Android 图表开源库调研及使用示例
之前做的几个项目都是需要实现图表统计展示,于是做之前调研了下,做下记录
概述
- AAChartCore-Kotlin 基于webview,本质上还是使用js
- PhilJay/MPAndroidChart,老牌使用原生canvas绘制的图标,但似乎因为收费而不再更新了,文档不全
目前用的就是AAChartCore-Kotlin这个库
还有些其他的,没细看了,链接贴出来:
- ECharts-Android:https://github.com/AnyChart/AnyChart-Android
- AnyChart-Android:https://github.com/AnyChart/AnyChart-Android
- HelloCharts:https://github.com/lecho/hellocharts-android
- GraphView:https://github.com/jjoe64/GraphView
AAChartCore-Kotlin
基于hcharts这个js库整的图表库,所以如果有不能实现的效果,可以先去看下js库的实现
实质上Android库只是封装了对应的实体类,之后也是会将实体类转为json配置,从而让js库绘制出图表
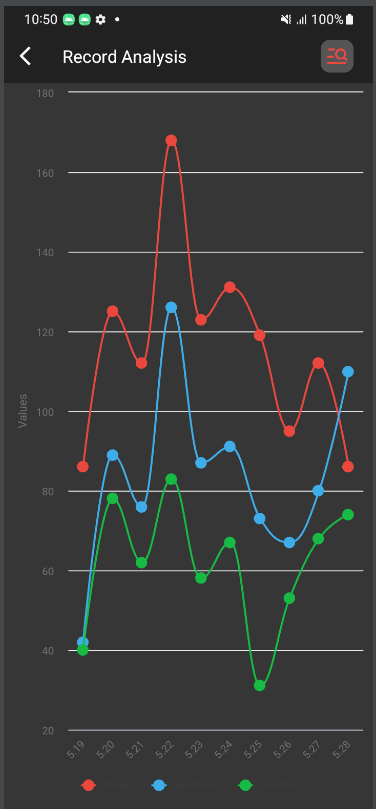
折线图实现示例
效果:

<com.github.aachartmodel.aainfographics.aachartcreator.AAChartView
android:id="@+id/aa_chart_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.github.aachartmodel.aainfographics.aachartcreator.AAChartView>
val arrayData = arrayOf<Any>(
AASeriesElement()
.name("Tokyo")
.color("#e5473d")
.data(arrayOf(86,125,112,168,123,131,119,95,112,86)),
AASeriesElement()
.name("NewYork")
.color("#40a0e2")
.data(arrayOf(42,89,76,126,87,91,73,67,80,110)),
AASeriesElement()
.name("London")
.color("#0bb142")
