键帧的按钮

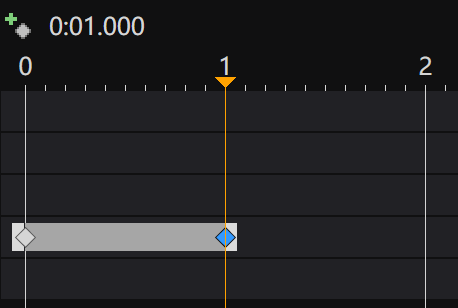
然后我们再点一下1秒关键帧的位置

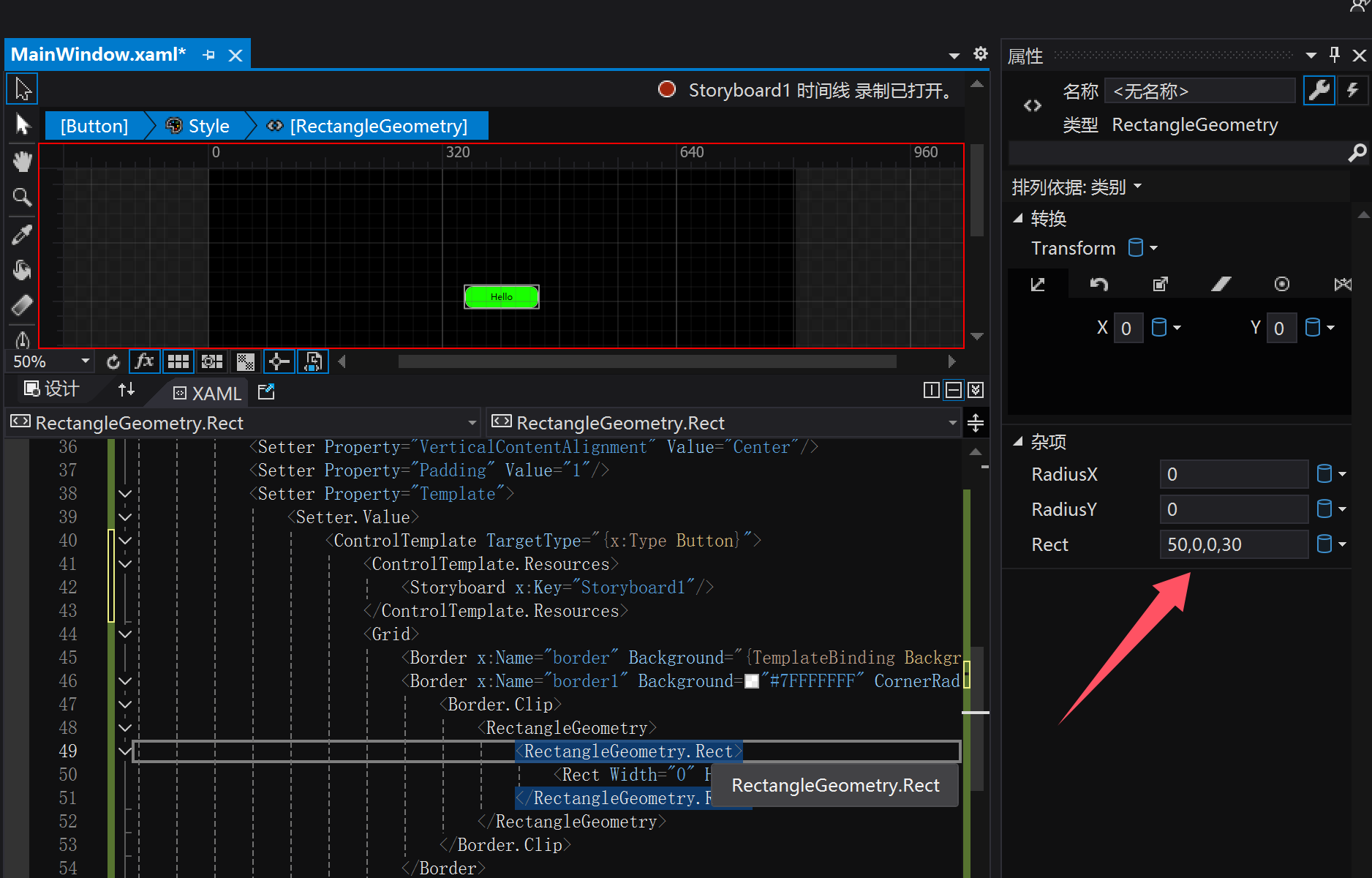
最后在代码里面选中我们的Border的Rect

修改这里的值,就表示,在1秒以后,这个border的clip会变成什么值
初始值是50,0,0,30
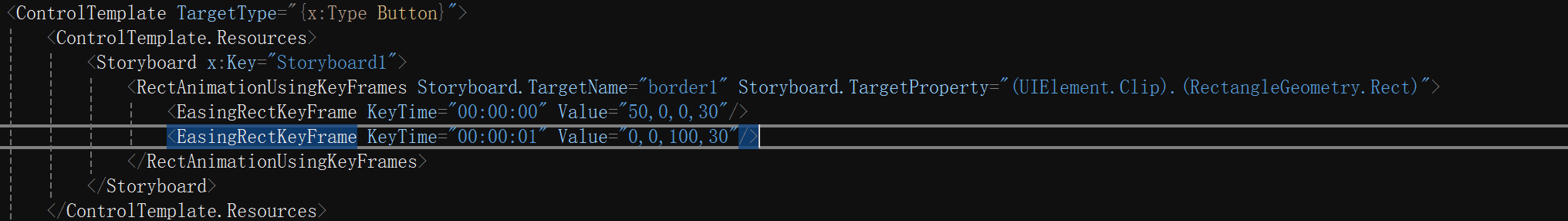
我们改成0,0,100,30,按回车,Blend就自动把动画给生成了

第五步:把这个动画运用到Button的Triggers下面的IsMouseOver为true的下面
<Trigger Property="IsMouseOver" Value="true">
<Trigger.EnterActions>
<BeginStoryboard x:Name="bs1" Storyboard="{StaticResource Storyboard1}"/>
</Trigger.EnterActions>
<Trigger.ExitActions>
<StopStoryboard BeginStoryboardName="bs1"/>
</Trigger.ExitActions>
</Trigger>
这样在IsMouseOver这个属性变成True的时候,就会执行这个动画了;
或者我们也可以用EventTrigger来实现这个效果
<EventTrigger RoutedEvent="{x:Static UIElement.MouseEnterEvent}">
<BeginStoryboard Storyboard="{StaticResource Storyboard1}" x:Name="bs1"/>
</EventTrigger>
