【UniApp】-uni-app-动态计算字体大小(苹果计算器)

前言
- 本文主要介绍uni-app中动态计算字体大小的方法
- 原因呢就是在上一篇文章当中我发现输入的内容已经超过了展示区域

- 于是我就想到了动态计算字体大小的方法,这样就可以保证输入的内容不会超过展示区域
正文
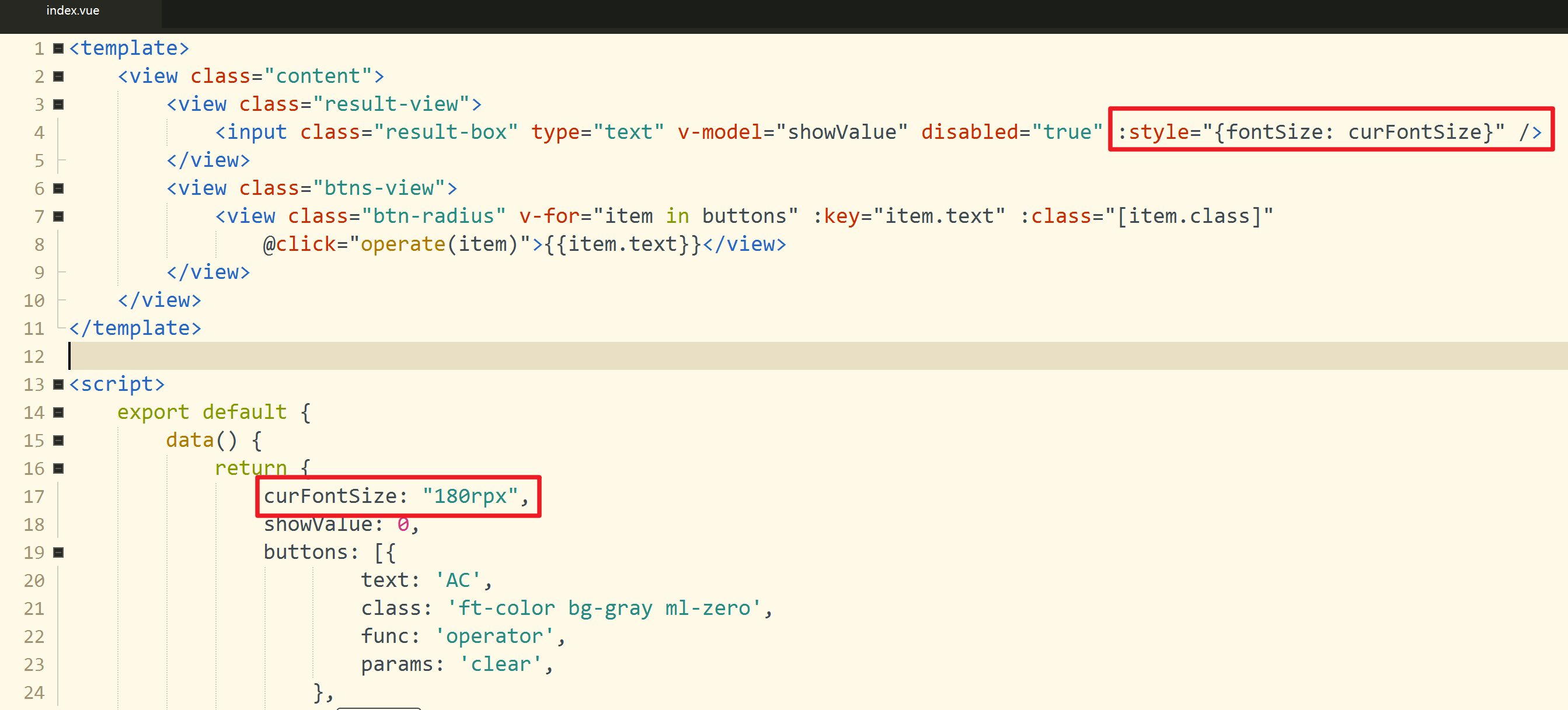
- 首先要改造的是
style="font-size: 180rpx;"

- 这里不能直接写死,而是要动态改变,所以我在 data 当中定义了一个变量
curFontSize,默认值为"180rpx", 并且替换掉了原来的style="font-size: 180rpx;"
curFontSize: "180rpx",
:style="{fontSize: curFontSize}"

- 然后下一步要做的事情就是监听输入内容的变化,动态改变
curFontSize的值 - 这里使用 watch 监听
showValue的变化,然后在回调函数中动态计算curFontSize的值
watch: {
showValue(newVal, oldVal) {