.data(arrayOf(40,78,62,83,58,67,31,53,68,74)),
)
val aaChartModel = AAChartModel()
.chartType(AAChartType.Spline)
.backgroundColor("#2f2f2f")
.dataLabelsEnabled(false)
.markerSymbol(AAChartSymbolType.Circle)
.zoomType(AAChartZoomType.X)
.series(arrayData)
.categories(arrayOf(
"5.19",
"5.20",
"5.21",
"5.22",
"5.23",
"5.24",
"5.25",
"5.26",
"5.27",
"5.28",
))
/*图表视图对象调用图表模型对象,绘制最终图形*/
binding.aaChartView.aa_drawChartWithChartModel(aaChartModel)
有两种绘制数据的方法:
- aa_drawChartWithChartModel(AAChartModel)
- aa_drawChartWithChartOptions(AAOptions)
AAChartModel可以转为AAOptions,通过aa_toAAOptions()方法
说明
AAOptions实际上就是官方对应的json数据格式,如果需要自定义设置,可以参考官方的API文档,对AAOptions里的数据进行修改
// 图表配置
var options = {
chart: {
type: 'bar' //指定图表的类型,默认是折线图(line)
},
title: {
text: '我的第一个图表' // 标题
},
xAxis: {
categories: ['苹果', '香蕉', '橙子'] // x 轴分类
},
yAxis: {
title: {
text: '吃水果个数' // y 轴标题
}
},
series: [{ // 数据列
name: '小明', // 数据列名
data: [1, 0, 4] // 数据
}, {
name: '小红',
data: [5, 7, 3]
}]
};
// 图表初始化函数
var chart = Highcharts.chart('container', options);
上面的options变量,就是对应的AAOptions这个实体类(转换json的操作不需要我们去做)
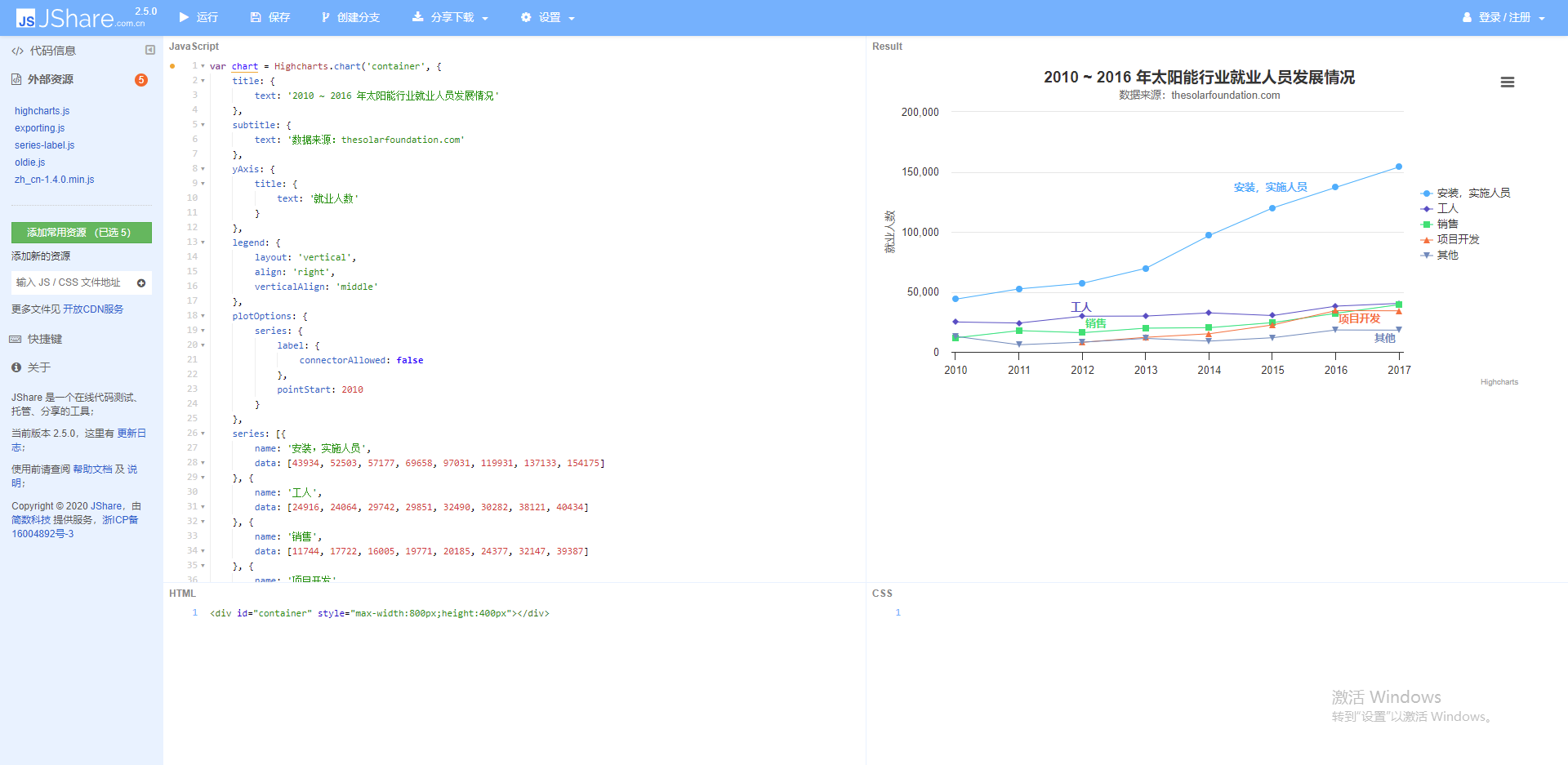
官方demo如何参考?
