RxJS 系列 – 实战练习
前言
这篇主要是给一些简单例子, 从中体会 RxJS 在管理上的思路.
Slide Down Effect with Dynamic Content
我在这篇 CSS & JS Effect – FAQ Accordion & Slide Down 讲过如何实现 slide down with dynamic content.
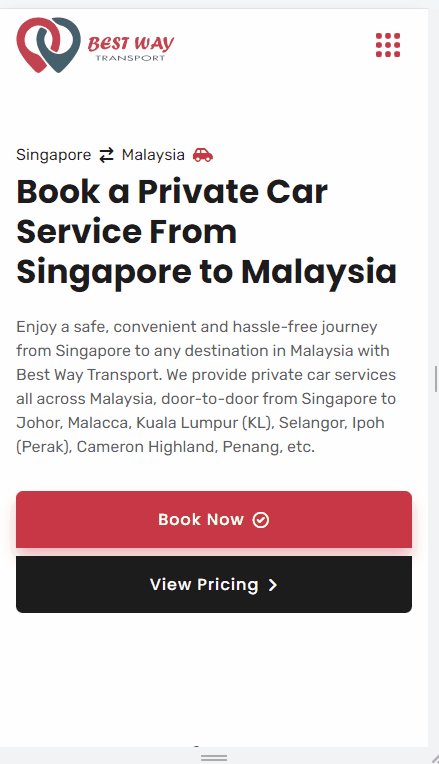
效果大概是这样的

RxJS 的思路步骤
元素 > 事件 > 状态 > 渲染
1. 先把涉及到的元素找出来. 比如上面的 open button, close button, add more button, card 等等
2. 把监听的事件找出来, 比如 click, transitionend 等等
3. 抽象出状态, 然后通过事件改变状态. 比如 Status: 'opening' | 'opened' | 'closing' | 'closed'
opening 表示正要打开, opened 表示已经打开, closing 表示正要关闭, closed 表示已经关了.
依据上面的操作那么就是 closed > opening > opened > closing > closed, 当然依据用户的操作也可以是 closed > opening > closing > closed (在还没有完全打开的时候 user 就点击了关闭)
4. 依据状态对元素进行渲染 (修改 DOM)
RxJS 之管理
从上面几个步骤可以发现它带有 mvvm 的思想, 也有 redux 那种 state management 的味道.
拆分步骤有几个好处
1. 出现 bug 的时候容易排查定位.
2. 实现的时候可以一步一步一来.
坏处就是复杂了一些. 所以这其实是一个取舍. 如果你的项目没有遇到 bug 难定位, 不用分段实现 (为了休息, 缓口气) 的话, 其实不用 RxJS 也是 ok 的.
Without RxJS 版本
- const openBtn = document.querySelector('.open-btn')!;
- const cardWrapper = document.querySelector<HTMLElement>('.card-wrapper')!;
- openBtn.addEventListener('click', () => {
- cardWrapper.style.height = `${cardWrapper.scrollHeight}px`;
- });
- const closeBtn = document.querySelector('.close-btn')!;
- closeBtn.addEventListener('click', () => {
- if (cardWrapper.style.height === 'auto') {
- cardWrapper.style.height = `${cardWrapper.scrollHeight}px`;
- requestAnimationFrame(() => {
- cardWrapper.style.removeProperty('height');
- });
- } else {
- cardWrapper.style.removeProperty('height');
- }
- });
- cardWrapper.addEventListener('transitionend', () => {
- if (cardWrapper.style.height !== '') {
- cardWrapper.style.height = 'auto';
- }
- });
- const addMoreBtn = document.querySelector('.add-more-btn')!;
- const description = document.querySelector('.description')!;
- addMoreBtn.addEventListener('click', () => {
- description.textContent = `${description.textContent}\n${description.textContent}`;
- });
简单明了, 就是监听然后操作 DOM, 需要判断的地方直接读取 DOM 当前的状态.