newVal += "";
switch (newVal.length) {
case 8:
this.curFontSize = "160rpx";
break;
case 9:
this.curFontSize = "150rpx";
break;
case 10:
this.curFontSize = "130rpx";
break;
case 11:
this.curFontSize = "120rpx";
break;
default:
this.curFontSize = "180rpx";
break;
}
}
},
- 首先我将 newVal 转换为字符串,然后根据字符串的长度来动态计算
curFontSize的值 - 这里我设置了 5 种情况,当输入的内容长度为 8 时,字体大小为 160rpx,当输入的内容长度为 9 时,字体大小为 150rpx,当输入的内容长度为 10 时,字体大小为 130rpx
- 当输入的内容长等于 11 时,字体大小为 120rpx,这里我设置的最小值为 120rpx,当然你也可以设置为更小的值,这里就不再赘述了
- 最后一种情况就是默认情况,当输入的内容长度不在上述范围内时,字体大小为 180rpx
- 这样就可以保证输入的内容不会超过展示区域了
- 当然这里的字体大小是可以根据自己的需求来设置的,这里只是给出了一个参考值
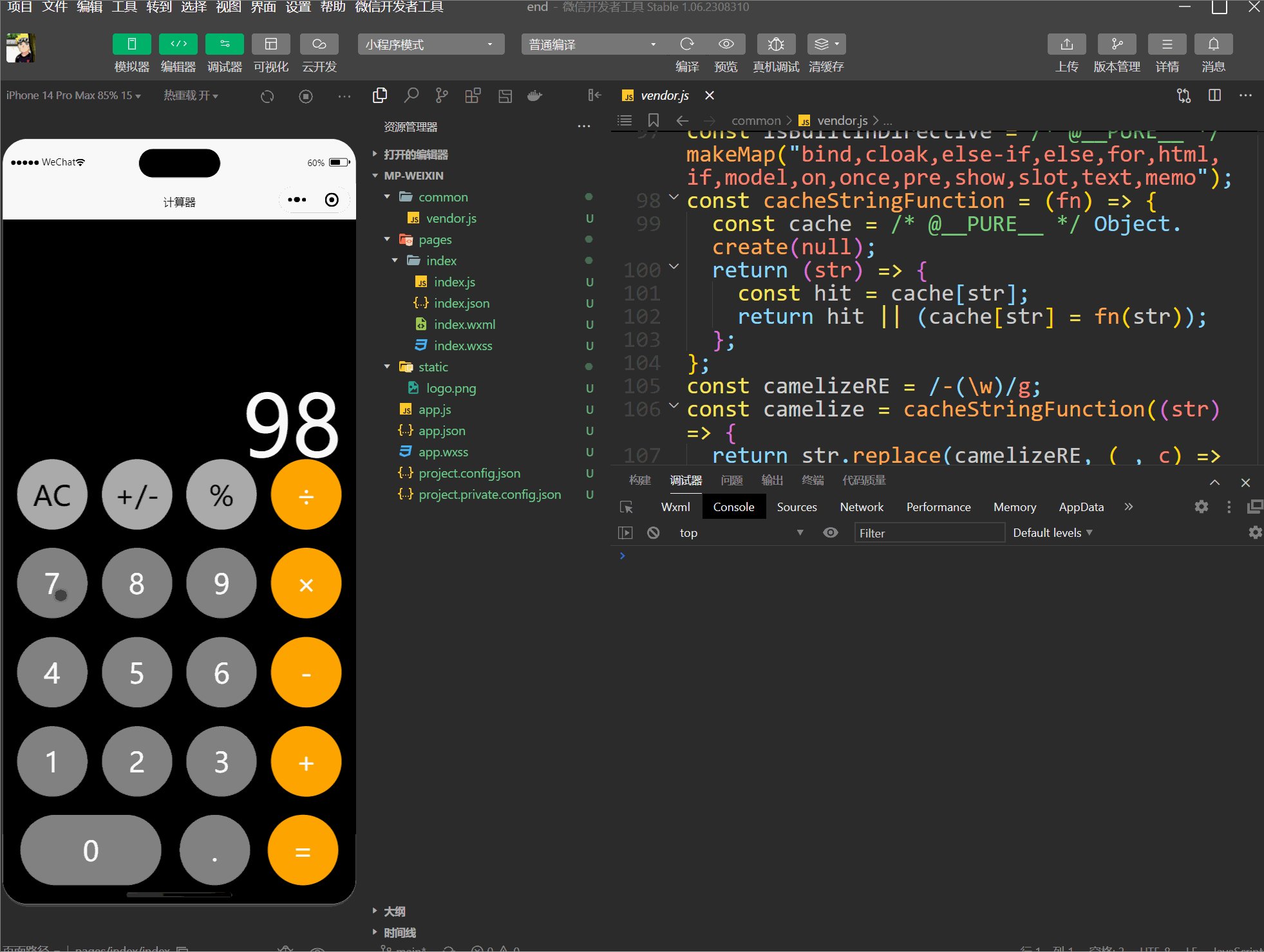
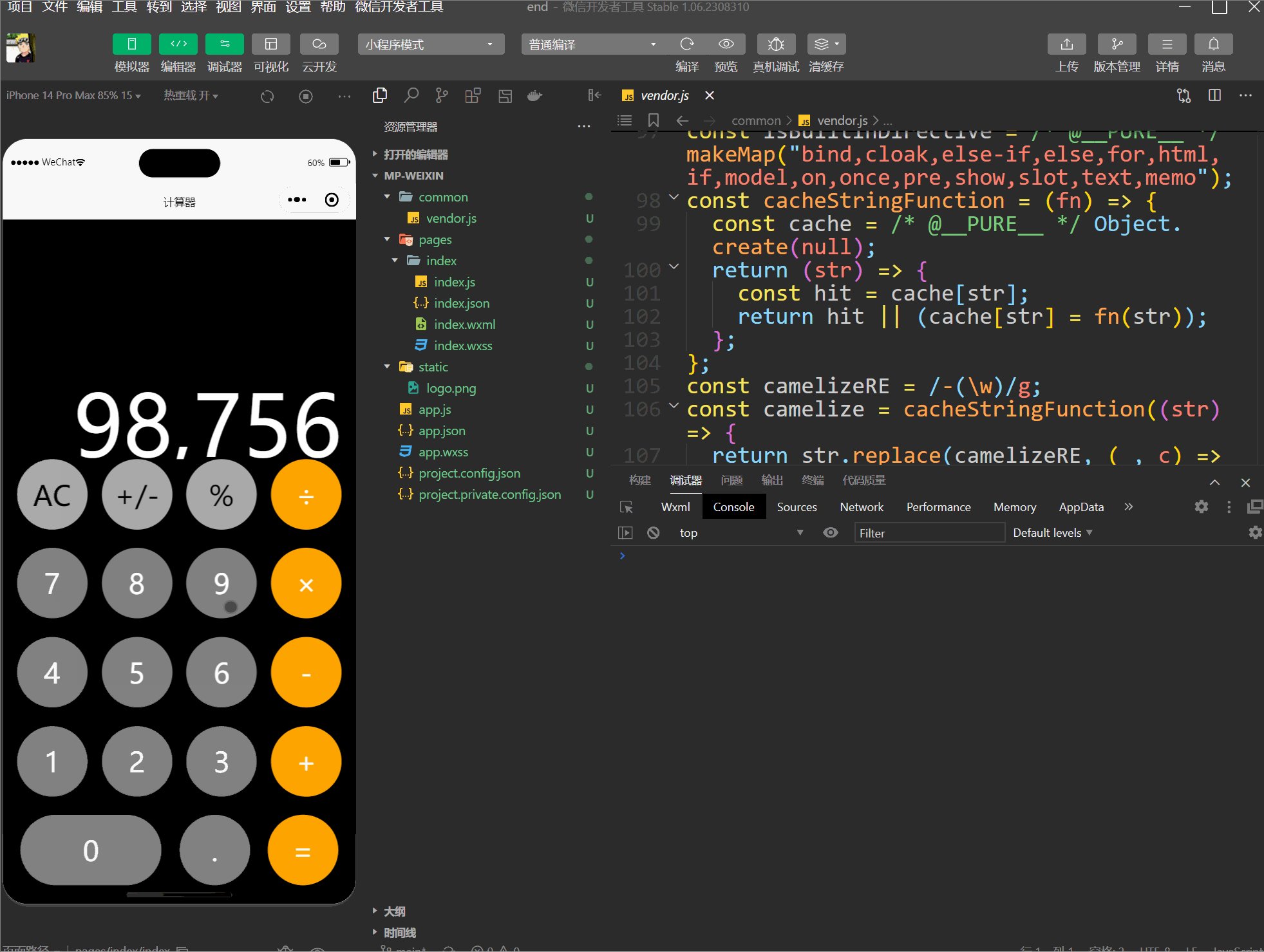
运行效果如下:

End
- 如果你有任何问题或建议,欢迎在下方留言,我会尽快回复
- 如果你觉得本文对你有帮助,欢迎点赞、收藏,你的支持是我写作的最大动力

【UniApp】-uni-app-动态计算字体大小(苹果计算器)的更多相关文章
- rem布局和使用js rem动态改变字体大小,自适应
解决rem文字动态改变字体大小: <script> console.log(window.devicePixelRatio); var iScale = 1; iScale = iScal ...
- 使用js rem动态改变字体大小,自适应
<html> <head> <meta charset="utf-8"> <script> console.log(window.d ...
