Python——Html(表格<table>, <tr>,<td>,<th>、表单<form>、自定义标签<div>和<span>)
一、表格<table>, <tr>,<td>或<th>
<table> 元素是 HTML 中用于创建表格的主要标记。表格是一种用于展示数据的结构化方式,通常由行(<tr>)、列(<td> 或 <th>)和单元格组成。以下是 <table> 元素的一些关键特性和用法:
<table>元素:<table>元素用于定义HTML表格。- 表格是由行和列组成的二维数据结构。
<table>
<!-- 表格内容将在这里添加 -->
</table><tr>元素:<tr>元素用于定义表格中的行(table row),一组<tr></tr>代表一行- 行包含一个或多个单元格元素
<td>或<th>。
<table>
<tr>
<!-- 单元格将在这里添加 -->
</tr>
</table><td>元素:<td>元素用于定义表格中的数据单元格(table data),一组<td></td>代表一个单元格- 在每一行中,可以包含一个或多个
<td>元素,它们表示该行中的不同数据项。
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<!-- 可以有更多的单元格 -->
</tr>
</table>
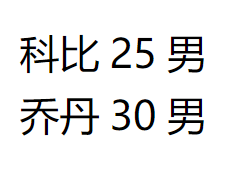
完整的例子可能如下所示:
<table>
<tr> <!--第1行-->
<td>科比</td> <!--第1个-->
<td>25</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
<tr> <!--第2行-->
<td>乔丹</td> <!--第1个-->
<td>30</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
</table>在案例中,我们可以看到
科比、25、男在第一组<tr></tr>里,因此他们都在第1行。乔丹、30、男在第二组<tr></tr>里,因此他们都在第2行。科比、25、男、乔丹、30、男他们都用<td></td>隔开,成为独自的单元格。

在实际使用中,你可以使用 <th> 元素表头单元格(table header cell),提供更强调的样式,它类似于 <td> 用法。
<th>这个元素通常用于定义表格的标题行或列,表示表格中的标题性信息。浏览器通常会对<th> 中的文本进行加粗和居中等样式,以使表头在视觉上与数据单元格区分开。
表头单元格的使用有助于提高表格的可读性(accessibility),并为屏幕阅读器等辅助技术提供更好的信息。表头单元格的语义是表格中重要的一部分,因为它描述了下面数据单元格中的内容。
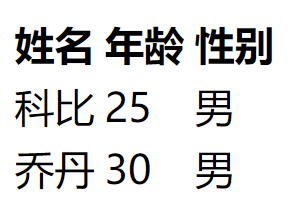
例如:
<table>
<tr> <!--第1行-->
<th>姓名</th> <!--第1个-->
<th>年龄</th> <!--第2个-->
<th>性别</th> <!--第3个-->
</tr>
<tr> <!--第2行-->
<td>科比</td> <!--第1个-->
<td>25</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
<tr> <!--第3行-->
<td>乔丹</td> <!--第1个-->
<td>30</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
</table>这样的表格将有一个表头行(姓名、年龄、性别)。表头单元格的字默认被加粗并居中,以区分其它数据单元格。

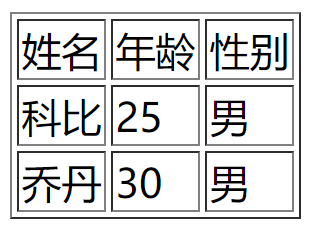
想给表格加边框,简单的过时的处理方法可以使用<table border="1">
<table border="1">
</table>
或者使用最新的css架构写法<table style="border: 1px solid blue">
<table style="border: 1px solid blue">
</table>
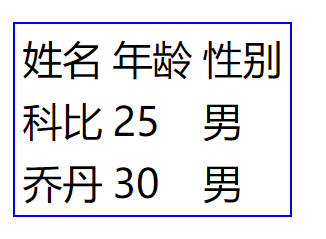
这种CSS写法同时也支持全局各种自定义,比如自定义th、td 等
<body>
<style>
table {
border-collapse: collapse; /*相邻的边框会合并在一起,形成一个更加紧凑的外观。这也意味着单元格之间没有额外的间隙,而是共享同一边框*/