首先,我们到此网站Highcharts 演示 | Highcharts,找到一个符合我们需要的基本图表,比如说我找了个基础折线图 | Highcharts
之后可以看到,下面有个编辑源代码的功能,点击进去会进入到一个在线运行js代码的网站

此时,我们再打开Highcharts JS API 文档,对demo进行样式上的修改,最终得到我们需要的js代码
之后参考js代码,来进行我们AAChartCore-Kotlin的代码配置设置AAOptions即可
当然,建议还是先看一遍官方文档,比如这个文章图表主要组成 | Highcharts 使用教程,可以知道图表的基本组成及一些通用名称,这样后面去找api文档也比较方便
AAChartCore-Kotlin封装的时候,可能有些属性没有考虑到,所以这个时候我们没法通过官方的属性来进行设置,而且官方的很多配置类都是final类型,没有open关键字,导致我们需要去修改源码
于是我就是给开发者提了几个pull request,虽然都被接受合并了,不过开发者什么时候发个版本不确定,于是我就fork一份,自行改了并发布JitPack(各位有需要可以使用我的版本)
版本也没什么大改动,只是改了下某些类的开放性,方便继承扩展其他属性字段,依赖如下:
implementation 'com.github.stars-one:AAChartCore-Kotlin:1.0'
左右滑动的实现
也是看了半天的js库的文档和尝试,才实现的效果
//这几个是数据
val arrayData = arrayOf<Any>(
AASeriesElement()
.color("#e5473d")
.data(sysArr),
AASeriesElement()
.color("#40a0e2")
.data(diaArr),
AASeriesElement()
.color("#0bb142")
.data(pulesArr),
)
//构造绘制的model
val aaChartModel = AAChartModel()
.chartType(AAChartType.Spline)
.backgroundColor("#2f2f2f")
.dataLabelsEnabled(false)
.markerSymbol(AAChartSymbolType.Circle)
.zoomType(AAChartZoomType.X)
.categories(categoriesArr)
.series(arrayData)
.yAxisVisible(true)
.touchEventEnabled(false)
.tooltipEnabled(false)
.legendEnabled(false)
.scrollablePlotArea(AAScrollablePlotArea().minWidth(categoriesArr.size*40).scrollPositionX(0))
核心的方法zoomType(AAChartZoomType.X)和.scrollablePlotArea(AAScrollablePlotArea().minWidth(categoriesArr.size*40).scrollPositionX(0))
这里要给图表设置个最小宽度才能实现左右滑动,我就以每个数据给了40px的宽度,这里各位可以看情况改
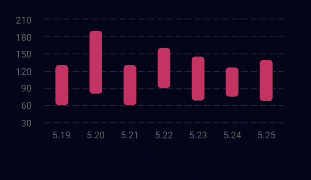
柱形图(范围)代码示例
实现效果如下下图:

private fun initChart() {
val jsArray = arrayOf(
arrayOf(60,130),
arrayOf(80,190),
arrayOf(60,130),
arrayOf(90,160),
arrayOf(68,145),
arrayOf(75,126),
arrayOf(67,139),
)
val categoriesArr = arrayOf(
"5.19",
"5.20",
"5.21",
"5.22",
"5.23",
"5.24",
"5.25"
)
val kotlinArray: Array<Any> =
jsArray.map { it.map { it.toInt() }.toTypedArray() }.toTypedArray()
val arrayData = arrayOf<Any>(
AASeriesElement()
.marker(AAMarker().enabled(false))
.data(kotlinArray)
)
val aaChartModel = AAChartModel()
.categories(categoriesArr)
.legendEnabled(false)
.touchEventEnabled(false)
.tooltipEnabled(false)
.chartType(AAChartType.Columnrange)
.xAxisVisible(true)
.yAxisVisible(true)
.yAxisLabelsEnabled(true)
.xAxisLabelsEnabled(true)
.backgroundColor("#04081a")
.dataLabelsEnabled(false)
.gradientColorEnable(true)
.borderRadius(25)
.markerRadius(25)
.series(arrayData)
val options = aaChartModel.aa_toAAOptions().apply {
val list = listOf("#d14664")
val colorList = (0..6).map { list.random() }
yAxis?.apply {
//改变y坐标轴的宽度(设置