<EventTrigger RoutedEvent="{x:Static UIElement.MouseLeaveEvent}">
<StopStoryboard BeginStoryboardName="bs1"/>
</EventTrigger>
区别就在于一个是在属性变更的时候触发动画,一个是在路由事件中执行动画,二者任选其一即可
项目github地址:bearhanQ/WPFFramework: Share some experience (github.com)
QQ技术交流群:332035933;
WPF 如何利用Blend给Button添加波纹效果的更多相关文章
- WPF之路二: button添加背景图片点击后图片闪烁问题
在为button添加背景图片的时候,点击后发现图片闪烁,我们仔细观察,其实Button不仅仅只是在点击后会闪烁,在其通过点击或按Tab键获得焦点后都会闪烁,而通过点击其他按钮或通过按Tab键让Butt ...
- Windows Phone实用教程:利用Blend为程序添加设计时数据
[前言] Blend自诞生那一天起就伴随这开发者如此的评价: 有VS还用Blend干啥,直接码代码就好了. Blend会生成一堆垃圾无用代码,很不爽. 对于这类我只会在心里评价,当你并不真正了解一样事 ...
- Android点击Button水波纹效果
先上图,看看接下来我要向大家介绍的是个什么东西,例如以下图: 接下来要介绍的就是怎样实现上述图中的波纹效果.这样的效果假设大家没有体验过的话,能够看看百度手机卫士或者360手机卫士,里面的按钮点击效果 ...
- [WPF] 为Style 里的button添加鼠标点击响应事件
一个TabControl, 用的是PagedTabControl style, 在style中有个button, button在style里已经写了click事件,但是现在还需要加上一段功能,就是在响 ...