}
th, td {
border: 1px solid #dddddd; /*<th>和<td>元素都设置了1像素宽的实线边框,颜色是 #dddddd(浅灰色)*/
text-align: left; /*文本左对齐*/
padding: 8px; /*单元格内容与边框之间的内边距,使内容与边框之间有8像素的空白*/
}
th {
background-color: #f2f2f2;
color: red; /* 设置表头文字颜色为蓝色 */
}
td {
color: blue; /* 设置数据单元格文字颜色为红色 */
}
</style>
<table>
<tr> <!--第1行-->
<td>姓名</td> <!--第1个-->
<td>年龄</td> <!--第2个-->
<td>性别</td> <!--第3个-->
</tr>
<tr> <!--第2行-->
<td>科比</td> <!--第1个-->
<td>25</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
<tr> <!--第3行-->
<td>乔丹</td> <!--第1个-->
<td>30</td> <!--第2个-->
<td>男</td> <!--第3个-->
</tr>
</table>
</body>
二、表单<form>
<form> 元素是 HTML 中用于创建表单的主要容器。表单是用户与网页交互的重要部分,它允许用户输入和提交数据。以下是 <form> 元素的一些关键特性和用法:
1、基本结构:
<form action="web服务器地址" method="get">
输入框
密码框
单选按钮
多选按钮
下拉框
提交按钮
</form>action属性指定了表单数据提交的目标 URL。method属性定义了提交表单时使用的 HTTP 方法,通常是 "get" 或 "post",不写默认是"get"。
2、输入元素:
在 <form> 中,你可以包含各种输入元素,如文本框、单选按钮、复选框、下拉列表等,以便用户输入数据。
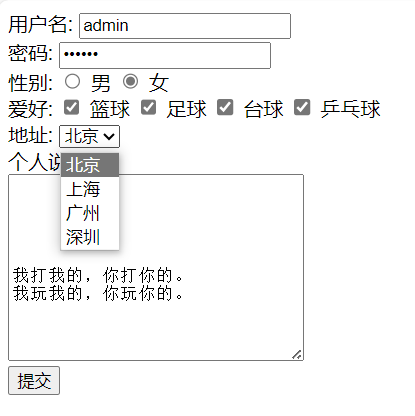
<body>
<form name="userForm" id="myForm" action="https://www.test.com" method="get">
<!-- 用户名输入框 -->
用户名: <input type="text" name="username"><br/>
<!-- 密码输入框 -->
密码: <input type="password" name="pwd"><br/>
<!-- 性别单选框 -->
性别:
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
<br/>
<!-- 爱好复选框 -->
爱好:
<input type="checkbox" name="hobby"> 篮球
<input type="checkbox" name="hobby"> 足球
<input type="checkbox" name="hobby"> 台球
<input type="checkbox" name="hobby"> 乒乓球
<br/>
<!-- 地址下拉列表 -->
地址:
<select name="address">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<br/>
<!-- 个人说明文本区域 -->
个人说明:<br/>
<textarea name="" id="" cols="30" rows="10"></textarea><br/>
<!-- 提交按钮 -->
<input type="submit" value="提交">
</form>
</body><form>元素:name="userForm"属性定义表单中各个字段的名称,这个名称将在表单提交时用作键,与用户输入的值一起发送到服务器。name属性允许多个表单字段使用相同的名称,这对于组织表单字段很有用。id="myForm"id属性为元素提供唯一的标识符,可以在JavaScript和CSS中使用。每个HTML文档中的元素id值必须是唯一的。action属性指定表单数据提交的目标URL(在这里是 "https://www.test.com")。method属性定义了提交表单时使用的 HTTP 方法,通常是 "get" 或 "post",不写默认是"get"。
输入元素:
<input>元素用于创建文本输入框(用户名和密码)。<input type="text">创建文本输入框,<input type="password">创建密码输入框,<input type="radio">创建单选框,name="gender"属性用于将这两个单选框关联在一起。相同name的单选框彼此互斥,用户只能选择其中之一。<input type="checkbox">创建复选框,name="hobby"属性用于将这多个复选框关联在一起。相同name的复选框形成一个组,用户可以选择其中一个或多个。<select>元素创建下拉列表,包含了四个选项,可在点击后选择显示出来。<textarea>元素用于创建多行文本框,允许用户输入多行文本。name属性是一个标识符,用于在提交表单时标识文本框的名称,以便服务器能够识别和处理该字段的值。id属性是元素的唯一标识符,通常与<label>元素的for属性相匹配,以提高可访问性。cols="30"定义了文本框的列数,即显示的字符宽度。在这里,文本框显示30列。rows="10"定义了文本框的行数,即显示的行数。在这里,文本框显示10行。
<input type="button">普通按钮,通常用于触发JavaScript函数或执行特定的操作。<input type="button" value="Click me" onclick="alert('Button Clicked!')">
<input type="file">文件上传,使用enctype="multipart/form-data"属性来支持文件上传。(上传文件有风险,目前仅了解)<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fileInput">Choose a file:</label>
<input type="file" id="fileInput" name="uploadedFile">
<input type="submit" value="Upload">
</form>
<input type="reset">重置按钮,这是一个用于重置表单中所有输入字段为它们的默认值的按钮。当用户点击这个按钮时,表单中的所有输入字段都会被重置。<form id="myForm">
<input type="text" name="username" value="John">
<input type="password" name="password" value="password123">
<input type="reset" value="Reset Form">
</form>
表单元素的
name属性:name属性用于标识表单中的各个元素,以便在提交表单时能够识别和处理这些元素的值。name=""如果为空,或没有填写name参数,或者用户没有填写该字段的值。提交form表单时,这个字段将不会被包含在HTTP请求中。这种情况下,服务器端将不会接收到这个字段的数据(相当于白提交)。

3、<label> 元素:
使用 <label> 元素可以提供对输入字段的描述,同时通过 for 属性与相应的输入字段关联起来,提高可访问性。
<form action="/submit" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<input type="submit" value="提交">
</form>4、提交按钮:
<input type="submit"> 用于创建提交按钮,用户点击该按钮将提交表单中的数据到服务器。
当用户点击表单中的提交按钮时:
- 浏览器会自动把form里所有的内容一起打包发送给服务器。
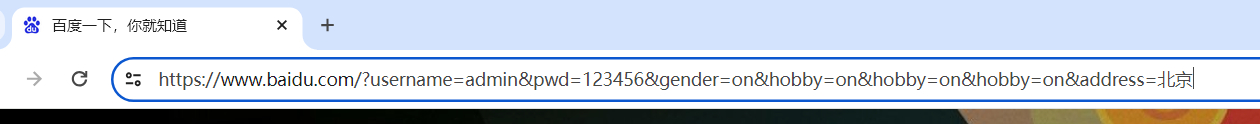
- 打包发送的表单数据会被编码为键值对:每个name的值和每个用户填写的值,形成一个键值对。并使用
&符号进行连接,空格会被转换为+。username=admin&pwd=123456&gender=on&hobby=on&hobby=on&address=北京 - 如果没有指定
action属性,表单将被提交到当前页面的URL。 - 如果没有指定
method属性,表单会使用标准的HTTP GET方法将数据提交给表单的action属性指定的URL。
<form action="www.baidu.com" method="post">
<!-- 表单元素 -->
<input type="text" name="username">
<input type="submit" value="提交">