//lineWidth = 0
//y坐标轴的颜色
//lineColor = "red"
//y坐标轴的左边文本隐藏
title(AATitle().text(""))
//y坐标轴的水平刻度的样式
gridLineColor = "#2b2745"
gridLineWidth= 1
gridLineDashStyle = AAChartLineDashStyleType.LongDash.value
//起始刻度
min=30
//刻度间隔
tickInterval = 30
}
xAxis?.apply {
lineWidth=0
}
plotOptions?.columnrange =
AAColumnRange(
SizeUtils.dp2px(2f),
SizeUtils.dp2px(8f),
0,
colorList,
AAChartLineDashStyleType.Dash
)
}
/*图表视图对象调用图表模型对象,绘制最终图形*/
binding.aaChartView.aa_drawChartWithChartOptions(options)
}
@Keep
data class AAColumnRange(
/**
* 柱形图的圆角
*/
var borderRadius: Number,
/**
* 柱形图的宽度
*/
var pointWidth: Number,
/**
* 柱形图的边框宽度
*/
var borderWidth: Number = 0,
/**
* 每个柱形图的颜色
*/
var colors: List<String>,
/**
* 设置为true才会使用上面的颜色数组
*/
var dashStyle: AAChartLineDashStyleType,
var colorByPoint: Boolean = true,
)
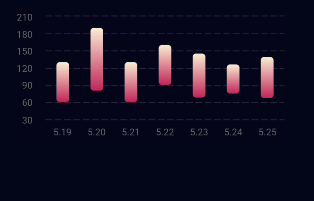
柱形图渐变色实现
原仓库是没有封装渐变的属性的,这样我就是参考js代码及对应的文档,整了几个类来实现
效果图:

@Keep
data class AAColumnGradientColor(val linearGradient: LinearGradient, val stops: List<List<Any>>)
@Keep
data class LinearGradient(val x1: Float, val y1: Float, val x2: Float, val y2: Float)
@Keep
data class AAColumnRange(
/**
* 柱形图的圆角
*/
var borderRadius: Number,
/**
* 柱形图的宽度
*/
var pointWidth: Number,
/**
* 柱形图的边框宽度
*/
var borderWidth: Number = 0,
/**
* 每个柱形图的颜色
*/
var colors: List<AAColumnGradientColor>,
/**
* y轴水平刻度线条
*/
var dashStyle: AAChartLineDashStyleType,
/**
* 设置为true才会使用上面的颜色colors数组
*/
var colorByPoint: Boolean = true,
)
val gradient = AAColumnGradientColor(
LinearGradient(0f, 0f, 0f, 1f),
listOf(
listOf(0, "#fceed3"), // 颜色的起始位置
listOf(1, "#ce395a") // 颜色的结束位置
)
)
val list = listOf(gradient)
plotOptions?.columnrange =AAColumnRange(
SizeUtils.dp2px(2f),
SizeUtils.dp2px(8f),
0,
colorList,
AAChartLineDashStyleType.Dash
)
混淆规则
# 图表库
-keep class com.github.aachartmodel.** {*;}
//这个是官方文档上写的混淆规则,如果出现问题可以使用上面这个
-keep class com.github.aachartmodel.aainfographics.** { *; }
注意:如果使用上面自定义了些字段,对应的类也要添加忽略混淆,不然图表的样式会出现问题,我上面是加了个
@Keep注解来忽略
MPChart
似乎是开发者要搞收费了,文档都看不到,暂且记录下之前写的一个简单图表demo代码示例
private fun testDrawChart2() {
val chart = binding.mpChart
// 设置 X 轴坐标值
val labels = arrayOf("Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun")
val xAxis = chart.xAxis
xAxis.valueFormatter = IndexAxisValueFormatter(labels)
// 将数据集添加到数据对象中
val lineData = LineData(listOf(
createDataSet(),
createDataSet()
))
chart.data = lineData
chart.invalidate()
val yAxisLeft = chart.axisLeft
yAxisLeft.removeAllLimitLines()
chart.invalidate()
}
private fun createDataSet(): LineDataSet {
// 创建数据点 (日期, 温度)
val entries =(0..6).map{