RxJS 版本
先把 element 抓出来
- import { fromEvent, map, merge, pairwise, startWith, withLatestFrom } from 'rxjs';
- const openBtn = document.querySelector('.open-btn')!;
- const closeBtn = document.querySelector('.close-btn')!;
- const cardWrapper = document.querySelector<HTMLElement>('.card-wrapper')!;
- const description = document.querySelector('.description')!;
监听 event 并转换成 state (状态)
- type Status = 'opening' | 'opened' | 'closing' | 'closed';
- const opening$ = fromEvent(openBtn, 'click').pipe(map<Event, Status>(() => 'opening'));
- const closing$ = fromEvent(closeBtn, 'click').pipe(map<Event, Status>(() => 'closing'));
- const openingOrClosing$ = merge(opening$, closing$);
- const transitionend$ = fromEvent(cardWrapper, 'transitionend');
- const openedOrClosed$ = transitionend$.pipe(
- withLatestFrom(openingOrClosing$),
- map(([_event, openingOrClosing]) => (openingOrClosing === 'opening' ? 'opened' : 'closed'))
- );
- const status$ = merge(openingOrClosing$, openedOrClosed$).pipe(
- startWith<Status>('closed'),
- pairwise()
- );
这里是考功夫的地方, 需要懂多一点 RxJS 的操作. 很多 stream 都是通过组合搞出来的.
渲染
- status$.subscribe(([prevStatus, currStatus]) => {
- switch (currStatus) {
- case 'opening':
- cardWrapper.style.height = `${cardWrapper.scrollHeight}px`;
- break;
- case 'opened':
- cardWrapper.style.height = 'auto';
- break;
- case 'closing':
- {
- if (prevStatus === 'opening') {
- cardWrapper.style.height = '0';
- } else {
- cardWrapper.style.height = `${cardWrapper.scrollHeight}px`;
- requestAnimationFrame(() => {
- cardWrapper.style.height = '0';
- });
- }
- }
- break;
- }
- });
这里和 pure JS 最大的不同是, 它不通过读取 DOM 发现当前是什么状态的, 而是通过 RxJS 把之前的状态缓存了起来.
这样代码就很直观好理解了.
最后补上
- const addMoreBtn = document.querySelector('.add-more-btn')!;
- addMoreBtn.addEventListener('click', () => {
- description.textContent = `${description.textContent}\n${description.textContent}`;
- });
由于这个很简单所以不需要用 RxJS 来实现.
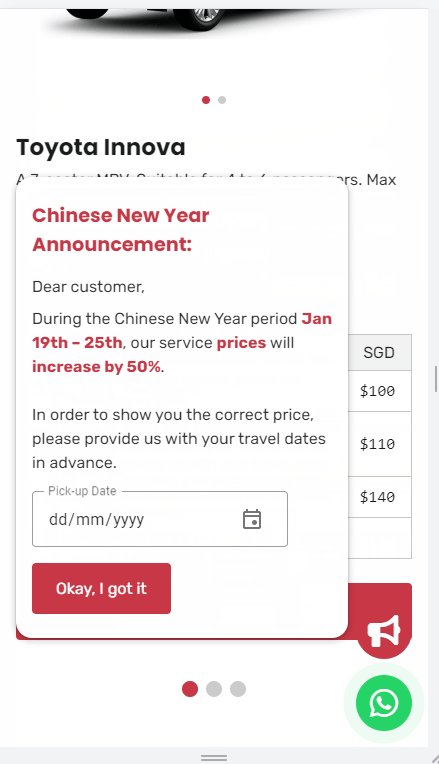
显示公告体验
当用户游览网站到 “价格” 这个部分时, 需要显示公司的公告.

有一个体验要求是, 用户必须 "静止" 在这个部分超过 2 秒钟才能显示公告. 如果用户只是轻轻滑过, 那么是不显示公告的.