</form>如果没有指定action属性,form默认采用get方式提交表单,get提交的特点是在URL上能够显示请求的所有参数
https://www.baidu.com/?username=admin&pwd=123456&gender=on&hobby=on&hobby=on&address=北京
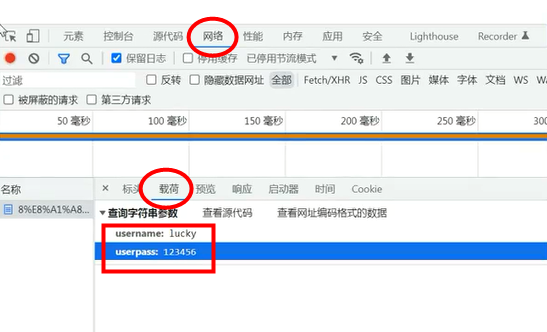
当代码中修改为method="post"后,就不会显示后面这部分内容username=admin&pwd=123456&gender=on&hobby=on&hobby=on&address=北京

这里的提交参数只能够通过抓包,在网络——载荷中抓到。

5、关于URL中的问号:
在URL中的问号(?)之前的部分是用于指定资源的路径,而问号之后的部分是查询字符串(query string),用于传递参数。在HTTP请求中,查询字符串通常用于将数据附加到URL以便传递给服务器。
例如,在http://example.com/submit?name=value&another_name=another_value中:
http://example.com/submit是资源的路径。?标志着查询字符串的开始。name=value&another_name=another_value是查询字符串,其中包含了两个参数,分别是name和another_name。
在表单的GET方法中,如果表单的method属性设置为GET,则表单数据会附加在URL的查询字符串中,以键值对的形式出现,用&符号连接。这使得服务器可以根据查询字符串中的参数来处理表单提交的数据。
如果使用POST方法,表单数据将被包含在请求的正文中,而不会直接附加在URL上,而是按照指定的enctype方式编码,可以通过POST请求体传递。
6、其他属性:
<form> 元素还可以包含其他属性,例如 enctype(编码类型,用于文件上传)等。
7、JavaScript 事件:
你可以使用 JavaScript 来监听 <form> 上的事件,例如 onsubmit 事件,以便在表单提交之前执行一些自定义的操作。
<form action="/submit" method="post" onsubmit="return validateForm()">
<!-- 表单元素放在这里 -->
<input type="submit" value="提交">
</form>
<script>
function validateForm() {
// 在这里执行表单验证逻辑
// 返回 true 表示通过验证,表单将被提交;返回 false 表示验证失败,表单不会提交
return true;
}
</script>三、自定义标签div和span
在HTML中,使用最多的其实是div和span,他们是非常灵活的容器元素,它们允许开发者更好地自定义组织和控制文档结构和样式,同时避免了使用过于具体或语义化不足的标签。
下面是div和span它们的主要区别:
默认样式:
<div>是块级元素(block-level element),默认情况下它会占据父元素的整个宽度,独自位于一行。<span>是行内元素(inline element),它只占据它包含的内容的宽度,不会独自占据一行。
盒模型:
<div>元素具有块级盒模型,可以设置宽度、高度、外边距(margin)、内边距(padding)等属性。<span>元素通常是行内盒模型,它的宽度和高度通常由其包含的内容决定,但你可以通过设置display: inline-block;让它具有块级盒模型的特性。
用途:
<div>通常用于组织和布局页面的结构,它是一个通用的块级容器,可以包含其他块级或行内元素。<span>通常用于内联样式,或者在文本中的小块内容上应用样式,它是一个通用的行内容器,可以包含其他行内元素。
语义:
<div>具有较强的语义,因为它通常用于表示页面上的一个独立的区块,比如页面的头部、主体、侧边栏等。<span>的语义相对较弱,它主要用于对文本或行内元素应用样式,或者用于包裹小段内联元素。
总体而言,选择使用 <div> 还是 <span> 取决于你的具体需求。如果需要创建一个独立的块级容器,通常会选择使用 <div>。如果只是需要在文本中应用样式或者创建内联容器,通常会选择使用 <span>。
总结:
div,是一个块级元素,默认独占一行。可以理解为是一个二维的元素,拥有长和宽的属性的数据。
span,是一个行级元素,默认不独占一行。可以理解为是一个一维的元素,没有长和宽的概念。
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
