【技术实战】Vue技术实战【一】
需求实战一
组件来源
- ant-design-vue
- Button 按钮
- Progress 进度条
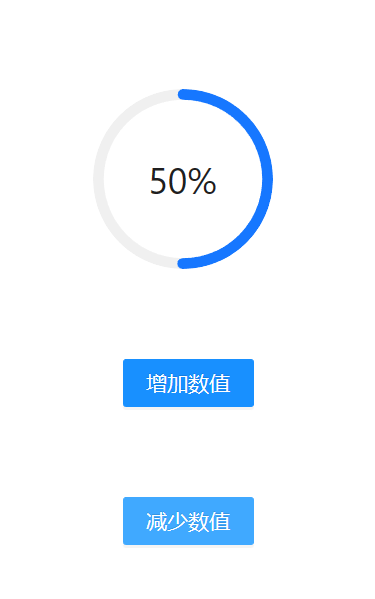
效果展示

代码展示
<template>
<ARow>
<ACol>
<div style="padding:30px"> <a-progress type="circle" :percent="number" />
</div>
<div style="padding:30px 0 30px 50px"> <a-button type="primary" @click="addNumber">增加数值</a-button>
</div>
<div style="padding:30px 0 30px 50px">
<a-button type="primary" @click="minNumber">增加数值</a-button>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>代码解读
需求实战二
组件来源
- ant-design-vue
- Button 按钮
- Progress 进度条
- Slider 滑动输入条
- Space 间距
效果展示

代码展示
<template>
<ARow style="display: flex; justify-content: center; align-items: center; ">
<ACol >
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-progress type="circle" :percent="number" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<div style="padding:0 10px 0 0">
<a-button type="primary" @click="addNumber">增加百分之十</a-button>
</div>
<div style="padding:0 0 0 10px">
<a-button type="primary" @click="minNumber">减少百分之十</a-button>
</div>
</div>
<div style="padding: 30px 0;">
<a-slider id="test" v-model:value="number" :disabled="disabled" />
</div>
<div style="display: flex; justify-content: center; align-items: center; padding: 30px 0;">
<a-space :size="number">
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
<a-button type="primary">Button</a-button>
</a-space>
</div>
</ACol>
</ARow>
</template>
<script setup lang="ts">
const number=ref(80);
const disabled=ref(false);
const addNumber = () => {
number.value=number.value+10;
};
const minNumber = () => {
number.value=number.value-10;
};
</script>代码解读
需求实战三
组件来源
- JS代码
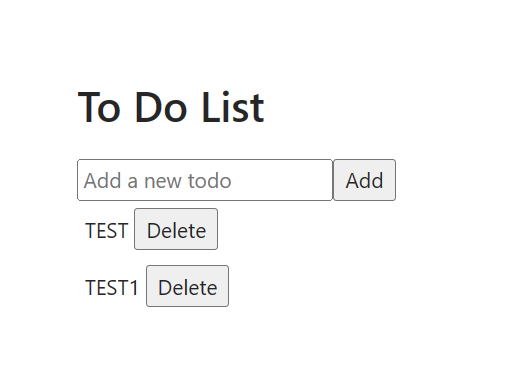
效果展示

代码展示
<template>
<div>
<h1>To Do List</h1>
<input v-model="newTodo" placeholder="Add a new todo" />
<button @click="addTodo">Add</button>
<ul>
<li style="padding:5px" v-for="(todo, index) in todos" :key="index">
{{ todo }}
<button @click="deleteTodo(index)">Delete</button>
</li>
</ul>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
</script>需求实战四
组件来源
- ant-design-vue
- Button 按钮
- Input 输入框
代码解读
效果展示

代码展示
<template>
<div>
<h1>列表展示</h1>
<input v-model="newTodo" placeholder="新增内容" />
   
<a-button type="primary" @click="addTodo">新增</a-button>
<div style="padding:10px 0 0 0">
<input v-model="searchQuery" placeholder="查询内容" />
<ul>
<li style="padding:5px 0 0 0; display: flex; align-items: center;" v-for="(todo, index) in filteredTodos" :key="index">
{{"【"+(index+1)+"】"+ todo }}   
<a-button type="primary" danger @click="deleteTodo(index)">删除</a-button>
   