- UWP Button添加圆角阴影(二)
原文:UWP Button添加圆角阴影(二) 阴影 对于阴影呢,WindowsCommunityToolkit中已经有封装好的DropShadowPanel啦,只要引用Microsoft.Toolki ...
- UWP Button添加圆角阴影(一)
原文:UWP Button添加圆角阴影(一) 众所周知,17763之前的UWP控件,大部分是没有圆角属性的:而阴影也只有17763中的ThemeShadow可以直接在xaml中使用,之前的版本只能用D ...
- WPF和Expression Blend开发实例:模拟QQ登陆界面打开和关闭特效
不管在消费者的心中腾讯是一个怎么样的模仿者抄袭者的形象,但是腾讯在软件交互上的设计一直是一流的.正如某位已故的知名产品经理所说的:设计并非外观怎样,感觉如何.设计的是产品的工作原理.我觉得腾讯掌握了其 ...
- WPF中利用RadialGradient模拟放大镜效果
原文:WPF中利用RadialGradient模拟放大镜效果 --------------------------------------------------------------------- ...
- button按钮波纹,箭头特效css
波纹特效: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit ...
- WPF 中,动态创建Button,并使Button得样式按照自定义的Resource样式显示
第一步:自定义一个Button的样式 1.新建一个xaml文件,在其中自定义好自己的Resources 这个Resource 的根节点是 <ResourceDictionary xmlns=&q ...
随机推荐
- 嵌入式入门必看!调试工具安装——基于 AM64x核心板
本章节内容是为评估板串口安装USB转串口驱动程序.驱动适用于CH340.CH341等USB转串口芯片. USB转串口驱动安装 适用安装环境:Windows 7 64bit.Windows 10 64b ...
- SqlServer 使用 case when 实现行转列,并创建视图表查询
其实是个很简单的操作了,但长时间不用有点忘记了,正好项目上遇到这样的需求便把过程记录了下来. 一 需求描述 将河道水情表 结构如下,现在需要将水位Z字段由行展示转换为列展示.查询结果为展示时间和每个测 ...
- ubuntu16 安装 python-networkmanager 失败
前言 ubuntu16 安装 python-networkmanager 失败 解决方案 sudo apt-get install libdbus-1-dev sudo apt-get install ...
- AIGC的行业发展
1. AIGC的行业发展 AIGC(Artificial Intelligence Generated Content,人工智能生成内容)是利用人工智能技术来自动生成内容的一种新型内容创作方式.它基于 ...
- SQLServer 的Distinct
distinct去除重复的数据(distinct是对整个结果集进行数据重复处理,不是针对某一列) -> 检查返回不重复的数据(对于整条记录不重复才会去除,如ID不一样) 用法:select di ...
- Python爬取小说+Servlet+C3P0+MVC构建小说api
一.摘要: 使用python爬取网络小说数据存入数据库,利用C3P0数据库连接池获取数据库数据,采用MVC三层架构对数据库数据进行操作,输出JSON格式数据到前端页面 二.内容: 1.gitee外链消 ...
- [oeasy]python0096_游戏娱乐行业_雅达利_米洛华_四人赛马_影视结合游戏
游戏娱乐行业 回忆上次内容 游戏机行业从无到有 雅达利 公司 一枝独秀 并且带领 行业 发展起来 雅达利公司 优秀员工 乔布斯 在 朋友 帮助下完成了<pong> Jobs 黑了 Woz ...
- NOIP2022退役记
我是青岛西海岸新区的一名oier,qxyz(xhayz)的. (其实也不知道算不算得上真正的oier) 已经高二了,是最后一次noip了,必须写点什么记录一下了吧,这样至少可以向世界留下一点痕迹:这个 ...
- 关于MultipartFile
首先,他来自spring框架,用于处理文件上传的问题 一般来讲,这个接口主要是实现以表单形式上传文件的功能 常用方法: getOriginalFileName:获取文件名+拓展名 getContent ...
- RPA美团外卖商家中心批量发送消息
美团外卖商家中心批量发送消息,首先我们需要确定给谁发,发送什么内容 给谁发:可以传入美团用户名.美团订单号.美团将通过此条件进行搜索进入会话框 发送什么内容:批量发送信息给不同的用户,比如给不同的订单 ...