div和span必须搭配css来使用,才能真正实现自定义价值。
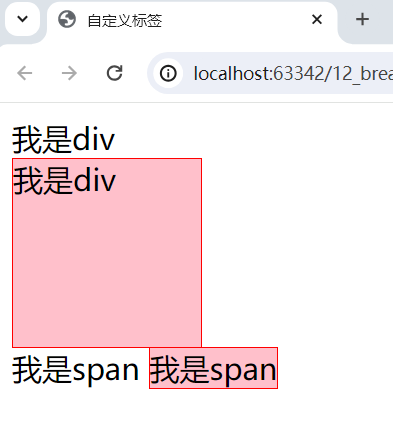
<body>
<div>我是div</div>
<div style="border: 1px solid red; background:pink; width: 100px; height: 100px;">我是div</div>
<span>我是span</span>
<span style="border: 1px solid red; background:pink;">我是span</span>
</body>
随着HTML5标准的发展,后续引入了一些新的语义化元素,其中包括<section>、<article>、<footer>等。这些元素有助于更清晰地表示文档的结构和内容,提高了文档的可读性和可维护性。
以下是这些元素的主要作用:
<section>元素:<section>元素用于定义文档中的一个区段或节,通常表示文档的一个主题或内容的一部分。- 这个元素有助于将文档分割成更有意义的部分,使结构更加清晰。
示例:
<section>
<h2>介绍</h2>
<p>这是文档的介绍部分。</p>
</section><article>元素:<article>元素用于表示文档中的一篇独立的、完整的文章或内容块。- 通常,一个
<article>可以独立存在,并且可以被分发或重复使用。
示例:
<article>
<h2>最新科技发展</h2>
<p>关于最新科技发展的详细内容。</p>
</article><footer>元素:<footer>元素用于定义文档或区块的底部,通常包含一些页脚信息,例如作者、版权信息、联系方式等。
示例:
<footer>
<p>© 2023 版权所有</p>
<p>联系我们:info@example.com</p>
</footer><header>元素:<header>元素用于表示文档或区块的头部,通常包含导航、标题、标语等内容。
示例:
<header>
<h1>网站标题</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</nav>
</header><nav>元素:<nav>元素用于定义导航链接的容器。
示例:
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">服务</a></li>
</ul>
</nav><aside>元素:<aside>元素用于表示与页面主要内容相关但又不是核心内容的部分,比如侧边栏、广告等。
示例:
<aside>
<h2>相关链接</h2>
<ul>
<li><a href="#">相关文章</a></li>
<li><a href="#">推荐产品</a></li>
</ul>
</aside><main>元素:<main>元素用于表示文档的主要内容,即页面中的核心内容部分。
示例:
<aside>
<h2>相关链接</h2>
<ul>
<li><a href="#">相关文章</a></li>
<li><a href="#">推荐产品</a></li>
</ul>
</aside>
这些元素的引入有助于提高文档结构的语义性,使得开发者能够更准确地表示页面的不同部分,从而提高文档的可读性和可维护性。使用这些语义化元素还能够提供更好的可访问性,并使搜索引擎更好地理解页面内容。
Python——Html(表格<table>, <tr>,<td>,<th>、表单<form>、自定义标签<div>和<span>)的更多相关文章
- bootstrap的表单form
(1)默认表单 <form> <div class="form-group"> <label class="control-label&qu ...
- html中table,tr,td
table表格,tr表格中的行,tr表格中的列,等级关系是table>tr>td, 当然表格中还包括thead,tbody,tfoot,th,但由于浏览器支持缘故很少使用.另外table在 ...
- jQuery操作Table tr td常用的方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- 汇总常用的jQuery操作Table tr td方法
虽然现在DIV+CSS进行页的布局大行其道,但是很多地方使用table还是有很多优势,用table展示数据是比较方便的,下面汇总了jQuery操作Table tr td常用的方法,熟记这些操作技巧,下 ...