Entry(it.toFloat(),Random.nextInt(0..30).toFloat())
}
//val entries = listOf(
//
// Entry(1f, 27.4f),
// Entry(2f, 28.9f),
// Entry(3f, 29.6f),
// Entry(4f, 25.8f),
// Entry(5f, 26.2f),
// Entry(6f, 30.2f),
// Entry(7f, 31.1f)
//)
// 将数据点添加到数据集中
val dataSet = LineDataSet(entries, "")
dataSet.color = Color.GREEN
dataSet.lineWidth = 2f
dataSet.setDrawCircles(true)
//设置每个坐标点的颜色
dataSet.setDrawCircleHole(true)
dataSet.circleHoleColor = Color.GREEN
dataSet.circleRadius = 4f
dataSet.valueTextSize = 12f
//需要曲线
dataSet.mode = LineDataSet.Mode.HORIZONTAL_BEZIER
return dataSet
}
/**
* 图表组件的一些配置
*/
private fun configChartView() {
val chart = binding.mpChart
// 显示动画
chart.animateXY(1000, 1000)
// 设置属性
chart.description.isEnabled = false
chart.setTouchEnabled(true)
chart.isDragEnabled = true
chart.setScaleEnabled(true)
chart.setPinchZoom(true)
//不显示底部的图例样式
chart.legend.form = Legend.LegendForm.NONE
val xAxis = chart.xAxis
//设置x坐标在下面(默认是在上面的)
xAxis.position = XAxis.XAxisPosition.BOTTOM
xAxis.granularity = 1f
xAxis.textColor = Color.parseColor("#898989")
xAxis.textSize = SizeUtils.dp2px(10f).toFloat()
// 设置 Y 轴坐标值
val yAxisLeft = chart.axisLeft
yAxisLeft.setStartAtZero(false)
yAxisLeft.setTextColor(Color.parseColor("#898989"))
yAxisLeft.setTextSize(SizeUtils.dp2px(10f).toFloat())
// 创建 LimitLine 对象,并设置相关属性
val limitLine = LimitLine(30f, "Threshold")
limitLine.lineColor = Color.RED // 设置线条颜色为红色
limitLine.lineWidth = 2f // 设置线条宽度为 2 像素
limitLine.enableDashedLine(10f,5f,0f)
// 添加 LimitLine 对象到 YAxis 对象中,并刷新图表
yAxisLeft.addLimitLine(limitLine)
chart.invalidate()
}
Android 图表开源库调研及使用示例的更多相关文章
- Android 使用开源库载入网络图片
Android 使用开源库载入网络图片,使用开源库载入图片.单击listview弹出popupwindow弹出框详情查看: Android 单击listview弹出popupwindow弹出框 ,里面 ...
- android 使用开源库zxing生成二维码,扫描二维码【转】
转自:http://blog.csdn.net/qq_16064871/article/details/52422723 zxing是一个开放源码的,用Java实现的多种格式的1D/2D条码图像处理库 ...
- 2019最新Android常用开源库总结(附带github链接)
前言 收集了一些比较常见的开源库,特此记录(已收录350+).另外,本文将持续更新,大家有关于Android 优秀的开源库,也可以在下面留言. 一 .基本控件 1.TextView HTextView ...
- Android 常用开源库总结(持续更新)
前言 收集了一些比较常见的开源库,特此记录(已收录350+).另外,本文将持续更新,大家有关于Android 优秀的开源库,也可以在下面留言. 一 .基本控件 TextView HTextView 一 ...
- Android 实用开源库(不定期更新)
ZXing 极其好用的二维码开源库. GayHub:https://github.com/zxing/zxing MPAndroidChart MPAndroidChart 是 Android 一个强 ...
- Android 第三方开源库收集整理(转)
原文地址:http://blog.csdn.net/caoyouxing/article/details/42418591 Android开源库 自己一直很喜欢Android开发,就如博客签名一样, ...
- 45.Android 第三方开源库收集整理(转)
原文地址:http://blog.csdn.net/caoyouxing/article/details/42418591 Android开源库 自己一直很喜欢Android开发,就如博客签名一样, ...