单侧版本
先简化成一个测试版本
HTML
- <body>
- <div class="container">
- <div class="prev"></div>
- <div class="box">box</div>
- <div class="next"></div>
- </div>
- </body>
CSS Style


- body {
- display: flex;
- justify-content: center;
- align-items: center;
- .container {
- display: flex;
- flex-direction: column;
- gap: 2rem;
- .box {
- width: 300px;
- height: 600px;
- border: 1px solid black;
- display: flex;
- justify-content: center;
- align-items: center;
- font-size: 4rem;
- color: red;
- }
- .next,
- .prev {
- height: 100vh;
- background-color: lightblue;
- }
- }
- }
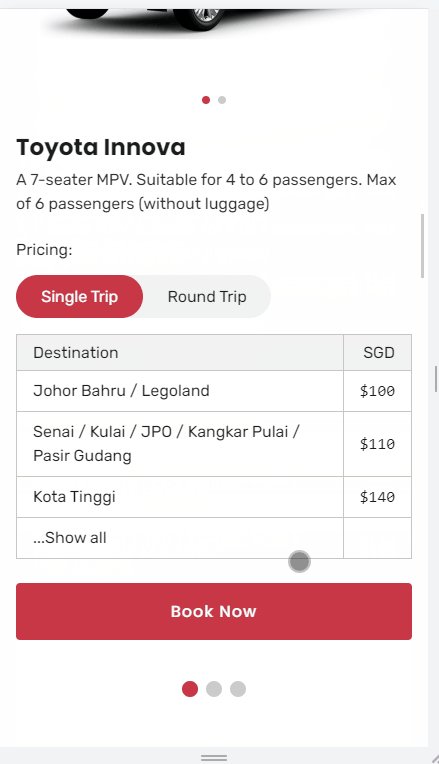
效果

思路与实现
首先看看需求描述
当 box 出现后 + 没有 scrolling 2 秒后 = 显示公告
虽然 RxJS standard 的实现步骤是 元素 > 事件 > 状态 > 渲染, 但这一题比较简单.
元素就只有 box, 也谈不上什么状态. 渲染更不用说. 所以只要专注在事件就行了.
box 显示事件
- const intersected$ = new Observable<boolean>(subscriber => {
- const box = document.querySelector('.box')!;
- const io = new IntersectionObserver(
- entries => {
- subscriber.next(entries[0].intersectionRatio >= 0.2 && entries[0].isIntersecting);
- },
- {
- threshold: [0, 0.2],
- }
- );
- io.observe(box);
- }).pipe(distinctUntilChanged(), share());
- const [boxShowed$, boxHidden$] = partition(intersected$, showed => showed);
利用 Intersection Observer 监听 box 的显示和隐藏. 当隐藏触发, 我们就必须停止后续的行为.
scrolling 事件
- const scrolling$ = fromEventPattern(
- handler => {
- document.addEventListener('scroll', handler, { passive: true, capture: true });
- },
- handler => {
- document.removeEventListener('scroll', handler, { capture: true });
- }
- );
- const noScrollingMoreThanTwoSecond$ = scrolling$.pipe(startWith(null), debounceTime(2000), take(1));
我们需要知道用户没有 scrolling 超过 2 秒. 这里用了 debounceTime, 如果用户一直 scroll 就重来, 直到它停止超过 2 秒
事件结合和渲染
最后就是监听 boxShowed$ > 然后监听 2 秒没有 scrolling > 然后显示. 中途如果 box hidden 那就作废.
- boxShowed$
- .pipe(switchMap(() => noScrollingMoreThanTwoSecond$.pipe(takeUntil(boxHidden$))))
- .subscribe(() => {
- const h1 = document.createElement('h1');
- h1.textContent = '显示公告';
- h1.style.position = 'fixed';
- h1.style.top = '50%';
- h1.style.left = '50%';
- h1.style.transform = 'translate(-50%, -50%)';
- h1.style.fontSize = '3rem';
- h1.style.color = 'red';
- document.body.appendChild(h1);
- });
这种一小步, 一小步, 最后大组合的实现手法体验是不是很棒呢? 如果你喜欢, 那就多用 RxJS 呗.
其它实战例子
RxJS 系列 – 实战练习的更多相关文章
- webpack 多页应用架构系列实战
阅读目录 1.webpack配置了解 2.webpack CommonsChunkPlugin公共代码剥离 3.了解ProvidePlugin的用途 回到顶部 1.webpack配置了解 webpac ...
- [徐培成系列实战课程]docker篇
[徐培成系列实战课程]docker篇 如何利用docker快速构建Spark独立模式的集群 1.介绍 利用docker容器技术快速构建跨节点的独立模型的Spark大数据集群.Spark是时下非常热门的 ...
- 【SpringBoot基础系列-实战】如何指定 bean 最先加载(应用篇)
[基础系列-实战]如何指定 bean 最先加载(应用篇) 在日常的业务开发中,绝大多数我们都是不关注 bean 的加载顺序,然而如果在某些场景下,当我们希望某个 bean 优于其他的 bean 被实例 ...
- Code First开发系列实战之使用EF搭建小型博客平台
返回<8天掌握EF的Code First开发>总目录 本篇目录 理解应用需求 数据库设计 创建实体数据模型 创建实体类 创建关系和导航属性 实现DbContext类 执行数据访问 理解仓储 ...