<a-button type="primary" @click="editTodo(index)">编辑</a-button>
<br>
<br>
</li>
</ul>
</div>
</div>
</template>
<script setup lang="ts">
const todos = ref<string[]>([]);
const newTodo = ref<string>('');
const searchQuery = ref<string>('');
const addTodo = () => {
if (newTodo.value !== '') {
todos.value.push(newTodo.value);
newTodo.value = '';
}
};
const deleteTodo = (index: number) => {
todos.value.splice(index, 1);
};
const editTodo = (index: number) => {
const newContent = prompt("Enter new content:");
if (newContent !== null) {
todos.value[index] = newContent;
}
};
const filteredTodos = computed(() => {
return todos.value.filter(todo => {
return todo.toLowerCase().includes(searchQuery.value.toLowerCase());
});
});
</script>代码解读
【技术实战】Vue技术实战【一】的更多相关文章
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- 躬身入局,干货分享,2023年春招后端技术岗(Python)面试实战教程,Offer今始为君发
早春二月,研发倍忙,杂花生树,群鸥竟飞.为什么?因为春季招聘,无论是应届生,还是职场老鸟,都在摩拳擦掌,秣马厉兵,准备在面试场上一较身手,既分高下,也决Offer,本次我们打响春招第一炮,躬身入局,让 ...
- 深度解析SDN——利益、战略、技术、实践(实战派专家力作,业内众多专家推荐)
深度解析SDN——利益.战略.技术.实践(实战派专家力作,业内众多专家推荐) 张卫峰 编 ISBN 978-7-121-21821-7 2013年11月出版 定价:59.00元 232页 16开 ...
- 基于TC技术的网络流量控制实战
本文转载在:http://server.it168.com/a2010/0426/878/000000878406.shtml 基于TC技术的网络流量控制实战 650) this.width=650; ...
- 超级干货:动态防御WAF技术原理及编程实战!
本文带给大家的内容是动态防御WAF的技术原理及编程实战. 将通过介绍ShareWAF的核心技术点,向大家展示动态防御的优势.实现思路,并以编程实战的方式向大家展示如何在WAF产品开发过程中应用动态防御 ...
- 简读《ASP.NET Core技术内幕与项目实战》之3:配置
特别说明:1.本系列内容主要基于杨中科老师的书籍<ASP.NET Core技术内幕与项目实战>及配套的B站视频视频教程,同时会增加极少部分的小知识点2.本系列教程主要目的是提炼知识点,追求 ...
- 快读《ASP.NET Core技术内幕与项目实战》EFCore2.5:集合查询原理揭秘(IQueryable和IEnumerable)
本节内容,涉及4.6(P116-P130).主要NuGet包:如前述章节 一.LINQ和EFCore的集合查询扩展方法的区别 1.LINQ和EFCore中的集合查询扩展方法,虽然命名和使用完全一样,都 ...
- 快读《ASP.NET Core技术内幕与项目实战》WebApi3.1:WebApi最佳实践
本节内容,涉及到6.1-6.6(P155-182),以WebApi说明为主.主要NuGet包:无 一.创建WebApi的最佳实践,综合了RPC和Restful两种风格的特点 1 //定义Person类 ...
- 《ASP.NET Core技术内幕与项目实战》精简集-目录
本系列是杨中科2022年最新作品<ASP.NET Core技术内幕与项目实战>及B站配套视频(强插点赞)的精简集,是一个读书笔记.总结和提炼了主要知识点,遵守代码优先原则,以利于快速复习和 ...
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
随机推荐
- Active Record Associations
The Types of Associations 在 Rails 中,可以通过 ActiveRecord 来定义不同类型的关联关系(Associations),包括以下几种: belongs_to: ...
- 批量更新Postgresql的序列
序列(sequence)是 PostgreSQL 中的一种对象,用于生成自动递增的唯一标识符.通常,序列会与表的自增主键一起使用,以确保每个新插入的行都有一个唯一的标识符.在某些情况下,可能需要更新序 ...
- Spring之丐版IOC实现
文章目录 IOC控制反转 依赖注入 Bean的自动装配方式 丐版IOC实现 BeanDefinition.java ResourceLoader.java BeanRegister.java Bean ...
- Stream方法的介绍
文章目录 前言 Lambda表达式 格式 函数式接口 Stream的方法介绍 forEach filter collect count sum limit 和skip groupingBy reduc ...
- LeetCode 周赛 343(2023/04/30)结合「下一个排列」的贪心构造问题
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 大家好,我是小彭. 今天是五一假期的第二天,打周赛的人数比前一天的双周赛多了,难道大家都只玩一天吗?这场周赛 ...
- flask接口参数校验 jsonschema 的使用
开头 flask接口开发中参数校验可以用到的方法有很多,但是我比较喜欢跟前端的js检验类似,故选用到了 jsonschema 这个参数校验的库 Demo 下面是一个比较全的参数校验的接口,日后方便参考 ...
- 2020-10-23:go中channel的创建流程是什么?
福哥答案2020-10-23:1.元素大小是否小于2的16次方,否则throw.2.对齐检查,否则throw.3.元素大小和容量的乘积不能超出范围,否则panic.4.生成*hchan,设置buf.4 ...
- 2021-10-12:验证回文串。给定一个字符串,验证它是否是回文串,只考虑字母和数字字符,可以忽略字母的大小写。说明:本题中,我们将空字符串定义为有效的回文串 。输入: “A man, a plan
2021-10-12:验证回文串.给定一个字符串,验证它是否是回文串,只考虑字母和数字字符,可以忽略字母的大小写.说明:本题中,我们将空字符串定义为有效的回文串 .输入: "A man, a ...
- python 之路,致那些年,我们依然没搞明白的编码
摘自:金角大王https://www.cnblogs.com/alex3714/articles/7550940.html 本节内容 编码回顾 编码转换 Python的bytes类型 编码回顾 在备编 ...
- Redis使用lua脚本实现库存扣减
为什么使用Lua脚本为什么能合并多个原子操作? Redis官方文档:https://redis.io/docs/manual/programmability/eval-intro/ Redis 保证脚 ...