- Android SlidingMenu开源库及其使用
极客学院教程: http://www.jikexueyuan.com/course/61_5.html?ss=1 1. SlidingMenu开源库的配置 2. SlidingMenu 的使用 --- ...
- Android 使用开源库StickyGridHeaders来实现带sections和headers的GridView显示本地图片效果
大家好!过完年回来到现在差不多一个月没写文章了,一是觉得不知道写哪些方面的文章,没有好的题材来写,二是因为自己的一些私事给耽误了,所以过完年的第一篇文章到现在才发表出来,2014年我还是会继续在CSD ...
- Android常用开源库集合【持续更新】
1.FastJson 阿里巴巴工程师做的一个方便的JSON转换库 2.ButterKnife 只要作用能代替代码中大量的findviewbyid语句的使用,使用@injectview注入方式 3.v ...
随机推荐
- Pytest+Jenkins 学习笔记
Pytest+Jenkins 学习笔记 在软件测试工作中,单元测试通常是由开发人员执行的.针对最小单元粒度的组件测试,在完成了单元粒度的测试任务之后,通常就需要交由专职的测试人员将这些单元级的组件放到 ...
- ETL之apache hop系列3-hop Server环境部署与客户端发布管道工作流
前言 该文档主要是apache hop 2.5的 Windows 10和Linux docker环境部署和客户端发布工作流和管道的相关内容 不使用Docker直接使用应用程序包,下载压缩包文件后,需要 ...
- PHP调用API接口的方法及实现
随着互联网.云计算和大数据时代的到来,越来越多的应用程序需要调用第三方的API接口来获取数据,实现数据互通和协同工作.PHP作为一种常用的服务器端语言,也可以通过调用API接口来实现不同系统的数据交互 ...
- Vue源码学习(四):<templete>渲染第三步,将ast语法树转换为渲染函数
好家伙, Vue源码学习(三):<templete>渲染第二步,创建ast语法树, 在上一篇,我们已经成功将 我们的模板 转换为ast语法树 接下来我们继续进行操作 1.方法封装 由于 ...
- 地理探测器Geodetector下载、使用、结果分析方法
本文介绍Geodetector软件的下载方法,以及地理探测器分析的完整操作,并对其结果加以解读. 首先,我们介绍Geodetector软件的下载方法.进入软件官网,可以看到其中的第四个部分为软 ...
- qiankun微前端实践
为什么要使用微前端 微前端架构具备以下几个核心价值: 技术栈无关 主框架不限制接入应用的技术栈,微应用具备完全自主权 独立开发.独立部署 微应用仓库独立,前后端可独立开发,部署完成后主框架自动完成同步 ...
- Java笔记(细碎小知识点)1
1.Dos命令:dir:打出当前目录结构:md:创建文件夹:cd+文件夹地址:跳转到当前目录下的对应文件夹:cd..:跳转到上一目录:rd+文件夹:删除文件夹中东西:del+文件(或 "*. ...
- Codechef - Maximize Colours(IQ)
题目大意 有红绿蓝三种颜色,三种颜色当中任意两个颜色混合都可以产生出一个新的颜色(然而混合产生的颜色不能与任何其它的颜色进行混合).输入三个整数,分别代表红色,绿色,蓝色的颜色个数(每次混合各消耗 ...
- Python网络编程——基于tcp协议实现远程执行命令、udp协议没有粘包问题、解决粘包问题、socketserver模块的基本使用(基于tcp协议、基于udp协议的使用)
文章目录 基于tcp协议实现远程执行命令 udp协议没有粘包问题 解决粘包问题 解决粘包问题(终极版) socketserver模块的基本使用 基于tcp协议的使用 基于udp协议的使用 基于tcp协 ...
- P6346 [CCO2017] 专业网络 & CF1251E1 Voting(Easy Version)
analysis 这个题目我们可以考虑用贪心来做. 我们不难看出来,这个题目是要让我们推出这么个结论:花小钱,办大人. 整体贪心的思路就出来了,然后就是实现部分. 因为我们认识的人随便是谁都可以.所以 ...