- RocketMQ系列实战
RocketMQ实战(一)RocketMQ实战(二)RocketMQ实战(三):分布式事务RocketMQ实战(四)
- Elasticsearch系列---实战搜索语法
概要 本篇介绍Query DSL的语法案例,查询语句的调试,以及排序的相关内容. 基本语法 空查询 最简单的搜索命令,不指定索引和类型的空搜索,它将返回集群下所有索引的所有文档(默认显示10条): G ...
- Elasticsearch系列---实战零停机重建索引
前言 我们使用Elasticsearch索引文档时,最理想的情况是文档JSON结构是确定的,数据源源不断地灌进来即可,但实际情况中,没人能够阻拦需求的变更,在项目的某个版本,可能会对原有的文档结构造成 ...
- 参悟python元类(又称metaclass)系列实战(一)
写在前面 之前在看廖雪峰python系列的教程时,对元类的章节一直头大,总在思考我到底适不适合学习python,咋这么难,尤其是ORM的部分,倍受打击:后来从0到1手撸了一套ORM,才稍微进阶了一点理 ...
- Aibabelx-shop 大型微服务架构系列实战之技术选型
一.本项目涉及编程语言java,scala,python,涉及的技术如下: 1.微服务架构: springboot springcloud mybatisplus shiro 2.全文检索技术 sol ...
- (二 -3-1) 天猫精灵接入Home Assistant-自动发现Mqtt设备--灯系列 实战
#本片教程介绍了具体如何实现天猫精灵控制一个灯. 前提: HASS平台 你已经搭建一个可以在公网IP访问到的HASS平台--- 我用的是租了阿里云服务器,买了个域名,ubuntu1604系统 你已经搭 ...
随机推荐
- oeasy教您玩转vim - 7 - # 从头插入
另存与保存 回忆上节课内容 上次我们学会了另存为命令 : saveas {file} 还有这个直接保存命令 : w 真的可以把修改存了 下面我们来研究插入命令的细节. 插入命令 首先我们可以查询这个插 ...
- 题解:P10417 [蓝桥杯 2023 国 A] 第 K 小的和
分析 这道题不是板子么. 先对序列排序,然后二分答案,设当前答案为 \(x\),枚举 \(a\) 中的数,然后二分查找 \(b\) 中不大于 \(x-a\) 的元素个数,累加判断是否不大于 \(k\) ...
- AT_abc246_d 题解
洛谷链接&Atcoder 链接 本篇题解为此题较简单做法及较少码量,并且码风优良,请放心阅读. 题目简述 给定整数 \(N\),请你找到最小的整数 \(X\),满足: \(X \ge N\). ...
- Pandas库学习笔记(3)---Pandas Series
Pandas Series Pandas Series基本操作 pandas.Series Series结构如下: pandas.Series(data, index, dtype, copy) 构造 ...
- Django Template层之自定义tag
Django Template层之自定义tag by:授客 QQ:1033553122 测试环境 Win7 Django 1.11 实践 步骤1 应用根目录下,新建templatetags包目录(注意 ...
- php环境-2024年3月19日
laravel 6[laravel的orm比其他框架的好用,可以写很少的代码就能完成] php 7.4 mysql 5.7 centos7 redis jwt 队列(laravel的redis队列,或 ...
- 对比python学julia(第四章:人工智能)--(第一节)OpenCV编程初步(3)
1.4. 人脸检测 (续上) 3.检测视频中的人脸 在VSCode环境中,新建一个空白源文件,以detect_video.jl作为文件名保存到项目文件夹中,然后编写程序检测视频流中的人脸(正脸).由 ...
- 人形机器人|星动纪元开源端到端强化学习训练框架“Humanoid-Gym”,实现「sim-to-real」 功能
相关: https://www.leiphone.com/category/robot/cJo6GYgVkx8iQ9T7.html 开源的 Humanoid-Gym 框架,主要实现的技术有: 通过精心 ...
- 凸优化: 回溯线搜索(Backtracking line search)
声明: 本文大量摘录 https://www.cnblogs.com/kemaswill/p/3416231.html 内容. ==================================== ...
- deepin国产操作系统 nvidia-docker2 的安装
====================================== 平时偶尔使用deepin系统,突然有个 nvidia-docker 的程序需要运行,平时工作都是在用Ubuntu,所以对d ...