- JS动态创建Table,Tr,Td并赋值
JS动态创建Table,Tr,Td并赋值. 成果库修改: 要求主题列表随成果类型改变而改变 网上查询资料后开工,在成果类型下拉框添加change()事件触发Dwr,查询主题集合——动态创建/编辑Tab ...
- DHTMLX 前端框架 建立你的一个应用程序 教程(九)--绑定表单Form到表格Grrid中
绑定表单Form到表格Grrid中 现在我们需要选中一行表格数据的时候 数据能在表单中显示出来 我们可以使用DHTMLX 丰富的组件功能实现它. 绑定表单到表格 1.调用bind方法将表单绑定到网格, ...
- 表单 - Form - EasyUI提供的表单异步提交
方案一 被提交的表单 <form id="loginForm" method="post"> <table align="cente ...
- mvc表单Form提交 --实体
1.方式1:字段加验证 @model MvcWeb.Models.UserInfo @{ ViewBag.Title = "Add"; } <h2>Add</h2 ...
- springMVC学习总结(二) --springMVC表单处理、标签库、静态文件处理
根据springMVC学习总结(一) --springMVC搭建 搭建项目 一.表单处理 1.创建两个java类 Student.java, StudentController.java. 2.在js ...
- 3、网页制作Dreamweaver(表单form)
表单form (虚线不显示) 1.写法: <form id="form1" name="form1" method="post" ac ...
随机推荐
- Solution -「GXOI / GZOI 2019」宝牌一大堆
Description Link. Summarizing the fucking statement is the last thing in the world I ever want to do ...
- SQL函数union,union all整理
SQL集合函数--并集union,union all 本次整理从4个方面展示union函数,union all函数的风采: 1.集合函数使用规则 2.集合函数作用 3.数据准备及函数效果展示 首先1. ...
- C++ typedef用法详解
typedef的语法描述 在现实生活中,信息的概念可能是长度,数量和面积等.在C语言中,信息被抽象为int.float和 double等基本数据类型.从基本数据类型名称上,不能够看出其所代表的物理 ...
- k8s-单节点升级为集群(高可用)
单master节点升级为高可用集群 对于生产环境来说,单节点master风险太大了. 非常有必要做一个高可用的集群,这里的高可用主要是针对控制面板来说的,比如 kube-apiserver.etcd. ...
- 如何去掉桌面快捷方式左下角的小箭头(Win11)
在对系统重命名之后,在快捷方式的左下角莫名的出现了小图标 如果想要去掉这个小图标 (1)首先在桌面上创建一个txt文件 (2)打开后输入指令 reg add "HKEY_LOCAL_MACH ...
- springcloud/springboot集成NACOS 做注册和配置中心以及nacos源码分析
一.SpringCloud 简介 Spring Cloud 是一系列框架的有序集合如服务发现注册.配置中心.消息总线.负载均衡.熔断器.数据监控等. SpringCloud 将多个服务框架组合起来,通 ...
- 24. 从零用Rust编写正反向代理,细说HTTP行为中的几种定时器
wmproxy wmproxy已用Rust实现http/https代理, socks5代理, 反向代理, 静态文件服务器,四层TCP/UDP转发,内网穿透,后续将实现websocket代理等,会将实现 ...
- 邮差之死--python源代码
"""sth imported""" import time import os '''2 flags''' flag = 0 tmp = ...
- Linux 本地AMH 服务器管理面板实现远程访问方法
AMH 是一款基于 Linux 系统的服务器管理面板,它提供了一系列的功能,包括网站管理.FTP 管理.数据库管理.DNS 管理.SSL 证书管理等.使用 AMH 云主机面板可以方便地管理服务器,提高 ...
- led灯实现跑马灯效果,达到设定时间(2秒)两LED灯全部亮起,持续时间1秒,而后重新恢复跑马灯效果;
#include "reg52.h" //此文件中定义了单片机的一些特殊功能寄存器 typedef unsigned int u16; //对数据类型进行声明定义 typedef ...