- 根据html容器大小和显示文字多少调节字体大小
在做html相关的东西的时候经常会遇到这样的问题,容器大小(长x宽)固定,容器包含内容(特指文字)多少不固定,这个时候就让人很苦恼了,将字体大小设置成多少才合适呢?下面看看我的解决思路: 首先要知道网 ...
- 【Swift】iOS UICollectionView 计算 Cell 大小的陷阱
前言 API 不熟悉导致的问题,想当然的去理解果然会出问题,这里记录一下 UICollectionView 使用问题. 声明 欢迎转载,但请保留文章原始出处:) 博客园:http://www.cn ...
- Android: TextView 及其子类通过代码和 XML 设置字体大小的存在差异的分析
原因: 在代码中通过 setTextSize(float size) 设置,使用的是 sp 为默认单位. 而 XML 中使用了 px,所以需要使用先把做好 sp 和 px 的转换工作. 最近在做 ap ...
- CSS——字体大小最常用的单位
px (像素): 将像素的值赋予给你的文本.这是一个绝对单位, 它导致了在任何情况下,页面上的文本所计算出来的像素值都是一样的. ems: 1em 等于我们设计的当前元素的父元素上设置的字体大小 (更 ...
- Android项目实战(二十三):仿QQ设置App全局字体大小
一.项目需求: 因为产品对象用于中老年人,所以产品设计添加了APP全局字体调整大小功能. 这里仿做QQ设置字体大小的功能. QQ实现的效果是,滚动下面的seekbar,当只有seekbar到达某一个刻 ...
- 根据屏幕大小动态设置字体rem
1.根据屏幕大小动态设置字体rem var docEl = document.documentElement, //当设备的方向变化(设备横向持或纵向持)此事件被触发.绑定此事件时, //注意现在当浏 ...
- App字体大小不随系统改变而改变
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6713724.html 在 "设置" , "显示" , " ...
- iOS中动态计算不同颜色、字体的文字高度
在改项目bug的时候,有一个问题动态计算label的高度,前开发者竟然用字符串长度除以14.16这样的常量来计算是否换行,结果cell的高度问题非常严重. 因为label内容里有部分关键字是要另一种颜 ...
随机推荐
- tomcat配置域名绑定项目
有时候我们需要根据访问的不同域名,对应tomcat中不同的项目例如:一个网站同时做了两套,pc版和手机版.手机版对应的域名是m.we-going.com,就需要在tomcat配置文件中加入以下代码:& ...
- Blazor前后端框架Known-V1.2.15
V1.2.15 更新日期 2023-09-17 更新内容 修复角色不启用相关问题 RadioList组件支持平原(Plain)模式 CheckList组件支持平原(Plain)模式 DataGrid组 ...
- 「luogu - P3158」「cqoi 2011」放棋子
link. 解读一下,大概就是一种颜色放进去就会占据一行一列,dp 状态就好想了:\(f_{i,j,k}\) 表示恰好用完前 \(k\) 种颜色的所有棋子,占据了 \(i\) 行 \(j\) 列的方案 ...
- 用Rust手把手编写一个Proxy(代理), TLS加密通讯
用Rust手把手编写一个Proxy(代理), TLS加密通讯 项目 ++wmproxy++ gite: https://gitee.com/tickbh/wmproxy github: https:/ ...
- Azure Data Factory(九)基础知识回顾
一,引言 在本文中,我们将继续了解什么是 Azure Data Factory,Azure Data Factory 的工作原理,Azure Data Factory 数据工程中的数据管道,并了解继承 ...
- Navicat连接MySQL,出现2059 - authentication plugin 'caching_sha2_password'的解决方法
cmd(管理员)登录mysql执行如下 ALTER USER 'YOURUSERNAME'@'localhost' IDENTIFIED WITH mysql_native_password BY ' ...
- 5. 用Rust手把手编写一个Proxy(代理), 通讯协议建立, 为内网穿透做准备
用Rust手把手编写一个Proxy(代理), 通讯协议建立, 为内网穿透做准备 项目 ++wmproxy++ gite: https://gitee.com/tickbh/wmproxy github ...
- Java 中 extends 与implements 的区别 ?
一.介绍extends 与 implements 的概念 1.类与类之间的继承使用extends : 子类extends父类的属性和方法,并且进行扩展或者重写. // 父类 class Animal ...
- Macos下用Clion调试chromium源码
1:下载CLion 2021.1.3(网上有破解版) 2:选择File->Open 导入chromium源码 3:在Src同级目录新建一个CMakeLists.txt 4:点击clion编译按钮 ...
- 从输入URL到页面加载完都发生了什么
1.浏览器的地址栏输入URL并按下回车. 2.浏览器查找当前URL是否存在缓存,并比较缓存是否过期. 3.DNS解析URL对应的IP. 4.根据IP建立TCP连接(三次握手). 5.HTTP发起请求. ...
